在排版当中,许多人困惑于文字排列的复杂性,从单纯乏味的文字排列获取最终想要的某种排版上的“调性”,显然是一件更乏味的事情,犹如要将一个冷馒头嘬出味道来,直教人心生绝望。
这里我总结了文字排列中的三大对比原则,是最基础也是最容易掌握的几种类型。
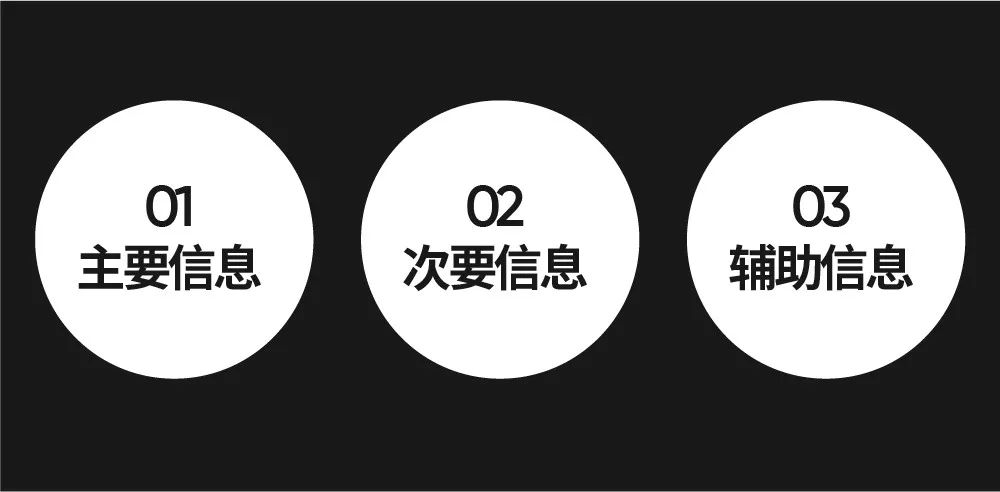
为什么使用对比?因为在设计的过程中,不同文本本身具有不同的重要程度,所以依次划分层级,然后使用对比手法,强化重要的,弱化次要的。高效的到达宣传需求。

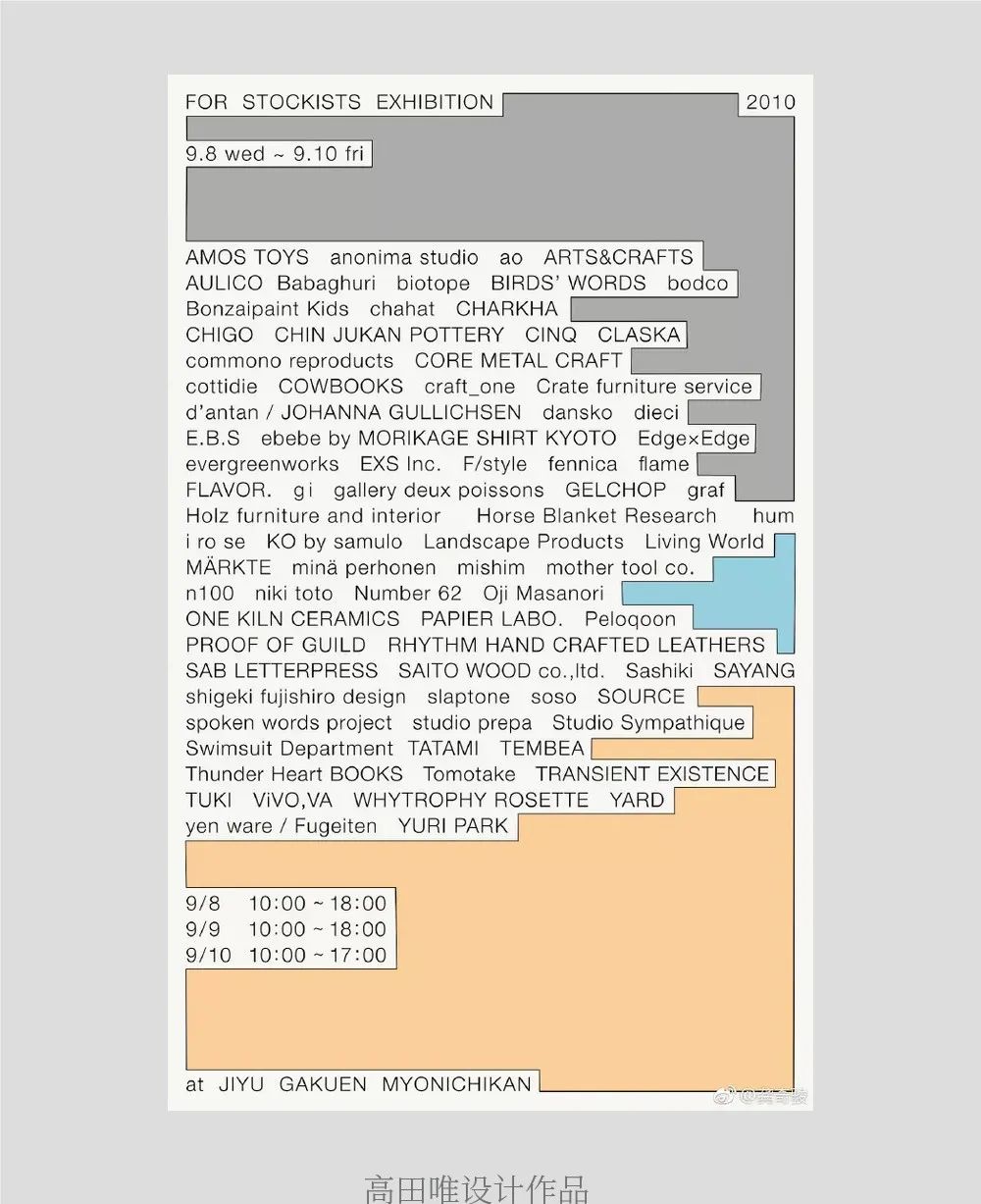
那么我这里先举一个极端案例,如下图是高田唯的设计作品,暂且不看具体的信息内容,从文本的排列来看,我们并没有很强烈的感受到“对比”,这几乎是违背了设计常识,所以许多同学会说看不懂,不懂到底要表现什么。
看不懂是正常的,因为这确实是在常识之外的一次设计尝试,甚至作者连字号的大小没有调整,就是这样赤裸裸明晃晃的将文字依次排列下来。

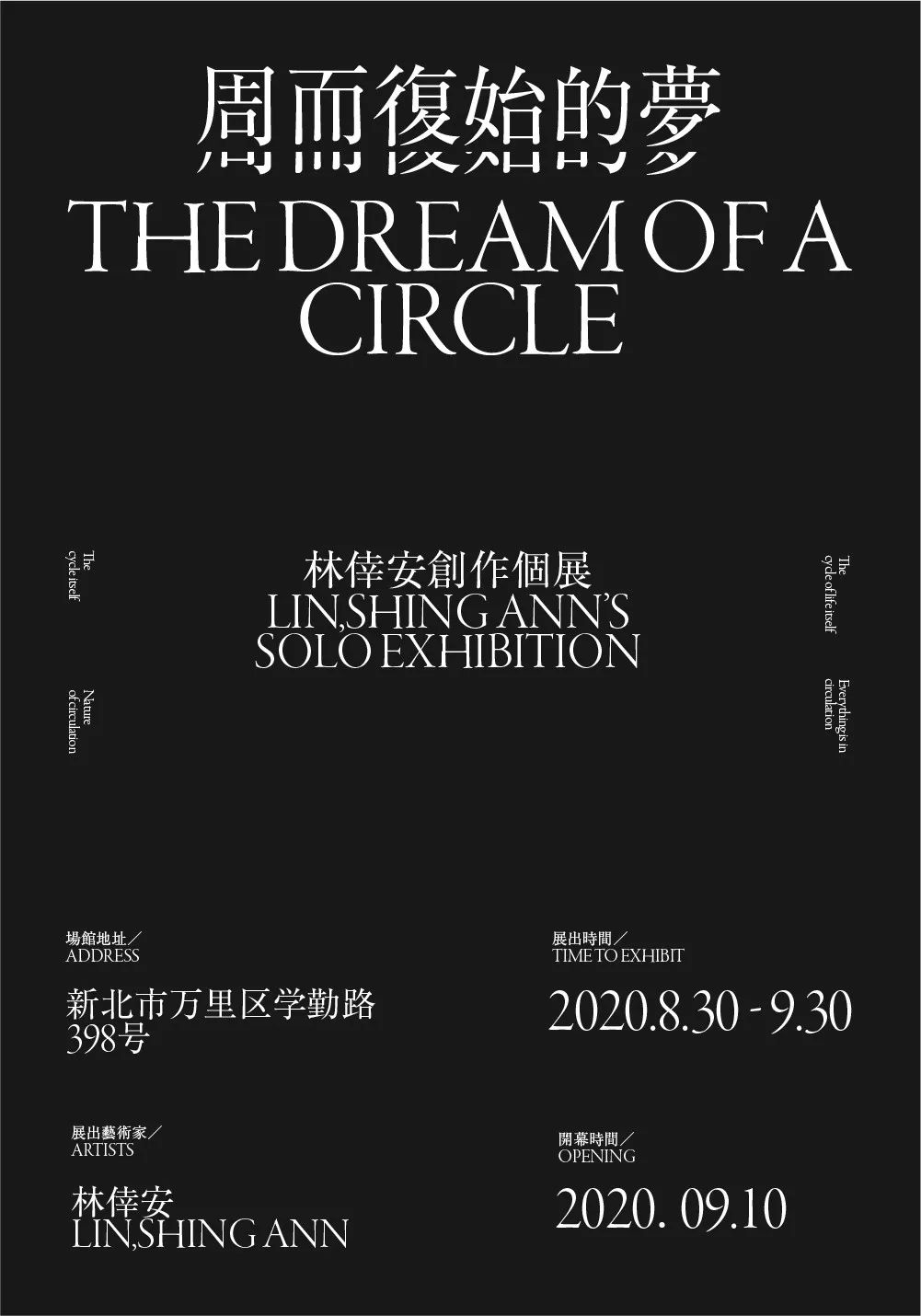
我们再来看另一个案例,这个案例在某种程度上来说,也是在常识之外的。
我们仅看它的文本排列,你会发现,作者将中英文的粗细搭配做了很高的匹配度,也就是近乎达到了“粗细一致”,这是很见细节的地方。
另外,说这个作品在某种程度上的文本排列极端,是因为对于文本排版上的技法用的非常克制。
也就是文本上只用了“字号对比”,字号对比是很常见了,但是不常见的是“只使用字号对比”。

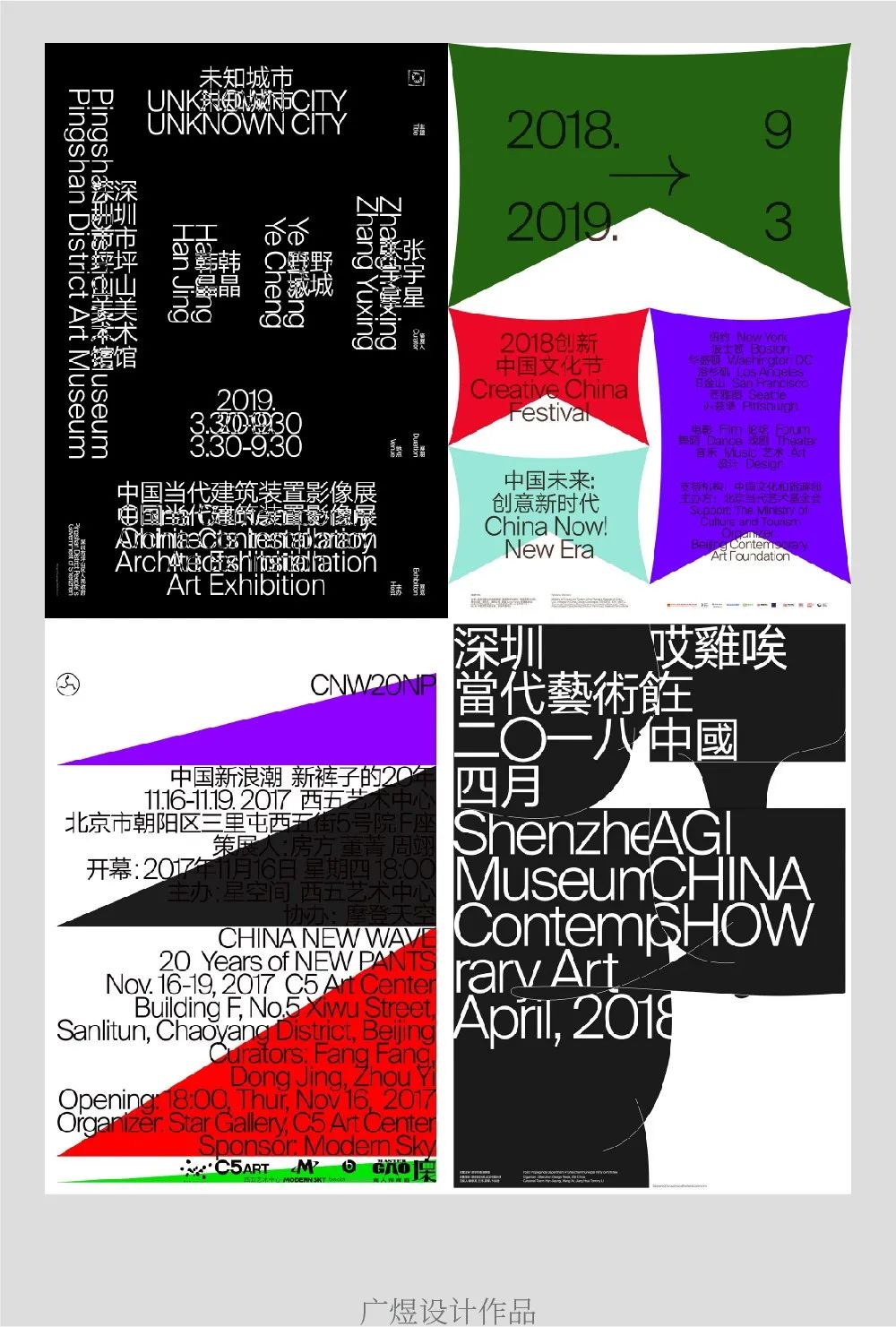
在广煜的作品中,这种手法已经不作为一个简单的技法,而是一种通用的风格来使用。我们看下面的作品都是用了“字号对比”的手法来完成的。


首先我们来看一下第一个案例。
第一个案例我们将用字号对比来进行划分文本的层级关系,那么首先第一步,我们需要将文本全部排成等大等粗。
即字号一致,字重保持一致。
如下图,这个是我分类好的信息,使用的是思源黑体,中英文未做匹配。

那么接下来我们要解决四个问题。
第一,选择字体,我这里中文选择了一个日本的字库-A-OTF リュウミン,英文选择的是Garamond。
第二,英文和中文同字号的情况下,英文要略小,所以给英文增加字号。
第三,调整字距行距组距,确保统一关系。
第四,特别要注意的是,中英文选择字库时,观察英文的粗细比例变化是否和中文保持了一致关系。
下面是我调整过后的效果。

然后分析文本,划分一下层级关系,然后做字号的大小对比。
一般如果想要彻底拉开对比,字号应为2-3倍关系。

上面的文本排列效果是有一定的构图规律,我个人喜欢用六栏网格,变化较多,排列时自由度也要更高一些。

字号对比这招非常好用,许多同学把握不了多字重的变化,经常陷入文本排列混乱,那么这一招可以非常高效的完成层级的划分。
最后一步,我们按照主体去加入主体元素,修改色彩,这个方案就完成了。


第二个方法,字体对比。
字体对比的难度相对更高一些,常规我们会更比较建议尽量少使用不同的字体,使用字体种类数量越少越好,这是因为不同的字体,能够融洽的放在一般版面当中而不让人觉得突兀,需要对字体本身有一定的了解。
那么在这个案例当中,我将会使用两种中文字库,两种英文字库。
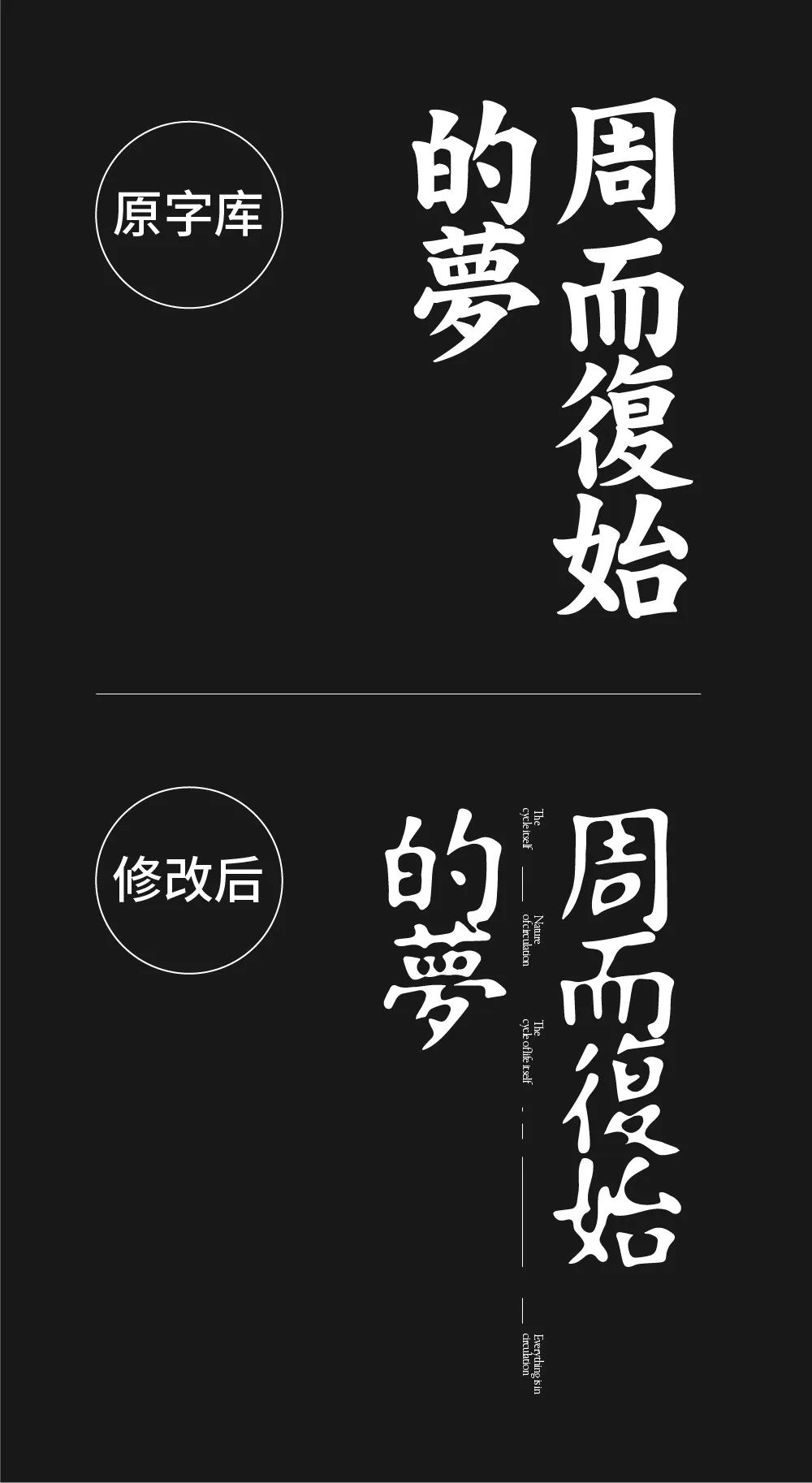
首先我将标题做了一个简单的处理。
我这里简单说一下这种效果如何来处理,只是一个非常简单的小技巧。
01.在ps中将字打出来。
02.选择高斯模糊,注意不要太大。
03.选择“阈值”,调整参数。
04.在ai当中进行图像描摹。
05.在ai中使用变形工具进行微调细节。

标题的英文我给它搭配的是无衬线体-Helvetica,因为楷体的粗细比例已经倾向于一致,选择无衬线体是非常适合的。

剩余的文字依次排列下来,处理好层级关系。

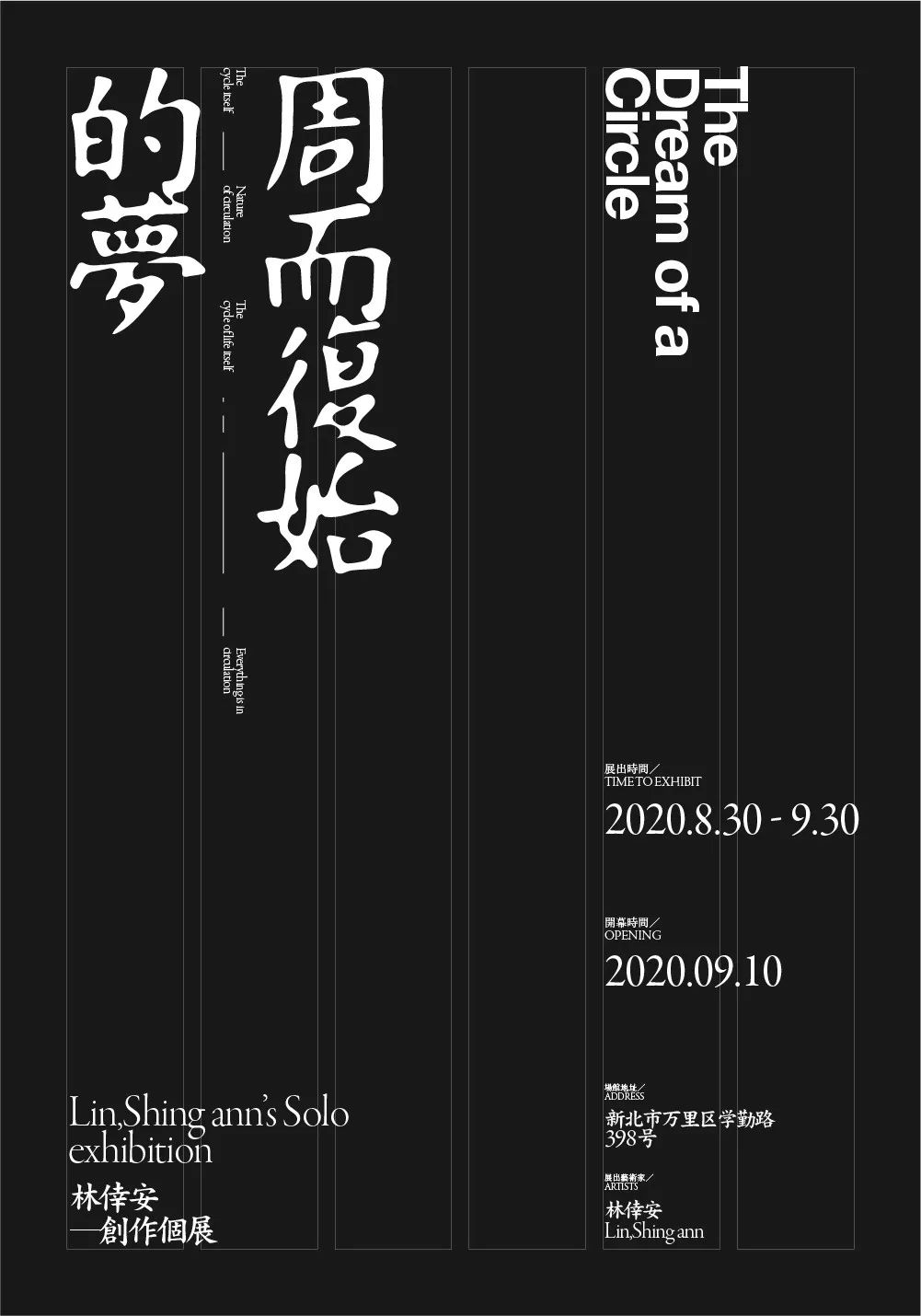
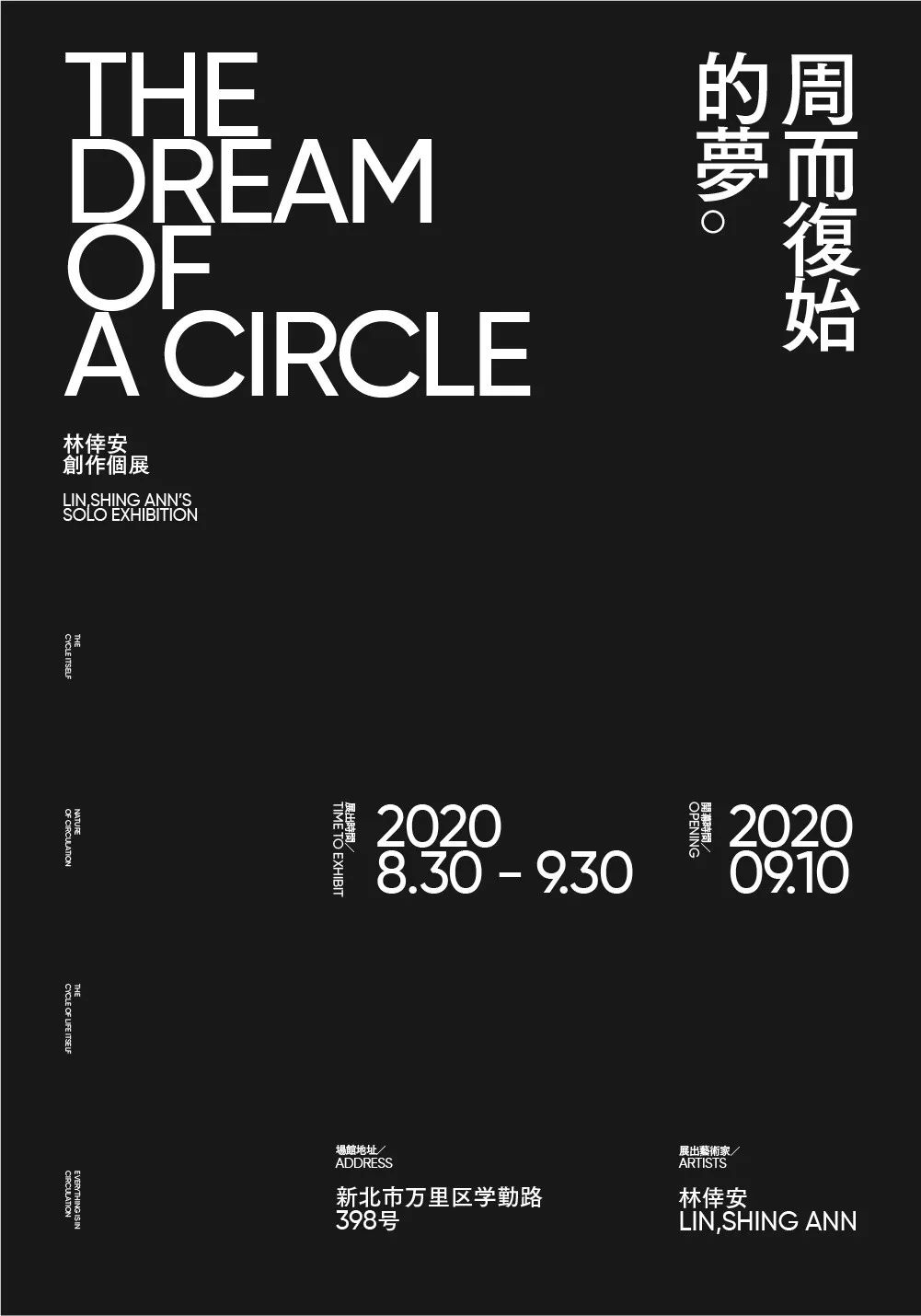
我们来看一下最终的文本排列效果。同样使用六栏网格,处理好构图关系。

最后一步,添加画面主题,修改颜色,这样就完成了最后的海报效果。
我们看一下,这个方案在文本上要比第一个方案变化性更强,灵活性更高。

其实这个方法在纯英文的排版中更加好用一些,因为英文字母造型简单,可以有更灵活的变化性。我们来看一下国外的这类设计方案。

第三个方法,字重对比。
这估计是许多同学最爱用的一招了,粗细对比会给人非常直观的视觉对比效果,从而达到画面的视觉张力。
虽然客户最喜欢的建议是“这个放大这个放小”,但是如果用字重控制也是一个不错的方法。

这个案例我们将使用一个黑体搭配无衬线体。第一步,先将文字简单排列出来,这一步,可以先不加粗某个部分。
可以先将粗细控制在同一粗细范围内,第二步再进行加粗某个需要强调的部分。

然后再次进行加粗,注意加粗的部分需要有一定的侧重,比如这里的标红部分,我都是选择了重要的信息去进行加粗,这样版面就会具有一定的准确性。

最后一步,添加色彩与画面主体,完成。

原文:胡晓波工作室
作者: 王猛奇















