微信是一种生活方式。作为月活超10亿的国民级产品,它有着独特的设计之道。
同时,微信也是互联网界的一个异类,张小龙曾在微信公开课上回应到:“我们只是守住了做一个好产品的底线,居然就与众不同了“。
好产品自然是体验和价值至上。下面,我就为大家解读微信的用户体验设计。
01. 二次确认的微创新
先从最简单的二次确认讲起。
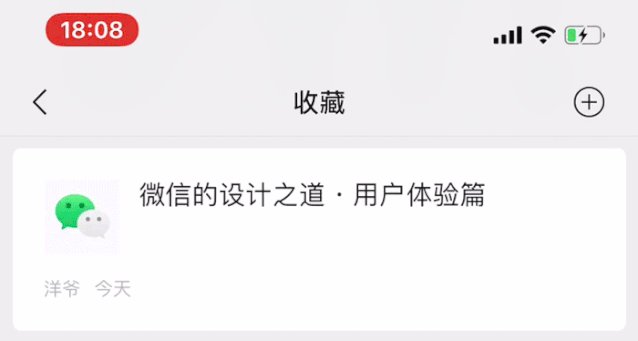
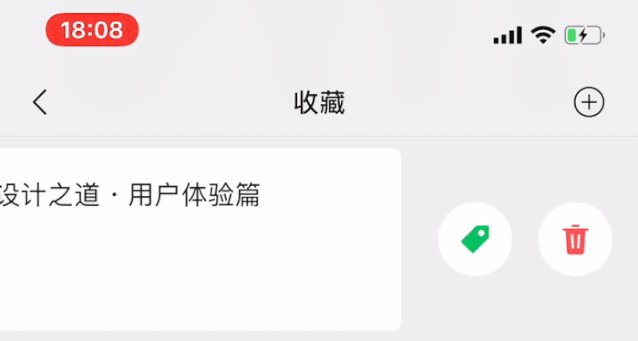
微信针对首页消息和收藏列表的删除操作,做了二次确认的微创新。像同类 IM 聊天工具,如 iOS 短信、Facebook Messenger、飞聊等等,二次确认都是采用底部系统弹窗。这样做,从程序架构的角度来看兼容和通用性更强。
而从体验设计的角度来看,则刚好相反,因为从第一次删除操作,到第二次确认系统弹窗。之间的目标距离太长,耗时也就变长了。根据菲茨定律(Fitts' Law),获取目标的时间取决于目标的距离和大小。这意味着提升交互的效率,不仅需要减少距离,同时要增加目标大小。

收藏列表
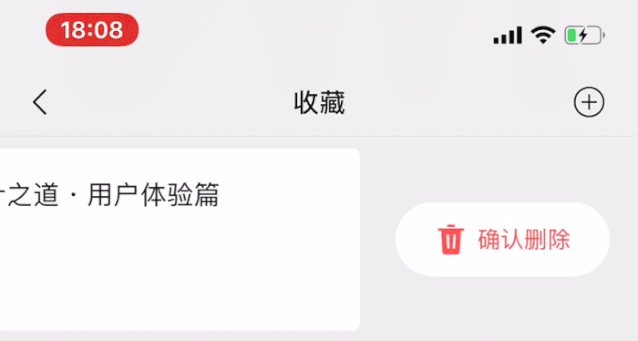
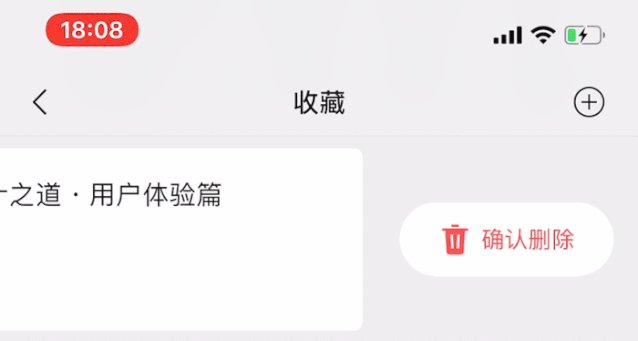
回过头看来微信,就是这样设计的。二次确认是在第一次的基础上延展,距离几乎为0,同时,目标按钮的宽度也增加了几倍,大大的提升了交互效率。
02. 互动体验广告
其实,商业和用户体验往往是有冲突的。而微信广告很好的平衡了这一点。
通过丰富有趣的互动体验式创意,或画圆、或画方、或画爱心,吸引大家主动参与互动。
- 开放首条评论
另外,首条评论功能让品牌像朋友一样与大家的对话,利用明星效应,从而带动更多人参与评论,有效提升评论区活跃度和广告点击率。

朋友圈刘雯广告
以刘雯发布的朋友圈广告为例,大表姐把最新款的vivo X30系列手机交到你手中,并在首条评论中邀请你帮她拍照。数十万用户积极回复刘雯,评论率高于历史均值40倍+,“你这么漂亮怎么拍都好看”、“天天给你拍”,大表姐的魅力折服了众多用户,有效提升了品牌的亲和力与好感度。
- 打开仪式 · 最强震动级别
在交互方面,如果你是 iPhone 用户,可以体验到 Taptic Engine 线性震动马达,通常力度由轻到重分别是 Light、Medium、Heavy。在打开广告的那一刻,它给你的是最强震动级别,满满的仪式感!整个微信应该找不到第二个这样级别的震动了。
03. 提供反馈信息
再举一个震动的例子,当你的好友拍摄了时刻视频后,可以看到 TA 的头像右上角多了一个蓝色的小圈圈,双击它就能看到好友的时刻视频了。
当然,你双击没有拍摄时刻视频的好友,TA 的头像会左右晃动,并且会有 Failure 的震动反馈,动画和震动节奏完美匹配,这个体验就像你解锁 iPhone 输错密码时的震动是一样的。

没有时刻视频时的反馈
我们做产品设计时也一样,对于用户的操作,应当给予清晰明了的反馈,帮助用户更好的理解信息。
04. 跨平台能力
微信的起步阶段是基于手机来做 App,不基于 PC 来做,PC 端只是辅助,而现在,它的跨平台能力也逐渐增强。
一周前,微信 PC 版「微信测试版 for Windows」发布了 2.9.0 的内测,同步了移动端的新功能,主要有两点:
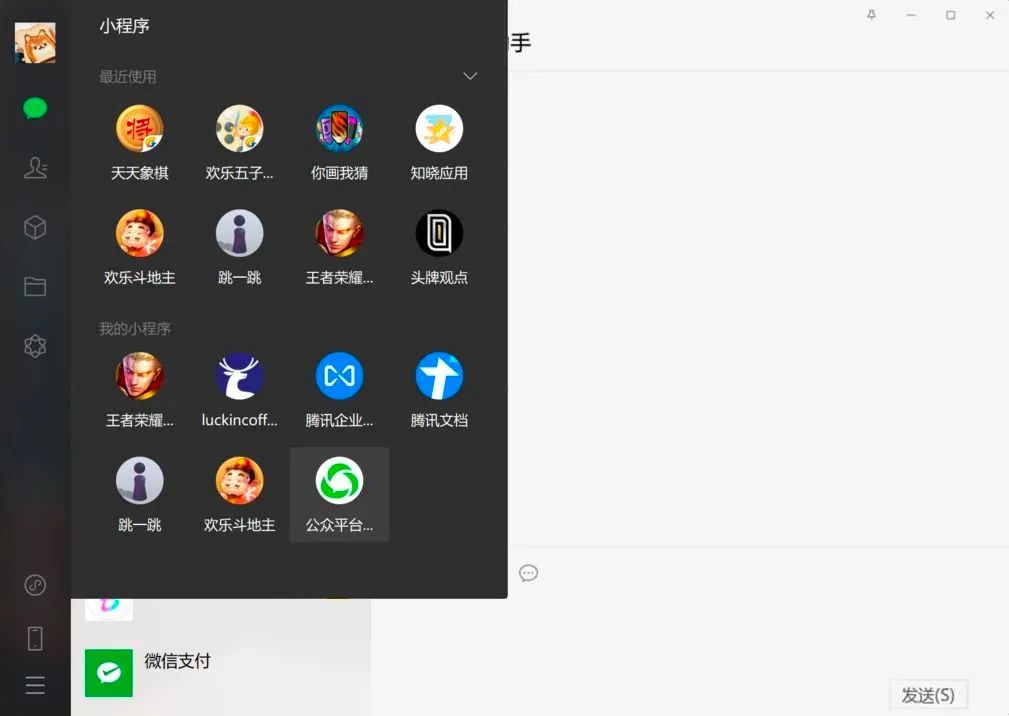
1. 支持打开小程序,也可以玩「贪吃蛇」「跳一跳」等小游戏了。

Windows 微信客户端
2. 另外,此前的微信 PC 端只支持引用文字消息,也没有达到手机上引用消息的视觉效果。此次更新中,还新增了很多支持的引用类型,包括但不限于图片/视频、表情包、公众号链接、小程序、文件等。
如此看来,Mac 端的更新也不远了,可以期待一下。
05. 语音实时翻译
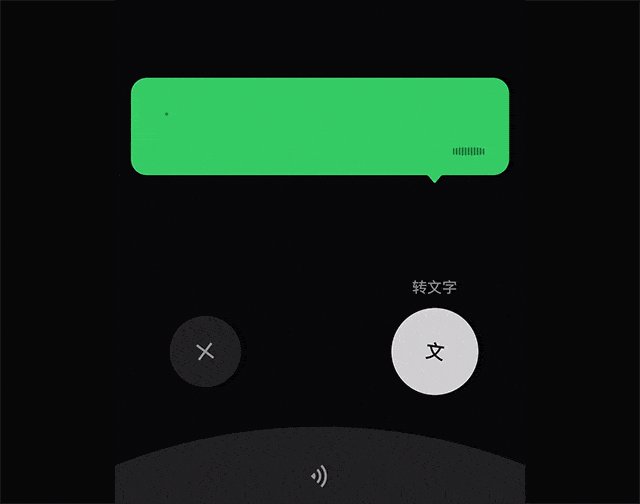
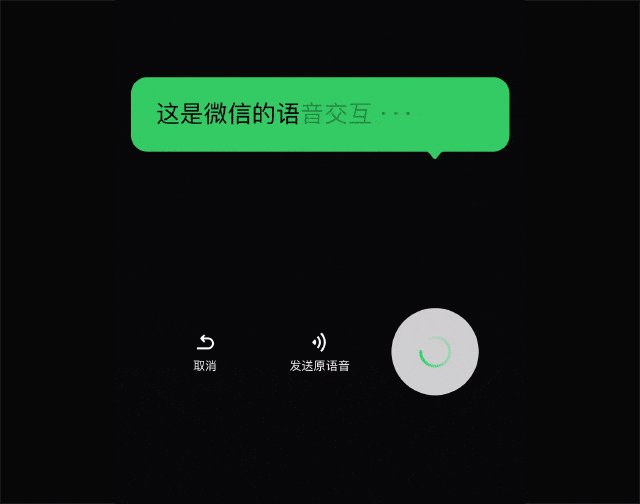
最近的微信更新了,除了引入深色模式之外。值得一提的是,语音消息的交互体验得到了优化,上滑转文字更方便了。
此前的方式是按住说话,滑到转文字按钮,说完松开手指后,才把语音解析成文字。
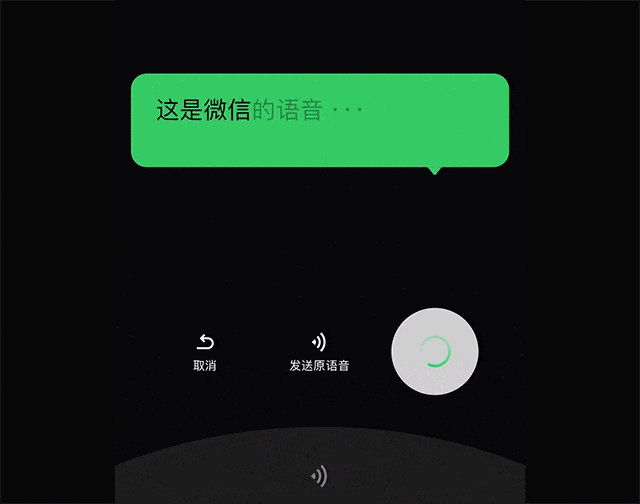
现在交互则少了一步操作,达到了实时边说边转文字的功能。别小看这一步界面上的优化,它背后代表的是微信语音识别能力上的技术突破。

语音实时转文字
06. 锚点定位
微信有很多隐性和显性的锚点,隐性锚点就比如你打开的这篇文章,关闭后,再重新点进来,还是显示上次阅读的位置。

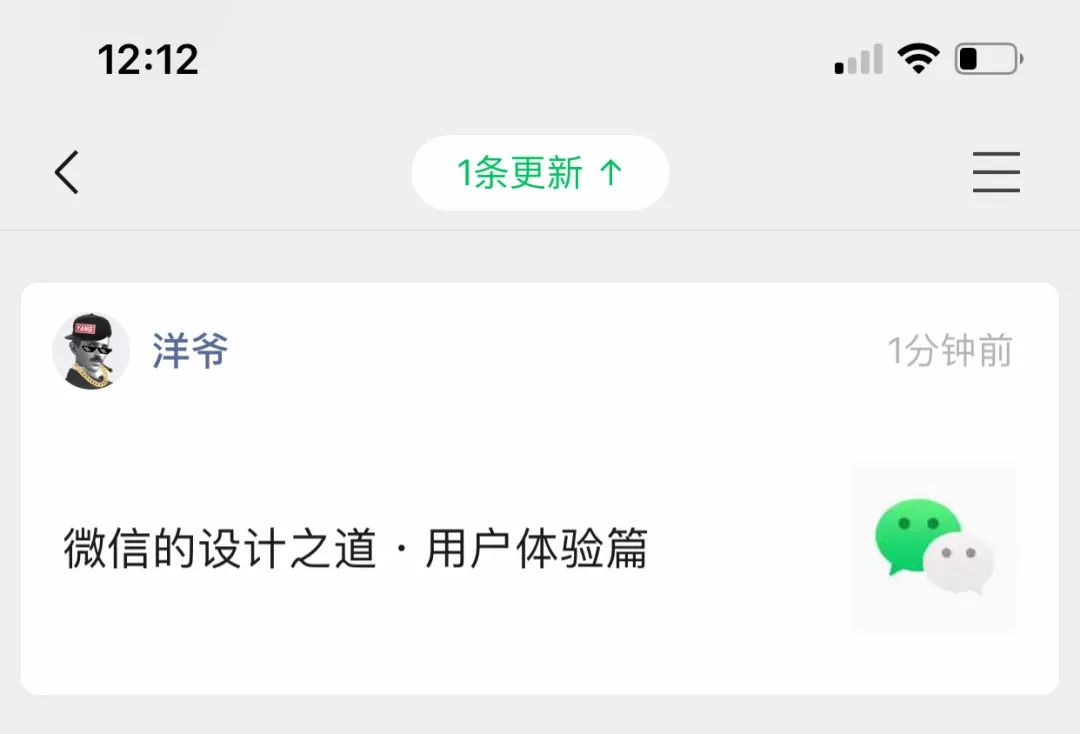
订阅号列表
显性的锚点就比如上面这个:当你刷公众号列表时候,如果有新文章更新,标题栏会出现一个锚点按钮,点击它让你快速回到顶部,方便查看最新文章。

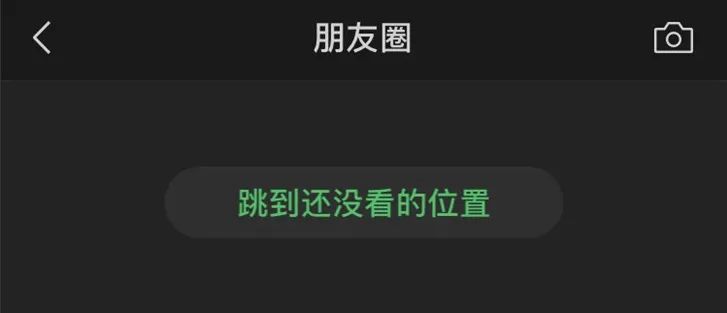
朋友圈「跳到还没看的位置」
基于此,在新版微信朋友圈中,增加了一个「跳到还没看的位置」。很多信息流产品是往下刷内容,直到给你一个分界线提示:下面内容已经看过了。而微信这是一个逆向操作,我认为这个功能还是很有必要的,因为经常会有刷朋友圈刷到一半聊天退出去,当回来查看朋友圈时,需要重新拉到底部,费时费力。
07. 自然的语音听筒播放
《在你身边,为你设计》一书中有提到语音听筒播放的优化。大家都知道,手机带有距离感应器,在感应到耳边贴近时,屏幕会关闭以节省电力,并且避免由于耳朵与屏幕的触碰导致的误操作。
微信在聊天界面中,也启用了距离感应,以实现手机贴近耳边时,自动将语音从扬声器切换到听筒进行播放,这样你可以用最自然的姿势来听语音,这是一个很好的体验。
但要完美地实现这个体验,就需要解决距离感应器的时延问题。播放语音时,如果你非常迅速地将手机移至耳边,这时候距离感应器并不会同样迅速地对这个动作产生反馈。大约在延迟了300毫秒后,感应器发出信号,微信将iPhone的屏幕关闭。而在这个时间内,你的耳廓极有可能已经触碰到了iPhone的屏幕上。触碰的位置大部分时候是左上角的返回按钮区域。于是很容易出现手机移至耳边,语音戛然而止。

延时响应判断流程图
为了解决这个问题,微信设计了一个解决办法:在响应返回操作时,先等待500毫秒,这时候如果侦听到距离感应器有发出信号,则认为是贴耳的动作,此情况下不执行返回操作,如上图所示。而500毫秒的延时大部分时候你是不会感知到的。这一解决办法极大降低了贴耳时候的误操作。
总结
在微信的产品设计中,我们看到了交互的细微迭代和背后的技术突破,我们看到了商业创意与用户体验的平衡。给用户带来希望,让创造者体现价值,这就是微信的设计之道。
原文地址:洋爷(公众号)
作者:洋爷