杂志其中一个最大的特点是其具有顺序的特点,呈现一种线性的连贯:首先是这个,然后去到下一个,再去到下一个。这种特点符合我们的阅读天性,也使我们能够更好地明白相关的信息。但如果你要让所有的东西能够一次性展示,你如何做到?比如,我们有10辆汽车要展示。一般情况下,我们看到的,都是支离破碎的信息,每一页展示其中一个,这样连续性的视觉效果就会被破坏。在2008年1月出版的《名车杂志》 “全明星”(All Stars)专题中,它们采用了一种聪明的办法来进行排版。在排版中,每一个展开页都展现一辆汽车,但同时又能远距离观察到前一辆车。这种效果就象我们走进一个汽车的陈列室,我们一边走,一边打量起某一辆车,但我们仍然可以看到旁边的车。让我们翻开杂志瞧瞧:



模仿现场体验:
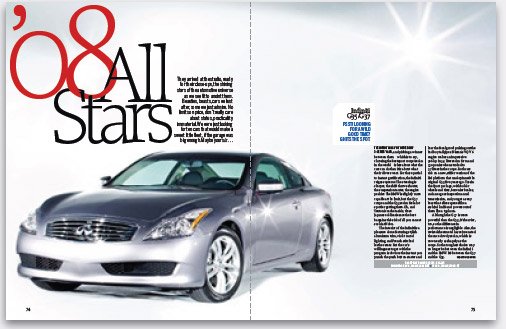
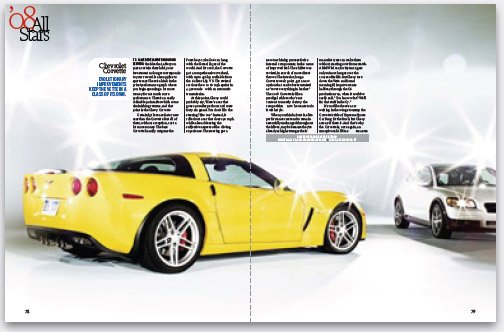
汽车在版面中的安排就像你一个人走进了汽车陈列室一样――从不同的角度,不同的距离并且不同的高度来观察你周围的情景。这种流动式排版的优点是使版面呈现一种动态感及近距离观察感(因为有其它汽车作为参照物)。


(点击上图看大图)
不断引导:为了模仿真实的现场感,没有一个展开页中的汽车是完全相似摆放的,出来的效果就是引导你不断继续看下去。我们截取几个展开页放在一起你就能够完全看得明白。上述的汽车既是这一页的主角,但同时又是下一页的配角。非常有趣的排版,完全值得将它记在笔记本上慢慢学习。低调的文字:
文字块非常紧凑,只集中在一个小区域里,两个作用:一,腾出足够大的空间给汽车摆放,二,确保汽车能够引起观众的注意。人家走进来就是要来看车的,不要喧宾夺主!同时,每一个文字块都具有不同的“声调”。

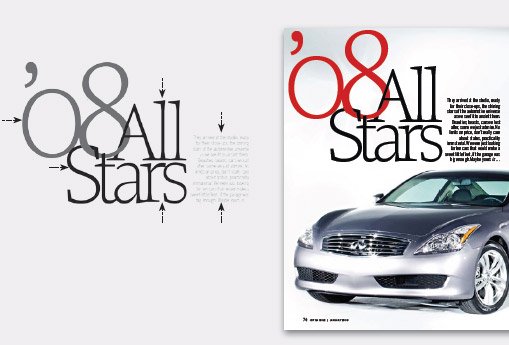
文字构成的标题:当字体足够大时,我们更多会注意到的是它的字母结构,这种结构其实呈现了一种艺术特征。在这里,我们用两英寸的大字字母构成一种艺术感极强的视觉氛围。弧线与衬线的配合呈现出一种图案效果。间距非常紧密的说明文字和红色数字8与A和S交织设计构成了这个专题的起跑线。

下方的这个白色背景区域里的文字则形成两种声调:当字体、字体大小及样式改变时,字体就会产生不同的声音。在这里,上方汽车的型号采用衬线体,而下方短标题则采用非衬线体。均为右对齐。 重复的元素强化了连贯性:
文字块在每一页都重复应用,使到杂志中的文字信息不断延续下去。那个艺术化的“08 ALL STARS”标题是这个专题中一个重要的标识:
(点击上图看大图)
“08 ALL STARS”在每一个展开页中都放置在左上角,它是主要的“视觉识别标志”,读者可以马上知道这是同一篇文章的内容。万一因为排版的原因,如果文章被打断,有部分内容要放在杂志的后面,这个识别标志更应该如影跟随。每一文字栏的宽度都大致相同,如果两栏放不下,就三栏,但不要改变每一列文字栏的宽度来迁就文字的数量。上面所谈到的这些字体间距、颜色、栏宽及灰色背景块都会在每一页里重复出现,正是这些重复的元素在不断强化版面的连贯性。
当然,聪明的你已经在想:不仅仅杂志才可以采用这种排版方式!
标签:连贯式设计