
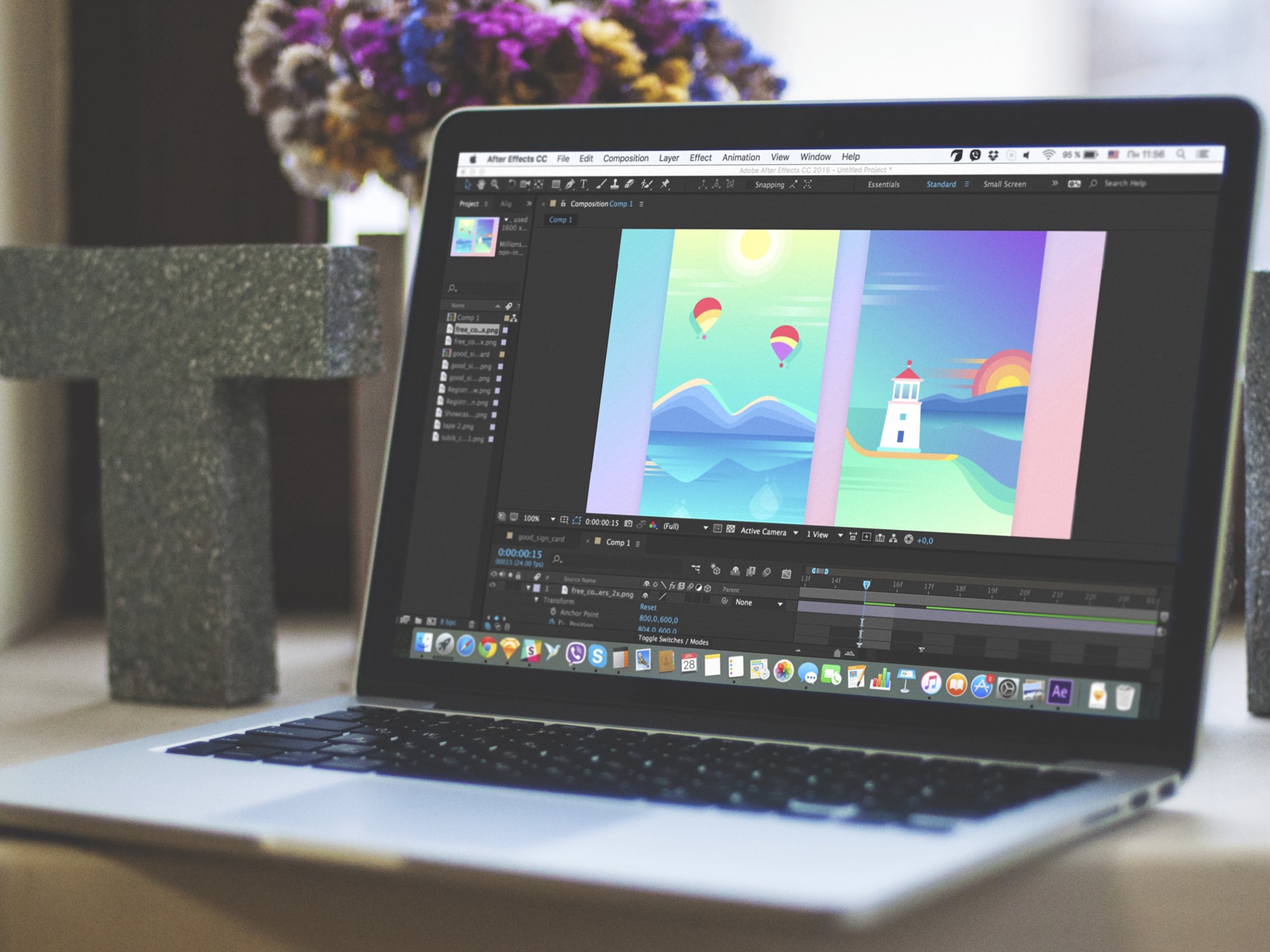
发布机构:Tubik Studio
说起UI/UX设计,微交互是成败与否的关键要素之一,是小小细节带来巨大回报的最有力的证据。当下大部分UI/UX设计的书都围绕着一个基本信息:当设计流程结束后,用户最后得到的东西仅仅好看是不够的,“美貌”的前提是要有用且可用。
在Tubik Studio早些的文章和案例研究中,我们就倡导UI/UX设计师不是在创造一件艺术品,而是为目标用户打造解决问题的产品,帮助用户更方便快捷的搞定所需。一款成功的产品要同时具备易用性、实用性、有吸引力等关键要素,精雕细琢的微交互正是达到以上要素的不二法门。

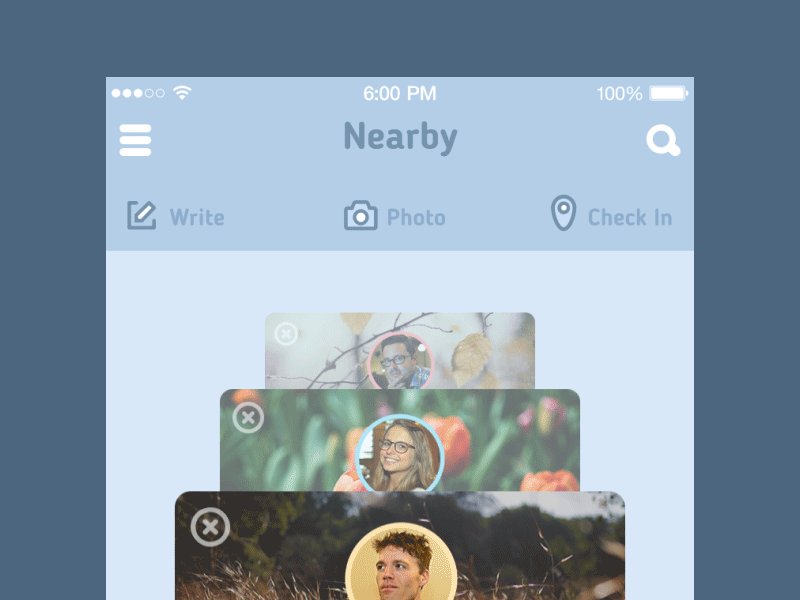
GIF — Portrait vs Landscape by Sergey Valiukh
微交互的本质
通常来说,微交互是用户在完成特定任务时与产品进行的交互过程。比如当你点击“喜欢”按钮(反正它看起来很像)并发现这个行为已经被计数了(喜欢数会发生变化,按钮颜色改变或者变的不可点击,这些变化都无声的告诉你你已经完成了操作;背后的含义可能在暗示,你已经在喜欢它的用户列表里了诸如此类~),这就是微交互;填写文本框发送搜索请求也是个例子。微交互发生在我们在社交网络中关注和不关注的人身上,评价博文或者设定计时器——很多很多我们在做的事情其实都与微交互有关,只是大多情况下我们并没有留意些简单的步骤。
所以,谈及用户体验肯定少不了探究微交互;而且如果运用得当,微交互很有可能成为一颗打造完美易用性、惊人的高效及知名度的种子。
微交互方面最权威的深度解析书籍可能是 Dan Saffer写的《Microinteractions》,他深入浅出的讲解了微交互的理念、框架、工作机制、包含的种类、分别得特点以及在用户体验中扮演的角色。在此向用户体验相关从业人士强烈推荐这本书,作者在书里阐释了对“以用户为中心的设计”很棒的理解。
大多数情况下,微交互能够让用户在不自知的情况下被吸引——这也是设计要做的最重要的事情之一:让操作任务变得自然、清晰和尽可能的流畅。设计中有很多方法去提升微交互的效果,界面动效就是其中之一。
我们在更早的页面动效文章“运动的力量”中已经聊过这个话题,参照Tubik Studio的设计项目和理念,我们总结过一些动效的基本用法和目的。那时候我们称动效是一种类似健康的东西:当身体无恙的时候你根本不会注意到它,但是当哪里抱恙之后,你才会意识到它的重要性。
由动效支持的微交互也很难被用户差距到,除非有一天我们让这些动效都消失了。
今天我们将提供更详细的多种动效类型的思路和案例。

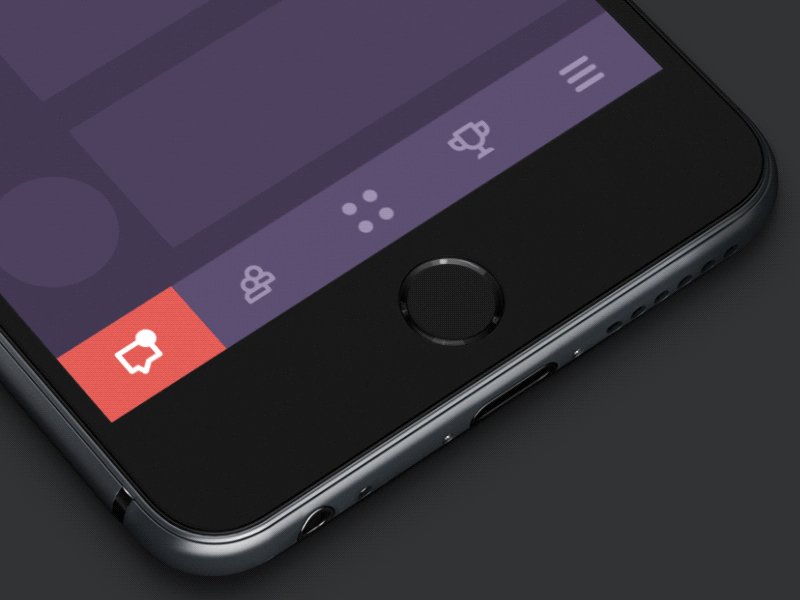
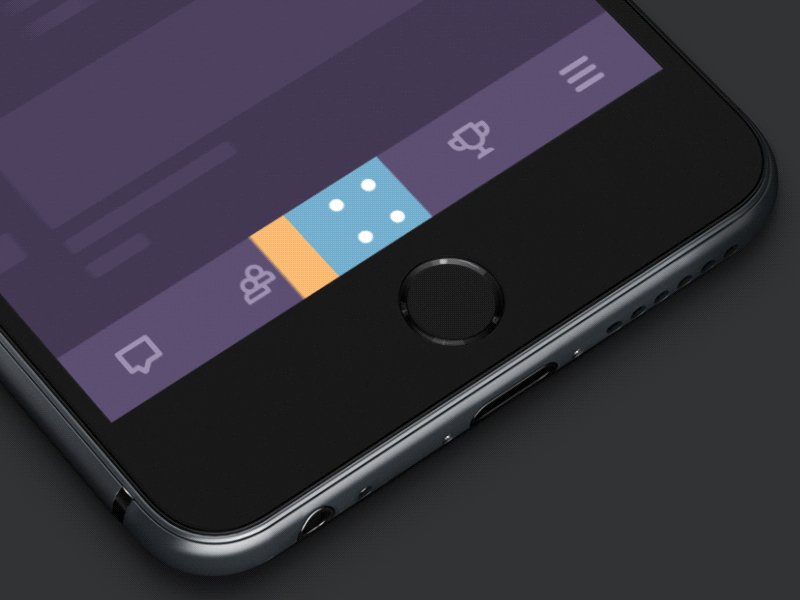
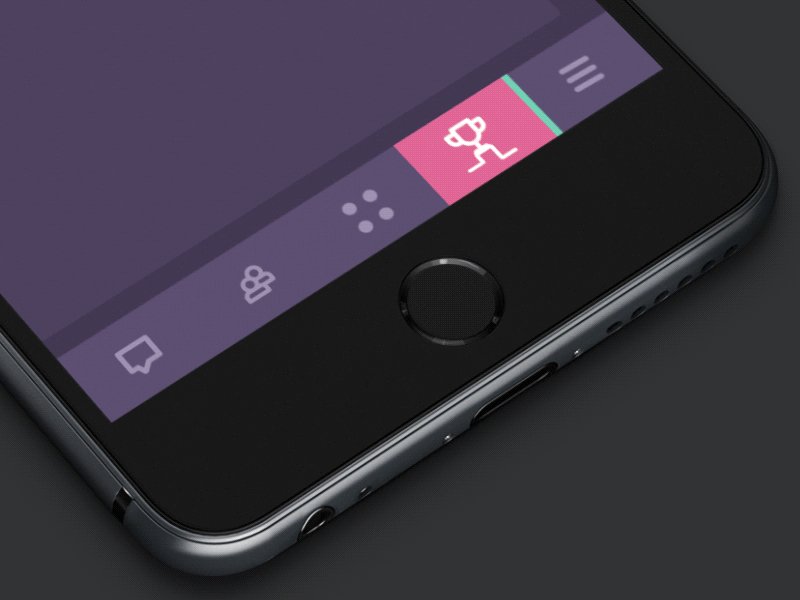
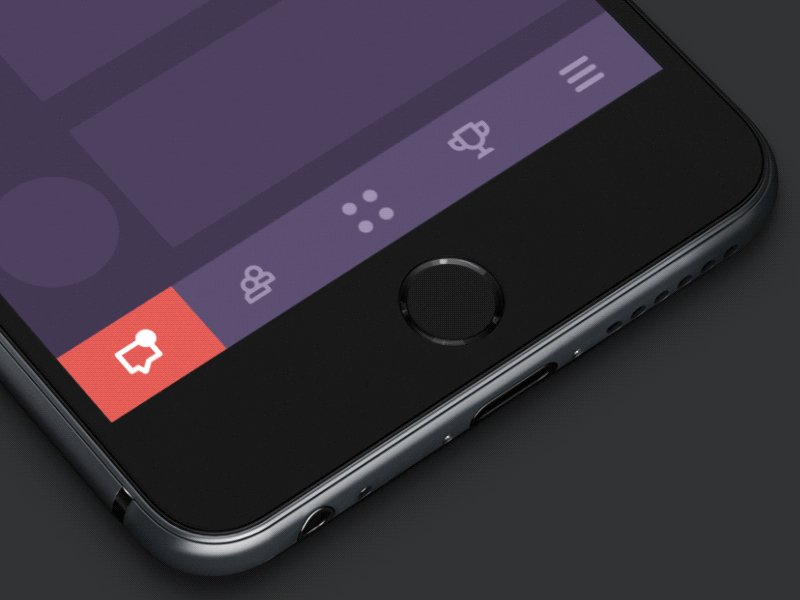
GIF of the Tap Bar Concept by Sergey Valiukh
动起来的微交互
动起来的按钮
button是交互中最in的元素,而且,他们最容易被用户感知,“点击”就可以触发屏幕的某个功能;即便是电脑操作水平很低的用户,点击按钮这个动作也很有操控实体的感觉。所以,按钮是左右用户体验的本质要素之一,好的按钮设计让交互变得轻松容易,反之则会令人抓狂和困惑。在很多案例中,button是最常被用作微交互的触发器和导航的关键要素。所以,为了全方位锁定用户的注意力,设计师不仅需要考虑按钮的颜色、形状、特效、纹理和位置,也要考虑必要性,适当性和动效的本质。

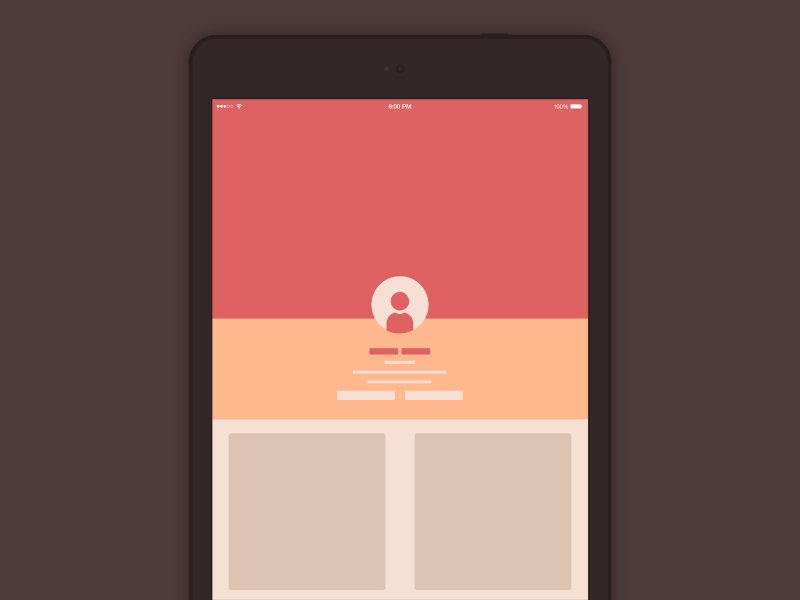
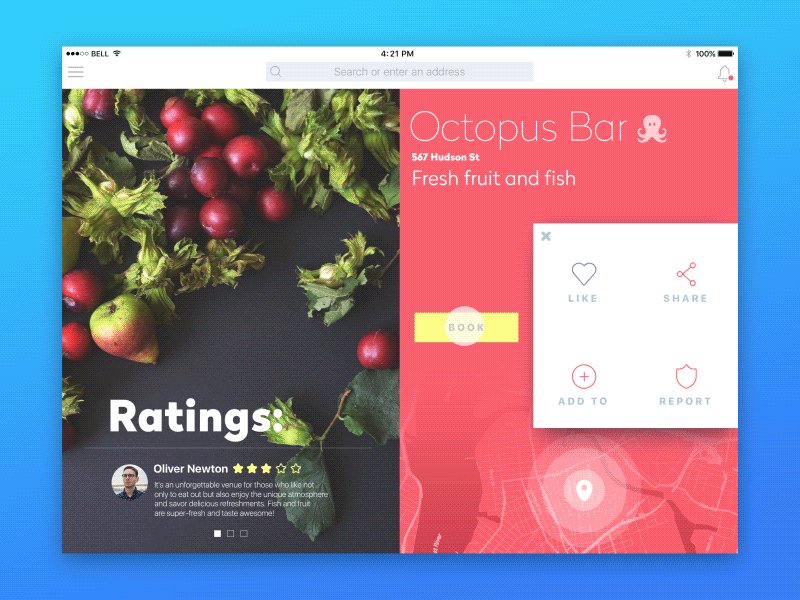
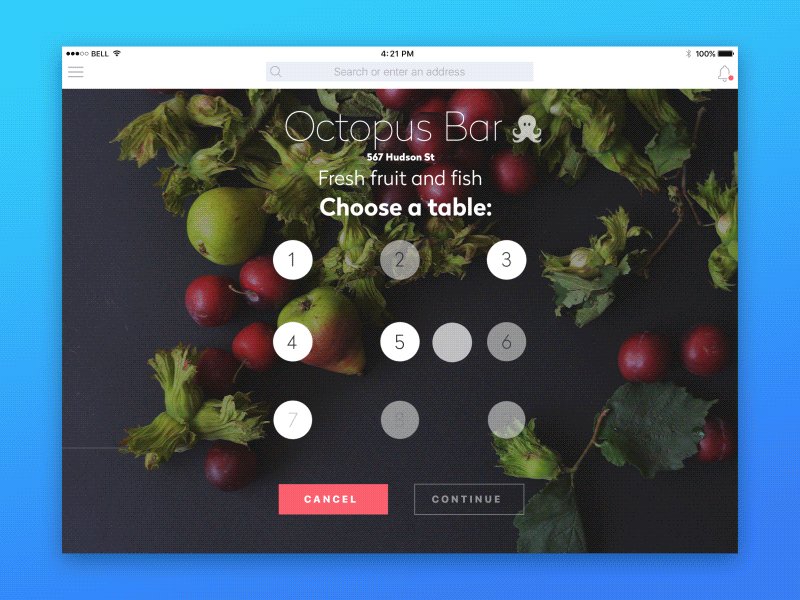
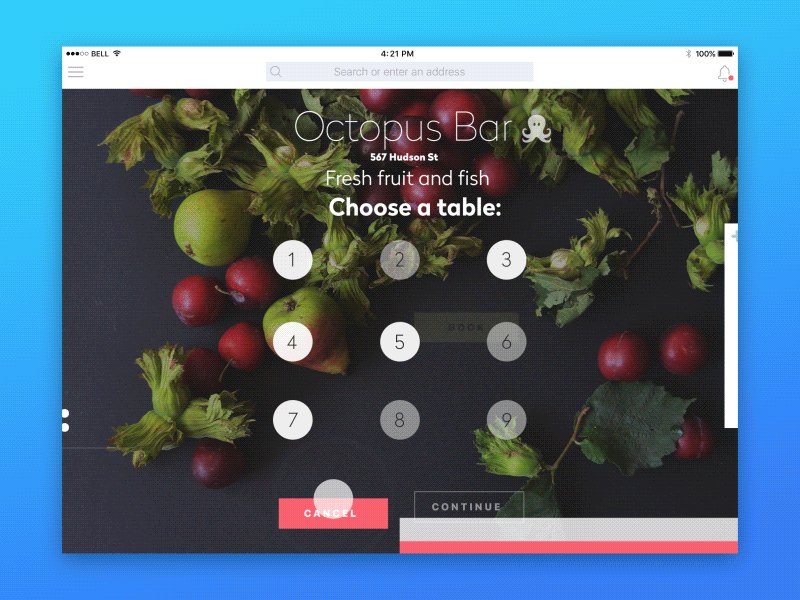
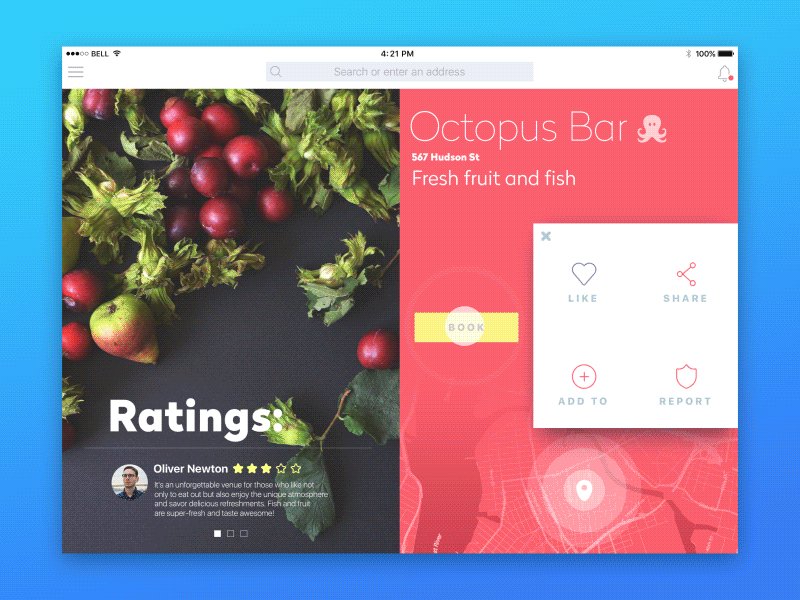
iPad App Interactions by Sergey Valiukh


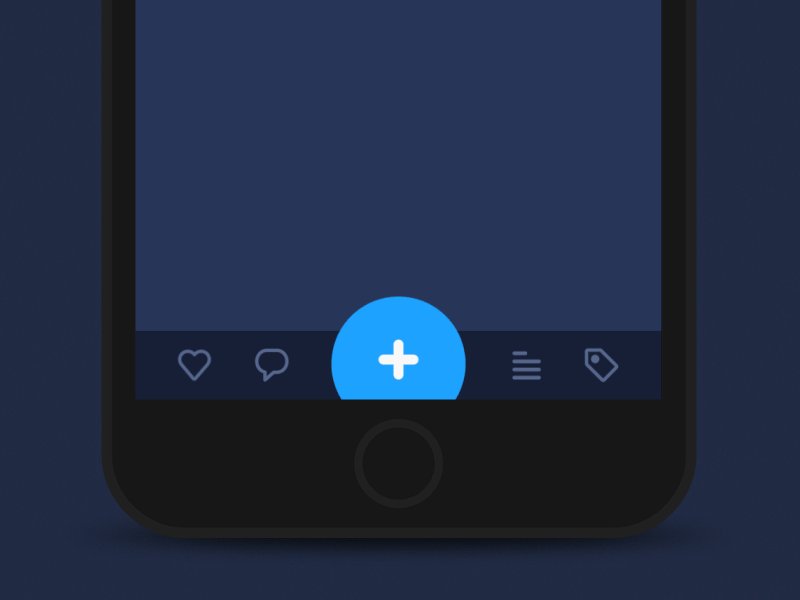
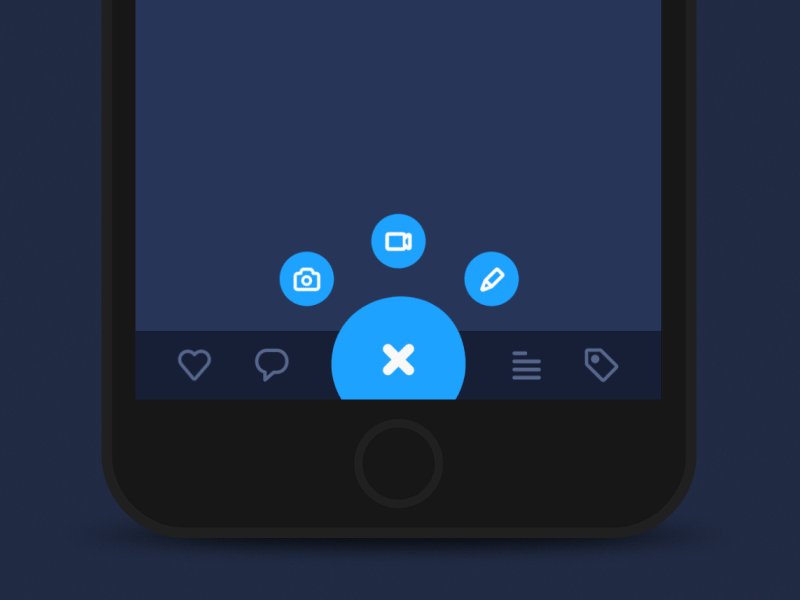
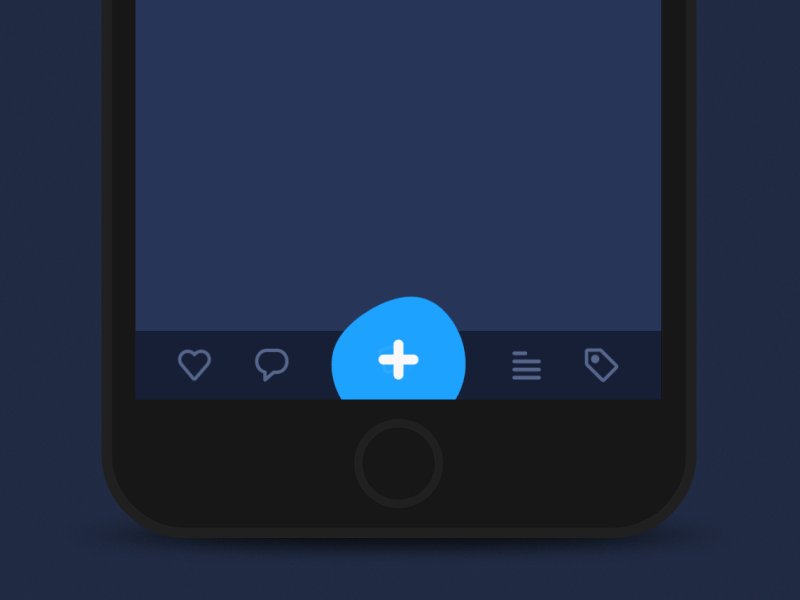
GIF of the Tapbar Interactions by Sergey Valiukh

Hamburger Menu Animation by Valentyn Khenkin

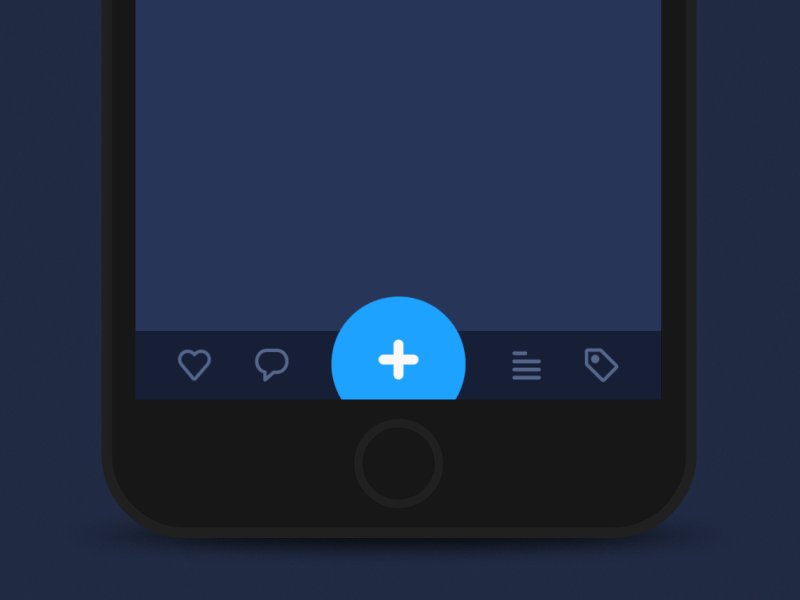
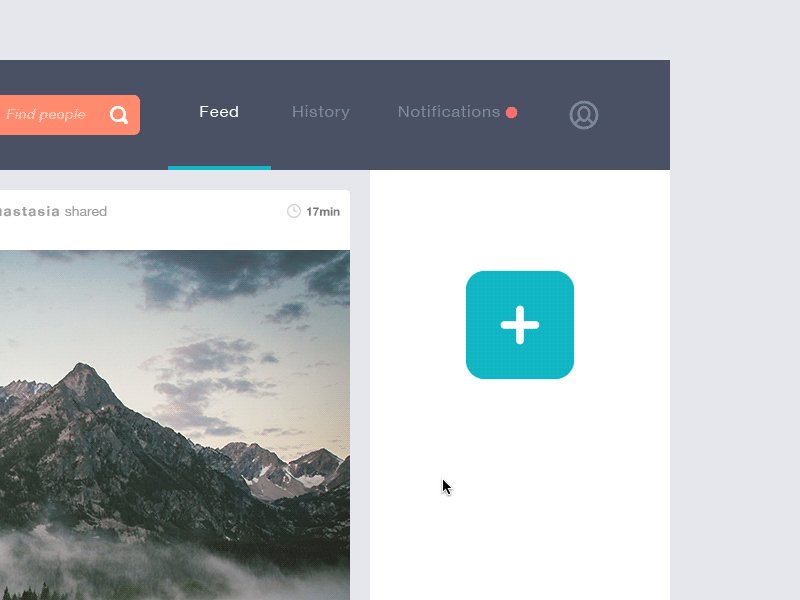
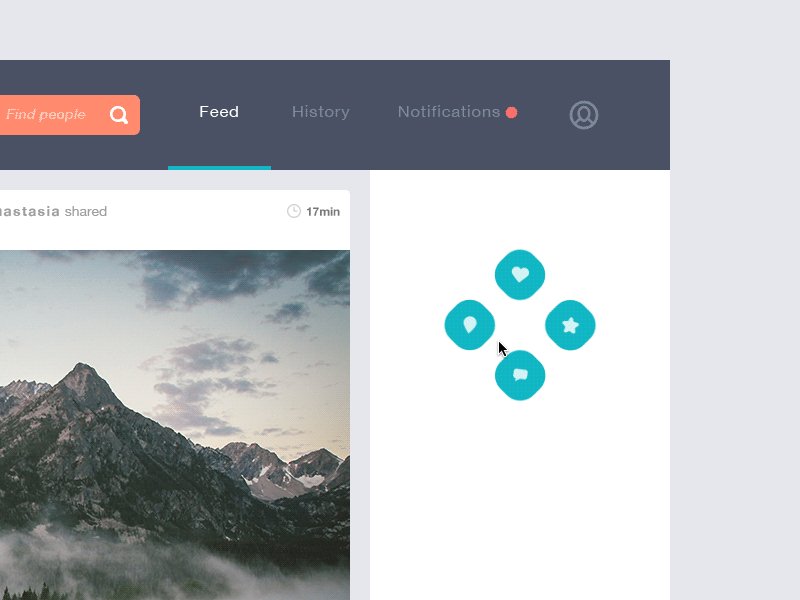
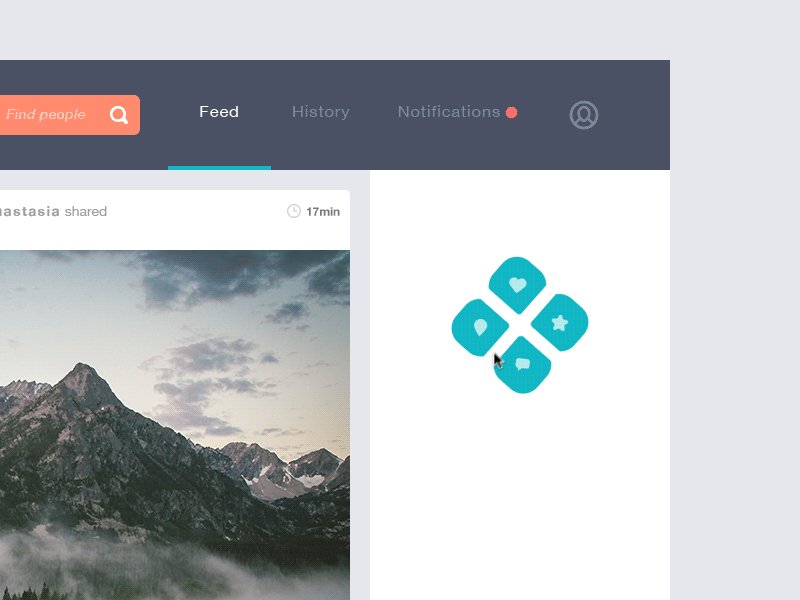
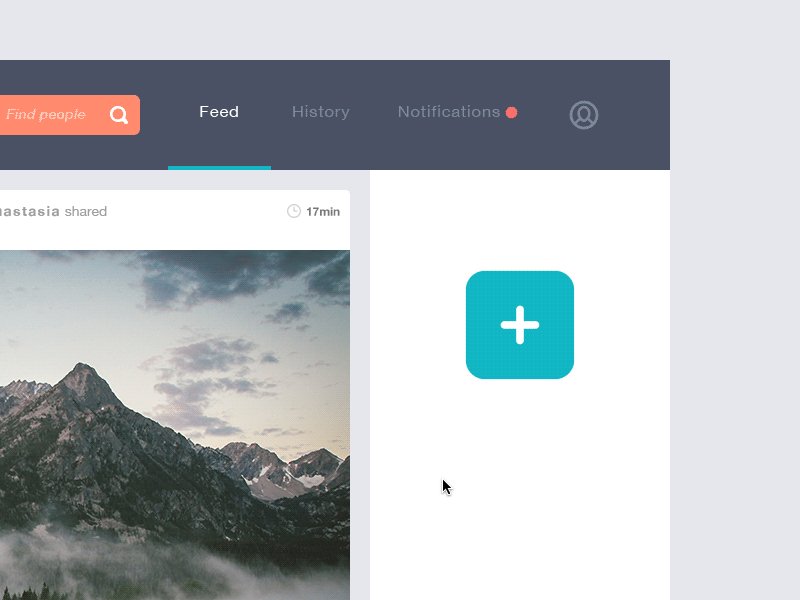
GIF for the Add Button by Sergey Valiukh
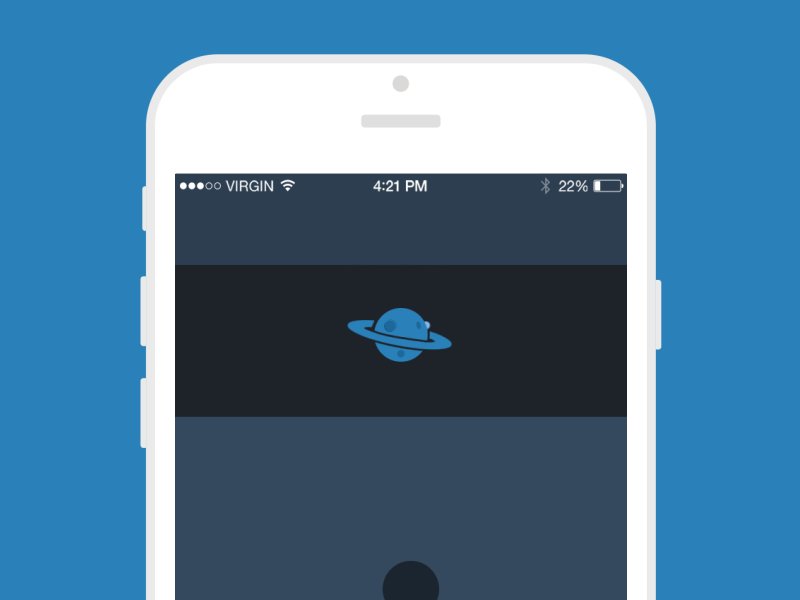
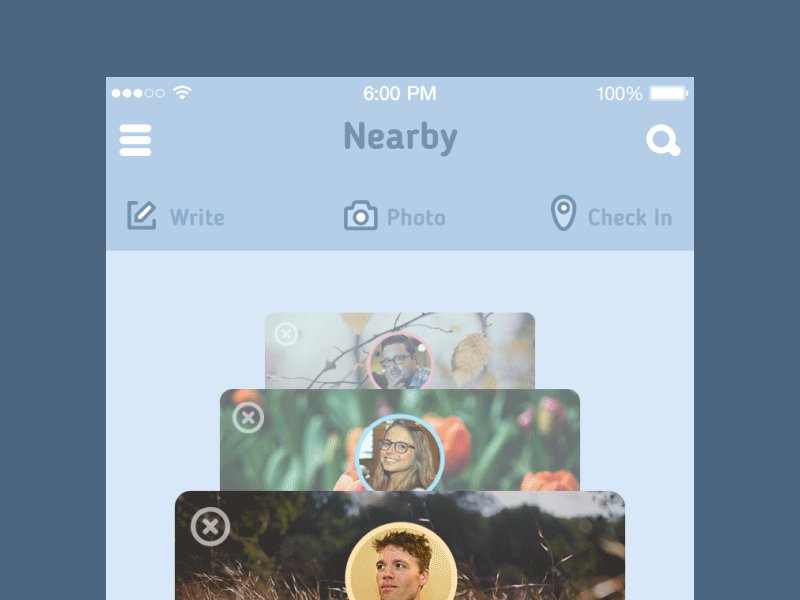
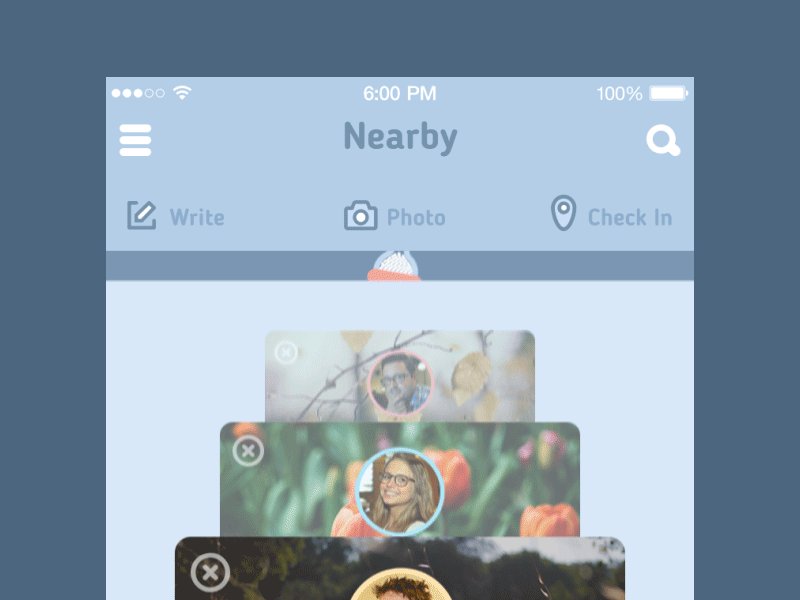
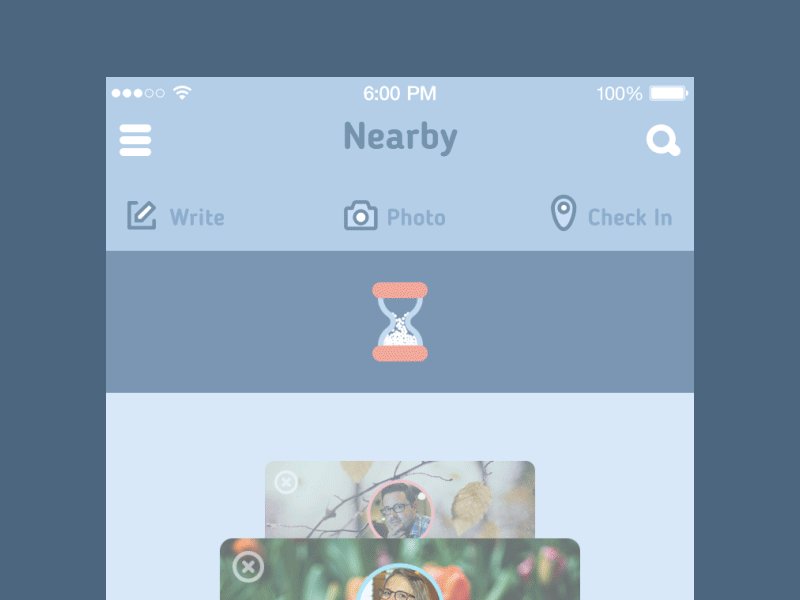
下拉刷新动效
这类动效现在也很流行,而且在进行app动效设计时,首先都会先设计这类动效。一方面,它同时提供两步交互,一是app告诉用户他已经到了内容瀑布流的顶端,以及,再拉,再拉它就要刷新啦~
另一方面,它为创意UI设计开辟了全新的、广阔的空间,运用的元素不仅有告知性,而且是时尚的、好看的、有趣的。而且这类动效可以有效的运用特定的品牌因素,来支持日常的品牌曝光率,加深用户对logo和吉祥物的记忆和认知~


GIF for Pull Down — Space Ship by Tamara

GIF for Pull Down — Hourglass by Sergey Valiukh
进度动效
有些微交互是即时发生的,有些则需要一个过程。总之,优秀的用户体验应该让用户知道他们接下来应该干嘛了;所以,加载过程应该清晰的展示给用户,同时,这也是设计师展现创造力的大好舞台。
和前面提到的一样,标准的解决方案同时兼顾了娱乐性、趣味性、有趣的细节;同时也提升了品牌的影响和要素。在这种情况下,设计师需要分析核心用户在此需要什么样的动效,是需要一个加载条,还是要附加一些别的类似百分比的解释数据。


Rubber Indicator by Valentyn Khenkin

另外一点需要强调的是,不管用户用的是什么类型的电子产品,他们真正需要的都是来自系统的即时的反馈。即便用户需要等待一些时间,他也要清楚的知道这一点。这是所有类型的动效的基础。动效最重要和最原始的目的是让交互过程变得更清晰、轻松和轻快,在此之外,才谈得上去设计一些所谓的“我X,这个dior”的效果。动效的基础是实用性,而不是纯粹的装饰和娱乐。
因此,在之前的谈到动效的帖子里,我们讲解了一些微交互的动效的基本常识。动效应该支持用户,帮助他们,而且只存在在他们应该存在的地方,真真切切的提升可用性,而不是分散用户注意力和让屏幕变得超负荷。
在微交互中运用动效的要点:
·它不应该给页面加载徒增太重的负担
·它应该充分考虑目标用户可能使用的各种设备,以及可能出现的各种情况
·它不应该让那些专注页面的用户太过分心
·它应该和网站或app的整体风格相搭配,保证产品整体的和谐

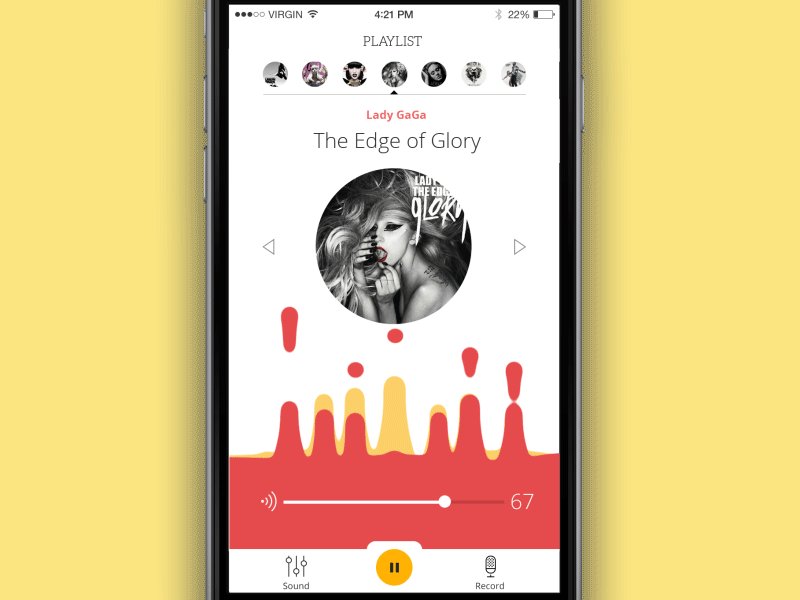
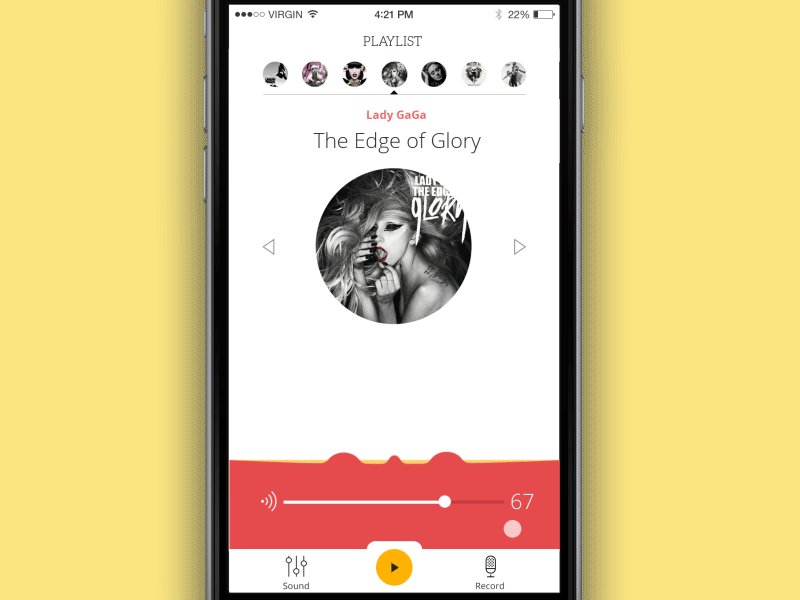
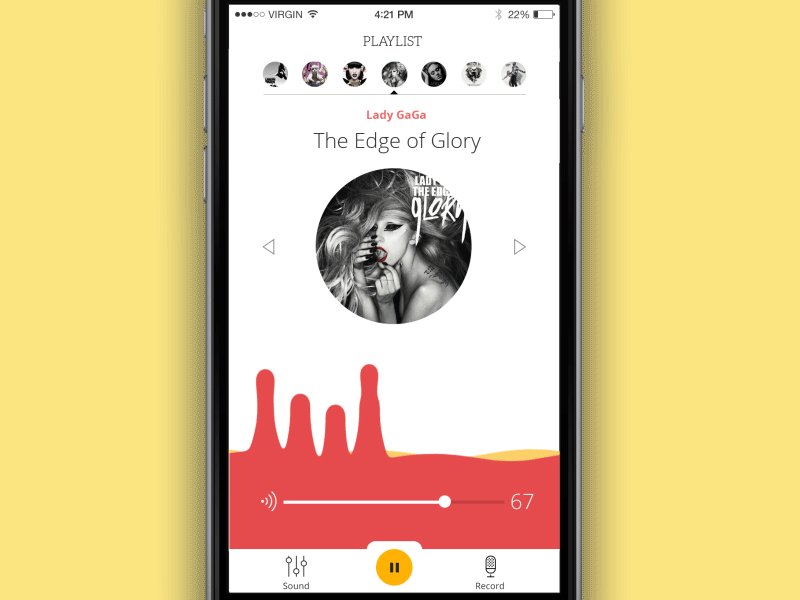
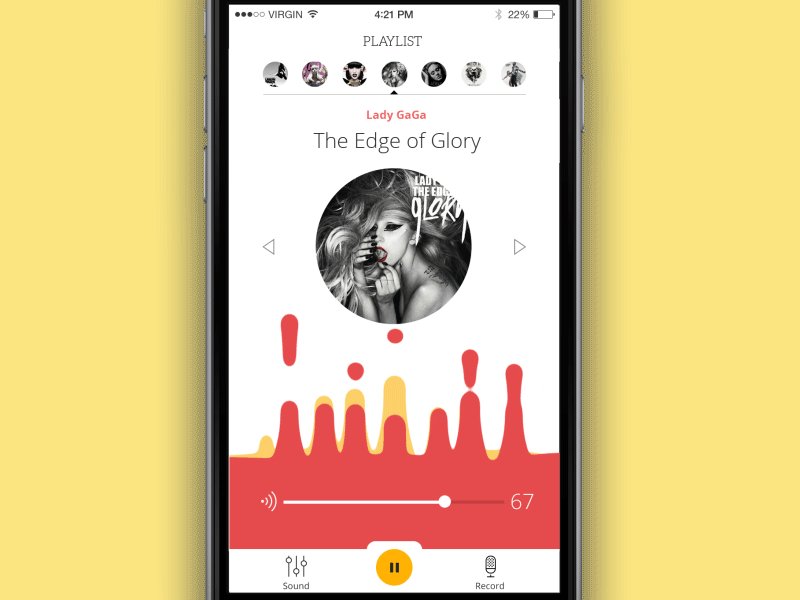
Juicy Player by Valentyn Khenkin
为高效的微交互设计解决方案,设计师站在了设计、心理学、编程、(偶尔的)语言学和其他科学人文领域的十字路口(译者忍不住冒泡:这个路口是有多少条路~);通过对目标用户的分析,对概念/想法的测试,都让微交互默默的打开了通往更高阶的可用性的大门。当设计师需要打造既愉悦又时尚的视觉设计时,要同时兼顾交互进程的高效和自然,那就没有比在页面中巧妙的使用动效更棒呆的啦~

优秀logo设计精选集(79)标志设计2016-06-26

6套优雅美丽的主卧套房设装修设计2016-06-21

日本包装设计作品集锦包装设计2016-06-18

用户体验设计:如何建立完美的第用户体验2016-07-25

隐藏密码还是显示密码用户体验2016-07-23

为什么Facebook使用了蓝色 色彩营销用户体验2016-07-21