
摘要:金融产品中的表格真不少,来看看设计时需要注意的细节吧!
令人不爽的表格。他的问题究竟出自哪里?
在互联网早期时代,表格是基本构成元素之一,后来被设计师用更新更符合潮流的布局取代。虽然现在表格在网络上很少出现,但它仍在我们的日常基础交流中收集组织了大部分信息。
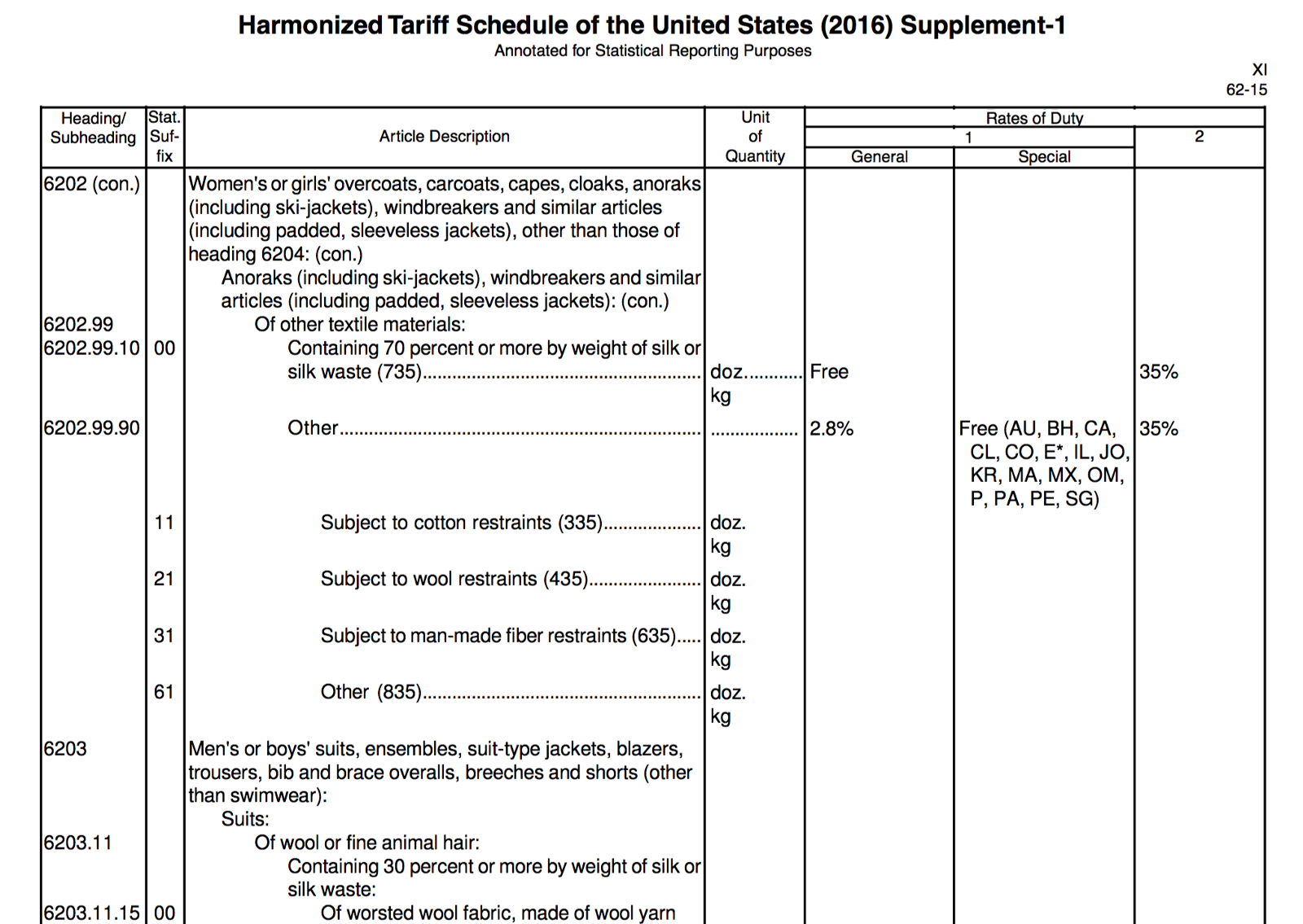
例如,我认为有一份表格可以算是表格的鼻祖:美国的“协调关税表”,它足足有3440页,并列出了每种可进口到美国的商品,包括浩大的条目纪录如“男人或男孩的大衣、短大衣、披肩、斗篷、带风帽的夹克(包括滑雪夹克)、风衣、和类似商品(包括带衬里的、无袖的夹克)”。

短大衣究竟是什么?
如果说这样的数据表格让人恼火,那毫无疑问是因为这些表格太烂了,完全没有被认真设计过。设计是表格的关键:如果设计得当,浏览比较复杂的数据会很容易,如果设计不妥,信息就完全无法理解。
所以我们当然要正确设计,对吗?
了解你的数字
虽然都是数字,但它们长得都不太一样。我不是在说数字各不相等,就像π不等于∞那样(虽然我在聚会上经常使用);我是指他们有的是表列数字、有的是旧式数字,有的是等高数字,有的是成比例数字。
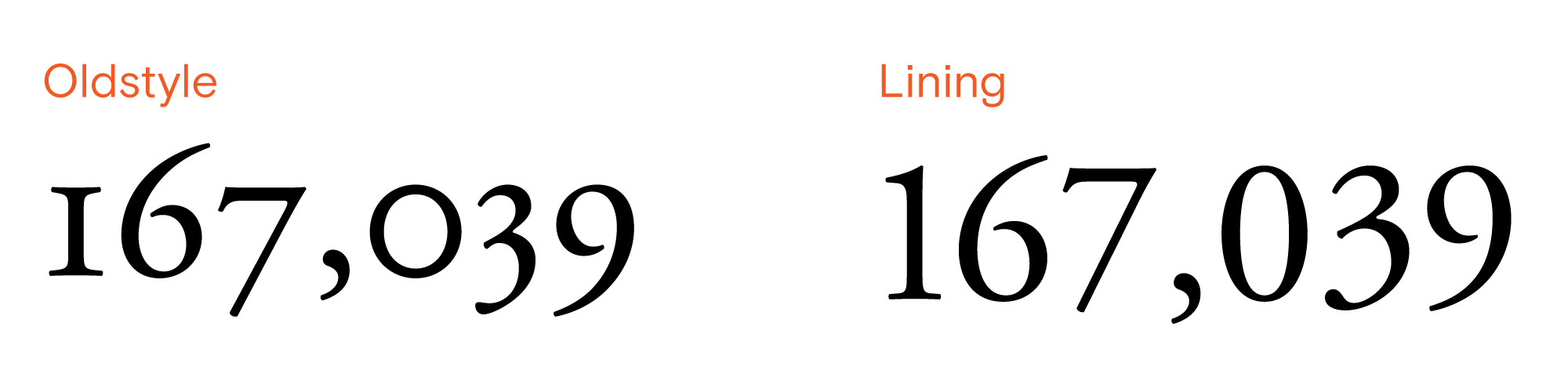
下图简洁快速地区分了旧式数字和等高数字的区别

旧式数字VS等高数字
1
旧式数字在句子中看起来很赞,在句子中他们更匹配小写字母的尺寸和间距。等高字体更统一,并且强化了网格状的表格结构。
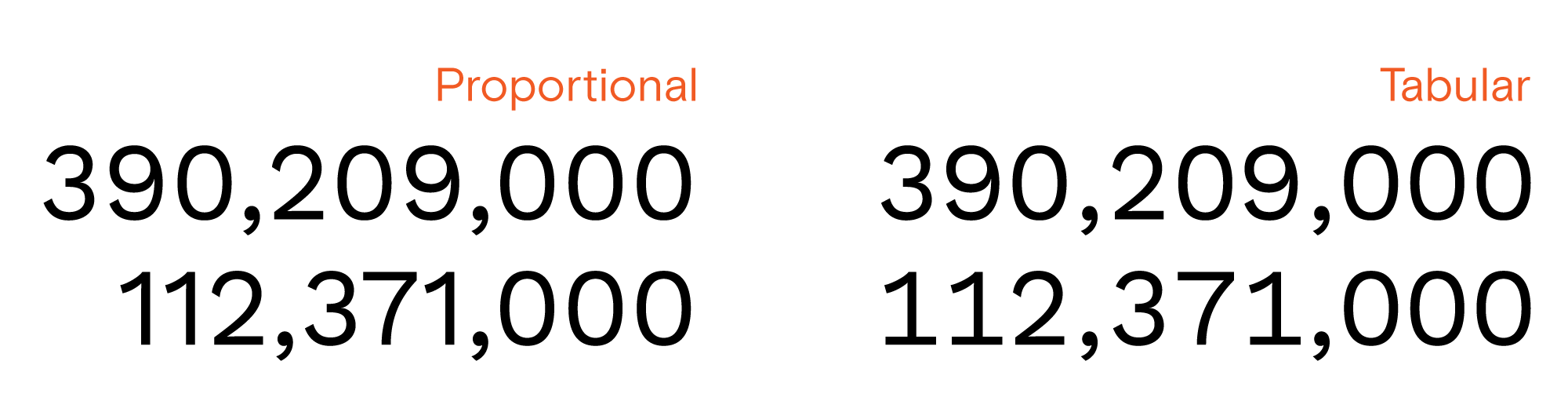
成比例数字和表列数字的区别并不明显:

成比例数字VS表列数字
设计成比例数字的目的用于保持颜色协调——即字体的大小和间距要一致。另一方面,表列数字的尺寸相对独立,所以他们可以纵向对齐。虽然在只有一到两行的情况下,这种区别并不明显,但在对于大型表格来说,使用表列数字会浏览起来更方便且不易出错。
使用等高表列数字的技巧
在设计时,你需要做一点工作来确保使用的数字是正确的(等高表列数字通常不是默认的)。Adobe产品有一个“opentype”面板用于正确设置数字,CSS也提供了一种”slightly-cryptics“语法来确保其可用。除了这些,一些基本搜索也可以引导你找到正确的方向。
但是坏消息是:并不是所有的字体包含的等高表列数字都可用。有一些可用的往往很贵。但有少数例外:优秀的“Work Sans”字体是一款带有等高表列数字的免费字体。
如果你无法找到合适的带有等高表列数字的字体,可以使用等宽字体代替——它们看起来更像“源代码”,总是很适合在表格中展示数字。另外,新的苹果系统的默认字体“San Francisco”也包含优秀的等高表列数字,并且在小尺寸的时候看起来很棒。
对齐至关重要
有3个半原则要遵循:
1.数字要右对齐
2.文字要左对齐
3.表头与数据对齐
3.5.不要使用居中对齐

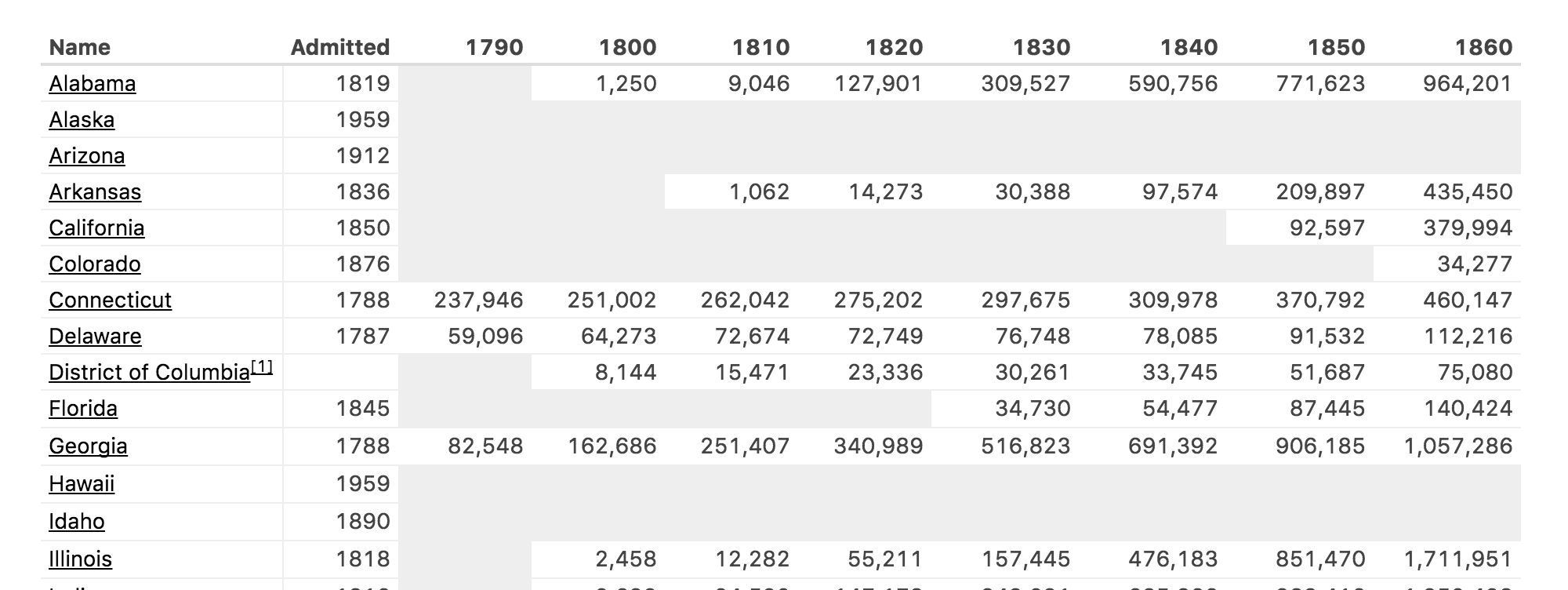
美国各州人口统计-维基百科
数字从右向左读;这就是说,我们比较数字时,首先看个位,然后是十位、百位。大多数人们也是这样学习算术的——从右边开始,向左移动,动态地传递数据。所以,表格中的数字应该保持右对齐。
文本信息(英文)从左向右读。通常是按字母顺序排序的方法比较文本信息:如果两个条目以相同的字母开头,就比较第二个字母,以此类推。如果没有左对齐,试图快速浏览这样的文本会使人烦躁。
表头通常应当遵循表格中数据的对齐方式。这是的表格垂直方向看起来更整洁,并提供了一致性和上下文环境。
居中对齐会使表格的行看起来“参差不齐”,浏览条目会更困难,常常要使用额外的分隔线和图形元素。
一致的有效数字=更好的对齐
有一种简单的方法能让你的表格看起来更整齐,就是保持一致的有效数字(一般情况下指小数点后的位数),这样每一列数据中的小数点后位数都是一样的。有效数字细究起来就没玩没了了,这里就不过多详述,我的简单建议就是:表格数字不是越精确越好,需要多少有效数字就显示多少,不必太多。
短小简洁的标签
使用标签辅助数据很重要。这些辅助的内容使数据表格能获得更多读者,适用于更广泛的情况。

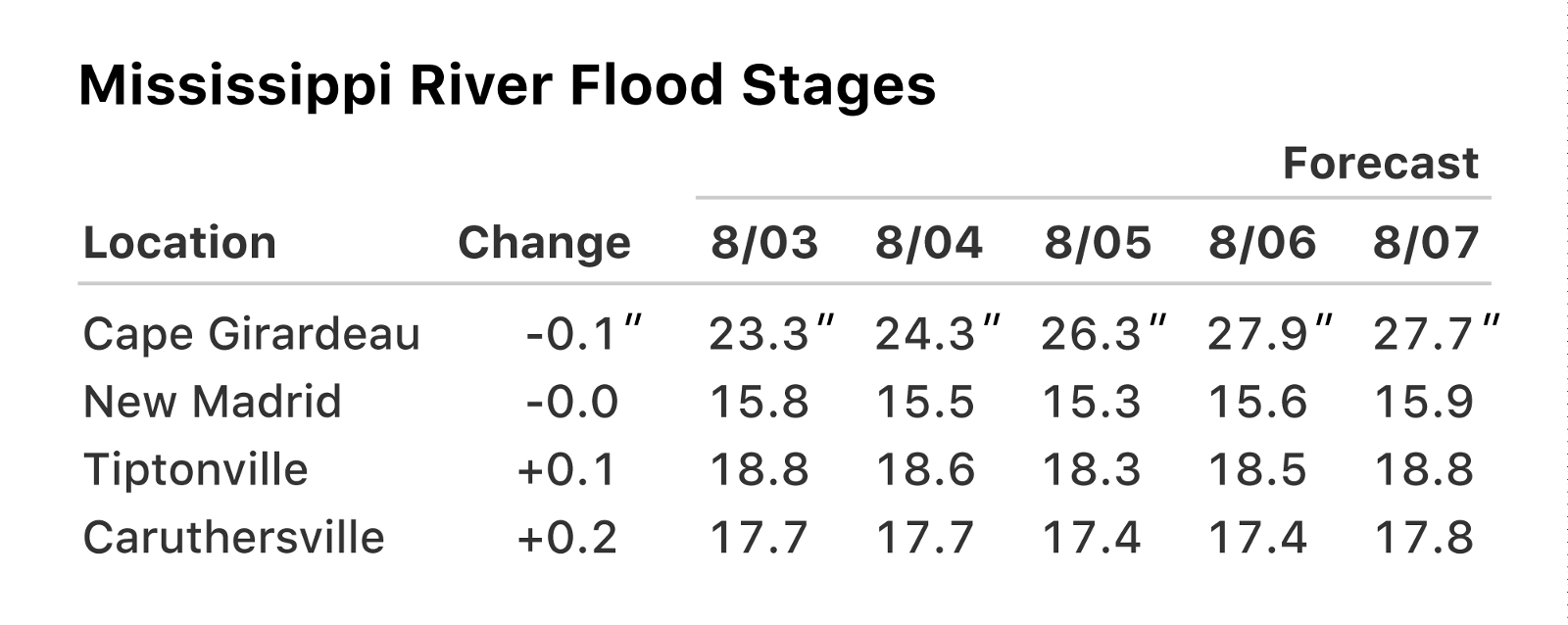
密西西比河洪水预报-NOAA
标题
听起来有点老生常谈,但给数据表格一个清晰简洁的标题与其它设计决策同样重要。一个好的标题可以让表格“适配”更多环境,比如用在一些不同的信息背景下,外部资源也可以直接引用标题作为表格链接
单位
表格中最常见的标签是数据的度量单位;一般来说,每一行/列数据都使用同一单位,因此,与其在每一个格数据后面都写单位,不如在每一列的标题上标出单位。
表头
表头越短越好;数据表格的设计应该致力于数据本身,并且长表头变迁会占用很多视觉空间。
尽可能少装饰
当决定表格的图形元素的设计风格时,目标应该始终是减少表格的痕迹,并避免遗失掉表格精确的结构。达到这个目标的方法之一是尽可能减少表格的装饰——也就是说无论何时不要给表格的元素增加装饰。
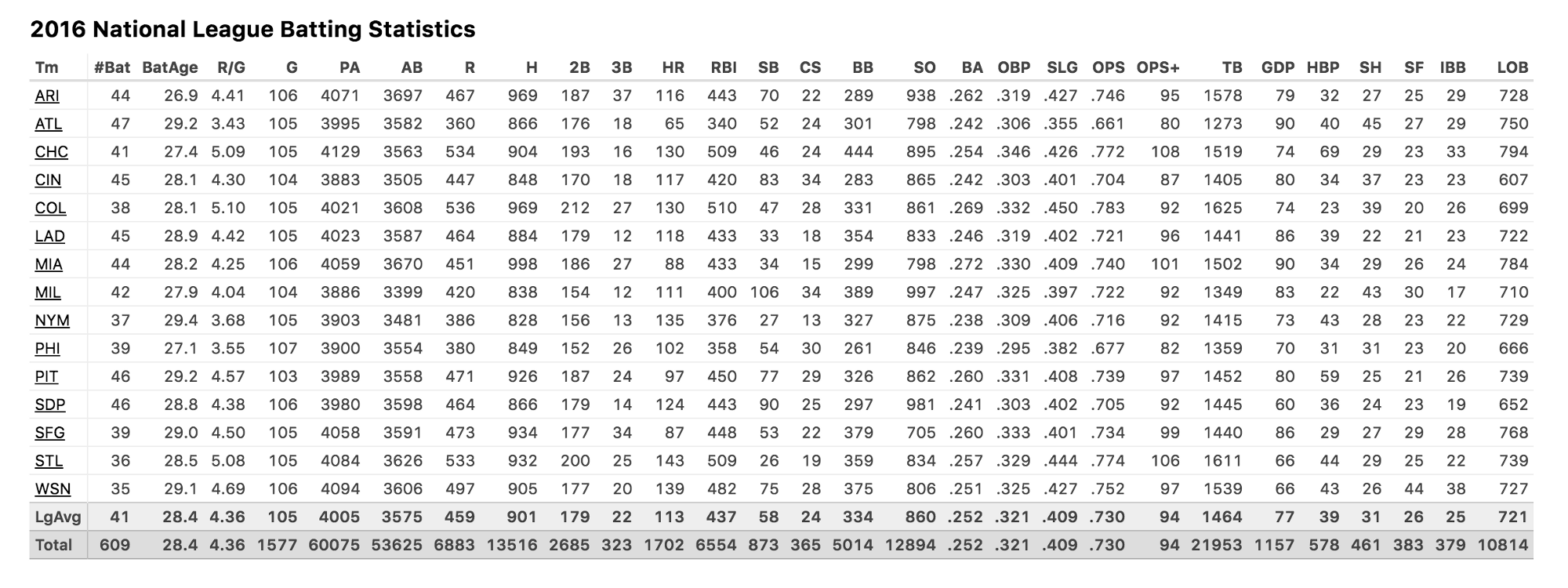
2016年美国棒球联盟数据统计—— BASEBALLREFERENCE
分隔线
如果对表格中的数据使用了合适的对齐方式,分隔线就会很多余。使用分隔线的首要好处是可以缩小元素间的空间,但仍可以区分各元素。即便要使用分隔线,也应该把颜色尽量减淡,不能妨碍快速浏览。
水平分隔线的用处是最大的,因为它可显著减轻长表格占用的垂直方向的视觉重心,加快大量数据的对比工作,以及随着时间看清趋势。
我有一个未经证实的关于分割线的观念,即斑马条纹的效果真的很糟糕,信不信由你。
背景
当指示不同领域的数据时,背景是最有用的:例如在单个数据与总和或平均数之间转换。当我们要突出显示数据,给数据提供额外的信息内容,或指示与前一段时间有变化的数据,也可以不用背景,使用图形元素例如 ✻, † (我最爱的之一), 或▵来代替。
另外,表格应该是单色的。使用颜色来获得有组织性的内容或增加含义,增加了曲解和犯错误的可能性。并且带来了那些具有视觉损伤的人的可用性问题。
小结
表格也许很令人厌烦,但它们是富含数据的文件中至关重要的构成元素,并且值得我们进行细致的设计思考。通过设计更高效、清晰、易于使用的表格,你能极大提高分析理解大量数据时的糟糕体验。
延伸阅读及灵感
FiveThirtyEight 是一个很不错的灵感来源——它们使用一种名为Decima Mono的字体显示数据,特别适合在较小的空间里展示大量的数据。
Butterick的实用字体是我常来的地方,可以解决所有关于字体的问题。有的种类的参考资料我都保存了一份——真的太实用了!
最后,如果没有Edward Tufte的权威意见,所有的文章和数据设计都会是不完整的。它关于设计的深刻见解不可或缺。
[1]了解有趣的算术方法,请查看日本儿童使用的算盘或格子乘法。
原文链接:DDC