
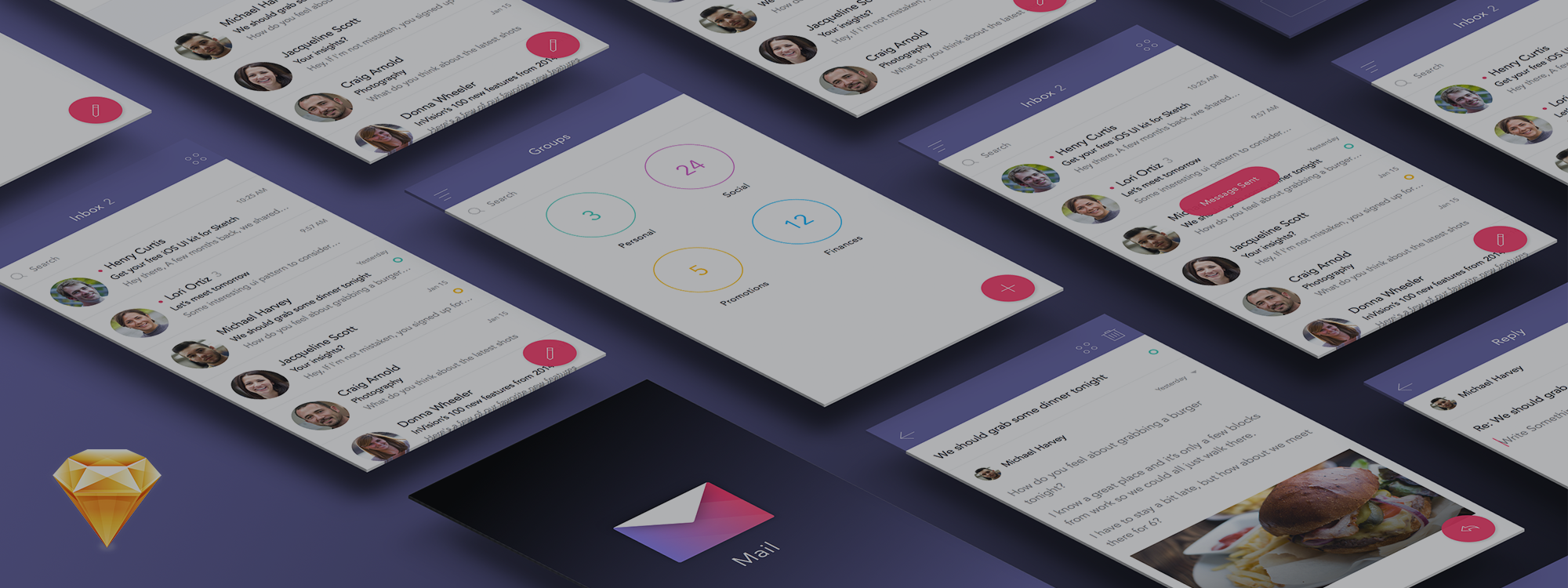
最近,我们决定替换一下我们常备的邮件app原型,换成更迷人、跟上时代的东西——其中考虑采用了Google的material design原则。
但我们注意到很多设计师遵循Google的规范,最后……结果做成了Google。聪明的品牌会沿袭Google的风格,但对于想要跟上设计趋势同时保持自身品牌力量的公司而言,这就不太好了。
设计新的邮件app原型时,我们深入考虑了这个问题。我们要确坚持material design基于触摸、用动效表达意义、大胆地表达意图的核心原则,但不能完全复制Google Now或是Inbox。
我们想在此从两给方面分享构建这套界面的收获:其一,分享我们关于material风格的思考和设计。其二,分享界面本身——你可以从文末获取到。
颜色

Google一直以它大胆的主色运用著名,从他们无处不在的logo,到山景城园区的户外陈设皆是如此。Material通过辅助色、基于饱和度的色谱扩展了它的配色,但仍然专注于运用大片的扁平色彩,并没有使用长年主宰网页设计的渐变色。
尽管关于设计趋势的讨论,都倾向于将渐变、投影和拟物化融为一体,material design鼓励使用引人注目的阴影,回归现实中的触觉反馈。
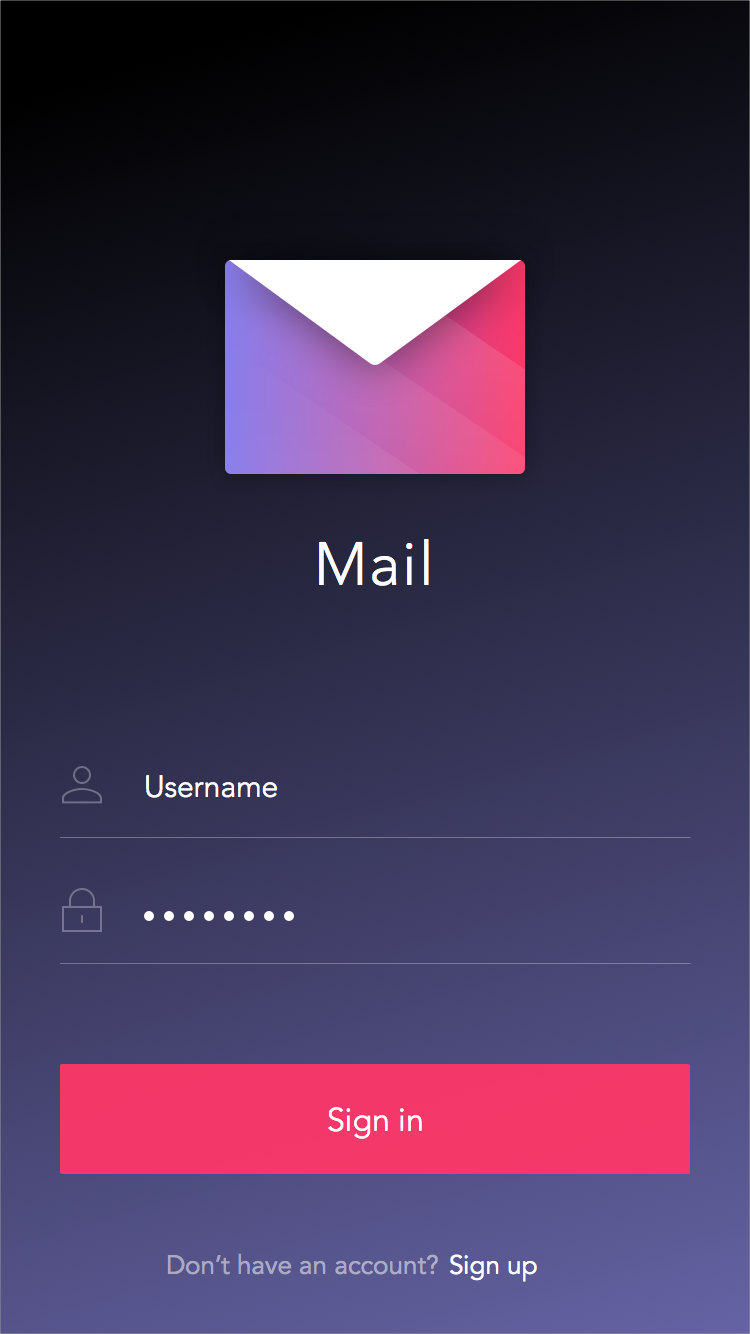
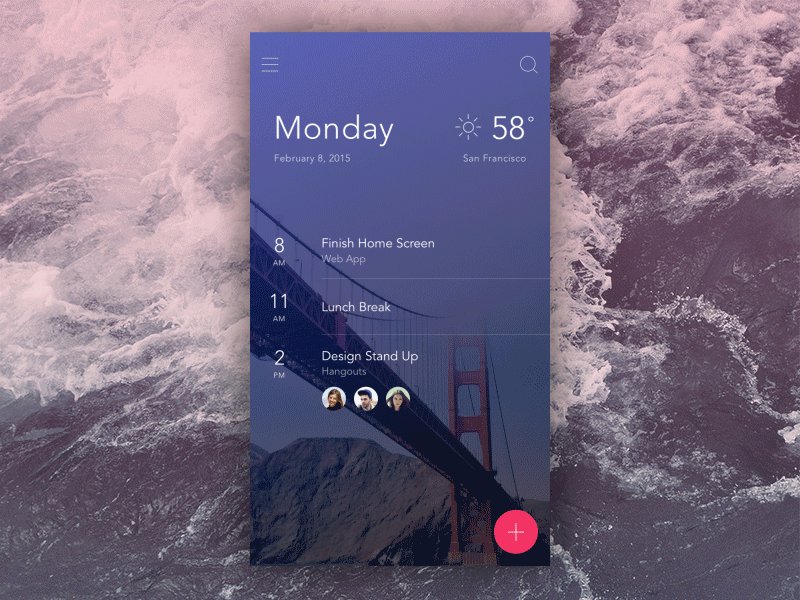
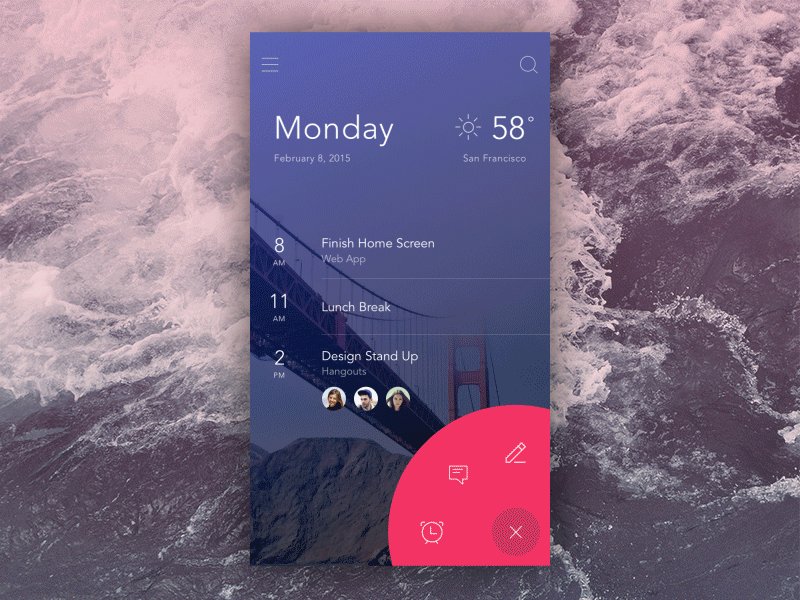
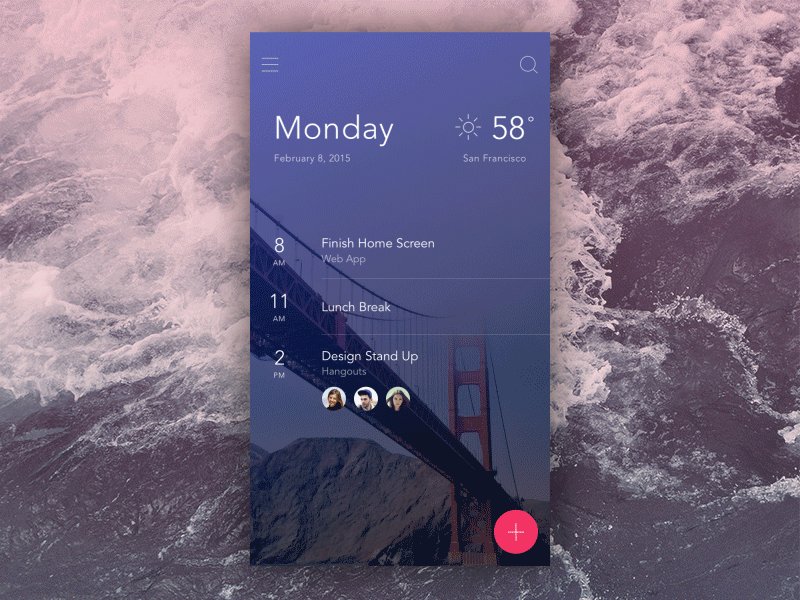
于是,我们向用户展现了引人注目的渐变色,以示区分——包括app主图标中的条纹。构成这种渐变的色彩来源于material的配色,但我们以一种Google没有的方式进行混合。然后我们给悬浮操作按钮加了一定程度的透明。不过在信封的翻折处仍然有浓厚的阴影。
由于material design需要明亮、高对比度、浓烈的颜色,使用宽泛的配色来填充设计,极具诱惑力。但颜色不必强烈反差来满足material的标准、达成目的——只要意图鲜明就可以了。
我们的邮件app最后用了相对简单、接近的配色,采用投影和渐变来区别于Google,同时创造并传达其意义。
字体

Google显然具有运用字体传播品牌的力量。通过创造和统一使用他们的Android预留字体,Droid Sans和Serif,如今则是Roboto和Noto,他们不仅创造了清晰的界面,也强调了品牌。他们还(聪明地)更进一步,坚持在网页上也使用Roboto资源,比如Play商店、material design官方网站、和Android版本网站。
我们要一套简洁、现代的外观,类似于Roboto——但不尽然。Google Fonts上对的Roboto描述 表现了他们试图让它适用于所有人——他们用了少量词句描述,比如混搭、人文主义还有几何学。
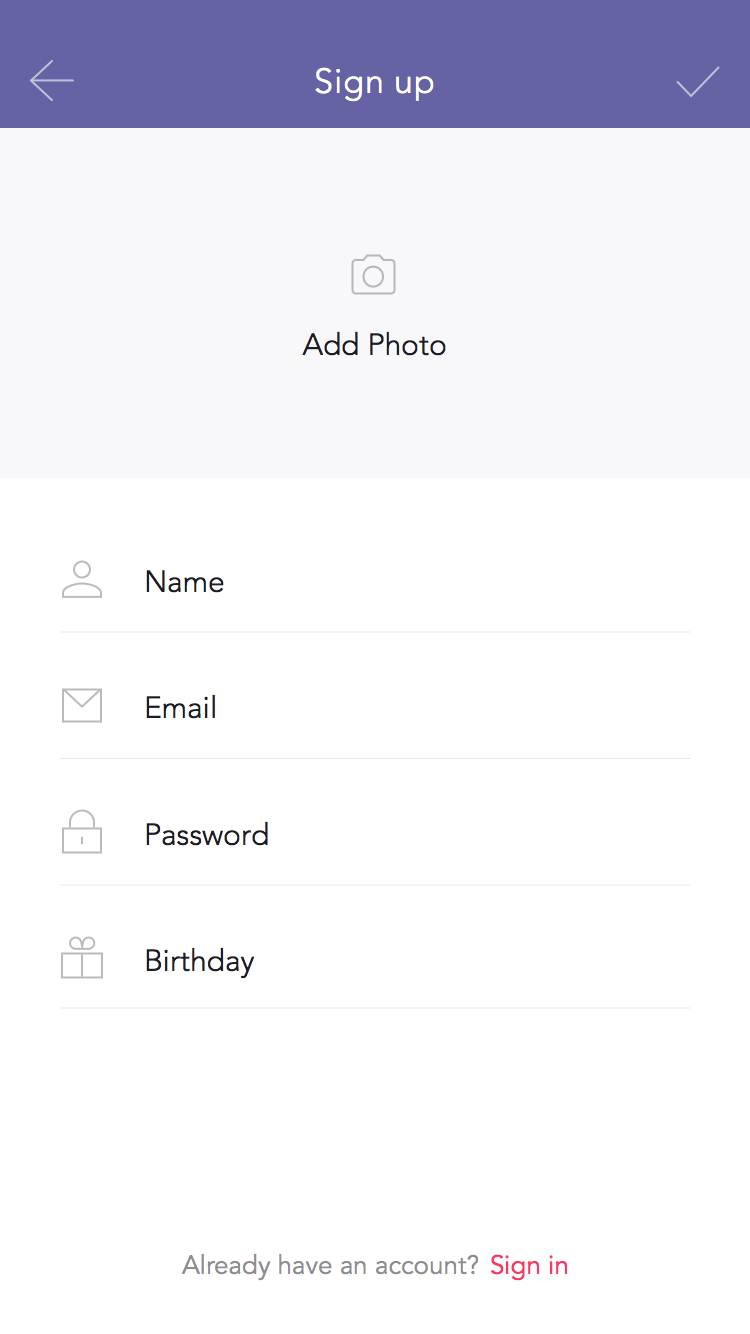
于是我们选了Avenir字体,另一种跨界字体,它源于无装饰的Futura字体,但融入了更多人文主义曲线。不像Roboto或Apple的挚爱Helvetica,它不是混搭字体。
我们也用过人文主义的Open Sans字体,我们的品牌字体之一。不过这没什么意义,我们不想过分强调自己的品牌。
交互与动画

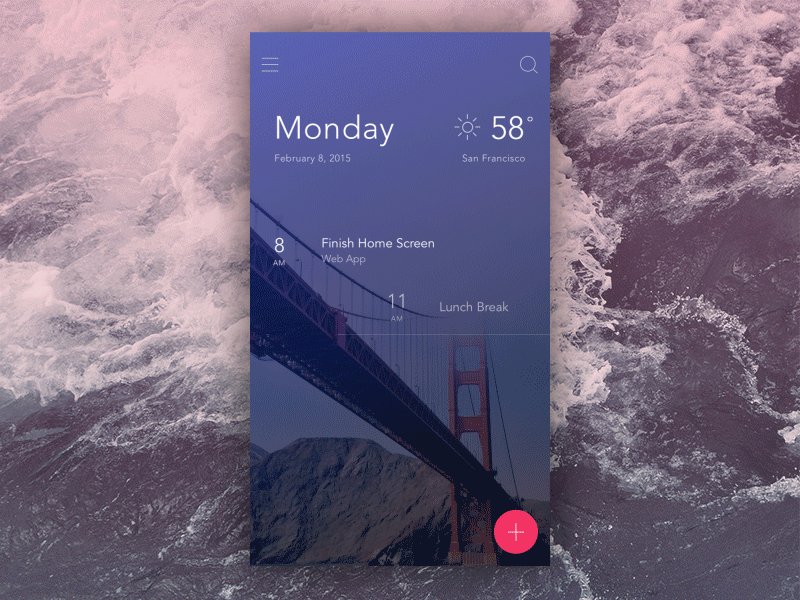
交互、动效和动画可以给用户带来大量的反馈信息。通过过渡效果,让他们知道任务已完成,表达出app的层级结构。这些都不需要逐一写成文字。
Google的动画效果能给人启发,让人思考事物相互间如何关联与转变,UI元素如何帮助用户接受与登录,界面元素如何取悦用户(而非令他们分心)。
但要确保它最终确有启发性。谨慎考量你的app的最佳交互隐喻。Google的纸墨隐喻难以抗拒,这点无可否认。通过它让你的用户理解app的行为、工作原理和各元素间的关联,只有这样,它才是正确的选择。
交互效果与动画要对你的app有意义,有助于融入Android(或iOS)生态系统,能够打造最佳的用户体验。时刻围绕自己的平台很需要精力——这就是为什么我们在设置中的iOS开关、切换项上稍微卡住了一会儿,为了保持material的感觉。
请随意取用
设计这套新原型,教会我们很多。我们希望这个Sketch文件也能给你同样多的信息。它总共有23给界面,包括登录。马上下载吧,完全免费!
译文链接
作者信息:
John Moore Williams
I'm the Director of Content Strategy here at InVision. Nice to meet you.
Follow me on Twitter