Firework为网页制作三剑客之一,是我们常用的网页图片制作工具,下面介绍如何在firework中批量调整图片的方法。
一、将调整图片的步骤记录到命令中
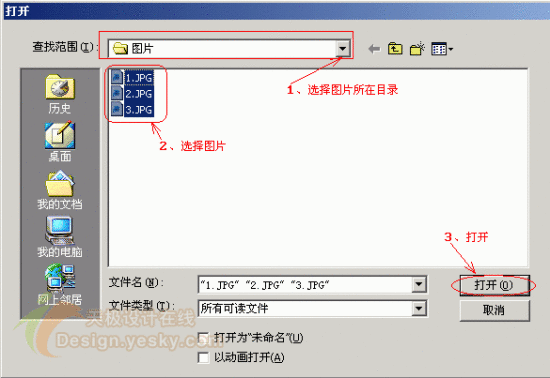
1、 运行Firework8,选择“文件”――“打开”,在“查找范围”选择图片所在的目录,将选择图片,按“打开”。(见下图1.jpg)

2、 选择一图片,如选1.jpg
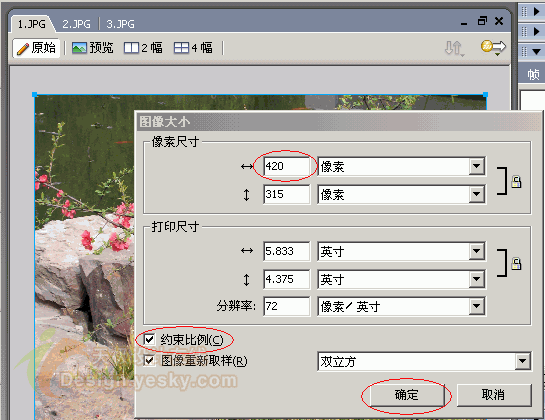
3、 调整图片大小,选择“修改”―“画布”―“图像大小”,“像素尺寸”宽设置成“420”像素,设成“约束比例”,按“确定”。(见下图2.jpg)

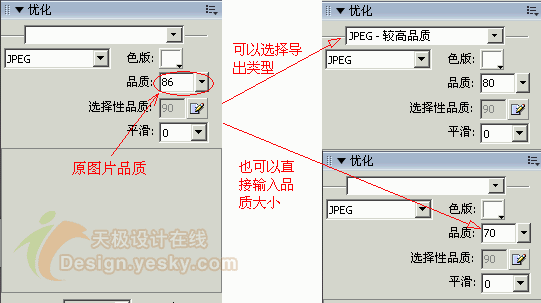
4、 调整图片品质,图片的品质越高,生成的图片容量就越大,将图片设成相对低一点品质,可以控制图片容量的大小。点击“优化”,可以看到这幅图片的品质值是“86”,那么我们在下拉菜单中选择“JPEG-较高品质”,这时的“品质”值是“80”,当然您也可以直接在品质中输入“70”。(见下图3.jpg)

5、 点击“文件”―“保存”。
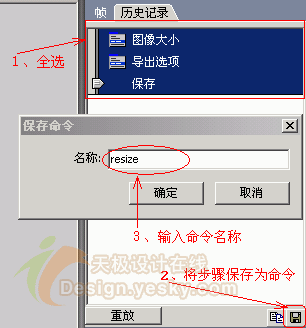
6、 选择右边面板组中“帧和历史记录”中的“历史记录”,选取所有的历史记录(鼠标左击选取第一个步骤,按住“shift”键同时鼠标左击最后一个步骤),按左下角的“将步骤保存为命令”,在弹出的“保存命令”对话框的“名称”中输入命令名称,如输入“resize”。可以看到在菜单“命令”中多了一个“resize”选项。(见下图4.jpg)

二、利用生成的命令来调整其他图片
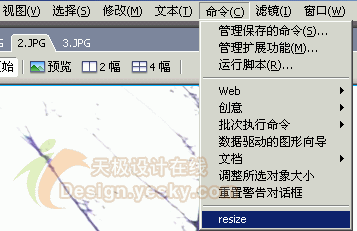
选择图片2.jpg,点击“命令”中的“resize”,就完成了“一”中“3”至“5”中的步骤,完成了对2.jpg的修改,同样修改3.jpg。(见下图5.jpg)

在下次打开firework时修改其他图片时,“resize”命令项照常使用。
随机推荐
- fireworks教程 | 2006-10-23
- fireworks教程 | 2007-06-08
- fireworks教程 | 2010-03-15
- fireworks教程 | 2010-10-16
- fireworks教程 | 2007-06-14
- fireworks教程 | 2007-04-20












