| 8、这时我们创建的结果应该类似于下图: |
 |
| 9、现在,我们需要给文本添加一些灯光效果。这可以通过把‘BOTTOM’层的一些部分变暗来实现。因此,创建一个新图层,命名为’Lighting’,把它放在‘BOTTOM’层的上方,并使用约30PX的软笔刷创建一些描边,如下图所示: |
 |
| 10、设置这层的混合模式为叠加,降低不透明度10%左右。这时,建议多尝试不透明度的值来实现理想的效果。图像应该看起来像这样: |
 |
| 11、从现在起就十分有趣了,因为我们会添加更多的深度和真实效果。在背景层之上创建一个新层,并添加一个浅蓝色到浅灰色的渐变,如下所示: |
 |
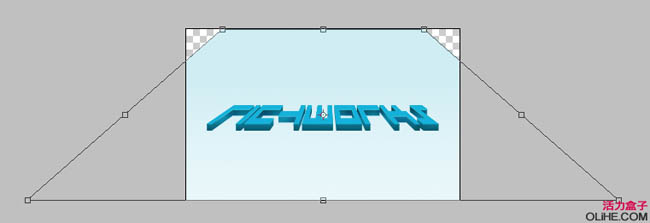
| 12、使用自由变换工具(CTRL + T),改变渐变图层的角度以配合文本的角度。参照下图。 |
 |
| 13、现在,缩放渐变层,使它覆盖整个文件。这将为我们提供一个很好的背景来添加反射。 现在,复制’TOP’层和’BOTTOM’层,合并它们,把这个新层放在’BOTTOM’层的下方,重命名为’REFLECTION’。 |
 |
| 14、现在到了最重要的一步。降低’REFLECTION’图层的不透明度为20%左右,并按照下图所描述的步骤做:这是为了确保反射看起来真实。基于这一观点,它添加了一个渐变蒙版。 |
 |
| 15、现在,复制刚才的’TOP’层,应用黑色的颜色叠加,把它放在’REFLECTION’层的上方,命名这层为’SHADOW’。 |
 |
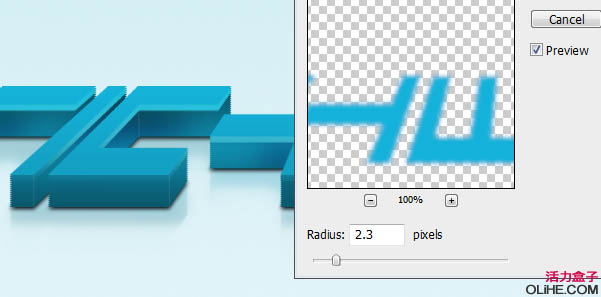
| 16、应用2.3像素的高斯模糊。 |
 |
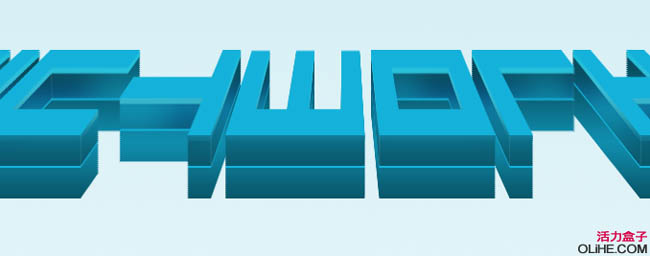
| 17、完成了,我们已经成功的在Photoshop中创建了一个超级酷的3D文本。查看下面的图片。 |
 |
标签:立体字效果
















