step 10
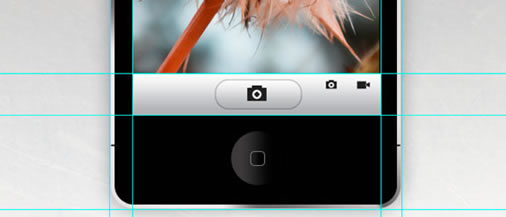
现在我们制作相机的按钮界面,画出矩形,渐变叠加,颜色是#000000和#abacb0

step 11
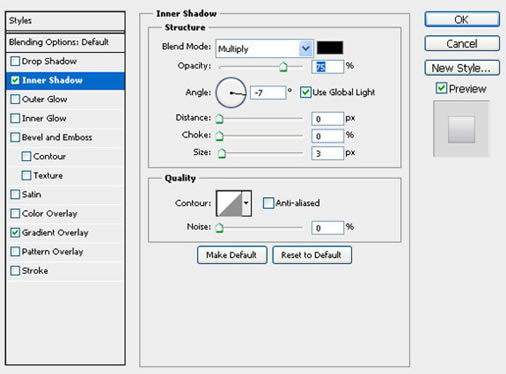
下面我们在画出一个圆角矩形。混合选项为渐变叠加。设置如下:


step 12
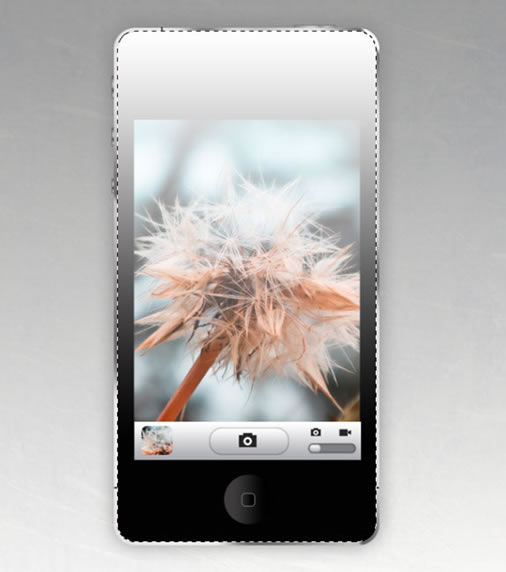
接下来我们添加相机界面的按钮。这里就不一一的做了,大家照着下方的图做下。

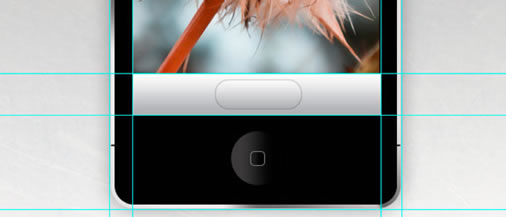
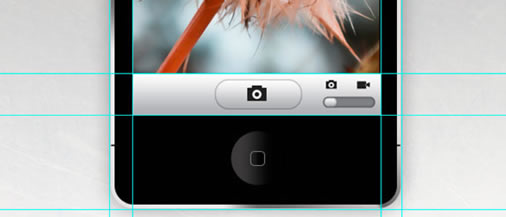
接下来,创建相机选项滑块按钮。 首先,创建一个圆角矩形工具像素,半径20。 添加颜色叠加,颜色为#7e7f84和内阴影。

绘制一个较小的圆角矩形来表示滑块按钮。

step 13
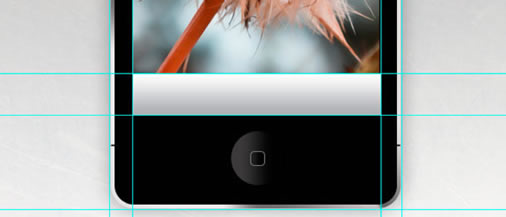
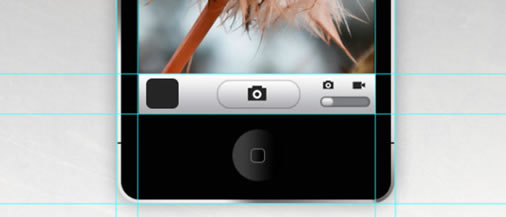
现在,我们将做出另一个“图像预览”窗口圆角矩形,此时圆角半径为10像素。

然后我们将上方的大图片缩小下放入中间,可以按Ctrl+Alt+G(这里是PS CS5)。

step 14
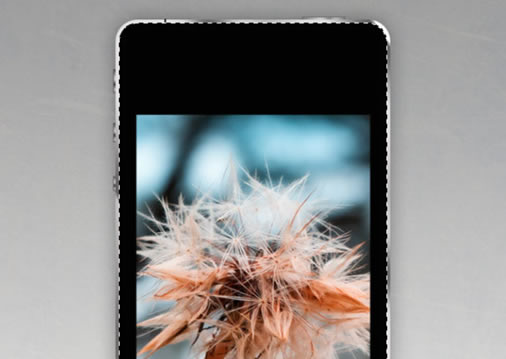
现在我们要做手机的光效果,用Ctrl+鼠标左键点击手机外观图层。

选择后,导航>选择>修改>缩小,缩小为5像素。这里的大小是和我们的图像描边是一样的大小,目的是选出机子出了外边外以内的选区。

现在在所有图层上创建一个新层,并从白色渐变到透明的选择。

标签:Photoshop