随着扁平化风靡而来,越来越多的地方开始流行使用多边形背景。就让我们也来学习一下如何制作出这类抽象多边形风格的背景图吧。

制作抽象图形对于初学者来说会面临一个困惑,那就是无法做出随心所欲达到“自然而然”的效果。要消灭这种“人造”感,我认为最有效的方法,就是从别处去取材,通过对大自然环境光和自然色的取材,
一、选取图片
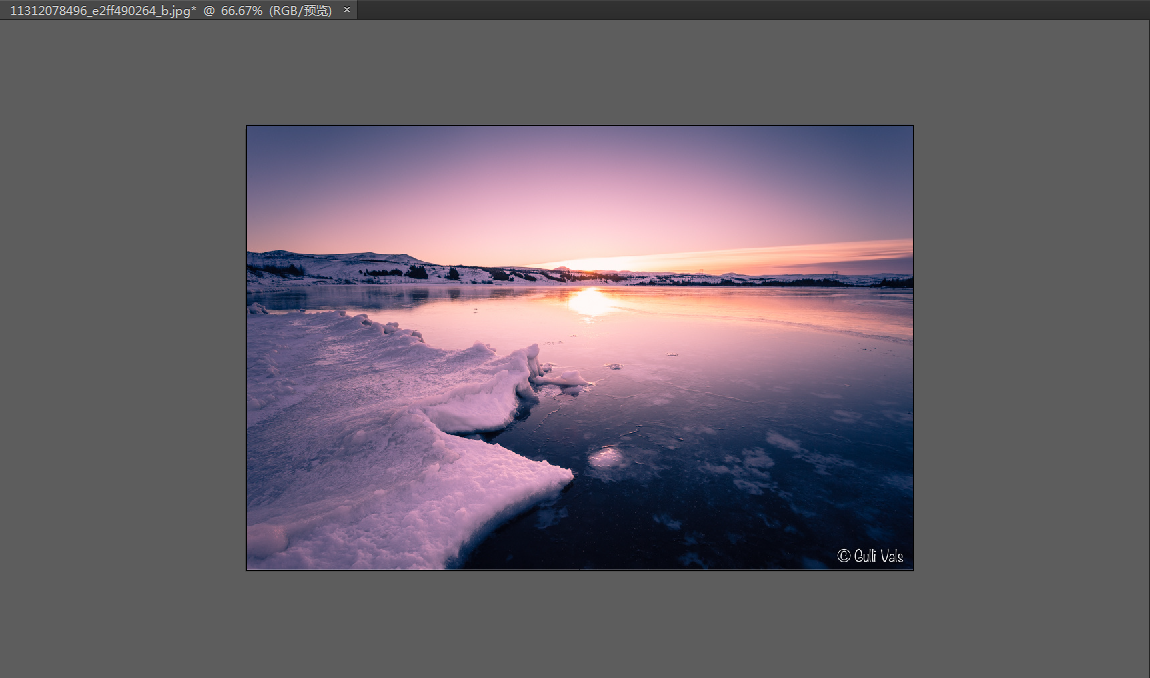
选取一张色彩丰富、符合设计环境需求的图片是至关重要的。在本例中,我选择了这样一张图片,在AI中打开。

二、软件设置
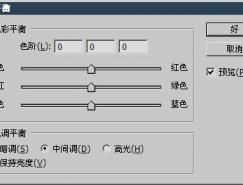
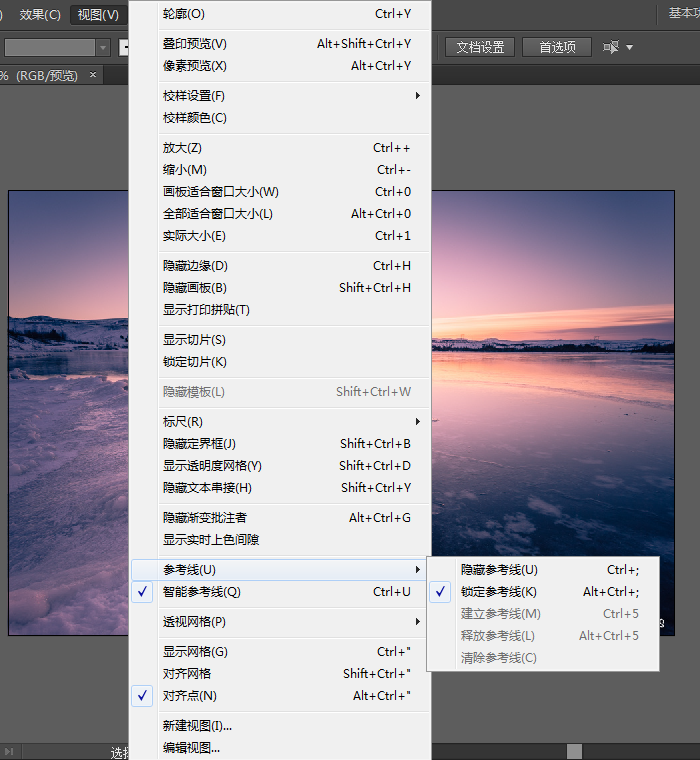
在我们开始动手制作多边形之前,我们打开AI后要做好下面的设置,视图下拉菜单:
1、勾选“智能参考线”; 2、“参考线”中“锁定参考线”; 3、勾选“对齐点”; 4、锁定背景照片;

三、第一片三角形
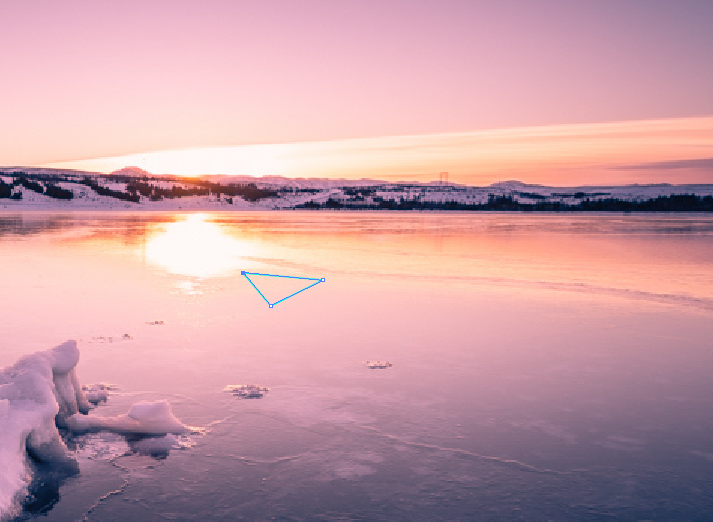
在图片中,让我们选一块我们认为可以作为背景图色彩的部分区域。例如我在这张图中,就选取了夕阳和海水融合的过度色作为背景图片的主要部分。
在这个区域中,开始绘制第一片三角形。利用钢笔工具,不填充任何颜色,描边为蓝绿色。

开始画一个三角形,透过背景图来看,这个三角形尽量为一片颜色差别不大三角形。这是为接下来填色的需要。

四、画剩下的三角形
接着,在这个三角形的旁边,选择另一块适合的区域又画上另外一个三角形。第二个三角形的三边至少要和第一个三角形的其中一边联结。如图:

这时,鼠标滑过三角形的锚点时都会有提示,这有助于你定位其他三角形的锚点。慢慢画上其他剩余的三角形,确保每一个三角形都能无缝的联结在一起。
这时,你一定会悔恨为什么没有选择自动生成的工具了。但是请记得,无论工具多么厉害,始终比不过你的眼睛和心。因为,只有你才能挑选你的角度来组合这些一片片的三角形。
记住我在这里强调的:透过背景图画出的三角形,每一个三角形内部的色彩尽量保持单一的。
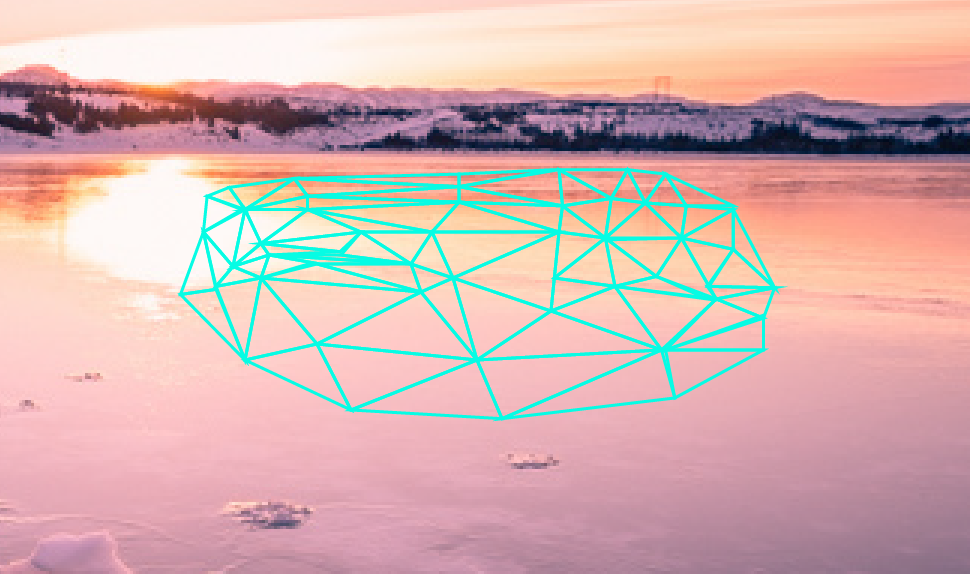
好了,这是我的三角形拼片完成了:

五、填色
从这里开始,我们要用吸管工具,将背景图的颜色吸取过来填到每一片三角形中,三角形之间尽量保持颜色过渡而又尊重背景图原色。填色时也要去掉描边。这时,好像是在完成一幅拼色画。
通过一边吸取底色一边填充三角形,这时,蓝色描边的三角形就被我一个个给消灭掉了。然后我再关掉背景图可见的按钮。效果如下:

这时我们会看到还有一些缝隙,不要紧,这时使用直接选择工具对这些锚点做最后一步的小调整。
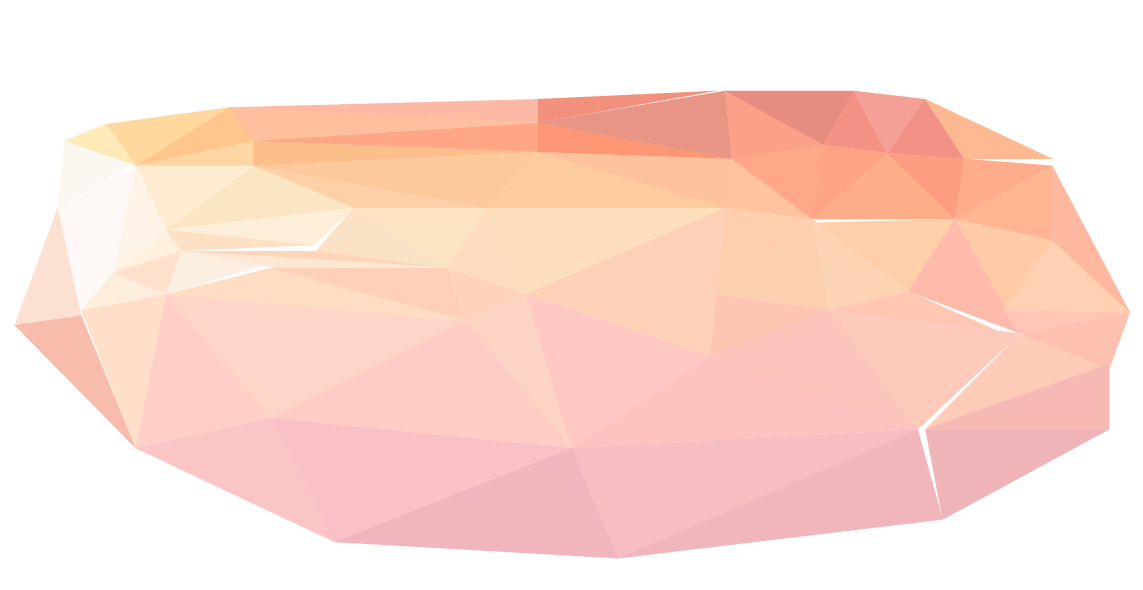
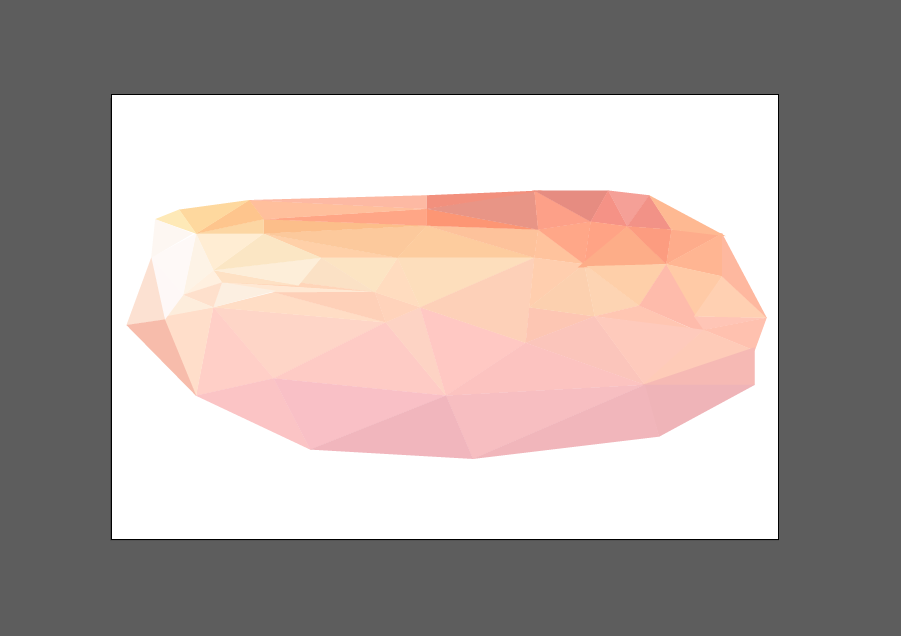
调整好后,这时就会出现这块像钻石一样的晶莹剔透的石头啦!

六、背景图应用
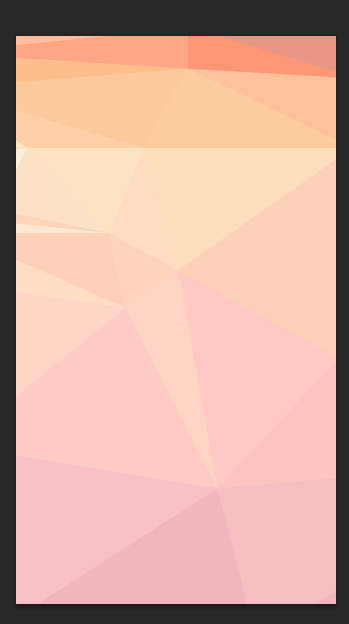
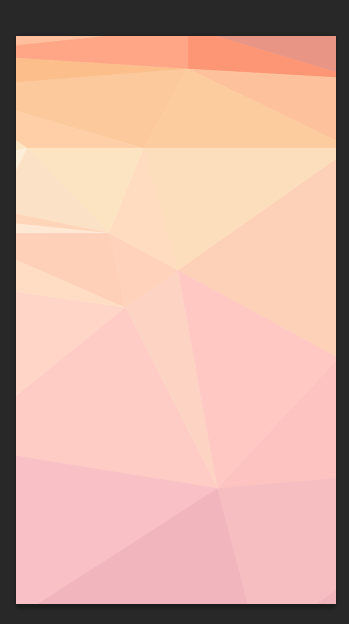
既然是用多边形作背景,那么就拿一个Web APP的界面作为例子。当我的登陆界面想要它作为背景的时候,由于我们是用AI制作的矢量图,我可以按照实际需要将它放大到合适的大小再导出PNG图片。记得在放大之前将三角形都编组。


下面是这个背景实际运用的例子,你也可以运用到海报、LOGO设计等情境中。