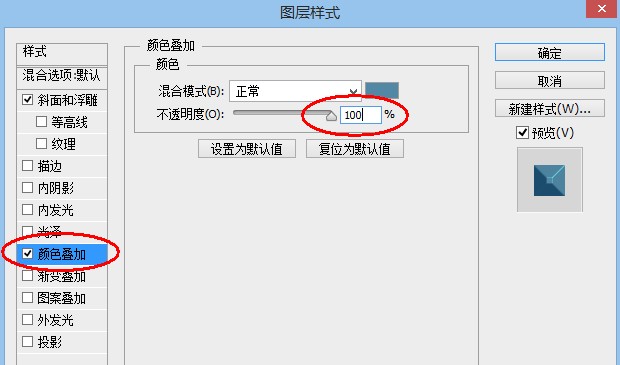
11、将下面图层的颜色叠加不透明度修改为100%。

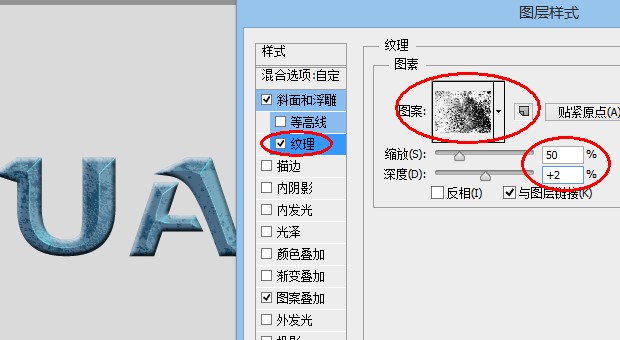
12、为上面的文字图层添加斜面和浮雕的纹理。这样会使纹理有略微凸起的效果。

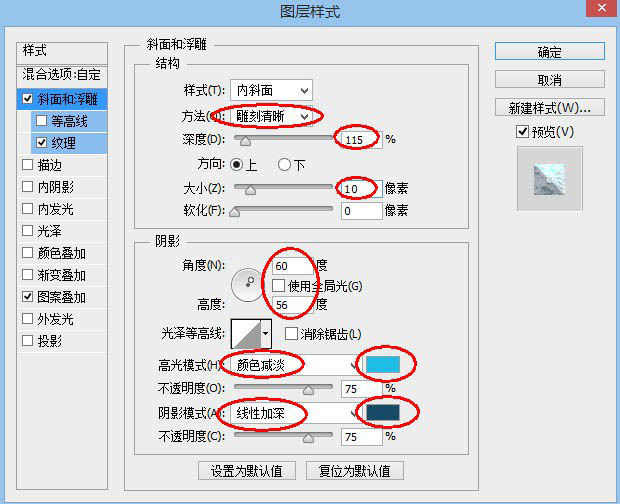
13、然后调整斜面和浮雕。这样使得文字的立体感更加突出。

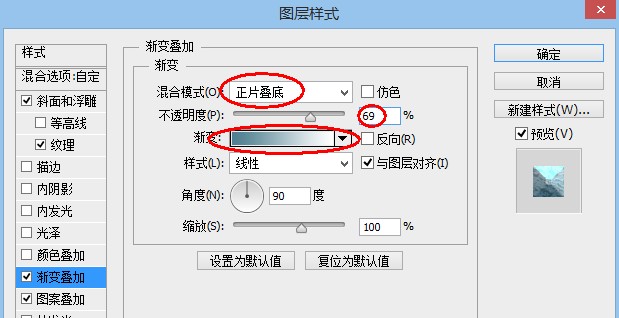
14、为了增加文字上下部分的明暗对比,我们为其添加渐变叠加,将混合模式设置为正片叠底。


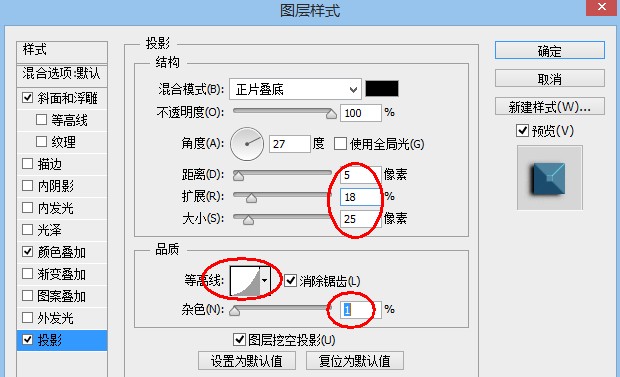
15、选中最下面的文字图层,为其添加投影效果。

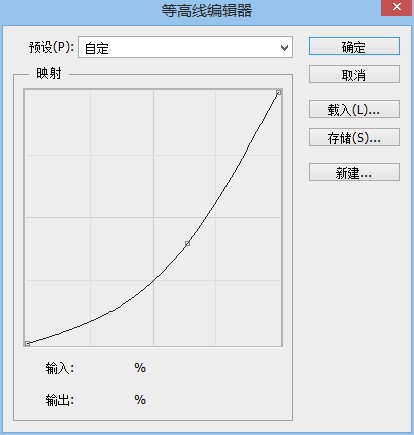
这里我们使用等高线,使投影内部暗一些,外部更加虚化,符合真实投影的样式。


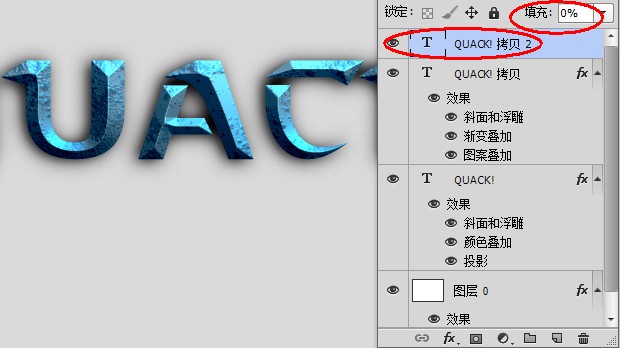
16、到目前为止,我们只为文字添加了暗部,这一步来添加高光部分。Ctrl+J将文字复制一层,去掉图层样式,并将填充度设置为0。

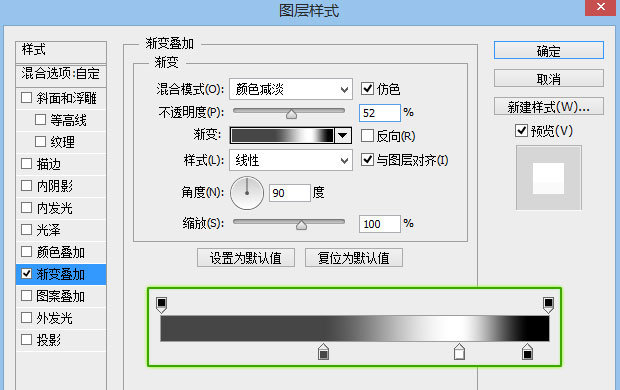
17、为文字添加渐变样式。其中白色部分就是我们需要调亮的区域,注意此时的混合模式为颜色减淡。


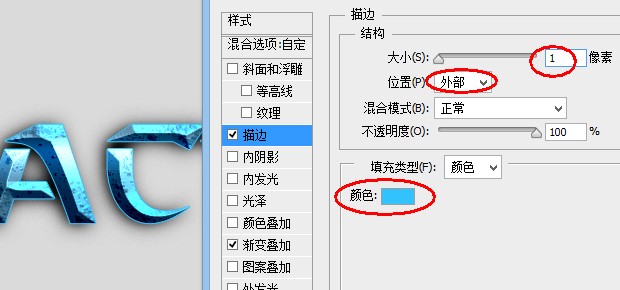
18、下面我们创建描边,是文字的轮廓更加清晰。比较亮的轮廓可以区分文字与阴影,从而更加凸显文字。我们选择的颜色为#32c3ff。

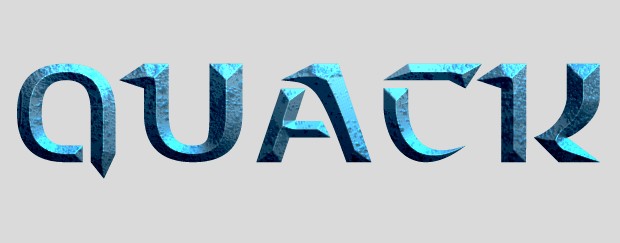
19、不要满足与上一步的样式,我们的文字还可以继续优化。来为文字添加一些内部的发光效果试试,此处我们使用内阴影来实现这种效果。记住,内阴影并不是只能做阴影效果,我们还可以使用这个功能来模拟发光的效果。看看下图是不是漂亮了很多。

再稍微调整一下背景,我们的效果就做好了。

<点小图查看大图>
标签:荧光字














