教程的过程相对简单,布尔运算构成图标主体,效果则是用图层样式实现。有需要学习的朋友如果遇到什么问题可以下载教程的源文件,下面就一起来学习吧。
先看看效果图

新建文档,将我们所提供的纹理素材放入文档中,充当背景。

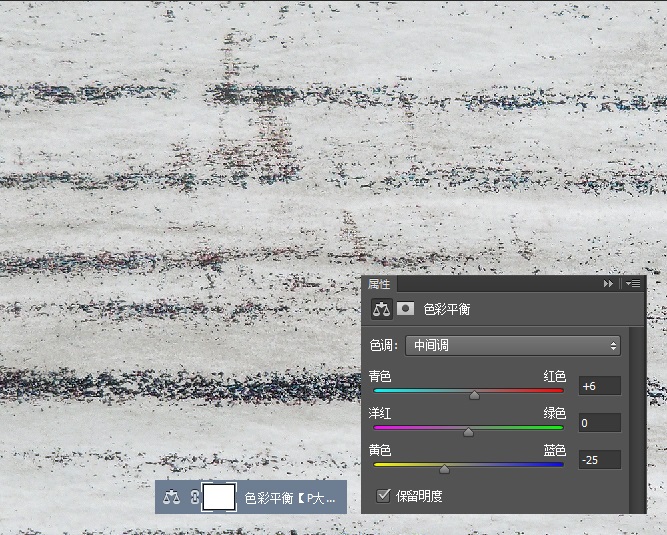
我添加了一个色彩平衡调整层,调整了一下背景的颜色。

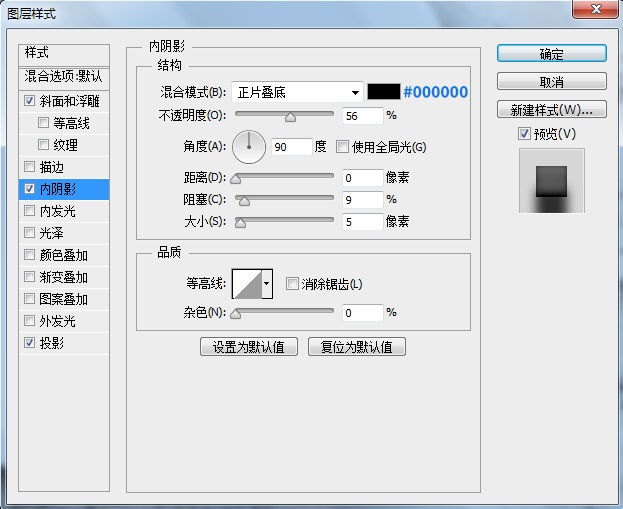
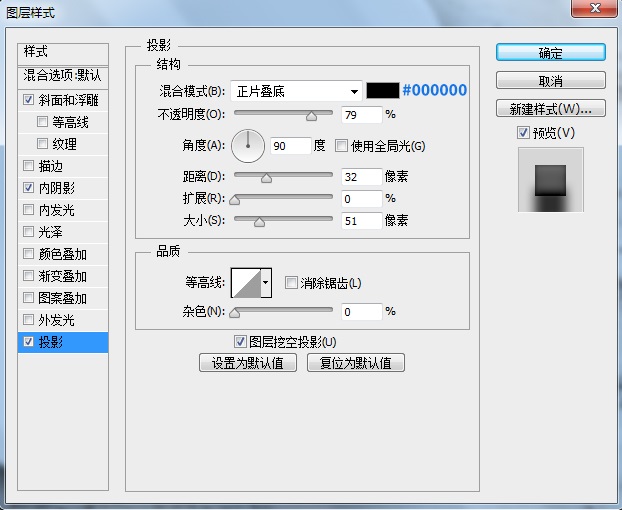
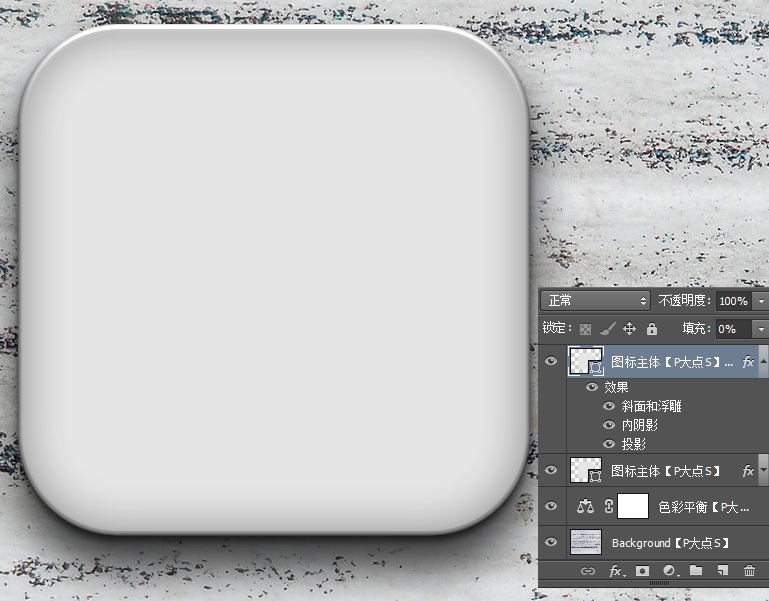
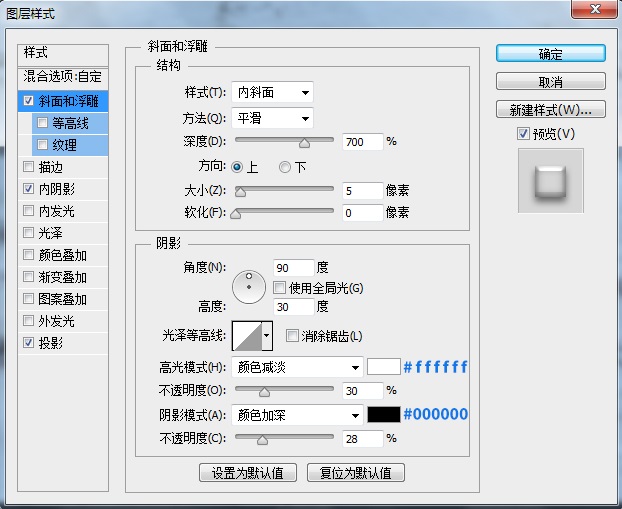
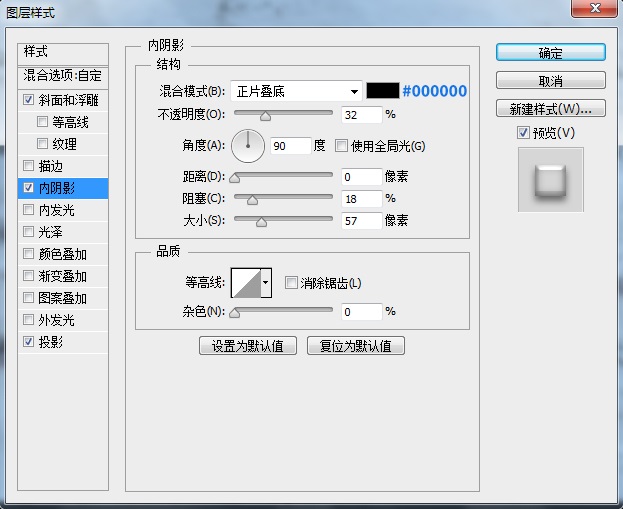
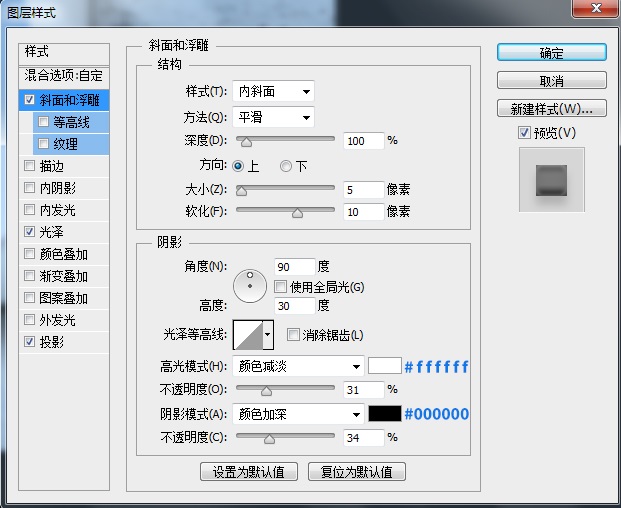
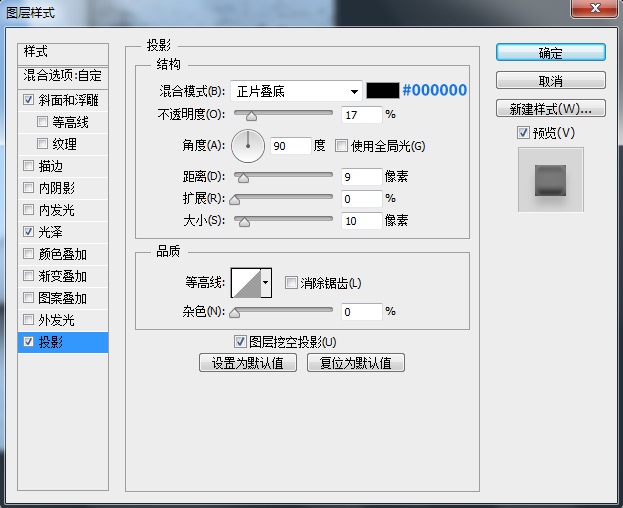
下面,用圆角矩形工具,画出图标的主体,并添加图层样式,我添加了斜面浮雕、内阴影、投影三个样式。




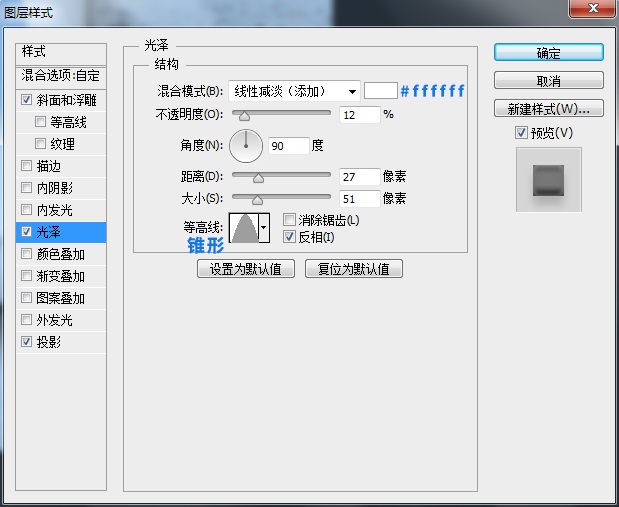
复制一层这个主体,右键清除图层样式,将填充修改为0,重新添加一个新的图层样式。




接下来,我们来画QQ浏览器的图标,这个相信大家肯定会画,非常简单的布尔运算,在这里,我们分成了两层来画,首先,我们画出了下面这个形状。

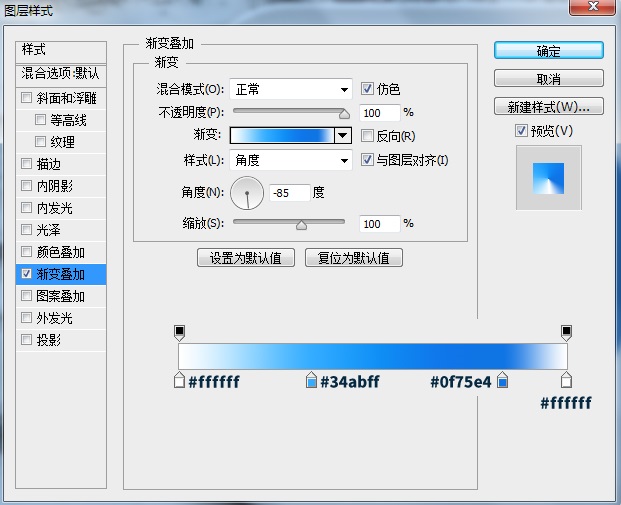
我为这个形状添加了一个渐变叠加。


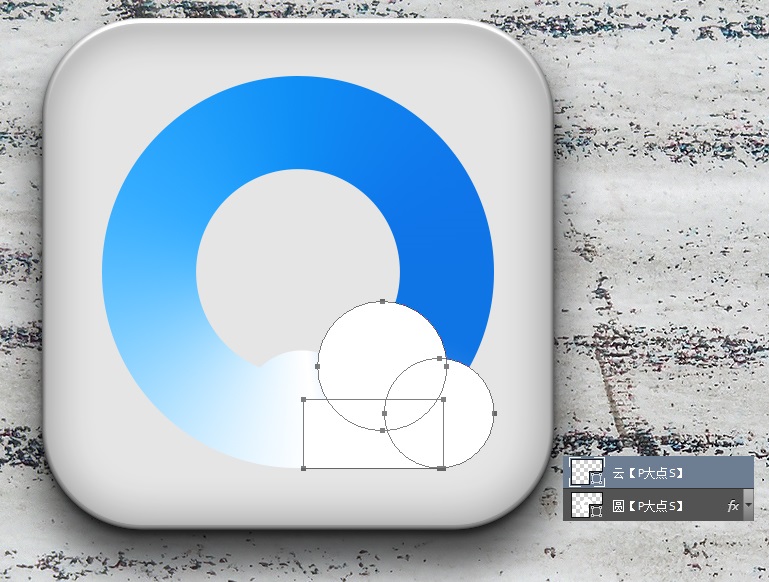
接下来,还是用布尔运算,补上欠缺的那部分云。

选择住组成QQ浏览器图标的这两个图层,CTRL+G,创建图层组,给这个图层组添加一个图层样式。




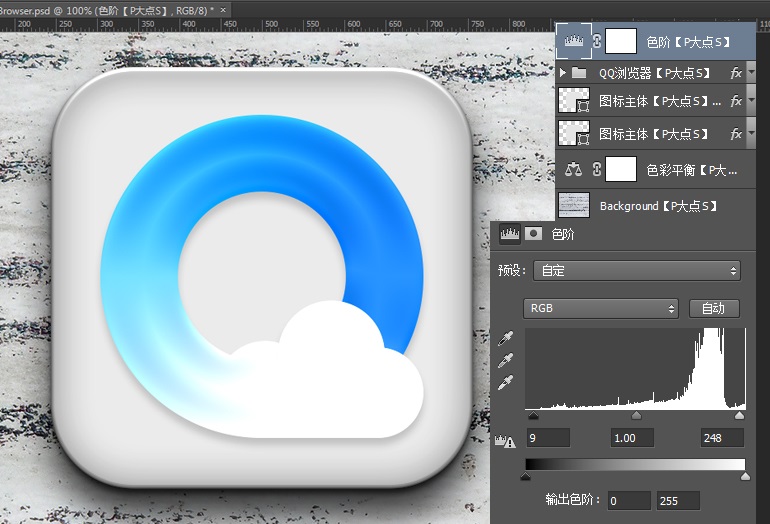
最后我添加了一个色阶调整层,作最后的微调。

最终效果如下:

标签:APP图标

















