原教程是由来自拥有超过15年经验的平面设计师 Enrique Elicabe 的分享! P大点S的 笔碳之师 翻译重制!
在这个教程中,我们将向大家解释,如何使用 Photoshop 中的图层样式,快速创建一个金属文本效果。这是一个新手教程,大神可以绕路了!

所用素材资源
Strasua字体 来自 dafont 的分享!
CustomContoursMK.shc 等高线预设来自 Enrique Elicabe 的分享!
Dark_Pattern.pat 自定义图案来自 Enrique Elicabe 的分享!
(等高线预设和自定义图案是打包在一起的,两个链接是一样的,下载一个就可以了)
点击下载PSD文档+素材包 提取码:kih2
下面,我们开始!
一. 如何创建背景
步骤1
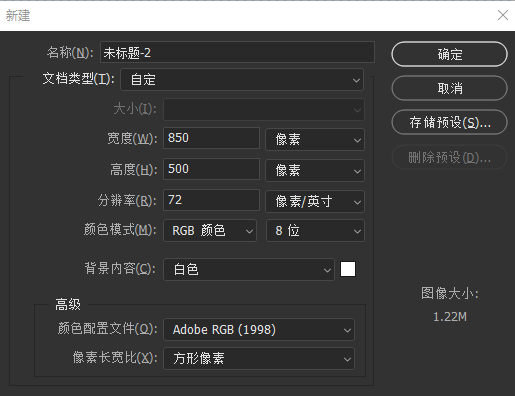
创建一个新文档(“ 文件”>“新建”)。
• 宽度:850像素
• 高度:500像素
• 分辨率:72 PPI

步骤2
• 复制背景(转到图层>复制图层>确定)并将新图层重命名为“ 背景图案 ”。

步骤3
• 现在我们要为背景图层添加纹理。
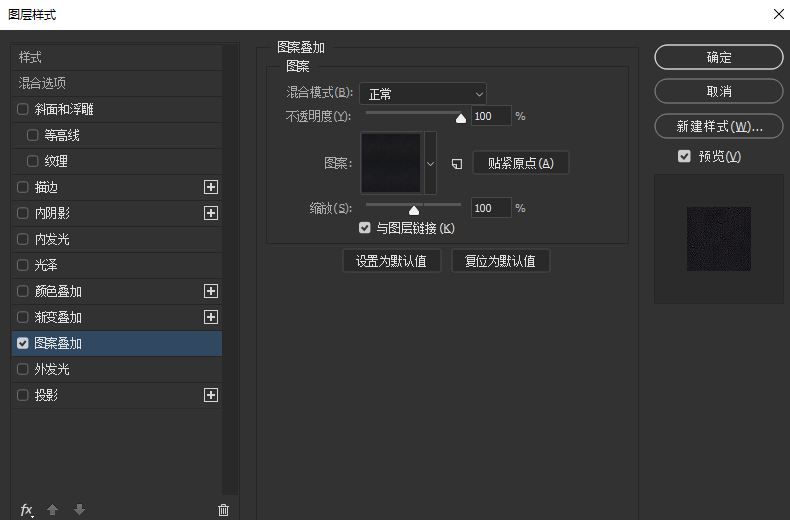
• 双击 “ 背景图案图层 ”以打开图层样式窗口。转到图案叠加,然后单击在图案框中 ,选择新增暗花纹。按确定。

步骤4
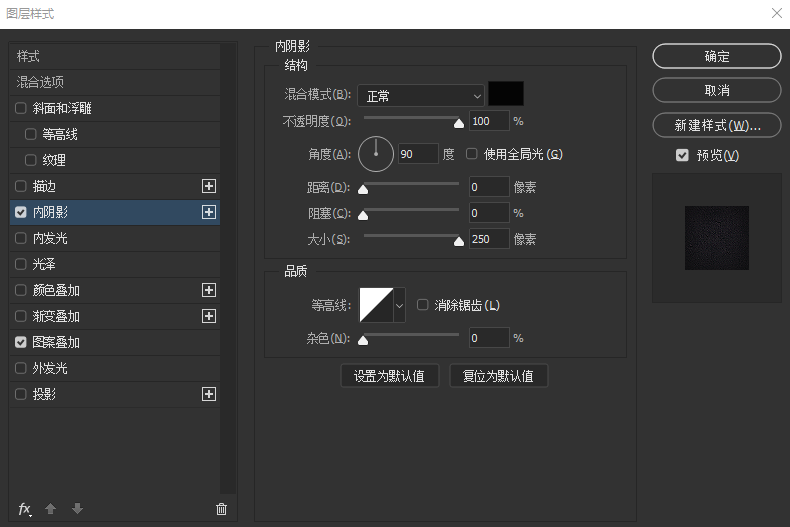
• 为了使背景看起来更好,我们将添加一个内阴影。您必须双击背景图案图层,并在出现图层样式窗口后,设置以下值。

二. 如何创建文本并对齐它
步骤1
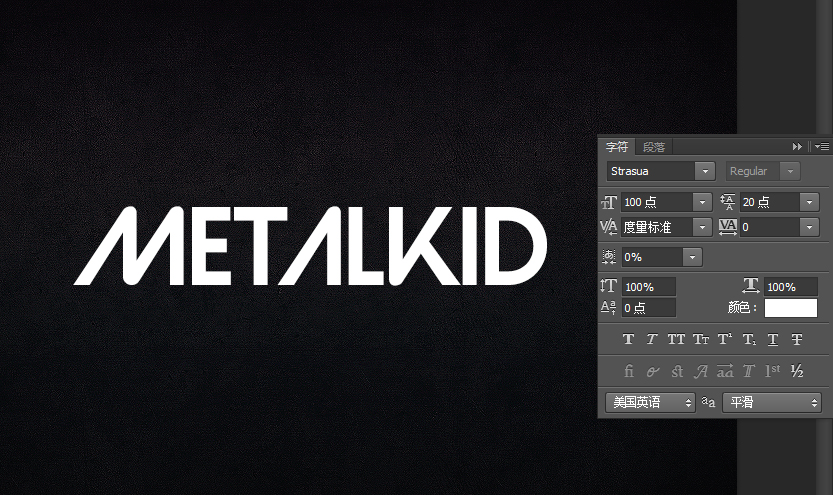
• 使用Strasua字体键入单词“Metalkid” 。
• 字体大小设置在100px。

步骤2
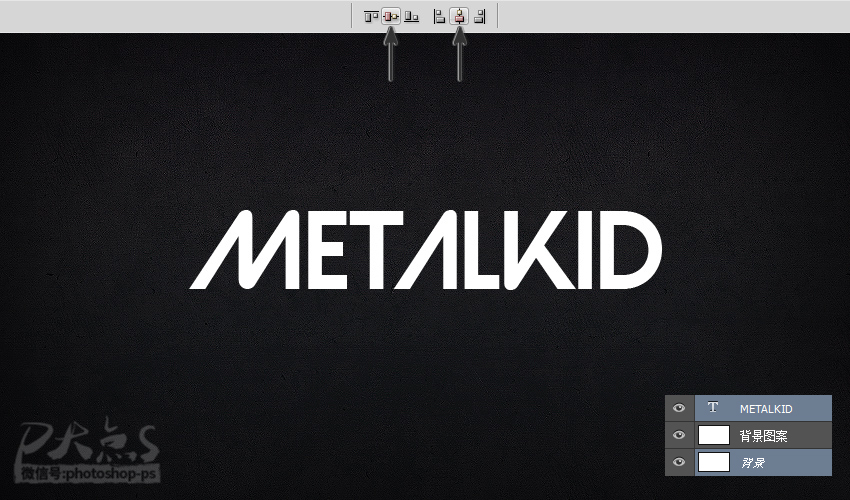
• 使用“ 移动工具”,选择文本图层和背景图层,然后单击 顶部菜单上的对齐命令以使文本居中。
• 水平对齐:中心
• 垂直对齐:中心

三. 如何创建文本效果
步骤1
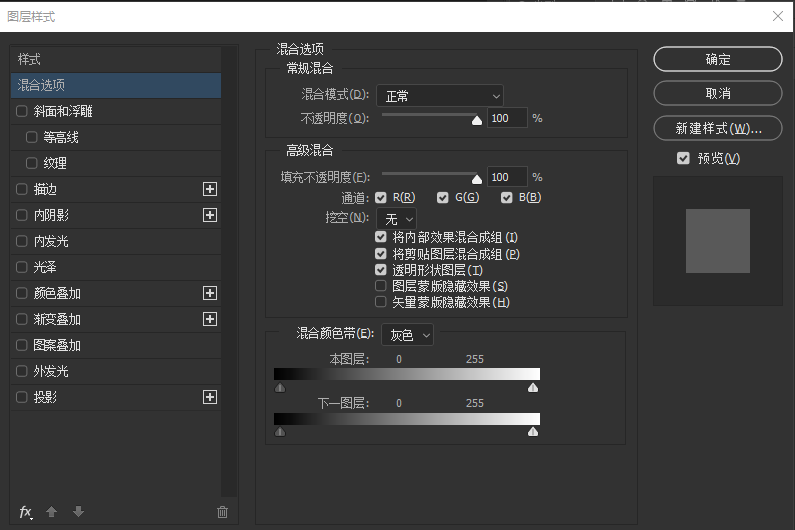
在文本中添加图层样式 – 你必须在“ 图层”菜单中右键单击图层,然后选择“ 混合选项”。确保使用以下值并按“ 确定”。

步骤2
让我们从文字效果开始吧!首先,我们将添加一些阴影来将文本与背景分开。
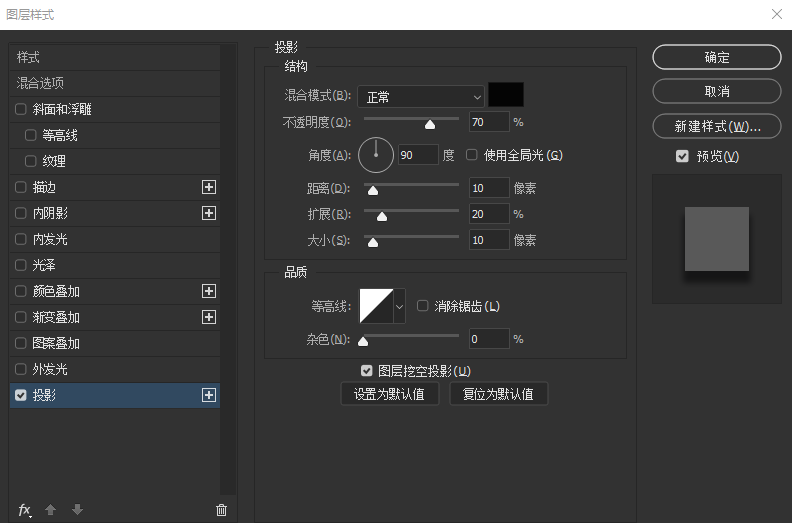
转到图层样式>投影并使用下图中显示的值。

步骤3
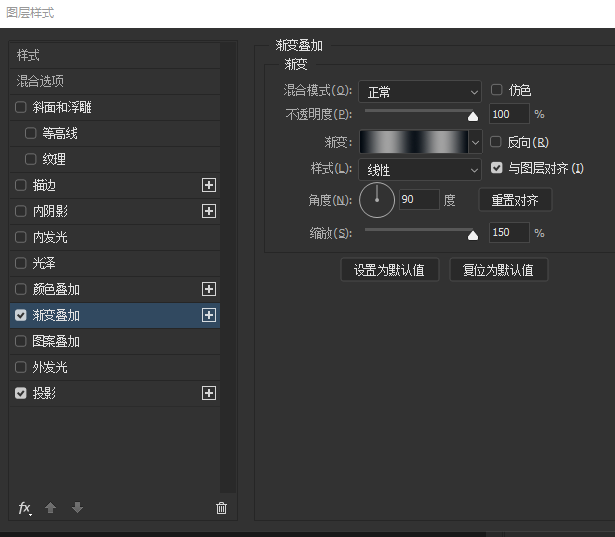
现在我们将创建一个渐变叠加层,它将为金属效果提供基础。再次打开“图层样式”并将“ 渐变叠加” 设置修改为以下值。

单击 渐变条 并使用以下设置创建渐变
提示:要在渐变中创建新点,必须在渐变条下单击。
单击每个色标可以修改 位置和颜色。
• 第一个颜色:#0d1117 • 位置:0%
• 第二个颜色:#a0a0a0 • 位置:25%
• 第三个颜色:#161a20 • 位置:50%
• 第四个颜色:#a0a0a0 • 位置:75%
• 第五个颜色:#0d1117 • 位置:110%

效果如下:

步骤4
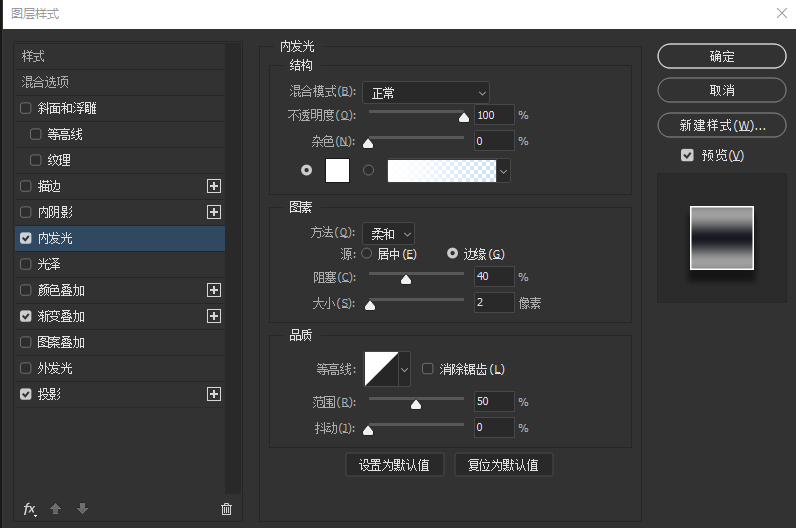
转到图层样式>内发光,并使用下面显示的设置使边缘变亮。

步骤5
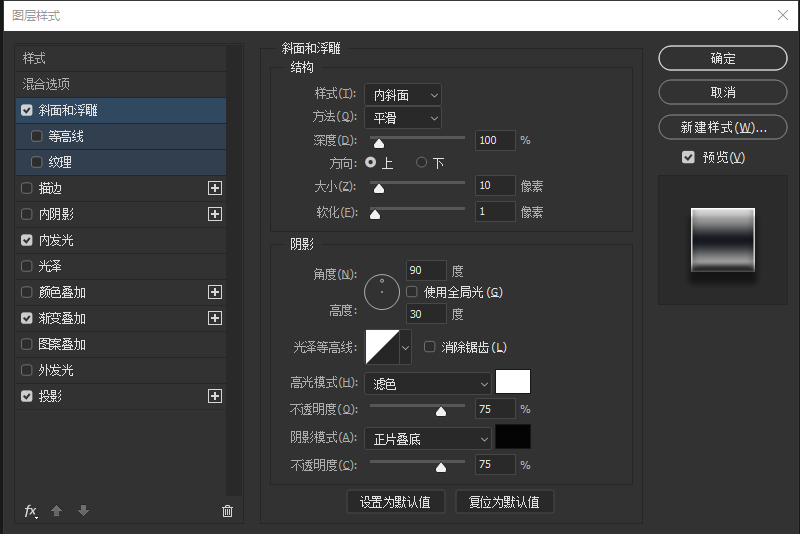
要开始创建3D外观,请转到图层样式>斜角和浮雕,然后使用以下值。

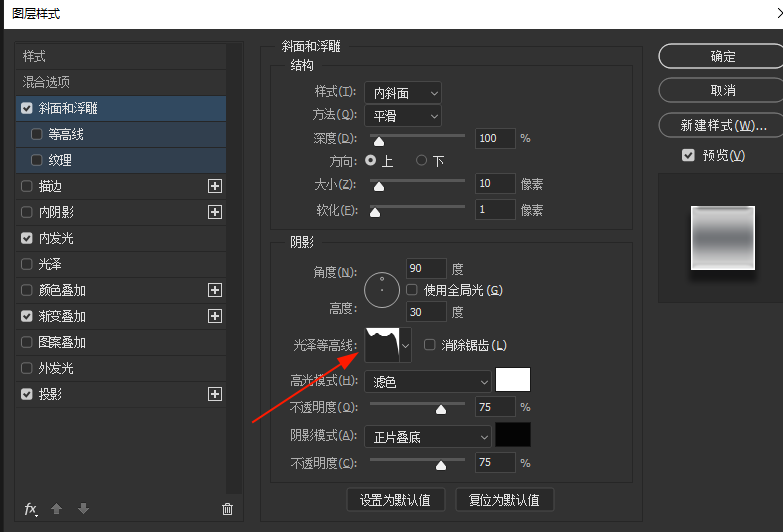
现在,我们安装我们所提供的等高线预设。点击光泽等高线的下拉图标,然后选择名为“ CustomContourMK01 ” 的等高线。

效果如下:

步骤6
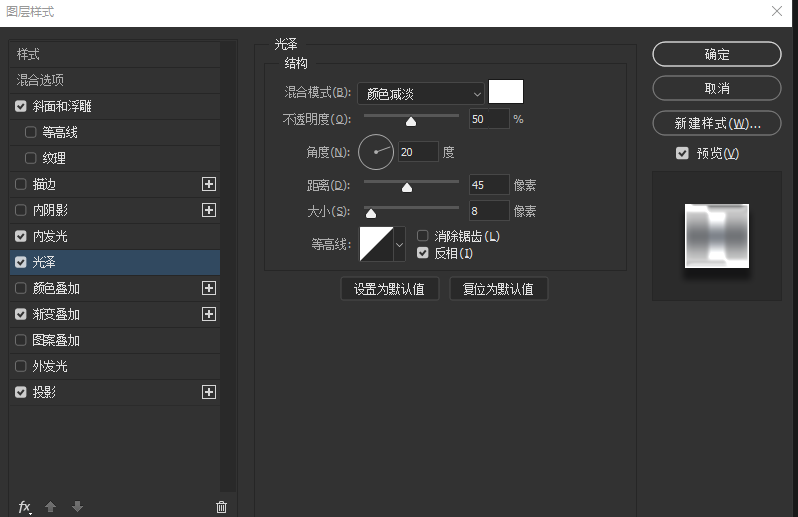
现在我们将强调高光和阴影,以使金属效果更真实。转到图层样式>光泽,并使用下面显示的设置。

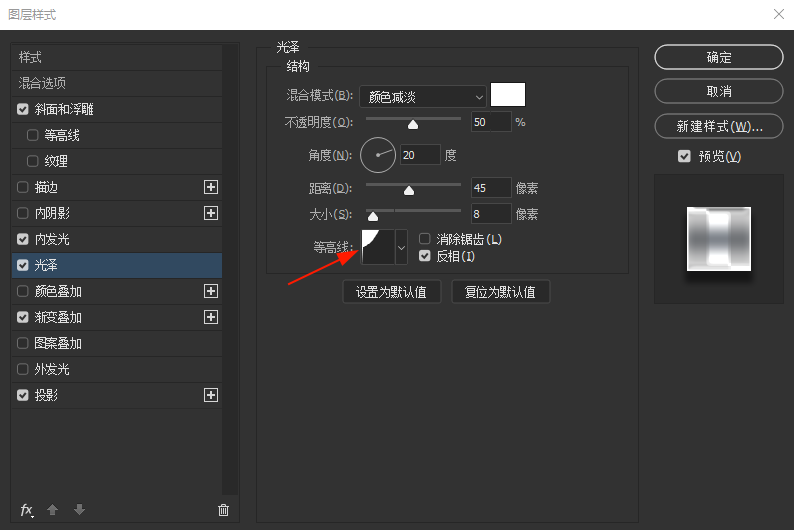
单击等高线的下拉图标,然后选择名为“ CustomContourMK02 ” 的轮廓并按OK。

步骤7
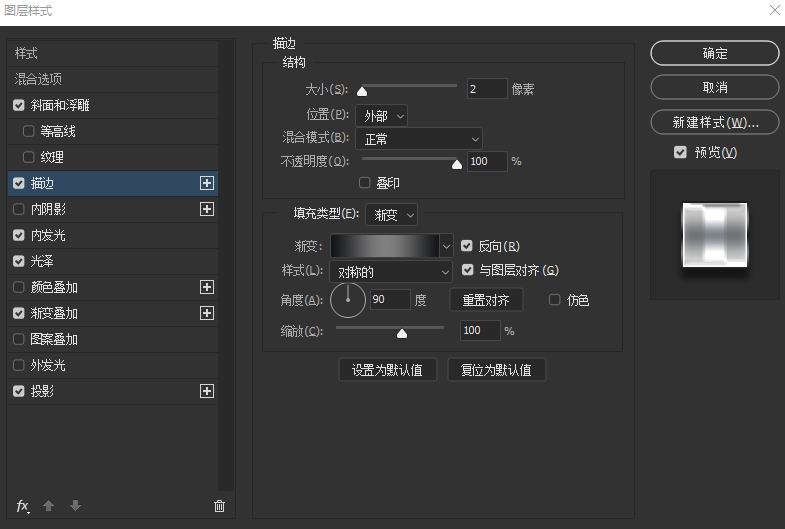
它差不多完成了。在最后一步中,我们将强调边缘和角落,使文本具有最终的3D外观。转到图层样式>描边,并使用下图中显示的值。

单击 渐变条 并使用以下设置创建渐变:
• 第一个颜色:#1a1b1e • 位置:0%
• 第二个颜色:#7f7f7f • 位置:50%
• 第三个颜色:#1a1b1e • 位置:100%

最终效果如下: