如何使P居中
主要的样式定义如下:
body {TEXT-ALIGN: center;}#center { MARGIN-RIGHT: auto; MARGIN-LEFT: auto; }
说明:
首先在父级元素定义TEXT-ALIGN: center;这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。但在mozilla中不能居中。解决办法就是在子元素定义时候设定时再加上“MARGIN-RIGHT: auto;MARGIN-LEFT: auto; ”
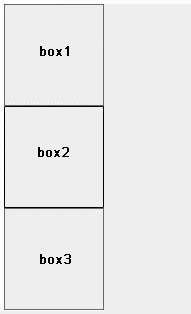
需要说明的是,如果你想用这个方法使整个页面要居中,建议不要套在一个P里,你可以依次拆出多个P,只要在每个拆出的P里定义MARGIN-RIGHT: auto;MARGIN-LEFT: auto; 就可以了。
如何使图片在P 中垂直居中
用背景的方法。举例:
body{BACKGROUND: url(//images.sj33.cn/uploads/allimg/200701/20070103022032199.gif) #FFF no-repeat center;}关键就是最后的center,这个参数定义图片的位置。还可以写成“top left”(左上角)或者"bottom right"等,也可以直接写数值"50 30"
如何使文本在P中垂直居中
如果是文字,便不能用背景方法,可以用增高行距的办法变通实现垂直居中,完整代码如下:
test content
说明:
vertical-align:middle;表示行内垂直居中,我们将行距增加到和整个P一样高line-height:200px;然后插入文字,就垂直居中了
标签:布局