
前言
目前我们很多产品设计场景中,很多地方都需要用到图片,一张图片有时候胜过千言万语,图片可以捕捉用户的注意力,同时能加强设计的整个设计氛围,它不仅仅是装饰,好的图片能带来好的设计体验。
原则
图片使用一定要能激发和吸引用户的,但并不是所有图片都可以都能改善体验,有些只是为了占位符号,或者用不好的情况下反而会起到相反效果。
原则1:传递的信息必须准确
页面中使用的图片一定要和本身场景相关,有很强关系的图片,确保和内容互相呼应,运用的好,它可以使得用户更好的理解界面功能表达。

▲ 飞行地理位置采用目的地图片

▲ 电影详情介绍背景氛围运用电影截图

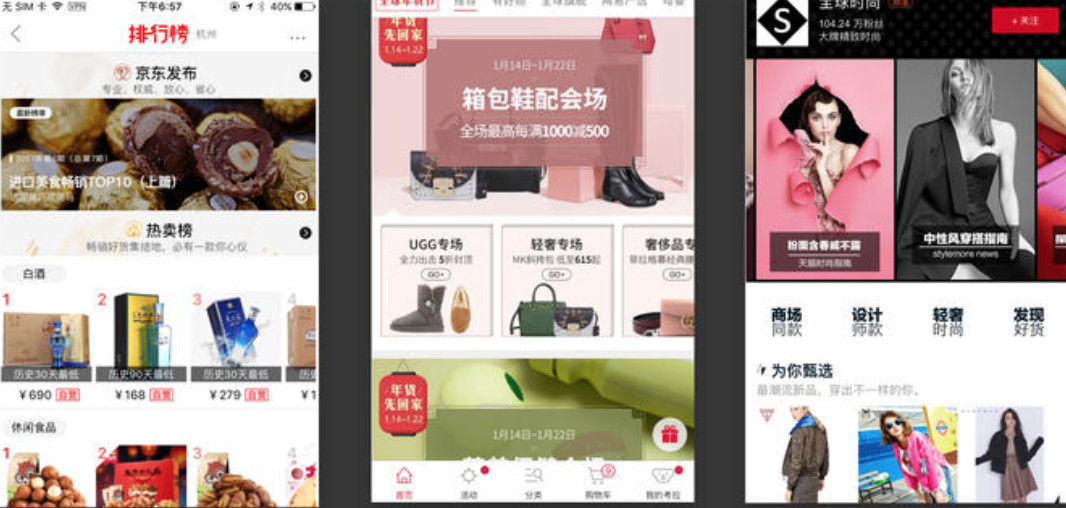
▲ 目录选择,用比较符合类目的图片让人更容易理解
原则2:必须友好
图片除了在资讯,信息功能页面展现,同时在页面功能空白页时也出现频率很高,所以图片的表达一定要友好,同时能去引导用户下一步如何操作。

原则3:图片不要过度
具有吸引力图片当然是可以提升整体视觉感受和体验,有时候还需要去强调和引导功能,所以在使用图片时候,图片不应该有过多的视觉焦点去影响用户,不能过度。

▲ 图片背景氛围太多,干扰元素太强,让我们完全忽略了2个最主要的按钮操作

原则4:只有一个焦点
使用图像设计时候,一定要注意只有一个视觉焦点,清晰的一目了然传递信息和要表达的内容,如果缺乏焦点的图片是毫无意义。

▲ 图片来源:Material Design
原则5:高分辨率,无失真
确保图片的高分辨率适应不同的平台,头像不能出现压缩和拉伸的情况。

▲ 图片来源:Material Design

原则6:图片上放文字处理技巧
如果是叠加黑色透明度,黑色透明度值最深处控制在60%。

▲ 图片太暗,影响了整体图片质量
Material Design如何做的?

关于图文处理的技巧,目前比较常见的有以下这些,之前我们析归纳过,再来回顾下:
1.黑色渐变蒙层
图片上叠加70%-0%渐变,渐变高度根据内容而定。

2.图片上叠加颜色
图片上叠加10%左右黑色,保证文字能识别清晰,同时不影响图片质量。

▲ 图片上叠加黑色
3.文字加投影,图片上留干净区域
1.商品图片需要留文字地方图片设计比较干净;2.文字运用投影处理

▲ 对商品图留出空白

▲ 文字加投影
4.渐变彩色趋势
图片上叠加彩色渐变蒙版,这样设计商品更加时尚。

▲图片上叠加彩色到透明渐变,凸显文字同时传递个性化和品牌色

▲图片上叠加层色渐变,运用几何图形,能很好营造产品设计个性化

▲运用带颜色的蒙版遮罩
设计结论
在使用图片作为页面氛围,背景时,一定要围绕功能所表达的含义去选择图片或者图形,使用它们时,可以去创造沉浸式的故事,上下文的感觉,并最终人性化的帮助用户去阅读体验,让图片帮助我们在设计中达到最佳效果。
原文地址:我们的设计日记(公众号)
作者:sky














