色彩的特征
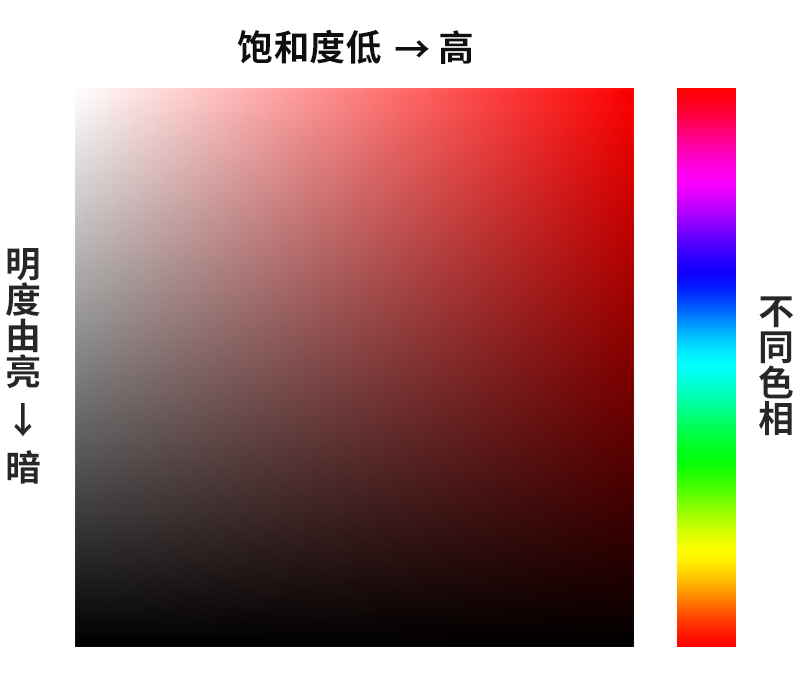
在设计中,色彩可以分为两大类,即有彩色和无彩色,无彩色大多指我们常说的黑、白、灰。有彩色则是除无彩色之外的颜色。下面说下有彩色的三大特征,即色相、饱和度、明度: 色相:色彩的首要特征,也就是色彩可呈现出来的质地面貌,比如我们常说的:红色、蓝色、绿色……


(饱和度由高→低的变化)
明度:是眼睛对光源和物体表面的明暗程度的感觉,简单理解就是色彩的明亮程度,比如白天和黑夜:

(明度由亮→暗的变化)
在 Photoshop拾色器中分别对应:

色彩之间的关系
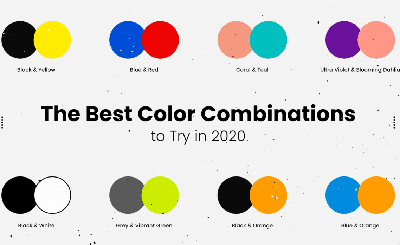
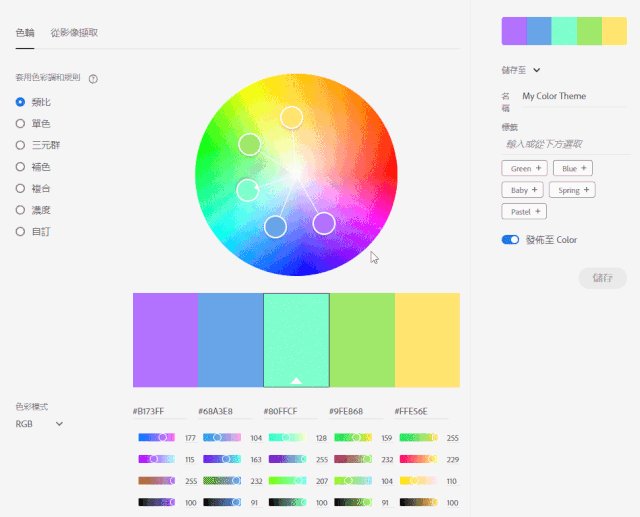
在有彩色范围内,不同色相之间存在着一些可遵循的视觉关系,根据这些视觉关系,我们也能得到一些常见的色彩搭配方式,下面我们具体分析: 
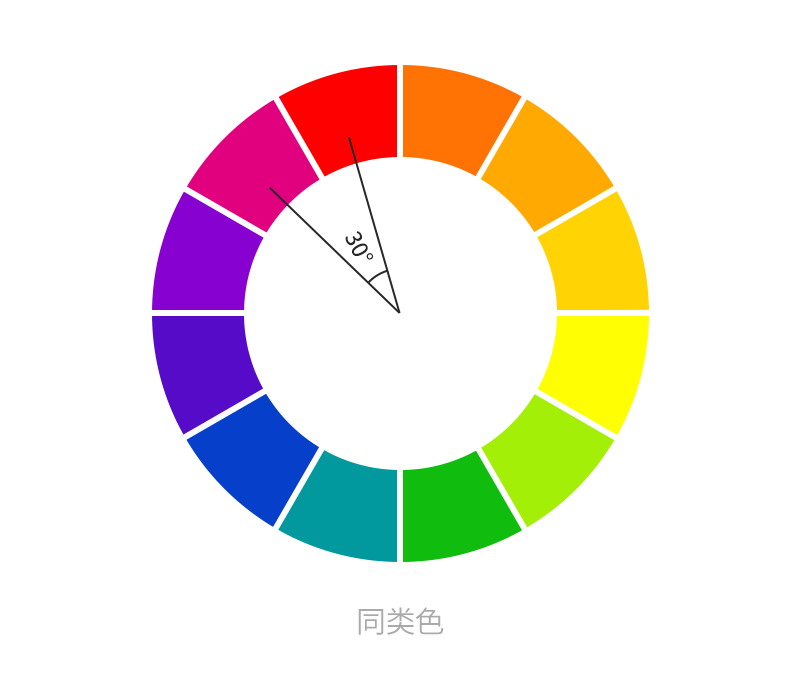
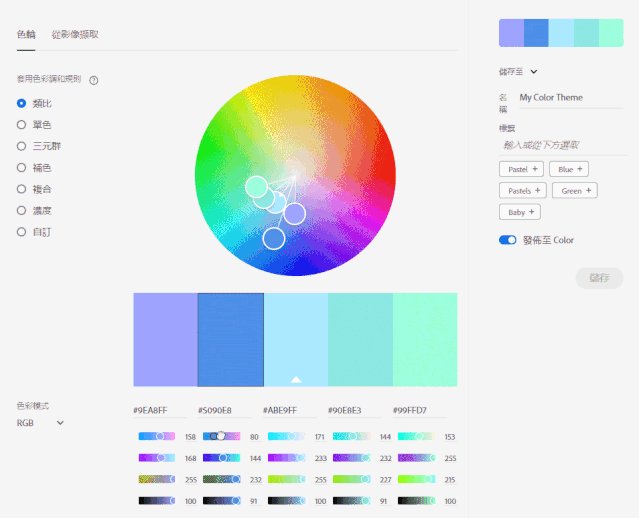
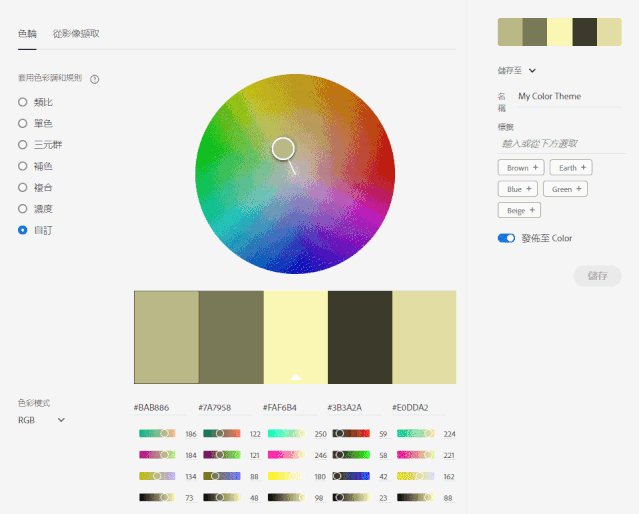
同类色:色相环间隔在30°以内的色相搭配,这类配色形式优点:舒服、统一、视觉比较柔和、容易把控。缺点是:冲击性很弱,运用不得当会单调、缺少视觉层次感。所以此类配色方式不易用于对抗、冲击力强的设计作品。
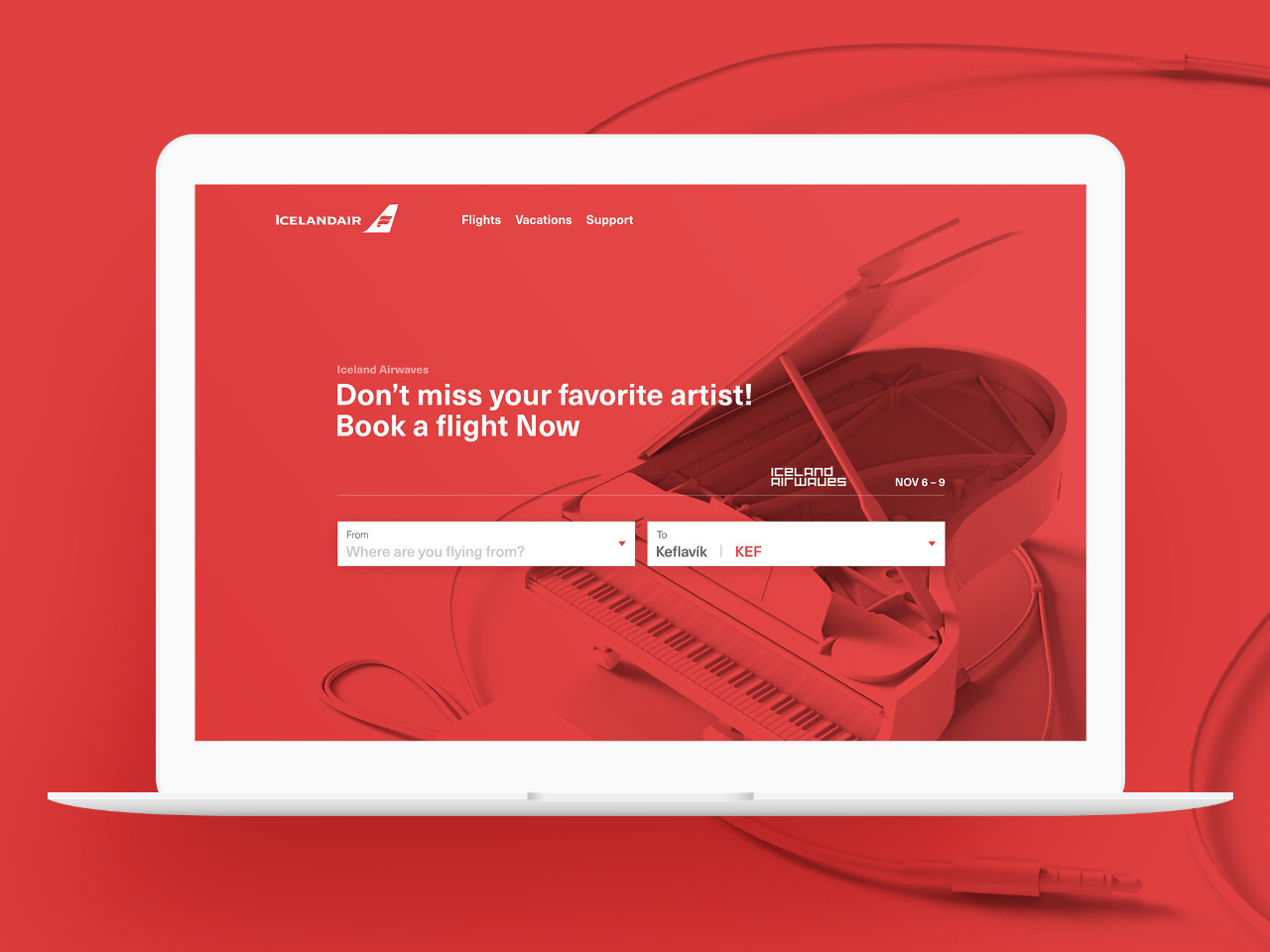
案例展示:





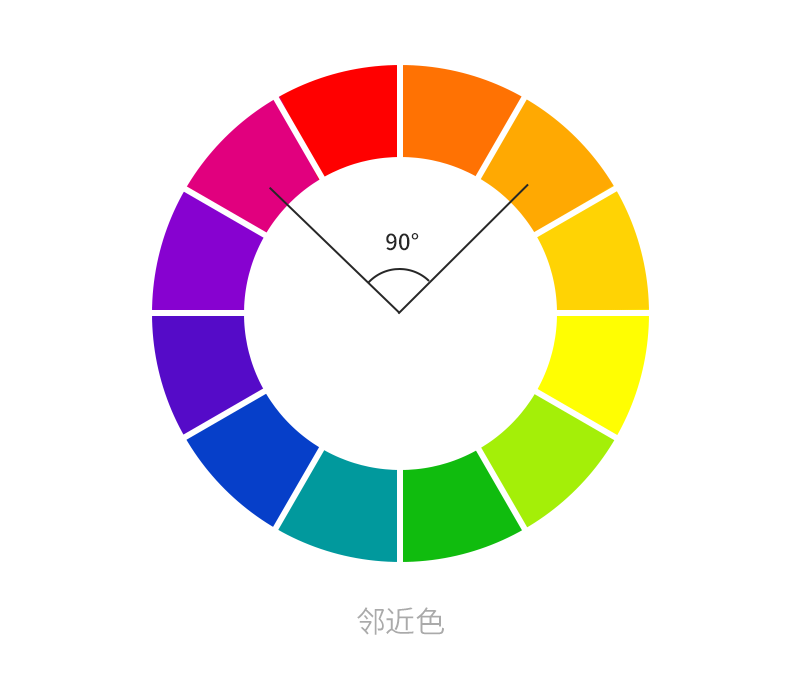
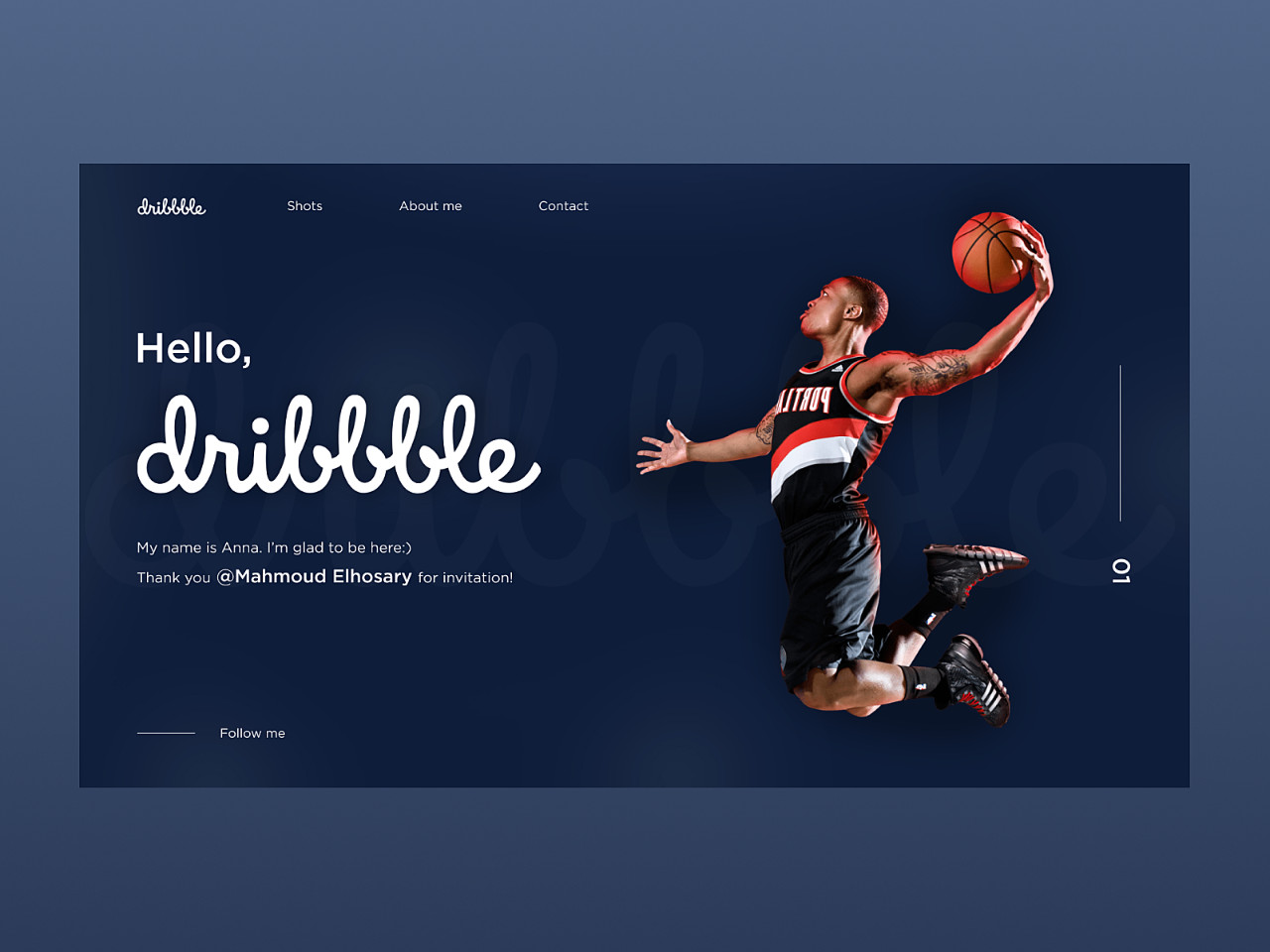
邻近色:色相环相隔90°的颜色称之为邻近色,这类配色方式优点:阳光、活泼、稳定、有一定视觉冲击力、视觉层次感丰富。
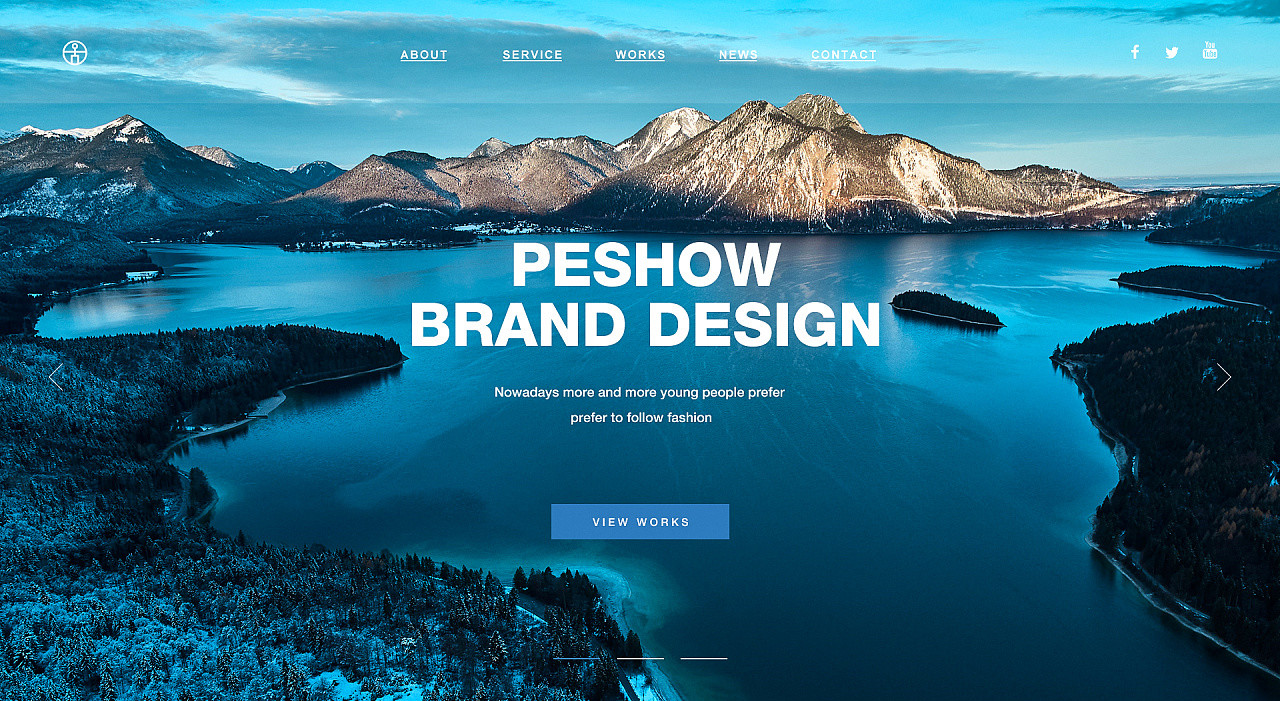
案例展示:




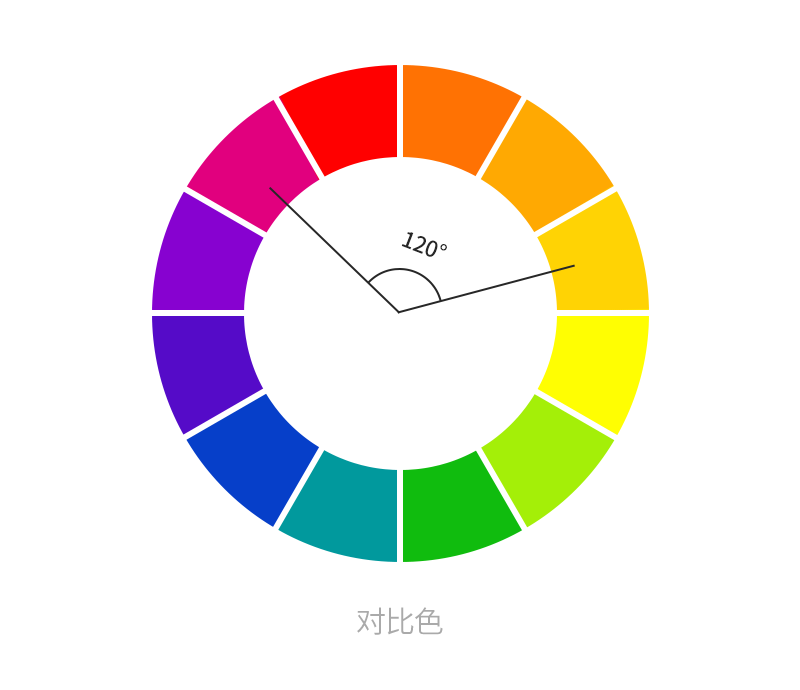
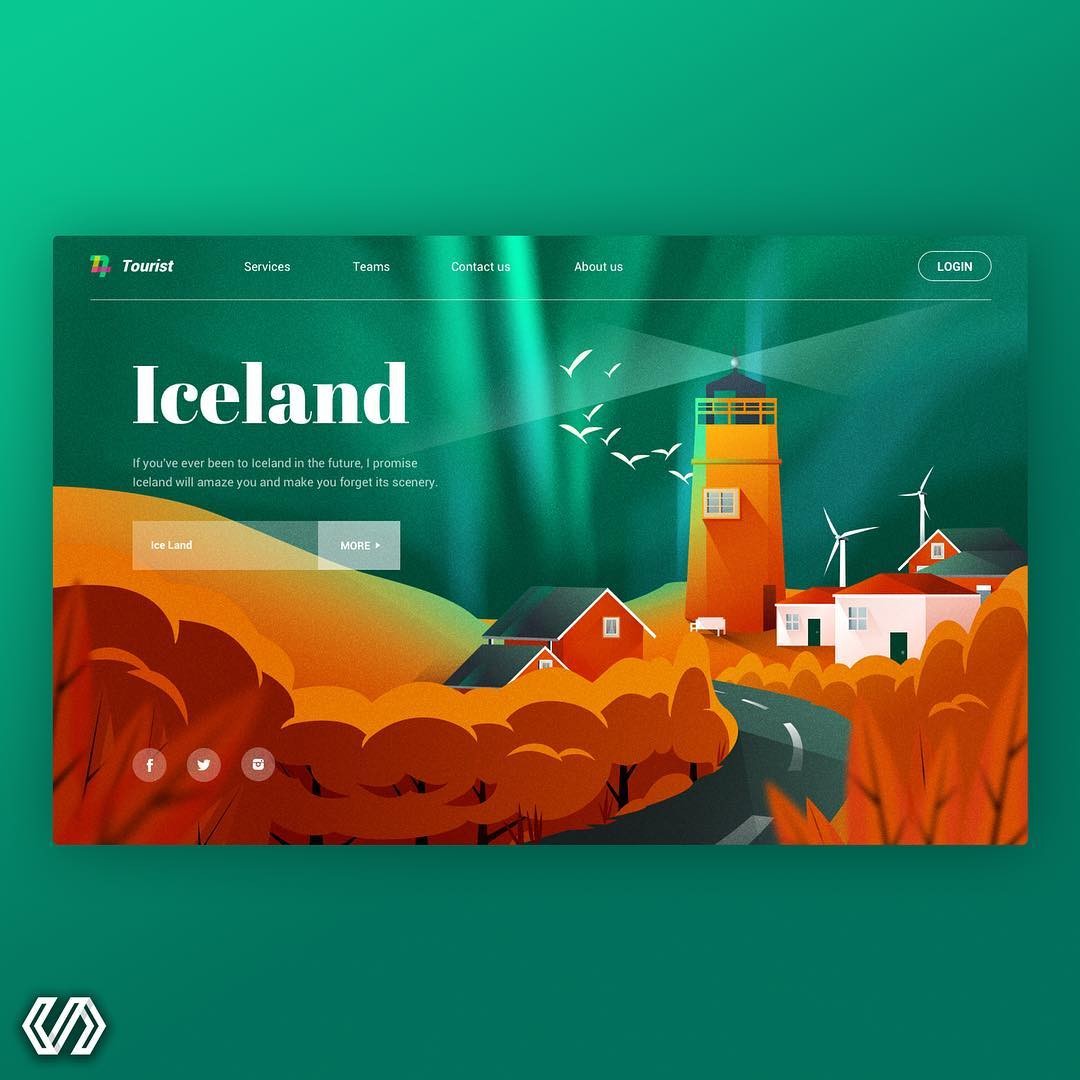
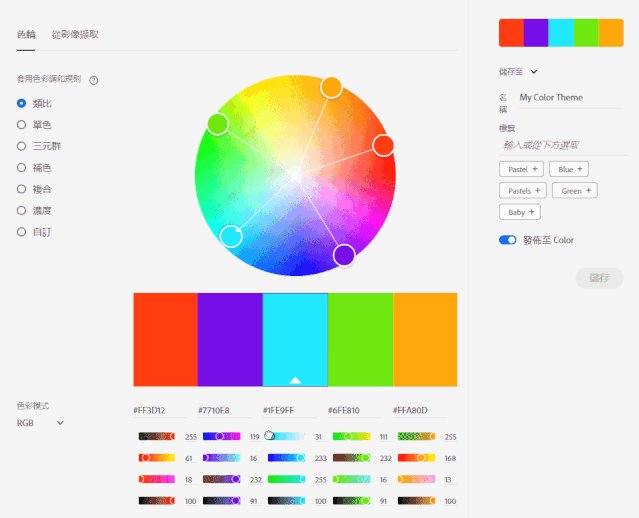
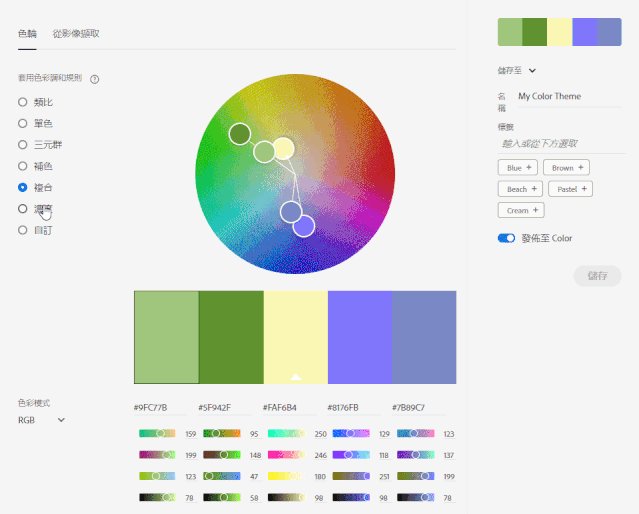
对比色:色相环间隔120°的颜色,这类配色形式优点:视觉冲击力强烈、富有跳跃性、突出、点缀能力强,比如:常用作画面中的点缀色,或与主体固有色成对比关系的背景色,用于突出主体。缺点:大面积使用比较难把控。
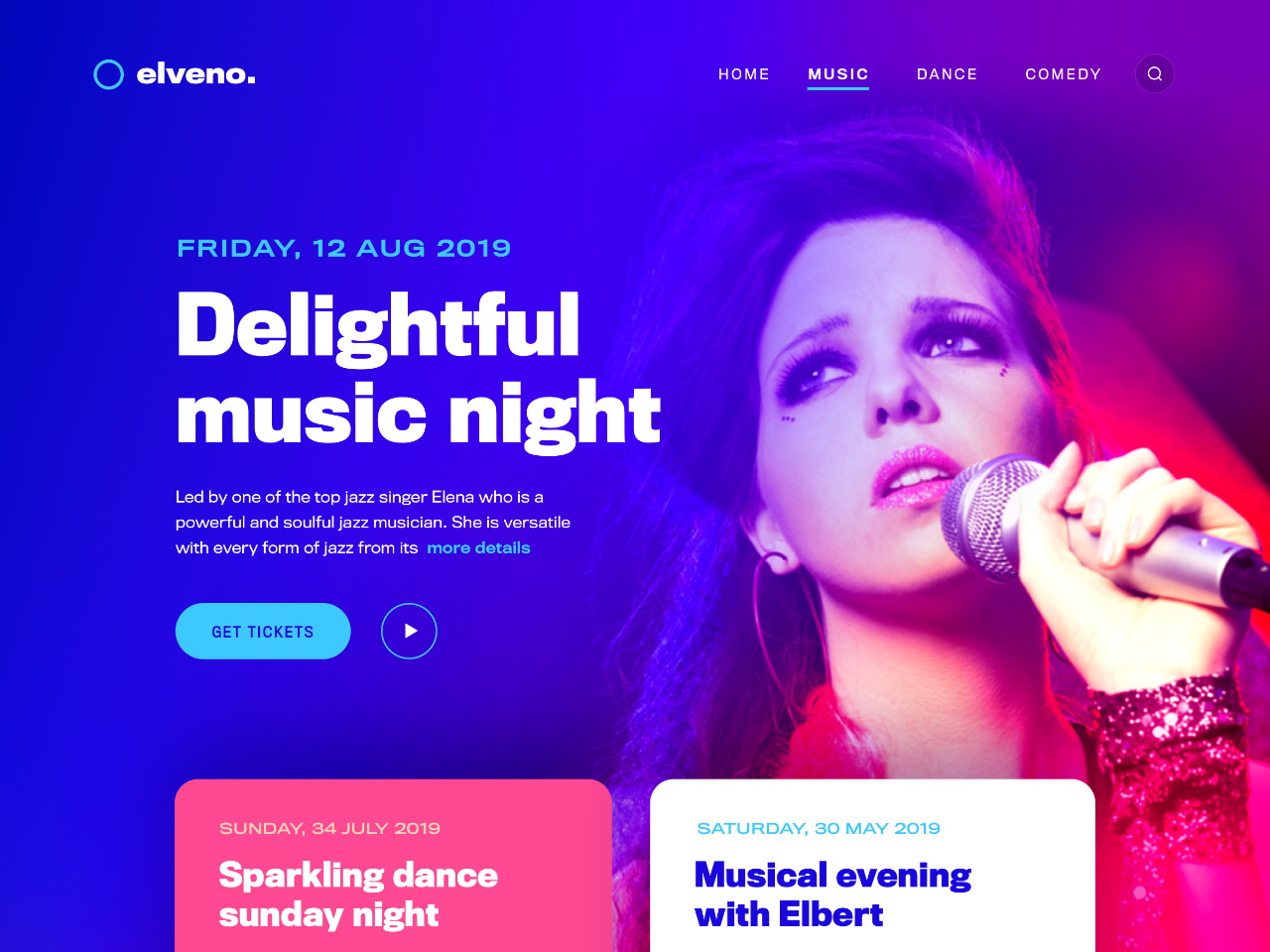
案例展示:



如图所示,当对比色的面积较大时,给人的视觉冲击力是很强烈的。而当其中一个色相较少时,点缀、装饰的作用就显现出来,这部分颜色就是画面中容易出彩的部分。

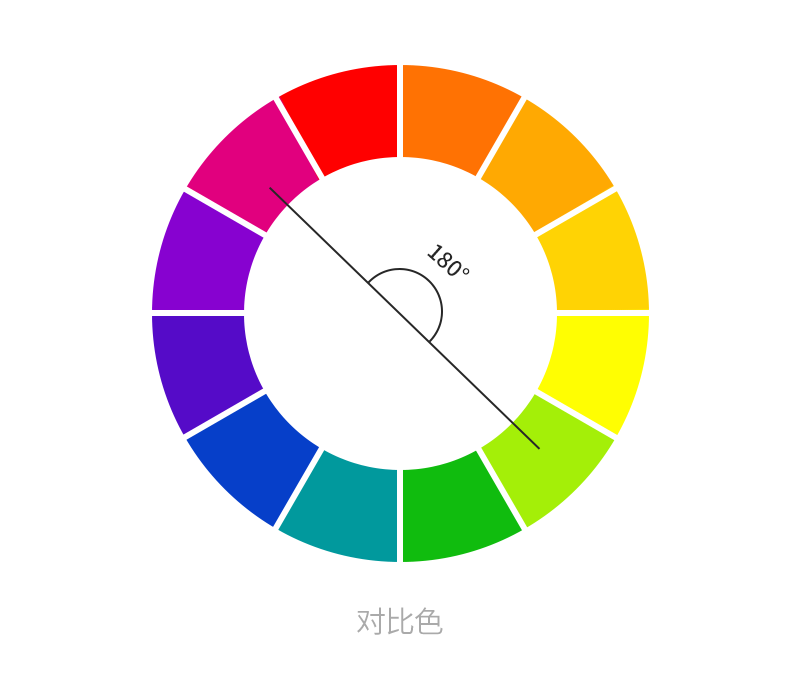
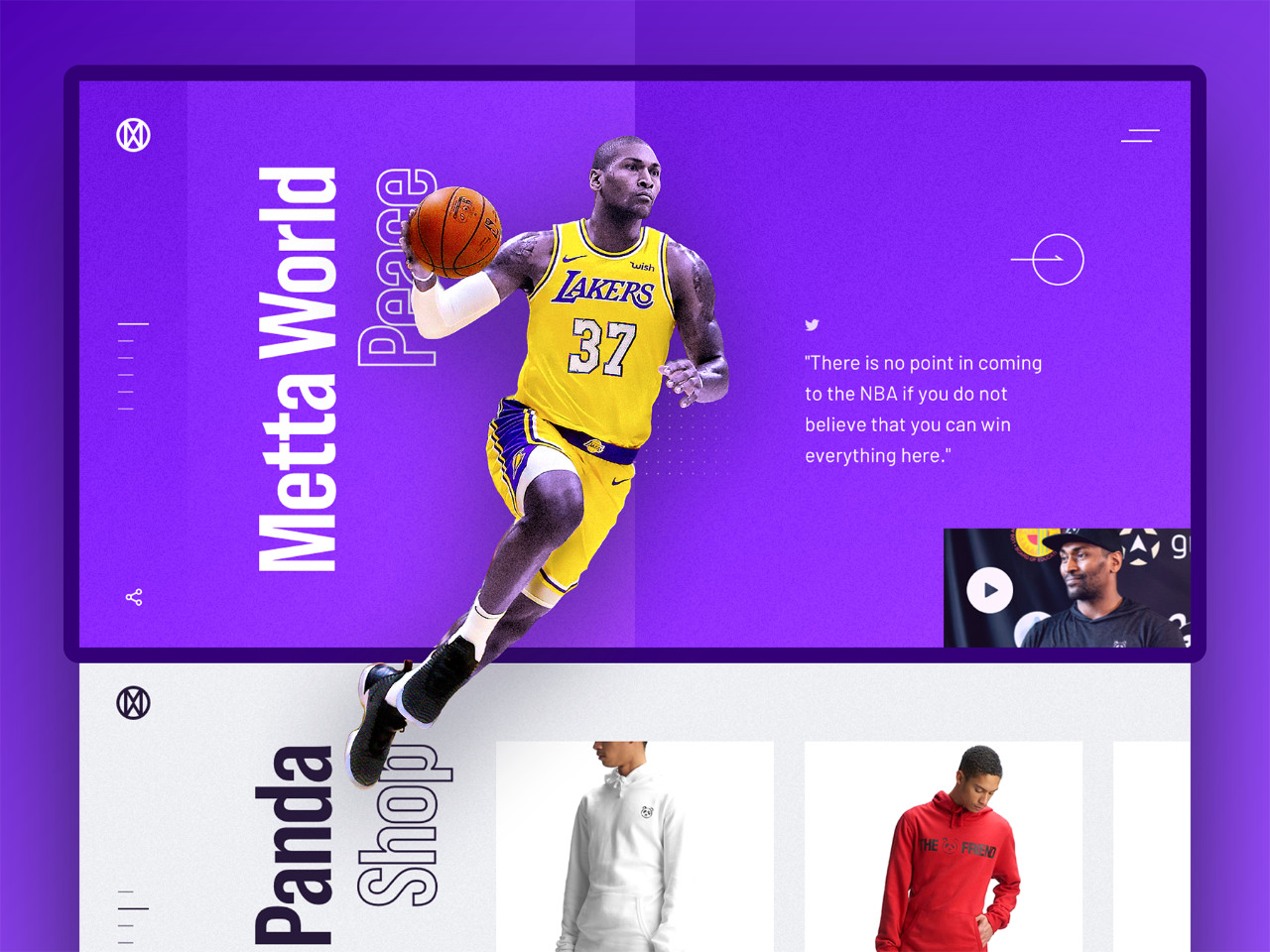
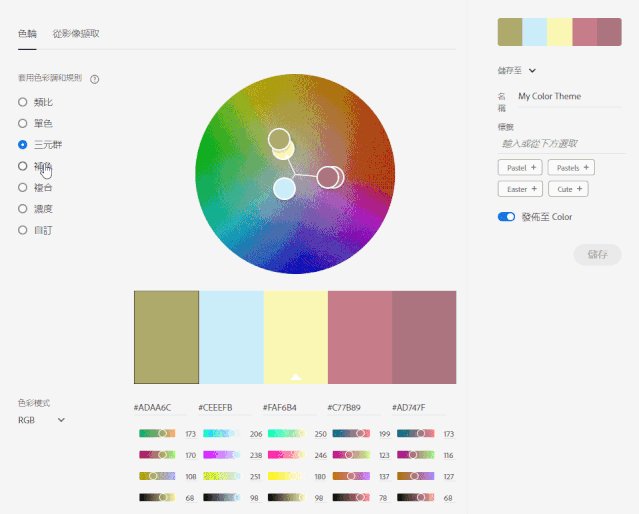
互补色:色相环间隔180°的颜色称之为互补色,色相环上夹角呈现一条直线,互补色的颜色性质相差较大,将这两种颜色相互搭配,就会使这两种颜色都显得更加鲜明,也将视觉冲击力强度提升至峰值!这类配色形式优缺点和对比色很相似。只不过此类视觉冲击力更强也更难把控。
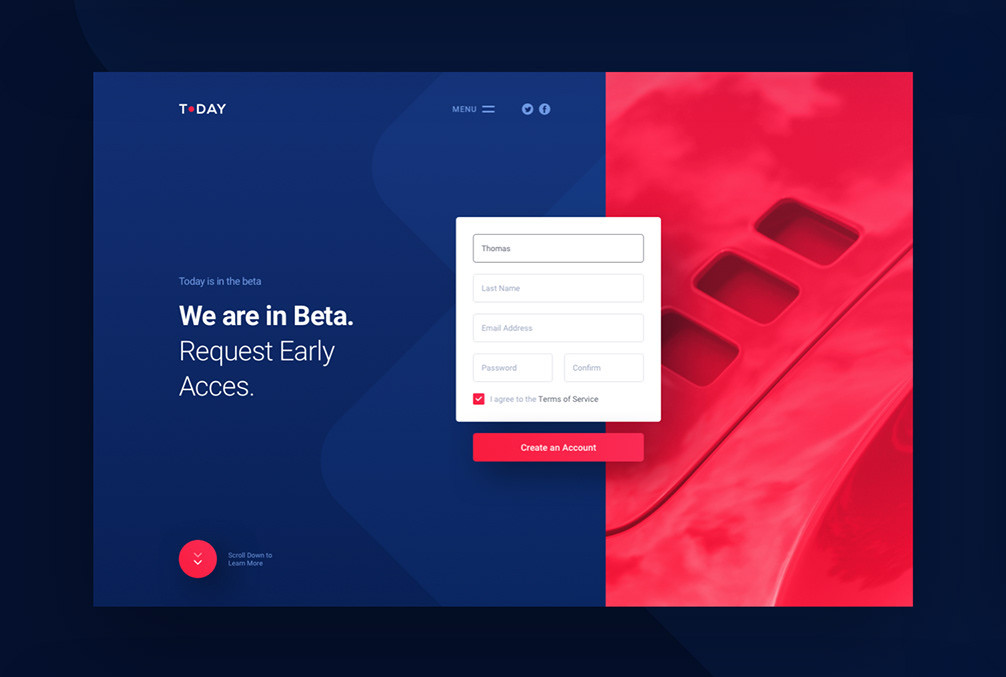
案例展示:




色彩的色调
色彩是有色调的,色调可以理解为:通过改变明度与饱和度来调配色彩浓淡、强弱程度,叫做色调。简单理解就是决定色调的主要因素是明度和饱和度,而决定作品最终色调的因素是画面中视觉比例较大色彩的属性。那么了解色调对于我们对设计的理解有哪些帮助呢?下面我们列举几个例子:

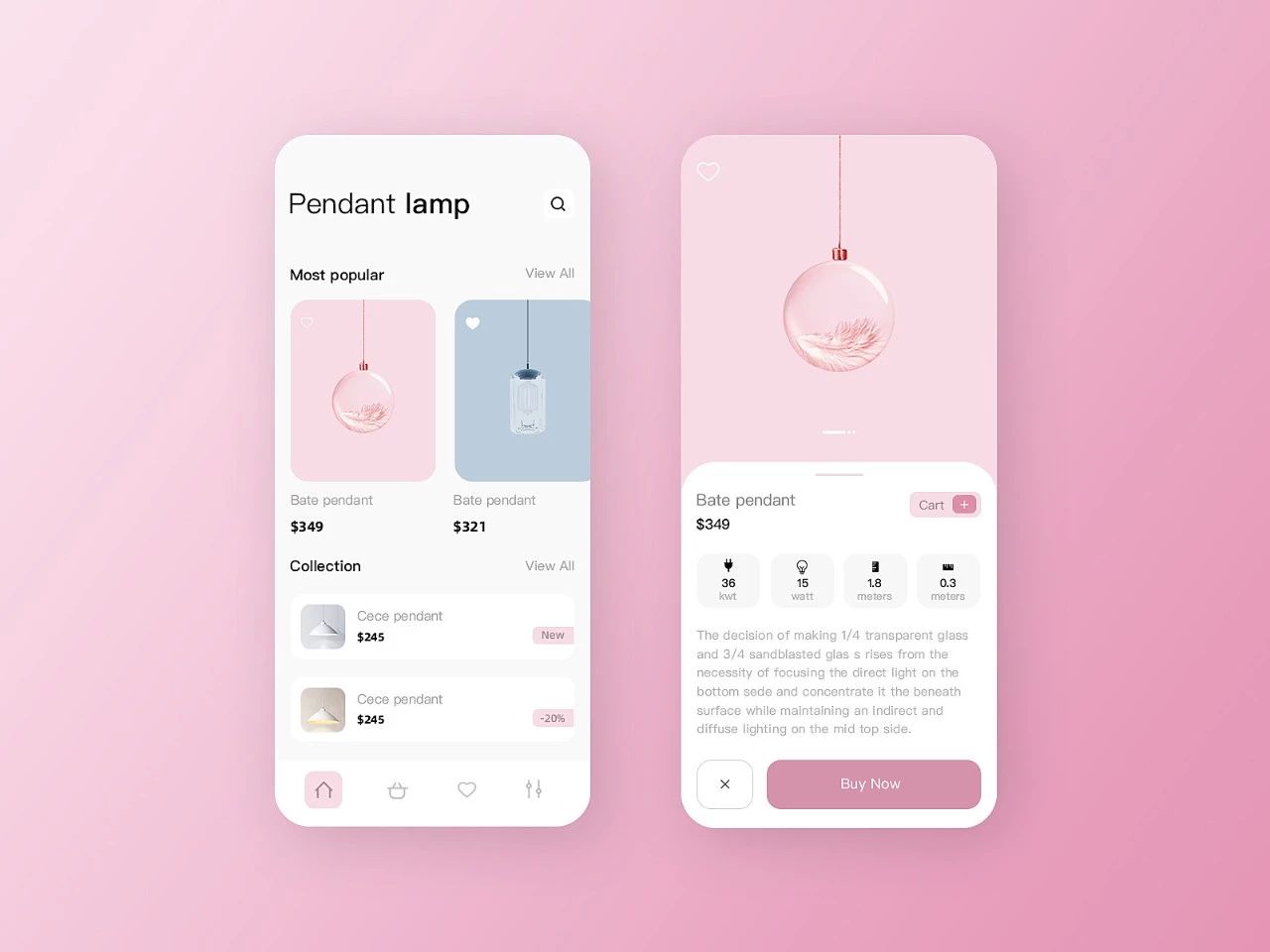
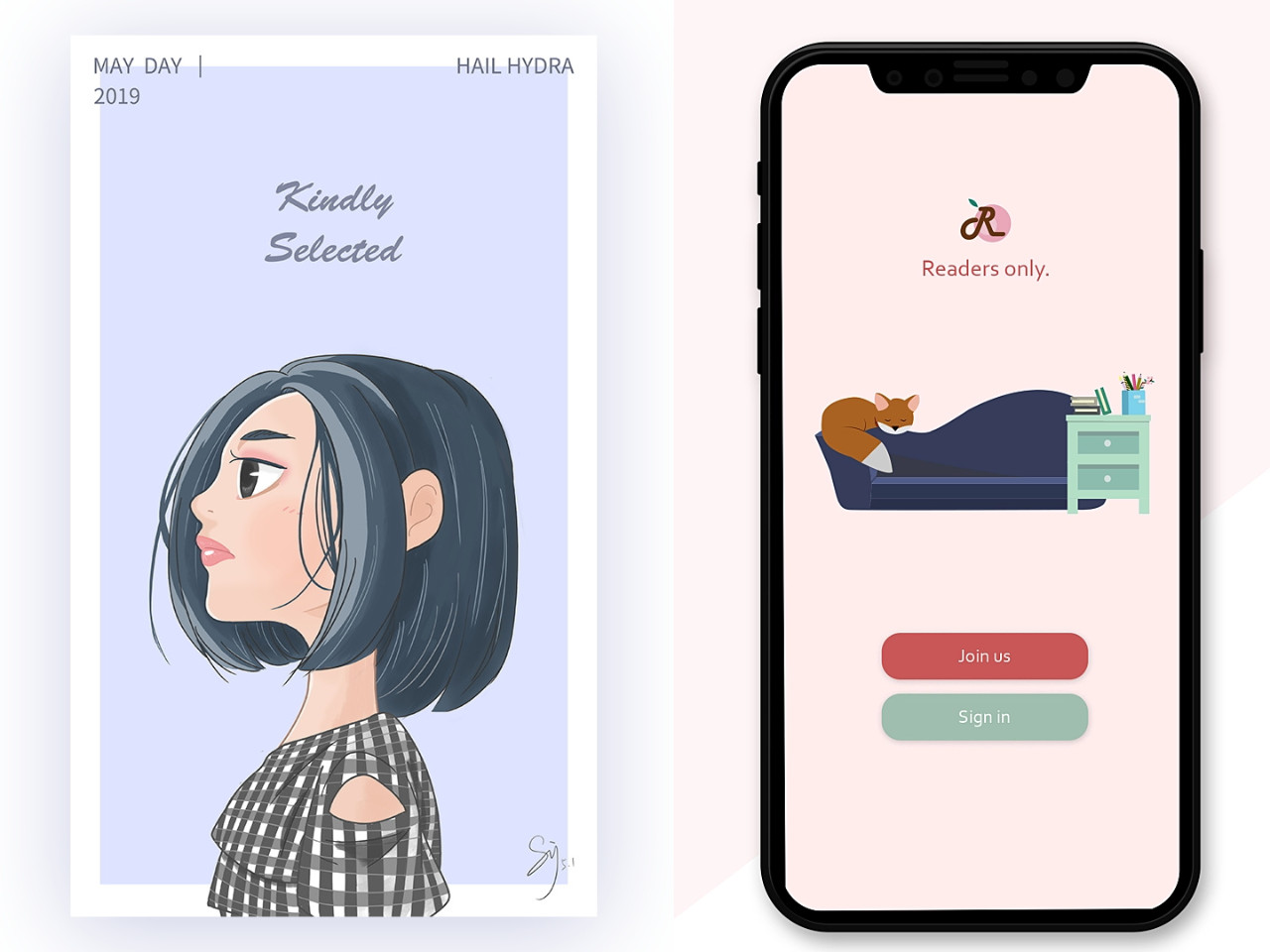
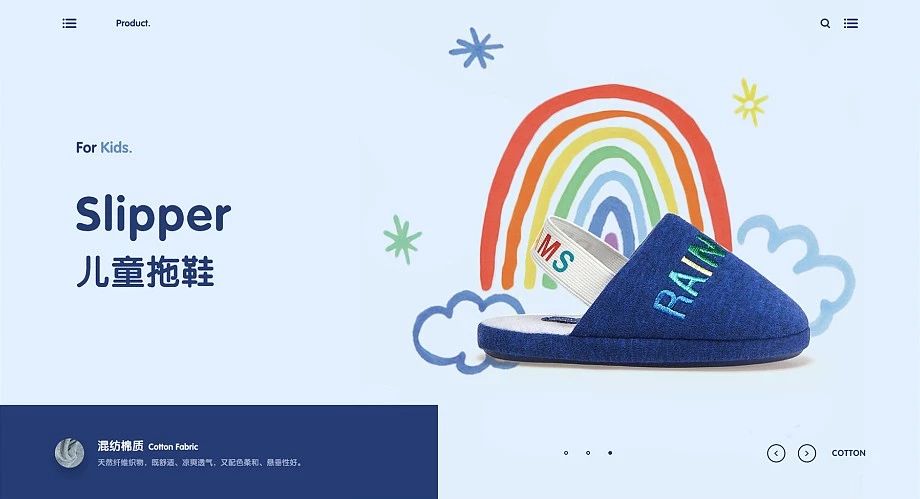
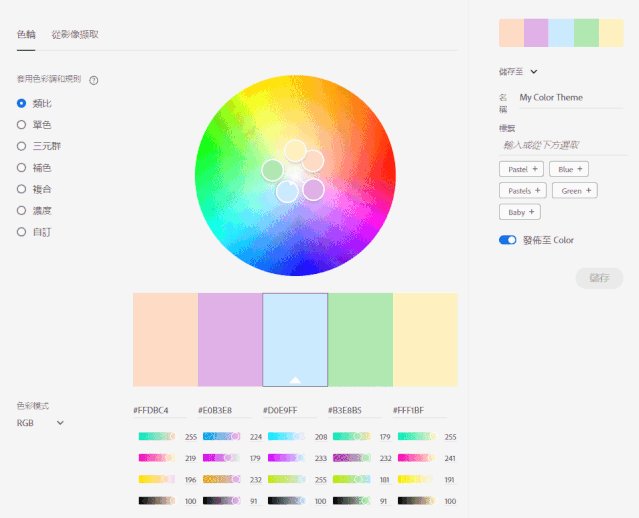
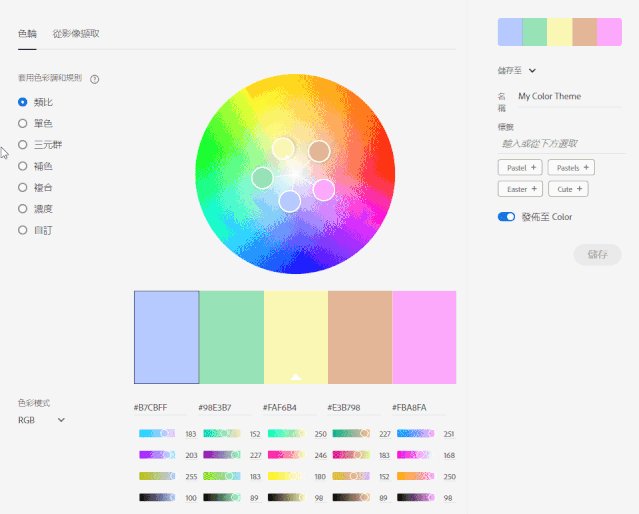
浅白色调:泛指偏低饱和度、高明度的色相搭配。不同色相之间相互搭配所带来的视觉感受很缓和,即便是以互补色的形式搭配,视觉冲击力也明显减弱。色相固有的视觉属性表现力有所降低,这类色调的设计作品带给用户的视觉感受比较清纯、阳光、年轻、干净、舒服。
案例展示:






案例展示:





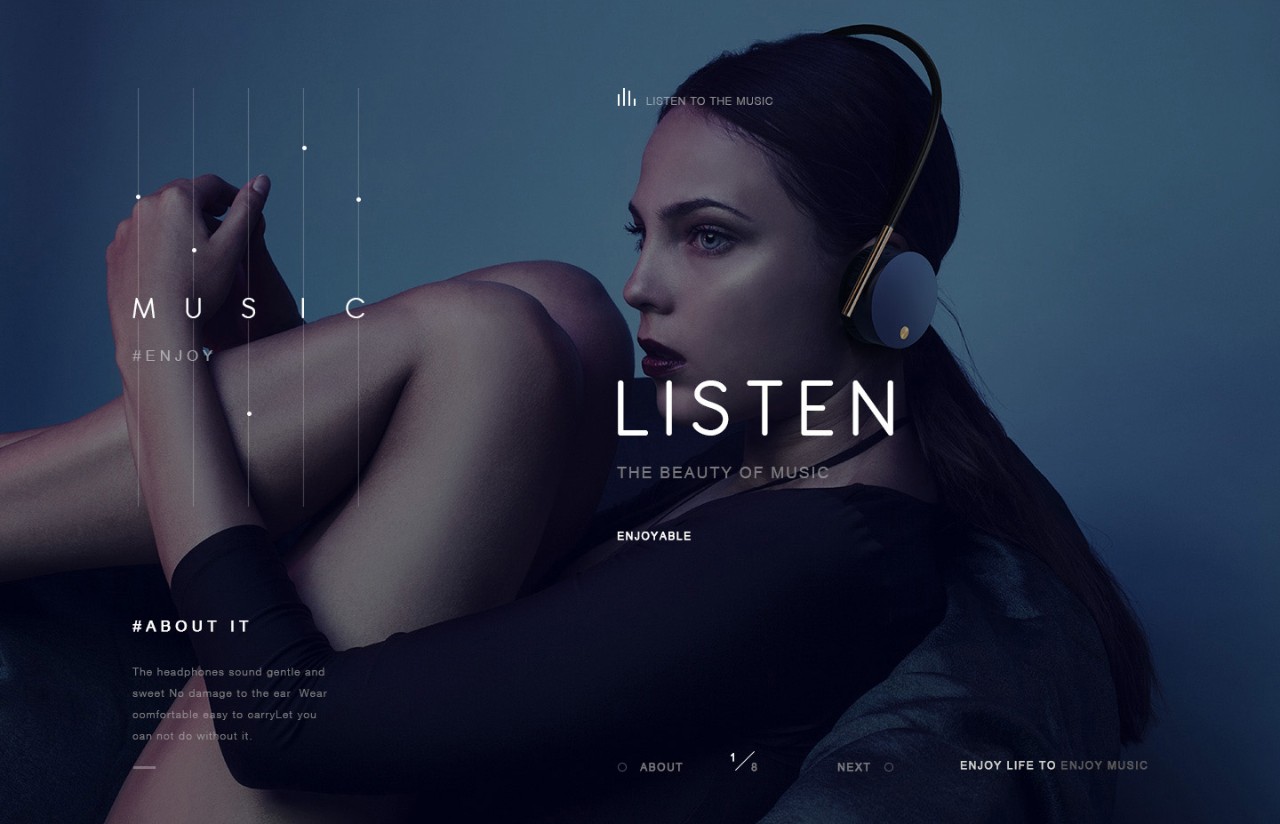
暗色调:泛指低明度的配色搭配,相对前两者而言,暗色调给人的视觉感受更稳重、有品质感。
案例展示:



当然暗色调还会形成另一种视觉感受,那就是:恐怖、阴森、残忍、尔虞我诈,比如:





最后总结
配色是感性的,但同时又是有律可寻的。因为有了规律,所以我们才能更好的、全方面的了解它;而感性并不是随便,而是建立的真的懂了规则之后,再打破规则、挣脱束缚,从而做到无招胜有招!所以两者并不矛盾。文中通过对色彩的特征、色彩之间的关系以及色调三个维度进行分析总结,目的是让大家可以在多个层面了解色彩以及配色的基础理论,也可以给大家提供一个可供参考的方向,设计中的配色方式远不止些。用你善于发现的眼睛捕捉吧!
原文地址: 美工美邦(公众号)
作者: 张家彬