
对于任何令人兴奋和新鲜的事物,我倾向于像孩子一样对待每一篇文章,将这些特定的主题进行整合,而不是就此单独另起一个篇幅,这会破坏它的完整性。
今天我们讨论的话题是围绕Neumorphism的,它是一种设计风格,也可以称之为设计趋势,这让很多设计师们大力追捧,不知道是不是我看的还不够全面?让我们一起捋一捋吧。
Neumorphism
Neumorphism(或者叫Neo-skeuomorphism)是一种新潮的设计风格,应用于网页元素、框架、界面等,也被称为Skeuomorphism。所以Neumorphism是“New” 和 “Skeuomorphism”的"巧妙"结合。因为我们对于“New”已经不陌生了,就让我们来看看“ Skeuomorphism”吧。

在定义拟物化现象时,BBC是最值得一看的,自从人类发明了收音机,它就为我们提供了最新的新闻:
手机应用的设计手法是模仿现实生活中的物体,这就是“Skeuomorphism”。
他们在关于乔布斯的报告(纪念文章)中偶然发现了这个清晰的定义,解释了苹果产品传统外观的转变,作者在文章中着重强调了这个引用。
由此我们得知Skeuomorphism这一词语,作为一种设计风格,在苹果的设计团队中已经被广泛的应用于各种产品,并且,苹果的做法表明,他们在这一领域拥有绝对的主导地位。因此我们可以得出一个初级的定义:
Skeuomorphism = 过去的苹果风
另一个需要注意的点是,它与另一个UI/UX流行语密切相关:隐喻,这恰好是一个非常正面的词,在产品设计领域受到高度重视。


Ultralinx中的超写实图标
拟物(Skeuomorphism)设计的衰落
在发布IOS7系统之前,苹果公司宣布放弃传统的设计风格,包括界面和图标,从那时起,这种风格开始向扁平风转变。
苹果设计团队的明智之举在于尽可能的减缓这一变革,到2019年的时候,这种扁平风才在整个设计行业达到了顶峰。
苹果公司,作为行业风向标,宣告Skeuomorphism的彻底结束,设计行业纷纷跟风。设计师是技术不断更新的群体,他们很容易适应新的设计风格。随着扁平风格人物插图开始流行,2018年底至2019年我们也一起见证了纯扁平风格设计的衰落,但是这又是另一回事了。
一个可爱生命的转世
我知道你可能会把这个标题想成非洲奇幻小说或者热门网综,但是都不是,它仅仅意味着Skeuomorphism以Neumorphism的身份又出现在了大众视野中。(彩云注:趋势轮回)。
当你打开Dribbble,并且搜索关键字:Neumorphism,很容易被大批类似的作品刷屏,从专业设计师到业余爱好者,作品一幅接一幅。
我也是其中之一,你可以在这里找到我的作品。任何一个标签都可以将你引领到Neumorphism的地盘,在这里你可以真正的感受它的魅力。

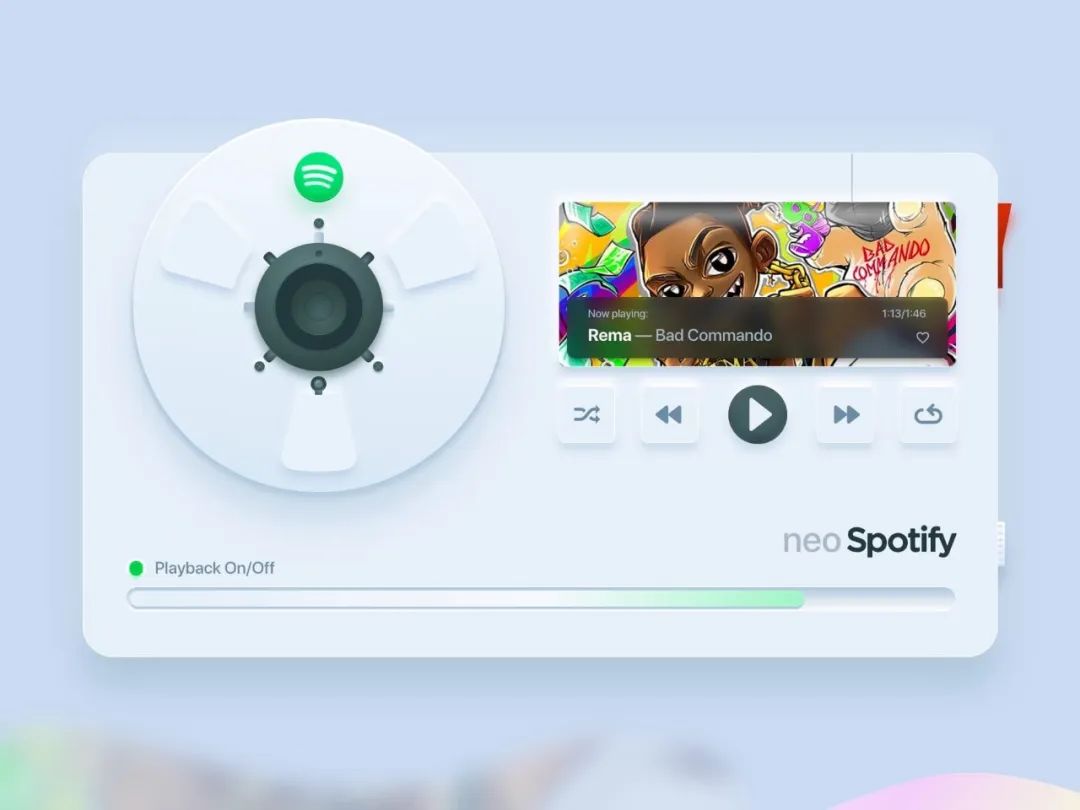
David Ofiare的作品

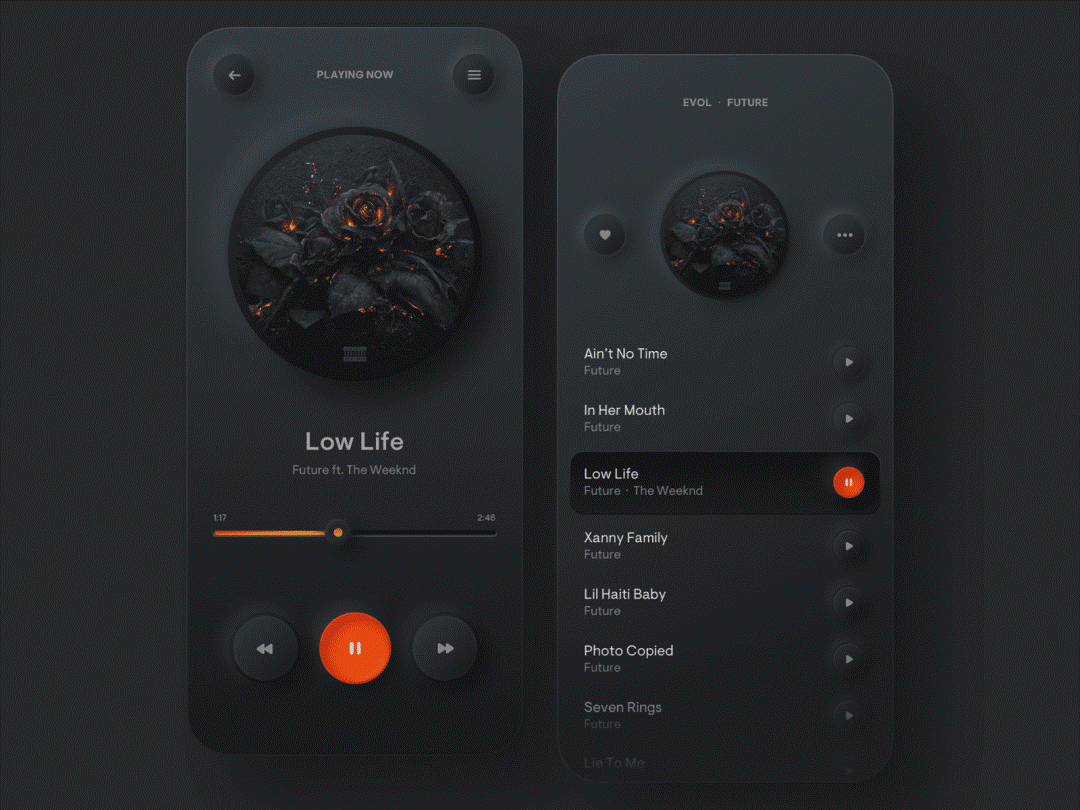
Filip Legierski的作品
它新在哪?
“Neo” 和 “Neu”起源于同一个词根。
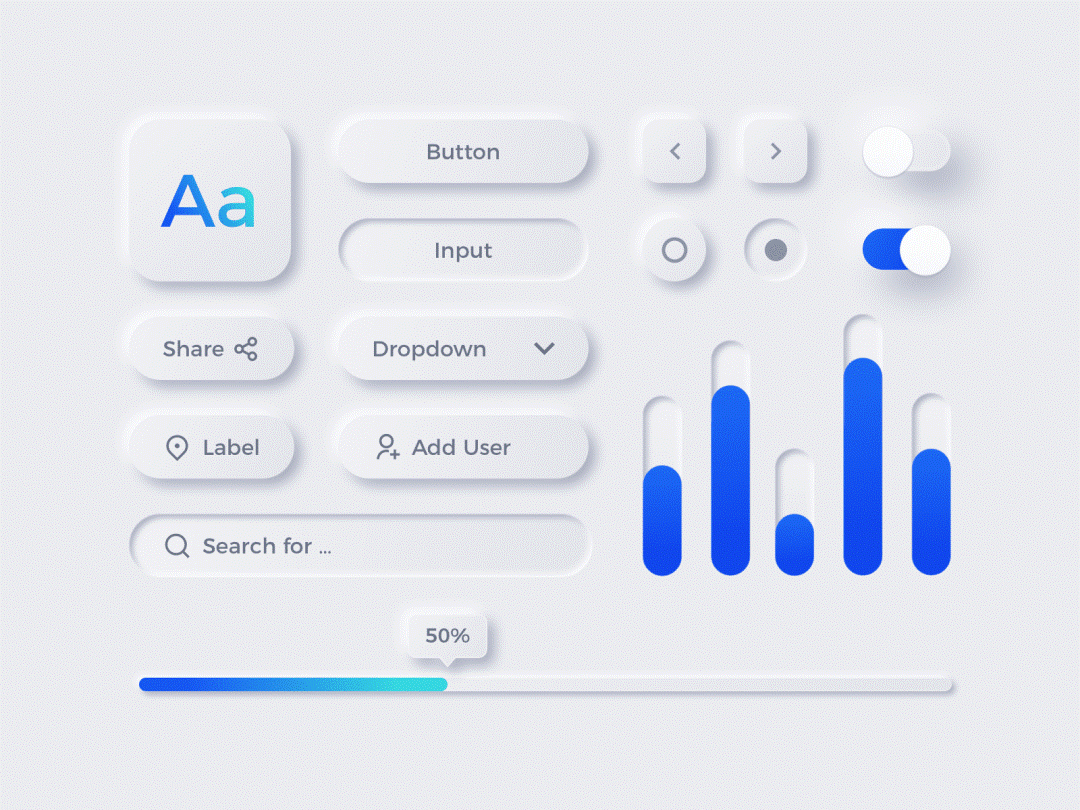
仔细分析一下这个从2019年11月流行起来的新风格,你会发现很多的复杂元素都被改造成了极简设计。

热门Youtube博主Marques Brownlee制作的Twitter头部
配色:
大多数情况下主色调为浅色,低饱和,看起来接近于白色、米色或者轻灰色。并且,仅仅使用颜色相近的渐变色来突出某些特定部分。
形状:
易于访问的形状用于创建重复性的用户界面。
表现:
不同于之前的设计,Neumorphism风格的特点是非常柔和,它不会过度模仿自然界中的物体,而是创建一种新的表现形式,看起来像3D白模(3D设计的时候,模型没有贴纹理材质之前呈现的一种状态)。
效果:
没有刻意做的特别写实,而是采用了HTML、CSS易于实现的效果,例如双投影、渐变、填充、描边或者内阴影,所有的这些效果都可以由初级开发工程师用现成的代码去实现。
零开发难度:
如果是开发难度特别大的设计,可能需要10倍的开发人力来实现它,或者被困于PNG、GIF、JPG图片的显示效果不佳,而不能采用SVG这种更加清晰的可伸缩矢量图形。

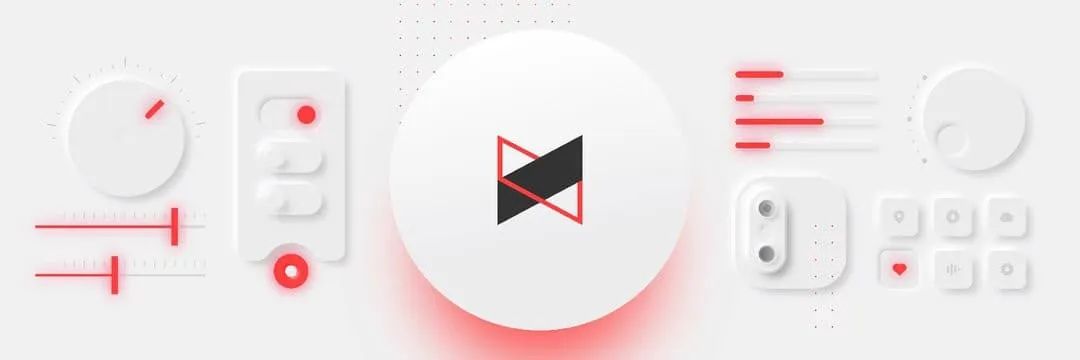
MazePixel设计的免费Icon和元素
如何设计Neumorphism?
首先,你得是一名设计师,不是设计家具或者服装的那种,而是互联网设计师。所以,虽然它有一定限制,但是又不仅仅限于:产品设计师、UI设计师和平面设计师。
一旦角色确定了,那么平时常用的设计软件都可以做到。
每种工具和它们自身的局限性:
我将尝试从UI/UX和产品设计的角度来分析这些工具之间的优缺点:
1、Adobe XD:最初是为UI/UX设计师所设计的,它一个非常轻量级的设计工具,目的是配合第三方的插件以及其他的Adobe软件结合使用,因为单独使用的时候,它本身的功能比较局限。优势在于:组件状态、背景和模糊等功能非常实用;劣势在于:没有多重投影、渐变描边等功能。
2、Figma:第一个通过网页,实现大规模多人协作的设计工具。它也提供大量的第三方插件,与其他传统的设计软件结合的不是很流畅,但是也得到了很多设计师的喜爱。优势在于:效果叠加、背景和对象模糊等,它强大的Web工作流;劣势就在于如果网络状况不好的时候就是一个灾难。
3、Sketch它目前是设计界的网红,拥有Figma的全部功能,但是拥有更多更完善的第三方的插件,以及更广泛的服务,它也即将推出多人协作功能。优势在于:混合模式、矢量图形等;劣势在于:偶尔崩溃、卡顿和仅限于苹果设备使用。
4、Adobe Photoshop仍然使用PS做UI的设计师被称为老古董,但是我不赞同这种说法,因为他们并不完全了解情况。是的,我们必须承认PS有点过时了,它对于一些UI/UX工作流来说太过笨重,但是我们不能忽视当它能完整执行所有创意任务时的强大表现,这就是为什么这只老枪退休后仍旧威力十足的原因。
优势在于:图像编辑、图层样式(例如内阴影等)和与矢量软件AI的无缝衔接等;劣势在此先不讨论。
5、其他软件Invision Studio(用于原型设计)、Affinity Designer等,与上述四种都属于同类产品。
6、不建议使用除非你打算使用渐变、颜色来完成一些诸如链接、组件等的简单设计任务,或者是你单纯想要浪费甲方爸爸的时间,否则尽量不要使用AI去做UI设计。

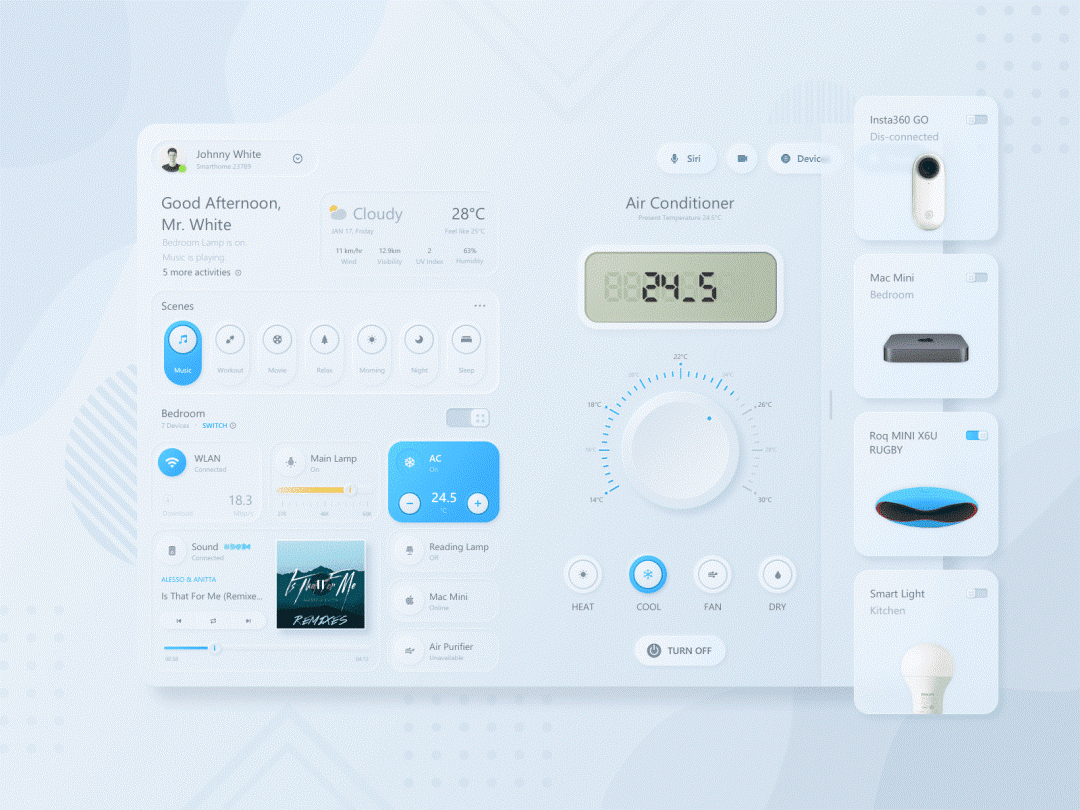
GanKin的桌面应用概念设计
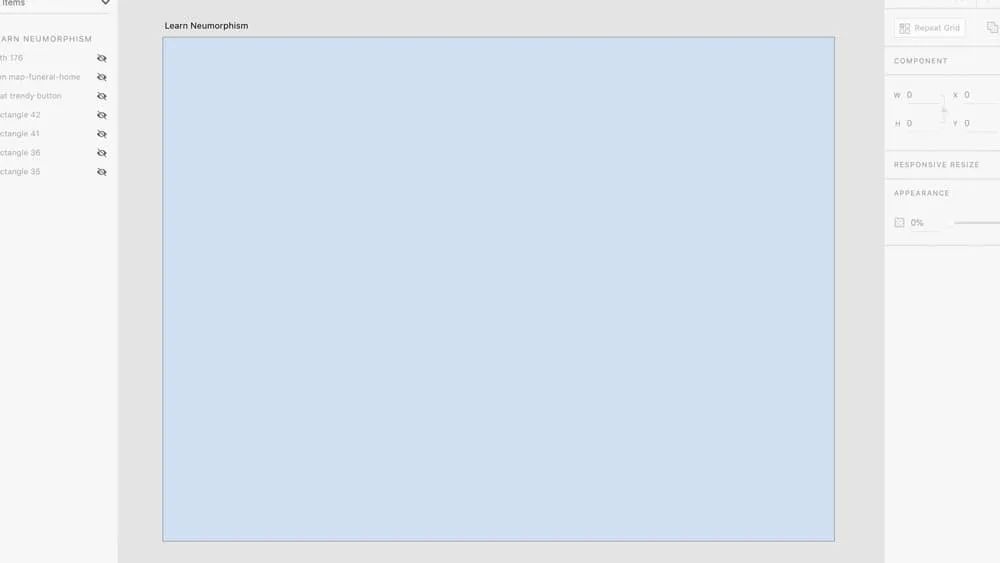
一个简单的基础教程步骤1:新建画布,如果要上传Dribbble,就设置尺寸为1800 * 1350px,因为它要求的比例是800:600。
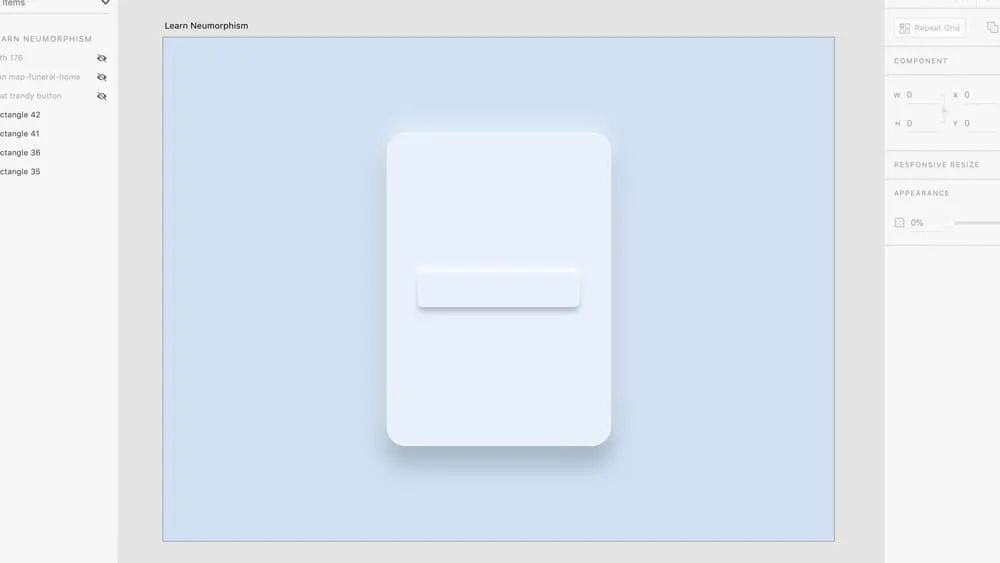
本教程在Adobe XD中完成的,但是你也可以在任何软件中实现它。将画板填充为浅蓝色,色值为#D2DEEF。

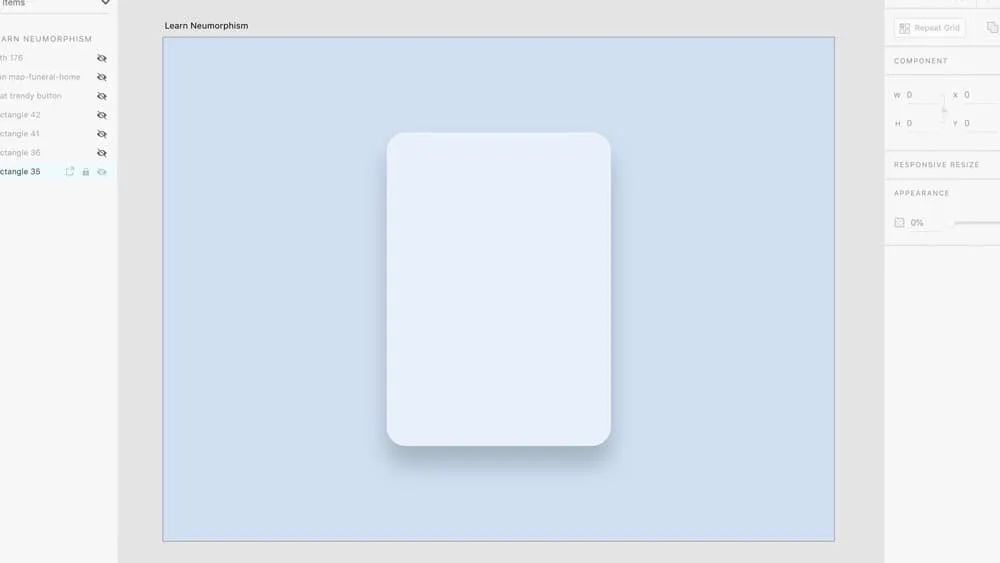
步骤2:
选择左上角的矩形工具,绘制一个601*840px的矩形,这里我添加了倒角,重命名为“Surulere”。
将它填充为灰白色,色值可以是#EAF0F8。给他一个#FFFFFF纯白色,1px宽的描边。为它添加阴影,x为0,y为30,blur为60,确保阴影看上去不那么黑,可以是#A7B3BE (或者 #000000的纯黑色,然后设置35%的透明度)。
复制原图层,并且将阴影中的y改为-30,将颜色改为#F8FCFF,并且透明度设置为50%。
在Figma或者Sketch中,只需要将另一个阴影效果添加在同一个图层上即可,不需要额外复制图层。

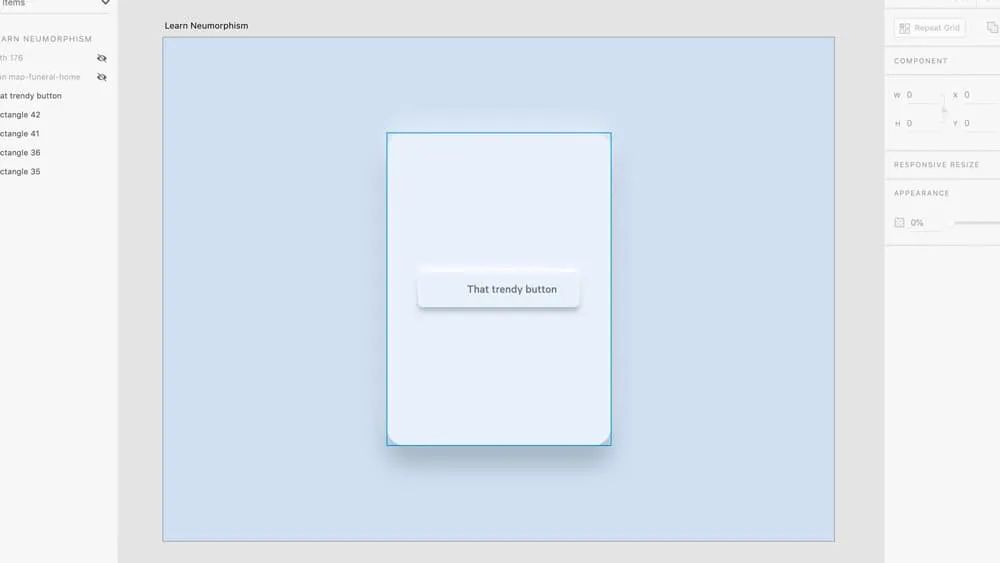
步骤3:再次选择矩形工具,添加一个430*94px的矩形,将它垂直水平居中对齐,重命名为“Ajah”。
将它填充为同样的灰白色,并且添加1px的白色描边。为它添加阴影,x为0,y为12,blur为16,阴影柔和一些,色值可以是#EAF0F8 (或者 #000000的纯黑色,然后设置30%的透明度)。
复制原图层,并且将阴影中的y改为-12,将颜色改为#FFFFFF,纯白色。

步骤4:选择Text工具添加文字:"这种流行趋势的按钮"(或者随便你喜欢的内容)。我会选择Calibre字体中的32pt medium字重,然后填充为#66727C的浅灰色。
可以像我这样排版。

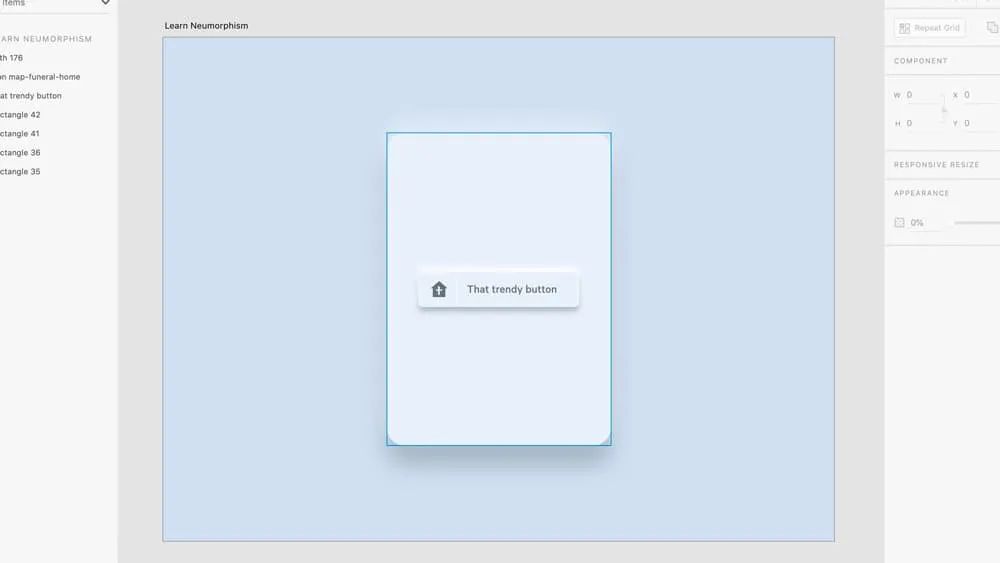
步骤5:随便选择一个图标,将它填充为与文字一样的颜色,我选择了一个看起来像家又像教堂一样的icon。
将图标放在文字的左边,调整一下他们之间的间距,确保有足够的留白空间。在他们之间添加一条1px白色的分割线。

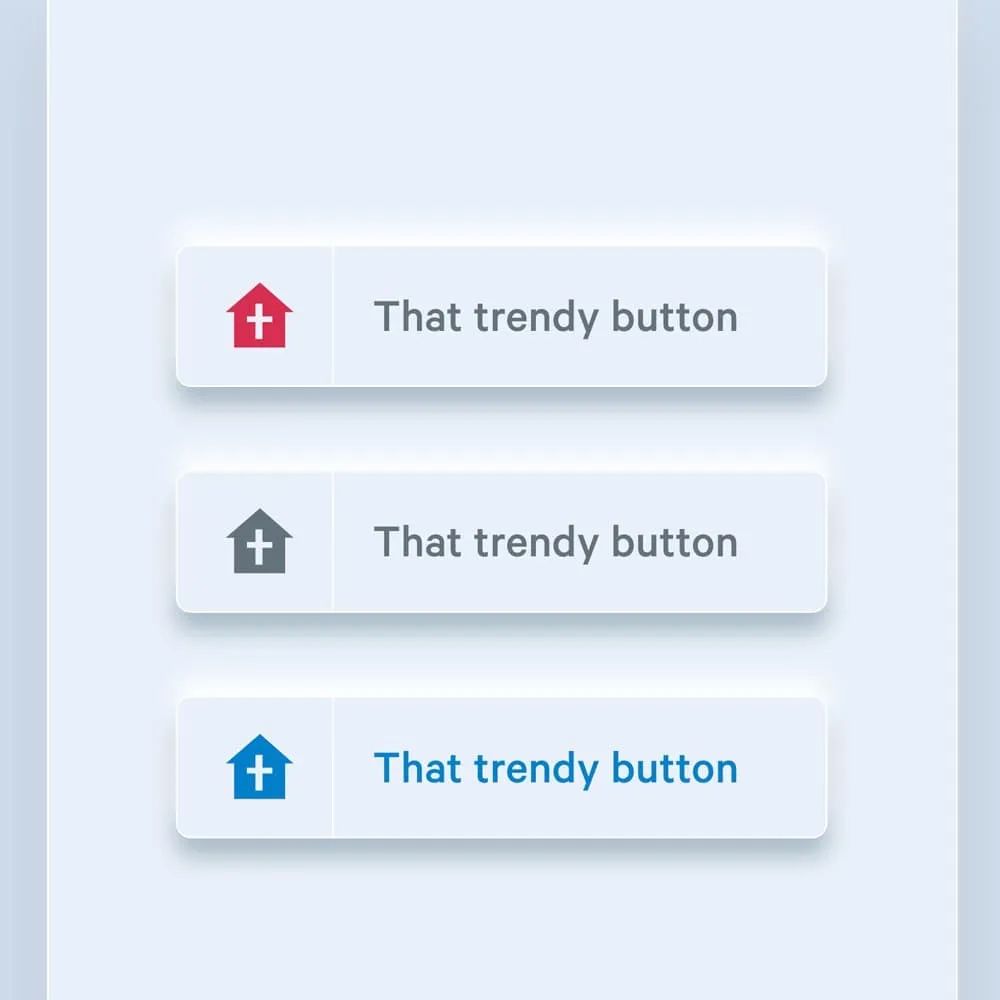
步骤6:将它复制两遍,然后为图标填充不同的颜色,在网上搜索一些设计参考,继续探索更加丰富多样的设计。
就是这样了。

我现在知道它了,之后应该怎么使用呢?
知道如何使用、何时使用这种超能力比它本身更加重要。
它可以用于UI/UX或者网站的设计过程中,但是请不要在印刷产品中使用它。如果这种设计风格要打破它现在的状况,那么必须得对它进行改进和调整,才可以被应用于屏幕之外的世界。
设计师可以自由的探索Neumorphism更多的可能性,就像他们目前正在做的那样,让它变得更有创造力,更美好。
最后,在如今的设计中...
在动态和三维的设计领域中,为了创造更加精美的视觉效果,这种风格已经被发展到了极致。
原文:https://medium.com/@artofofiare/neumorphism-the-right-way-a-2020-design-trend-386e6a09040a
作者:David Ofiare
译者: 视觉派Pie
译者简介:韩雪晴,计算机背景,前端出身,着迷于世间一切美好事物,毕业后一直不断挑战和尝试新的领域,完成了从程序猿到设计狮的进化。目前在英国南安普敦大学,交互设计研究生在读,欢迎大家搜索关注我的个人公众号:视觉派Pie,我会在这里分享精彩的留学生活和设计心得。
原文:彩云译设计






















