1.哪些状态需要缺省页
谈到缺省页面可能是设计师最容易忽略输出的范围,可能直到对接的开发同学提出来,“这个页面,如果没有数据的时候,该怎么显示啊?”。为了更好的把控设计缺省页交互状态,首先要了解缺省页出现的原理。App页面内容(包括图片、文字、数据字段等等)都是请求服务器数据,顺利返回后,正常显示到客户端页面。在了解清楚基础实现逻辑后,就可以开始梳理整理缺省状态的设计思路。

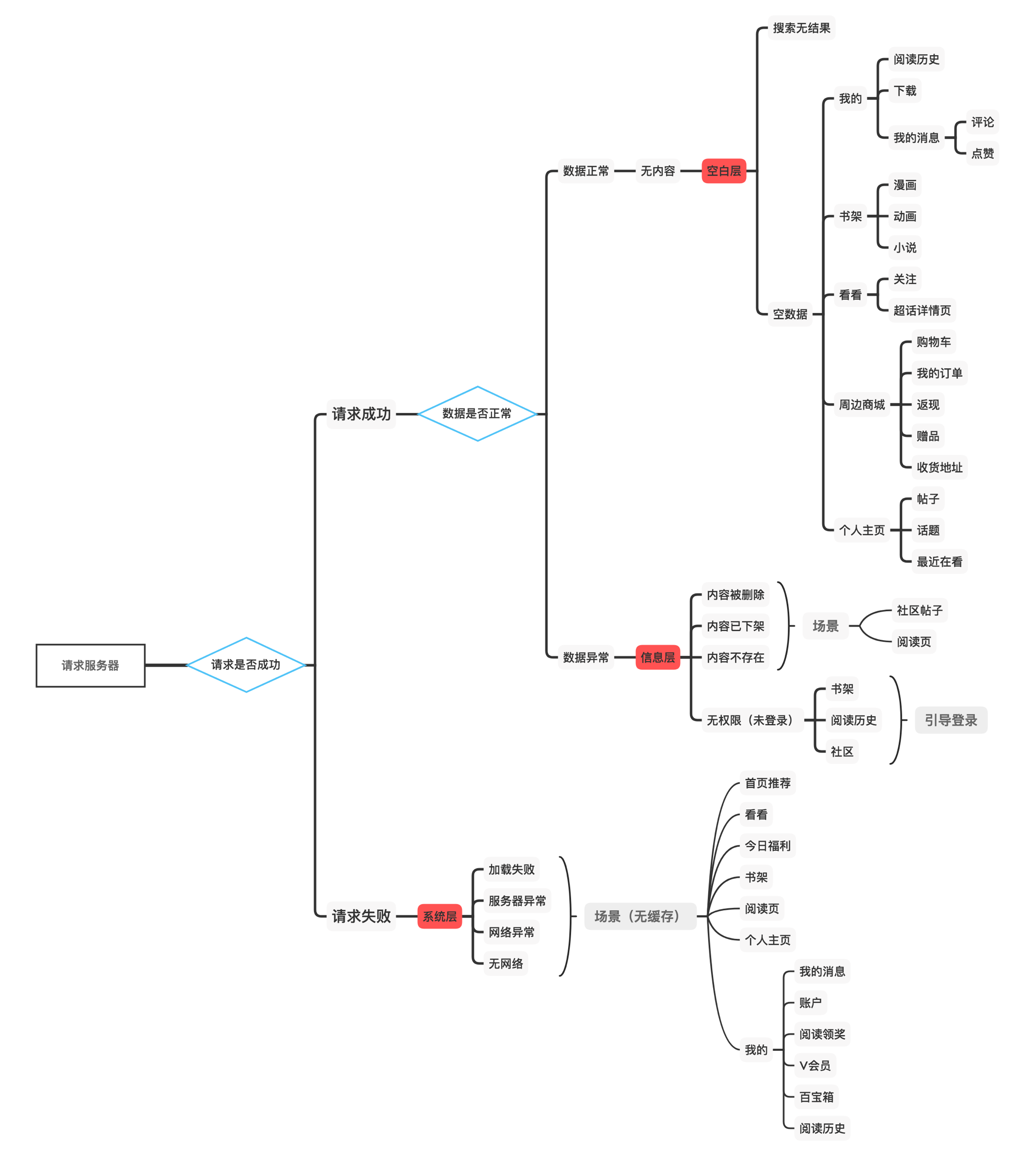
图1 缺省状态的场景梳理图
缺省状态包括:系统层、信息层、空白层。
系统层:指当用户请求服务器时,返回提示请求提交失败,并检测到失败原因时呈现的页面;例如:加载失败、服务器异常、无网络等;页面一般会有重新请求的快捷按钮。文案上可做失败原因的细分描述,也可节约成本使用网络异常的统一文案。

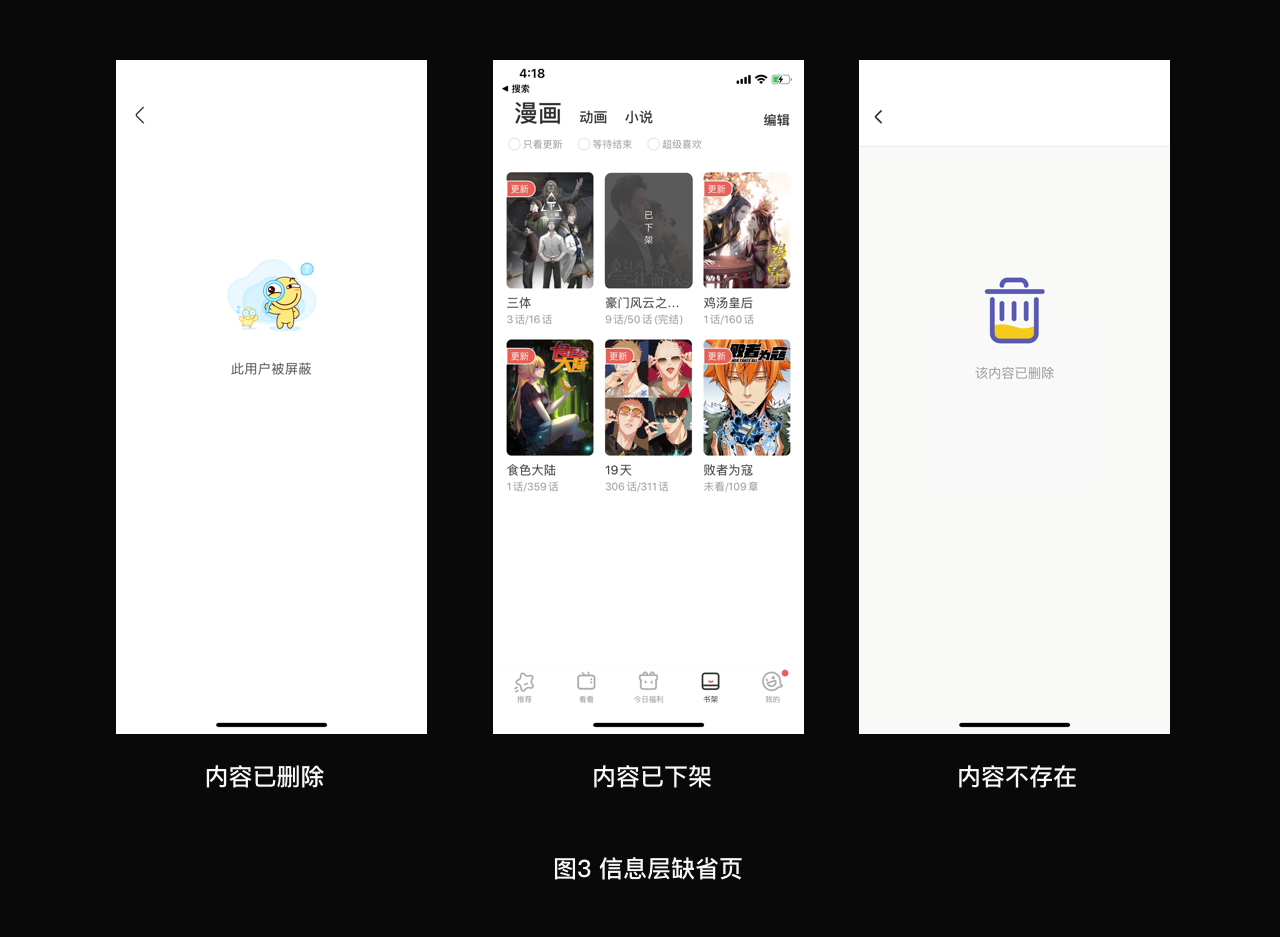
信息层:请求服务器数据成功,但返回的数据异常的页面;例如:内容已删除、内容已下架、内容不存在;文案内容以提示数据类型的缺失为主。显示形式除了常有的全屏缺省图,还会出现在数据列表下单一内容缺失的缺省模块化的情况,例如:单一作品在书架上显示已下架。

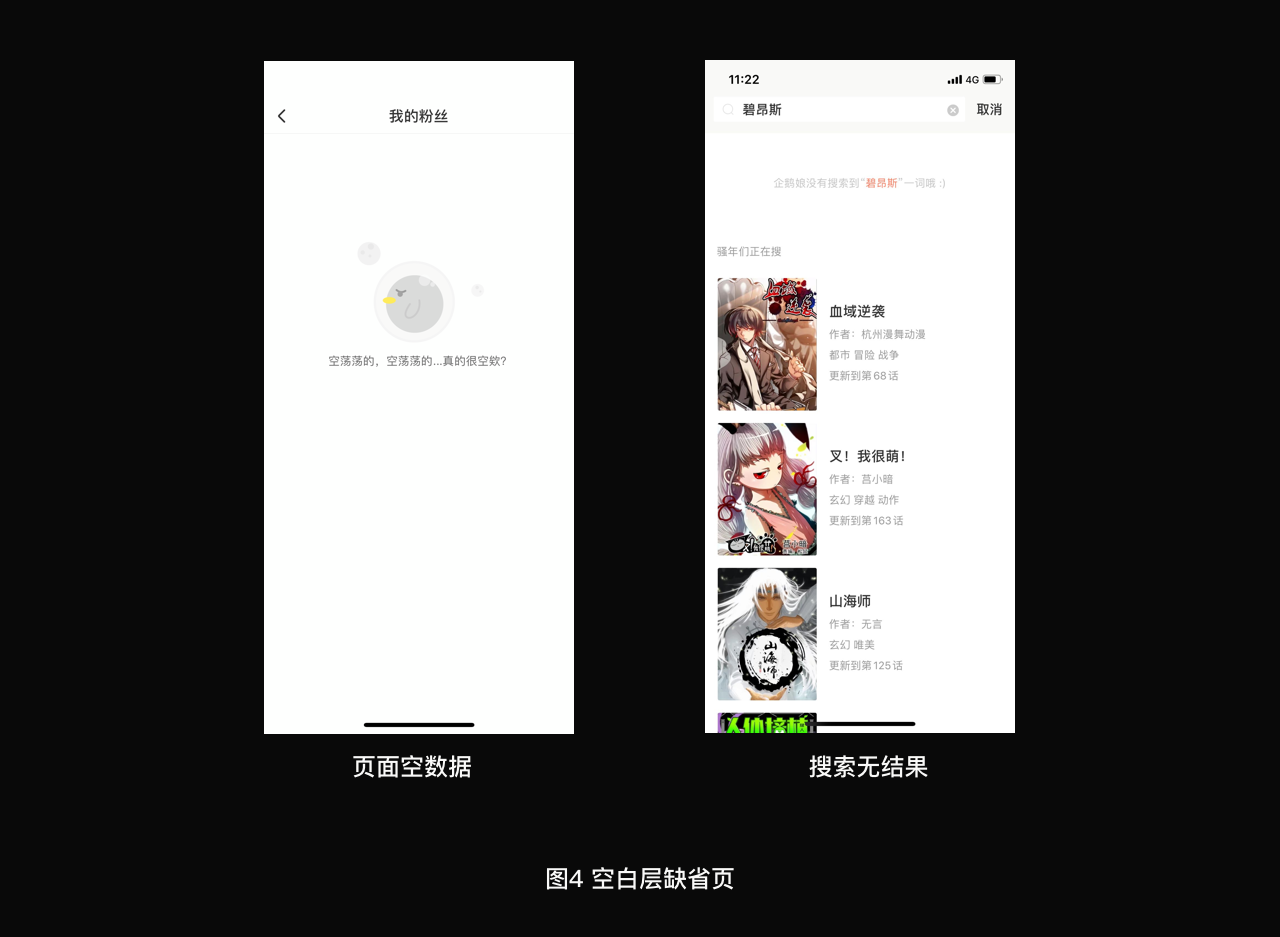
空白层:请求服务器数据成功,但显示无数据;内容页在无数据时需要缺省状态进行表达;例如:页面空数据、搜索无结果等。空白页面属于正常网络显示场景,所以一般会在缺省页附带有相似属性模块的用户引导,争取用户重复消费的目标,满足用户的操作的诉求。

最后根据每个不同的缺省状态,梳理产品相对应的场景。逐一根据场景特点来设计页面内容。那缺省页的设计有哪些表现形式呢?
2.缺省页的表现形式
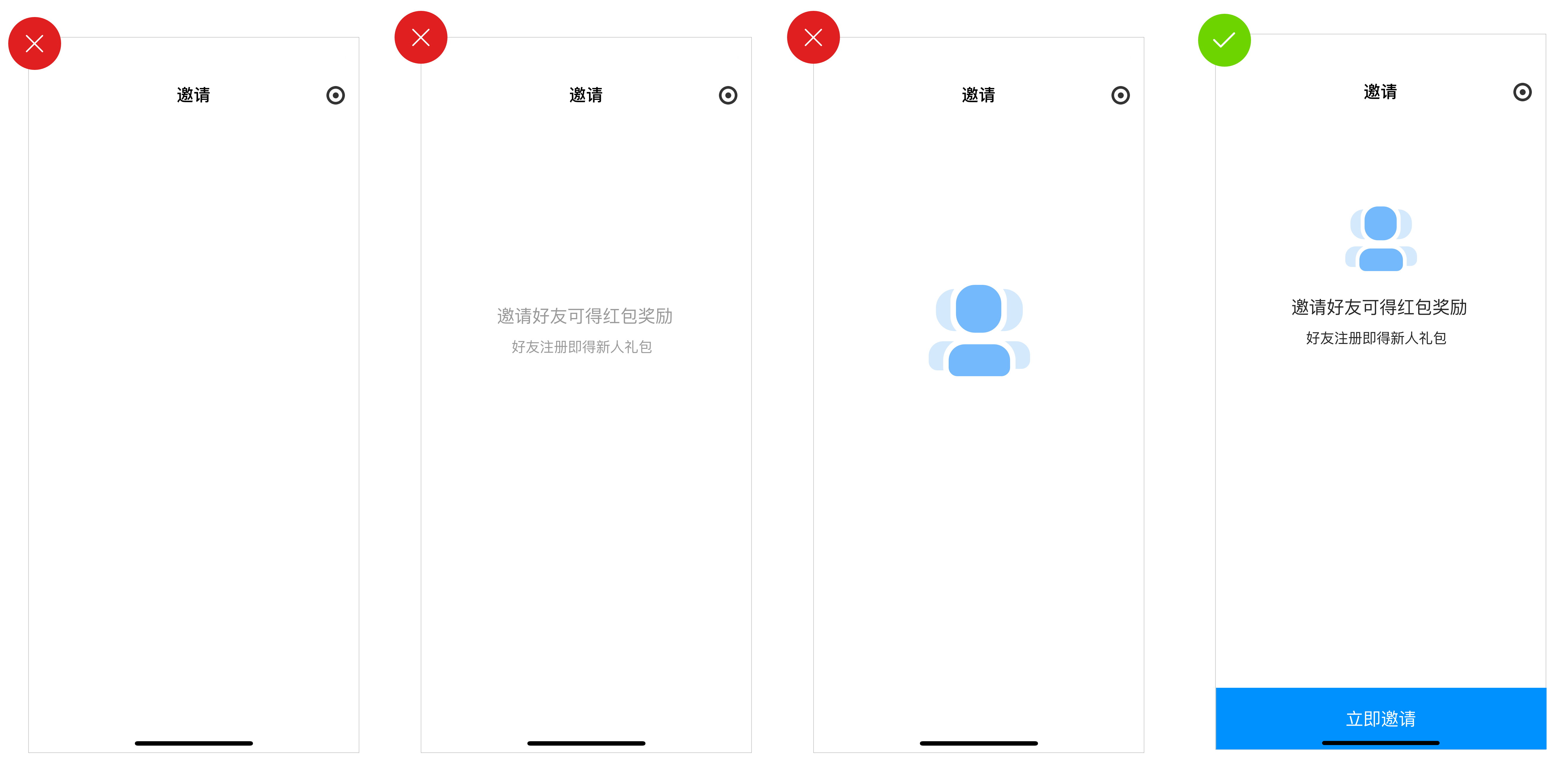
没有用心设计的缺省页无法给用户带来良好用户体验,并可能给用户带来困扰,如下图:某小众直播平台的拉新邀请页面,无邀请记录状态下没有任何有效反馈信息,用户不能明确得知到底是网络问题还是账号同步出错亦或者是没有一次邀请。正确的缺省页设计内容理应明确表达出符合用户心理预期的视觉场景表达(图形);和使用易理解和语法恰当的表达当前的异常状态(标题)甚至于引导用户解决问题的文案描述。

图5 缺省页的错误示范
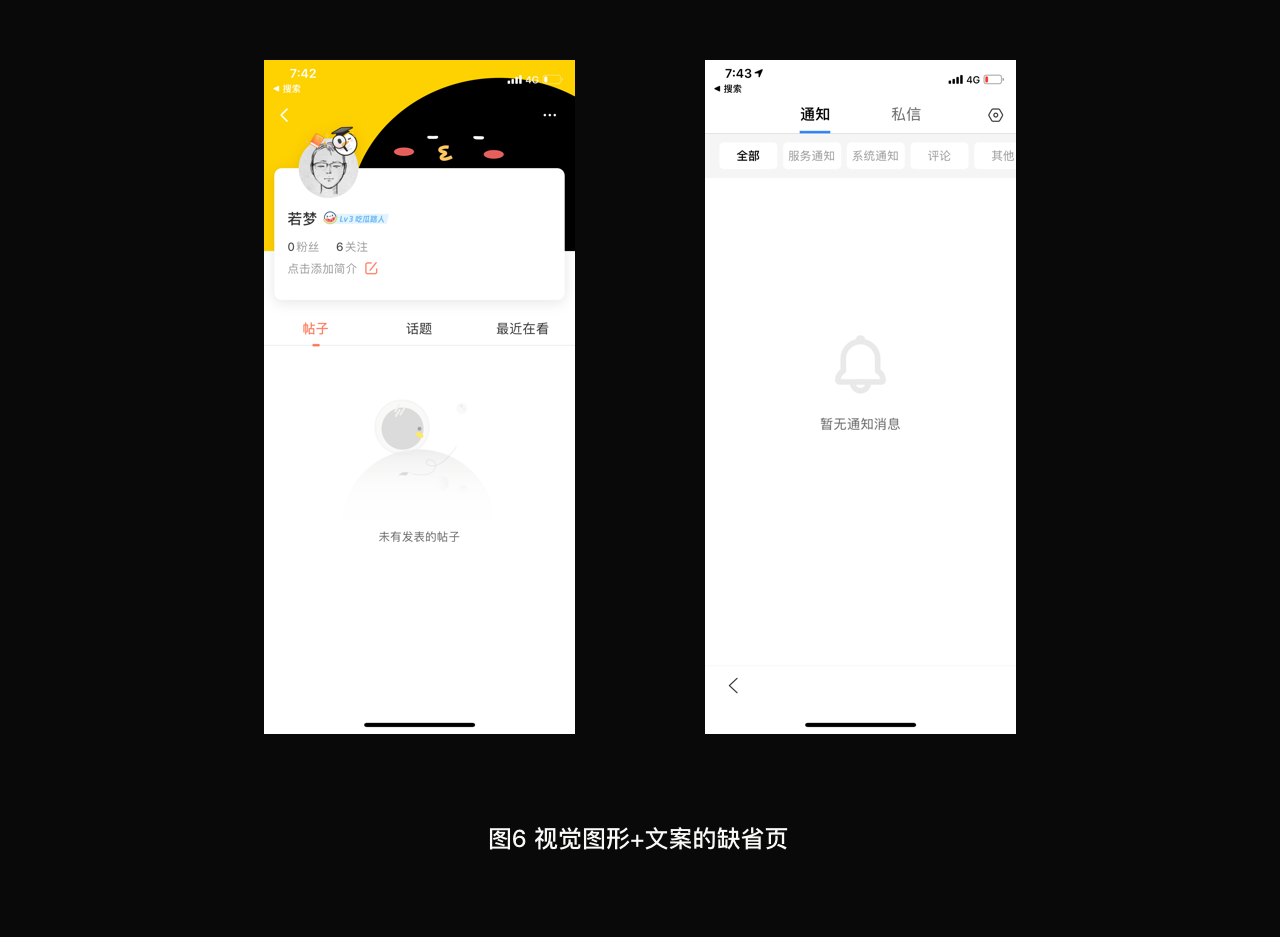
1视觉图案+文案 此类缺省设计形式一般应用于表达系统性无响应或初始空白态的缺省场景。视觉图案一般使用app吉祥物或主色调延展出的icon或插画来表示缺省状态;文字:通常为“标题”或“标题+描述”结构;标题通常是表达出现缺省的原因;描述文案则说明结束缺省状态的解决办法,如“请检查网络是否顺畅” 等等。

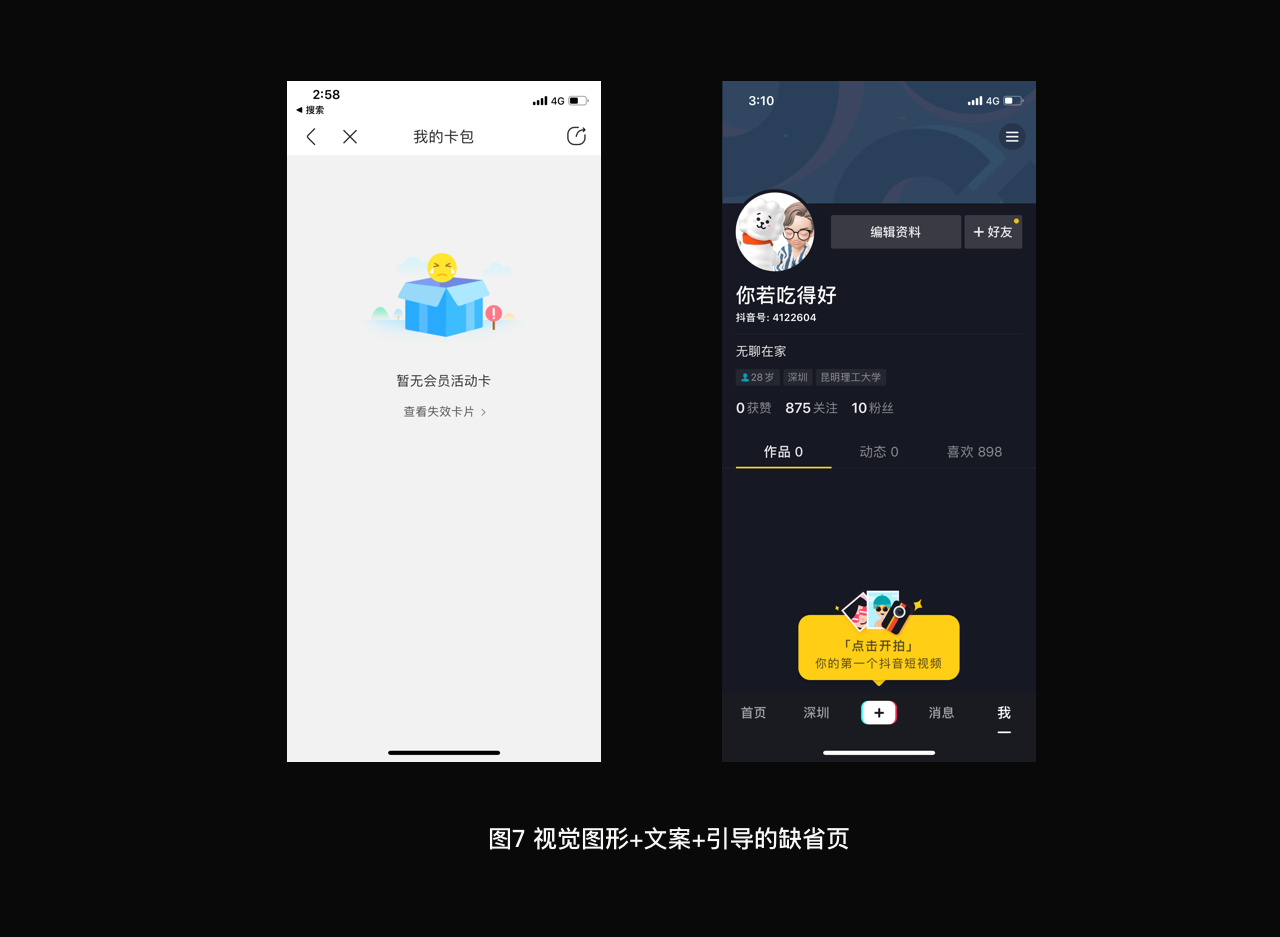
2 视觉图案+文案+引导
此类缺省设计形式一般运用于需要用户引导操作来达到业务目标的缺省场景。在视觉图案+文案的基础上加入引导模块,主要作用于避免用户在数据边界的状态下,会因为无法达到操作目而提高的跳出率。引导模块的内容包括:相似属性内容,相似行为目标按钮或解决缺省状态操作按钮,加入引导,用户进行某项行为或者感知某些信息,对于功能的教学和使用频率的提升有着重要作用。引导模块的形式也是日新月异,逐渐变成新用户业务引导的作用,不仅限于页面平铺,也可以做成固定气泡微动效,例如:抖音的发布缺省页。

3. 缺省页的设计技巧
缺省页除了常规的提示型设计方法,还有许多其他的设计技巧,帮助用户体验在遇到困难,更好地安抚用户的情绪。这些设计技巧有些是替代原来的缺省内容,让用户有更多地消费空间与深度。有些是拓展缺省状态的补充内容,让用户不容易跳出页面,增加用户的消费时长。具体如下:
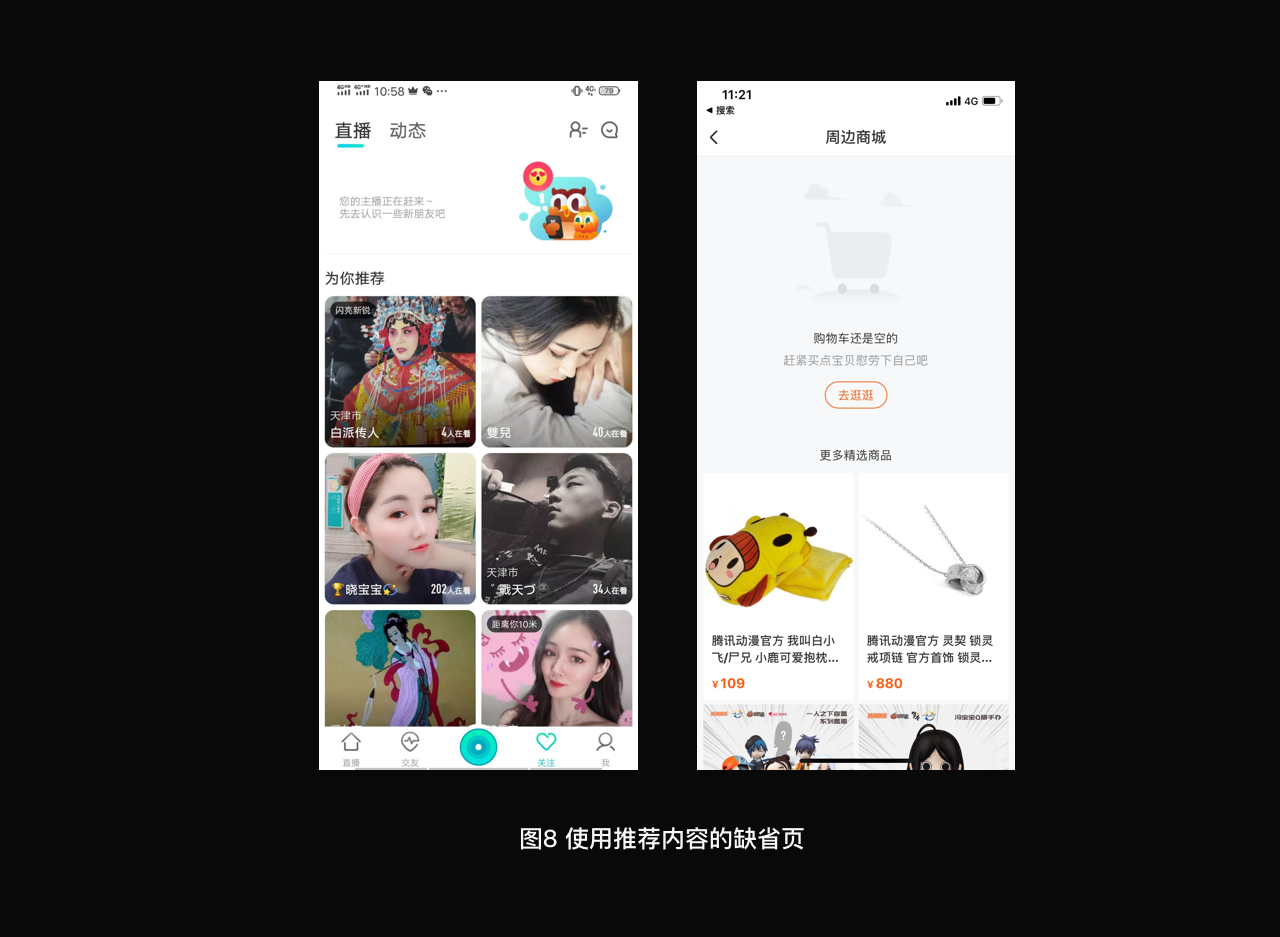
1 使用推荐内容
缺省状态中的空白层非常影响边界情况的用户体验,提出一种假设,是否可以刻意推荐相同属性的内容呢?这样的界面既不会显得苍白无力又可以留住用户的注意力。相似性的内容也可以解决用户目标的迫切性。所以说,这种方法非常适合内容型产品中使用。例如:新用户在打开电商产品的购物车时候,理应是空白无消费行为的操作记录。那么平台方通过用户画像与热门排行算法推荐了一个商品流。这样可以解决用户无目标性挑选的诉求,增加消费时长。至于产品如果确定用户画像的推荐算法,可以通过获取第三方登录的个人基本数据之后,才给我推荐了数据库内相对应标签的热门商品,这样推荐的精准度也会高些。

2.使用缓存
是否使用缓存内容代替缺省状态?根据产品特性来判断,工具类、金融类等同类型产品不适合使用缓存;因为用户交互操作的数据必须保持实时性与真实性。而内容型、电商类等类型产品适合使用缓存来代替缺省状态;理由:用户消费内容的转化路径是先消费后转化的行为特点,不存在系统操作门槛,且缓存内容可以代替产品的缺省状态,安抚用户操作失败所带来跳出率过高的风险。
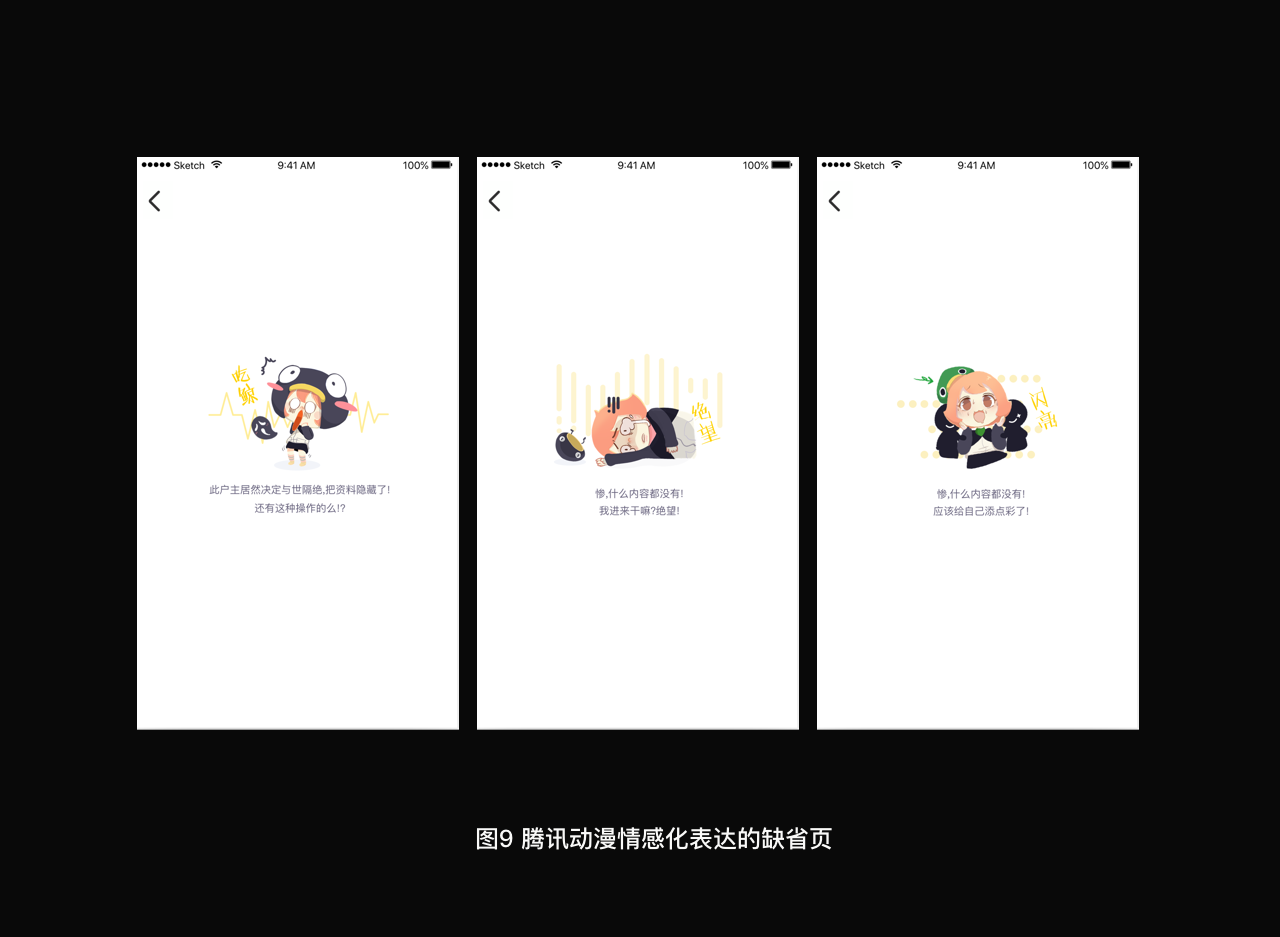
3.情感化表达
当缺省页给到用户时,通常省时省力的做法就是老老实实告诉用户当前的状态,最多配上一个具有通识性的灰色icon。但是,秉持着以用户体验为己任的时代,我们其实可以把缺省内容表达得更加生动形象一些。在这里会加入一些情感化的表达,而不是仅仅只是做到准确的目标而已,比如加上活泼的插图故事,或者把文案写得更加拟人化、喜剧化一些。这些配图在让用户明白当前的状态的同时,往往也能引发用户会心一笑,从而弥补空白页面带来的失落感甚至可以带给用户一些正面的情感。如下图:

4.提供新任务
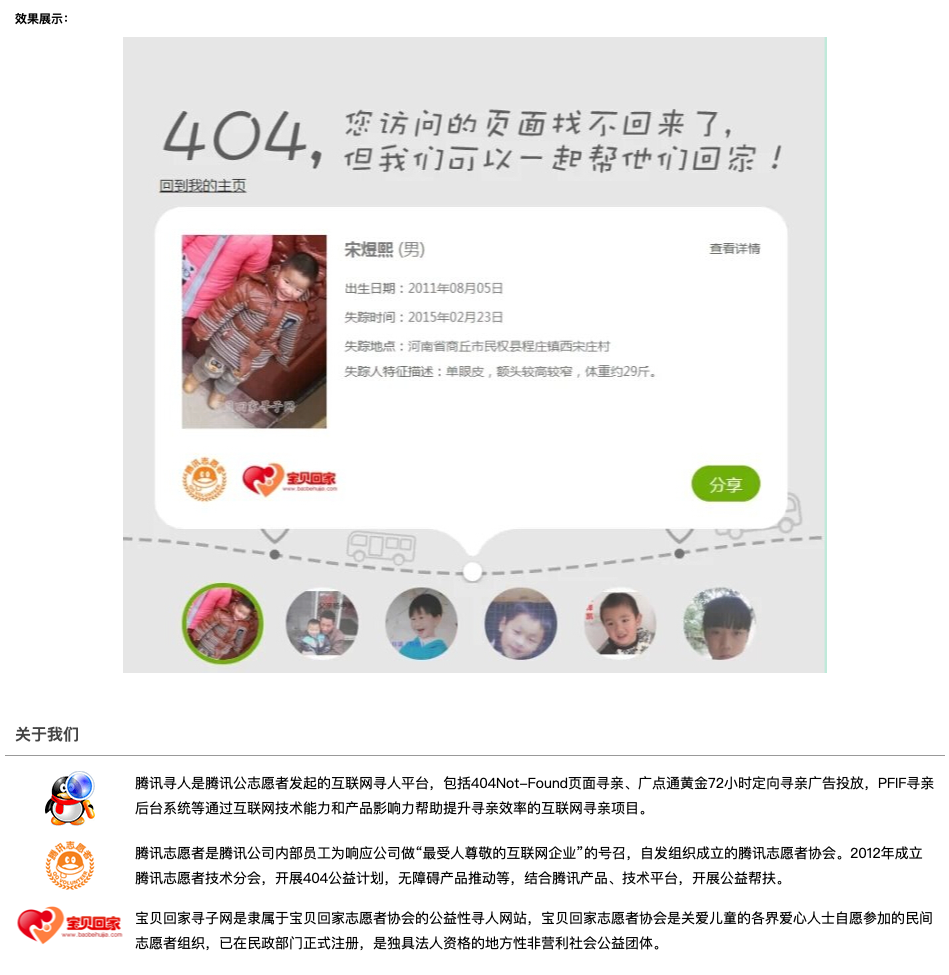
通常缺省页的引导模块都着眼于解决当前任务。如果碰到没有解决方案的情况(例如:404,服务器崩溃等)可以提供给用户具有情感共情的新任务,让他们暂时忘记无法达到目标的挫败感,又有体谅的情怀。帮助建立正向积极的品牌价值观。例如:访问腾讯网时访问失败的时候,网页除了显示404状态之外,还会显示腾讯“宝贝回家”的公益寻人计划。将缺省页与公益内容相结合,不仅改善到用户缺省状态。也贯彻腾讯价值观“用户为本,科技向善”的输出。一个好的缺省页也可以承担社会责任,让公益传播到每个角落。

图10 腾讯网404公益任务缺省页
结语:作为设计师有时会听到需求方表述“这种极少出现的情况,我们可以暂且不管它。”但是细节见真章,所有优秀的体验设计都必须照顾到方方面面的缺省情况。让每个用户的流量价值发挥到最大,产生相互信任的良好的品牌关系。这样的平台生态是良性的,这样的产品会更有流量转化的商业化价值。
来源:TCD设计中心














