视觉分割可以说是不过时却又流行的视觉设计技法,在Dribbble和Behance社区也经常看到有WEB UI运用这种技法的作品,一个好的分割和一个不规范的分割能塑造出两种完全不同的效果界面。同时针对不同类型的设计也会采用不同方式来进行分割。
今天的文章主要讲的是视觉分割,视觉分割是帮助在屏幕上组织内容,并将内容的各个部分清晰地分开的布局元素。让我们来看看视觉分割是如何工作的,以及哪些类型的视觉分割比较受欢迎。

什么是视觉分割
视觉分割是一种排版元素,它可以帮助将内容分成明确的组、部分、选项或部分。这样,它可以帮助设计者按照视觉感知的典型模式组织页面,使页面布局更加清晰,用户更容易消化。
分隔板与页面上的其他元素一起,在建立稳固的视觉层次感方面起到了很大的作用。例如,有了它们,用户可以更容易定义内容之间的关系,比如内容之间是否相同、相似、相近、相关,是否有从属关系等等。
分隔板对于可用性也很重要:在很多情况下,它们可以创建看起来可点击或可点击的可视化容器,这对于移动界面来说尤为关键。
分隔板的视觉类型
说到分割器,我们可以从两个方面来分析:外观和功能。从视觉部分开始,在用户界面中,有五种基本且广泛使用的内容划分方法。
- 线条
- 颜色
- 负空间
- 阴影/体积
- 图像
线条
线条自古以来,无论是在印刷生产中还是在数字界面中,都属于顶级的内容分割方法。它们在这个角色上很容易被认可,所以用户不用多想。
另一方面,这种类型似乎超级简单,远非原创。所以,很多时候,设计师们会努力寻找其他的内容分离方式。更重要的是,建议只有在内容无法用其他方式有效分割的情况下,才可以使用线条的方式。太多的线条会让屏幕上的视觉噪音过大,造成不必要的视觉张力。

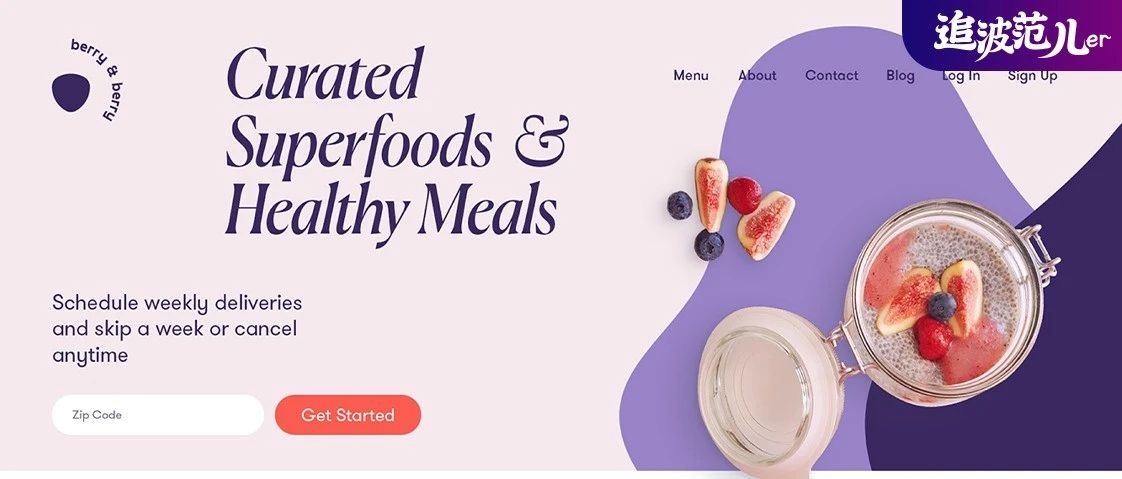
致力于零浪费生活的网站的产品页面使用水平线作为视觉分隔符,以清晰地组织有关商品的不同信息。

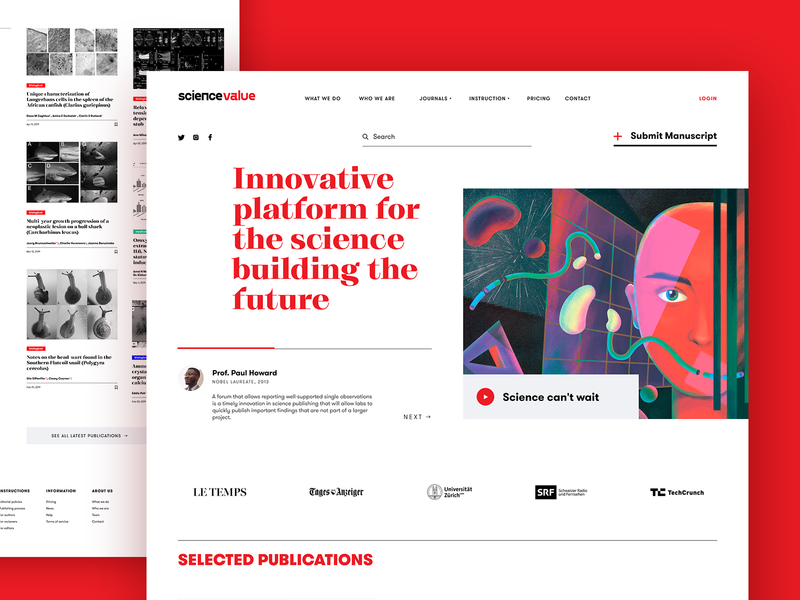
科学平台的网页使用水平线分隔不同的内容块。

茶品牌的电子商务网站使用不同级别的内容可视化分隔,从简单的水平线分隔定价和CTA元素,到具有不规则网格的表格查找有关项目的信息,常规表格查找网站标题中的项目和颜色形成对比,以将视觉内容与文本内容分开。
负空间
负空间(又名白色空间)意味着屏幕周围和元素内部的空空间。然而,空白并不意味着被动或浪费:和屏幕上的其他元素一样,它的作用是支持积极的用户体验。负空间是最受欢迎的视觉分割之一,尤其是在基于极简主义和简约理念的界面中。在视觉感知的Gestal原则中,例如,近似性和相似性原则,负空间变成了一个有效的、优雅的视觉分割,也让界面有了呼吸,避免了杂乱。

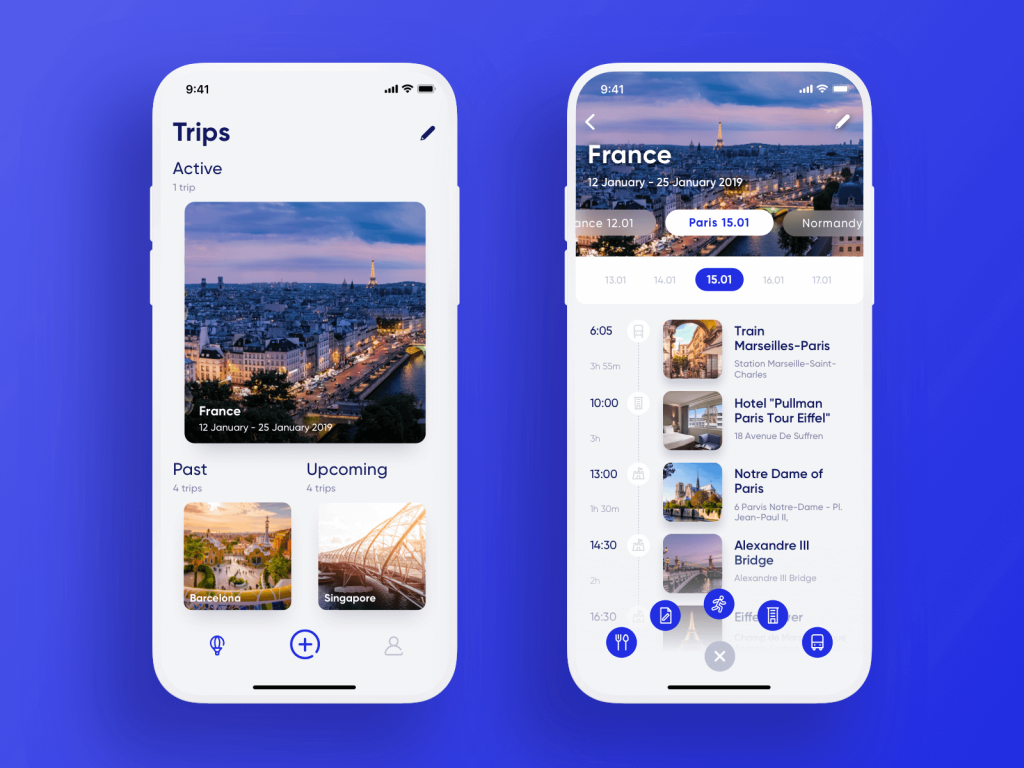
旅行计划应用程序将列表中的项目分隔开,而没有任何其他视觉元素,仅带有空白。

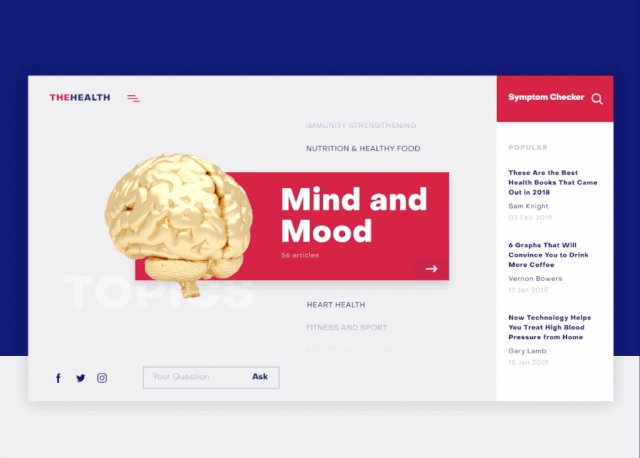
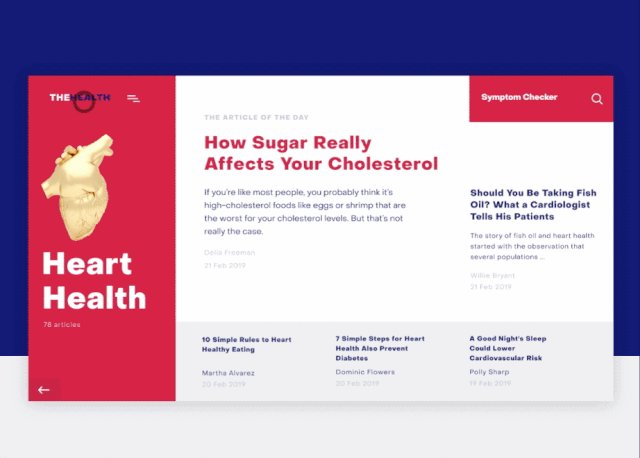
Health Blog文章列表基于印刷层次结构和负空格,以使它们看起来像一组清晰的项目。
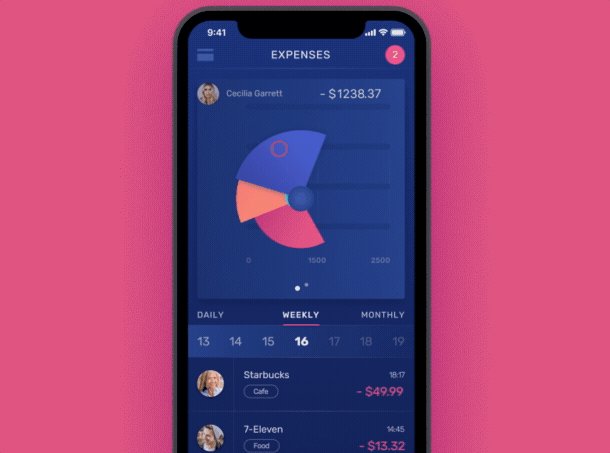
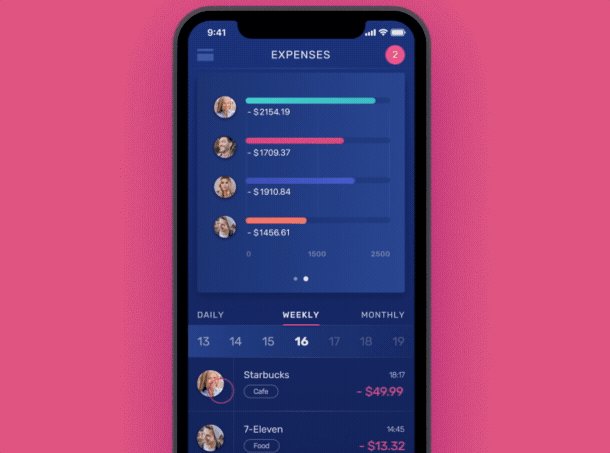
色彩对比度
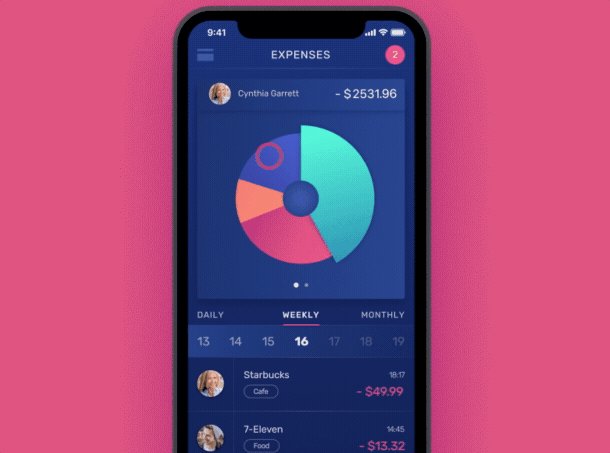
另一种有效的视觉划分方式是色彩对比。在UI设计中色彩的选择和组合具有巨大的心理潜力:它们能够强化网站的信息和内容,营造出适当的氛围。对比度是影响页面或屏幕的可扫描性和视觉层次感的关键因素之一。综上所述,色彩对比度可以有效地分隔不同的选项、项目或互动区域,也就是作为视觉分割工作。这也是近年来分屏的流行原因。而这或许也解释了沿对比色背景上呈现的内容块来组织着陆页和单页网站的流行方式。

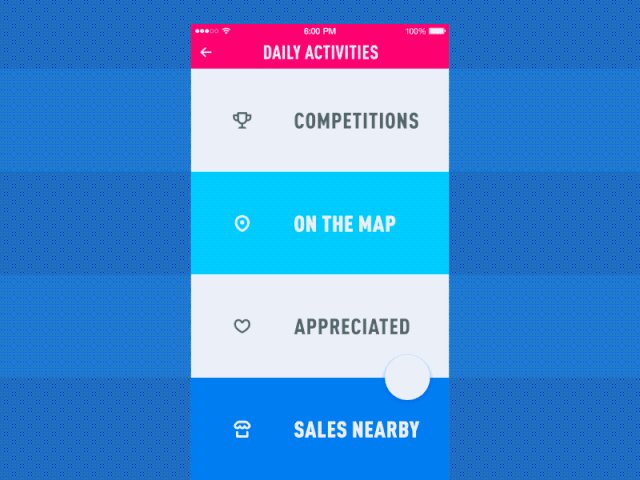
移动菜单概念基于颜色对比,以使项目清晰可见。

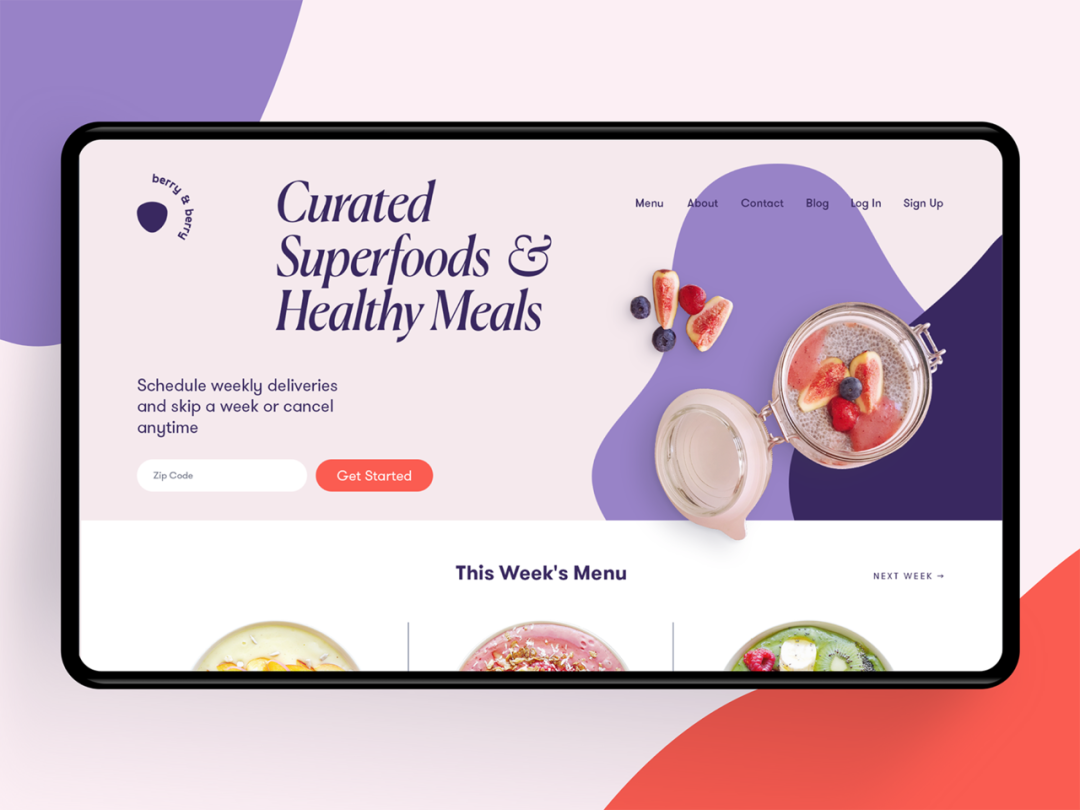
即使在像这样的柔和元素中,颜色对比的力量也很明显:它有助于将英雄部分的页面与CTA和菜单的活动部分分开。另外,请注意用作菜单项可视分隔线的垂直线:与略微可见的图像一起,在这里它们还可以作为方向提示,并有助于避免在页面上出现完整的错觉。

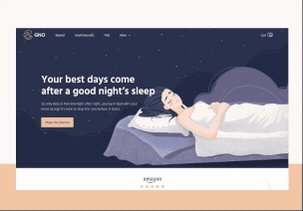
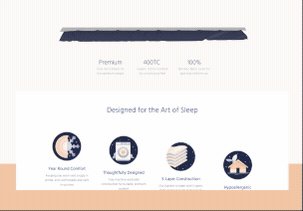
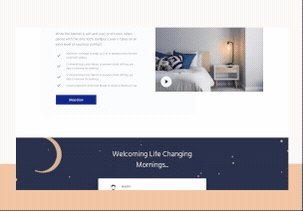
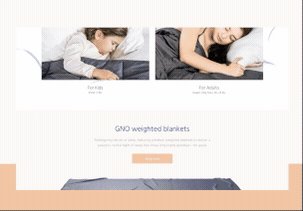
在GNO毛毯的网站设计中,颜色对比有助于将较长的网页划分为易于消化的精美内容。
阴影
阴影,通常是通过视觉上抬高一部分内容的效果来达到的,也可以有效地起到隔断的作用。它们能创造出一种层次感,将页面分隔在几个层次上,对于人眼来说,往往看起来很自然、很和谐。另一方面,与线条相比,它看起来不那么明显和引人注目,所以这种方法可能有助于实现特定项目的平衡和可读性,而不会产生过多的视觉噪音或分散注意力。

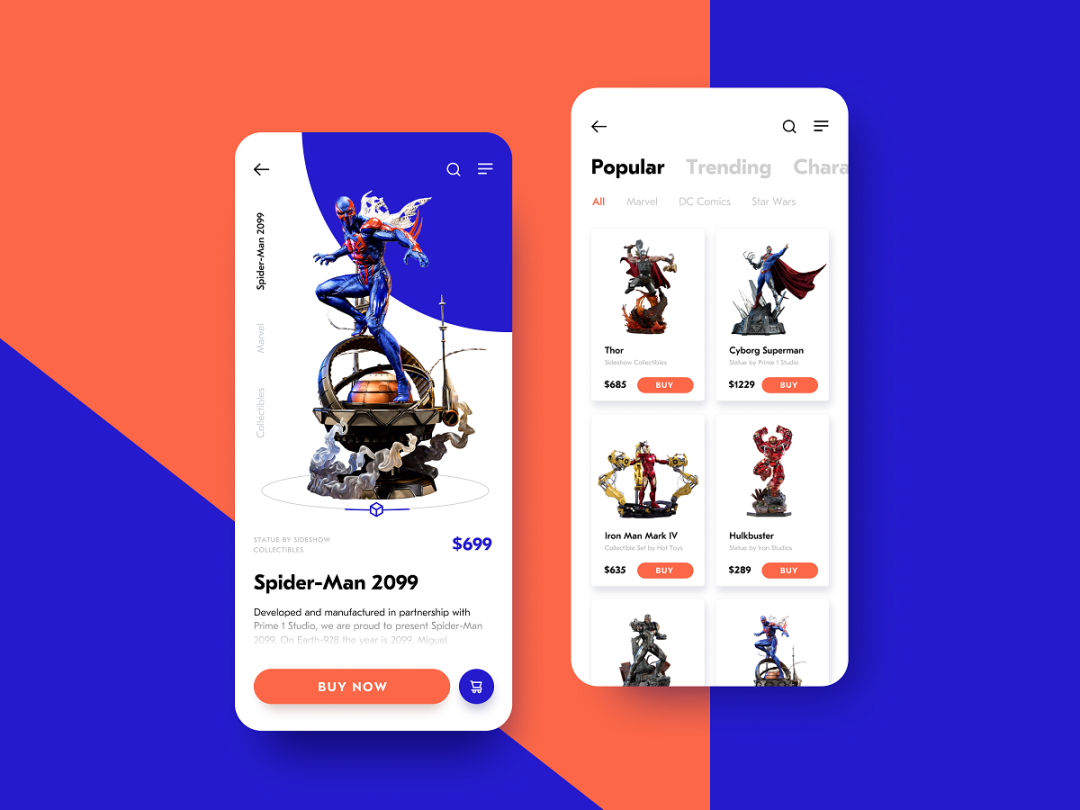
展示库存商品的目录屏幕以这种方式使用了阴影,从而使布局更加深入,并清楚地将卡片彼此分开。

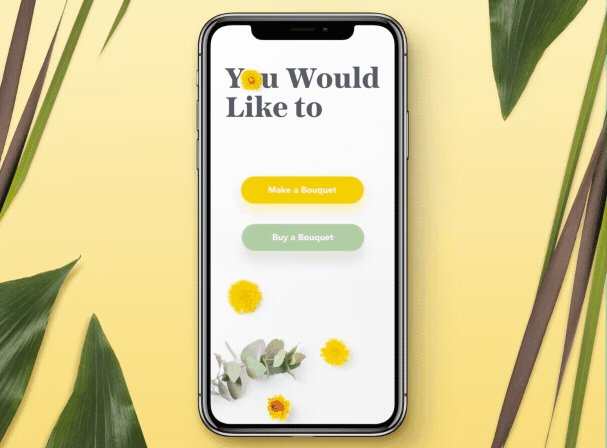
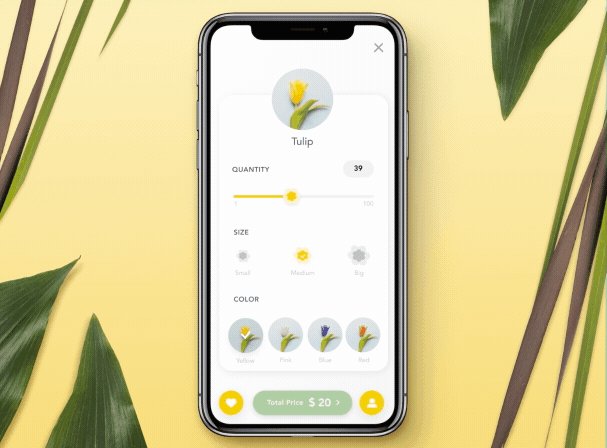
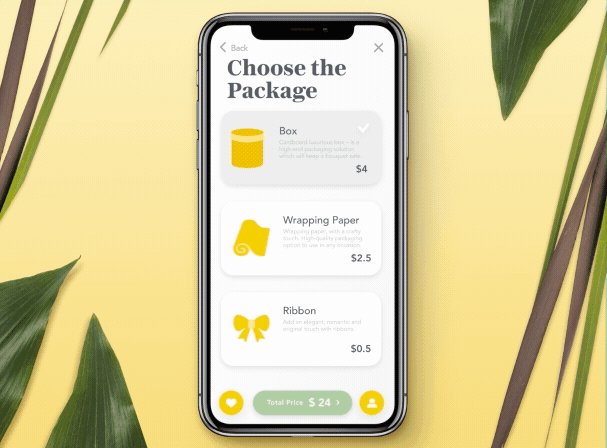
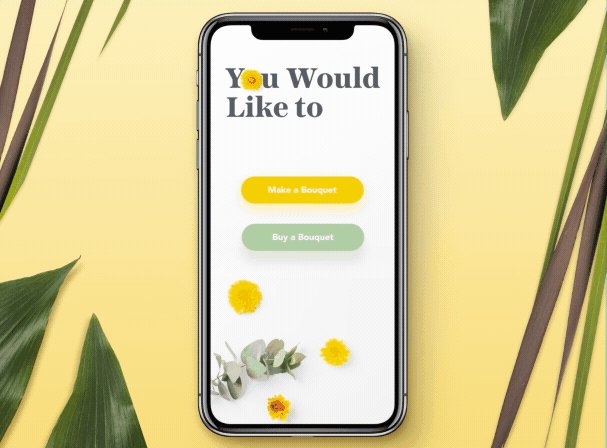
购买定制花束的移动应用程序还通过从背景中突出显示的卡片来划分目录中的位置。这样一来,内容在界面上显得清晰互动,看起来既轻松又通风。
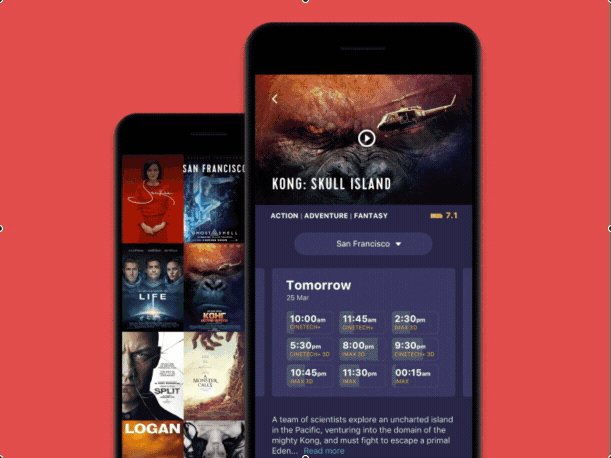
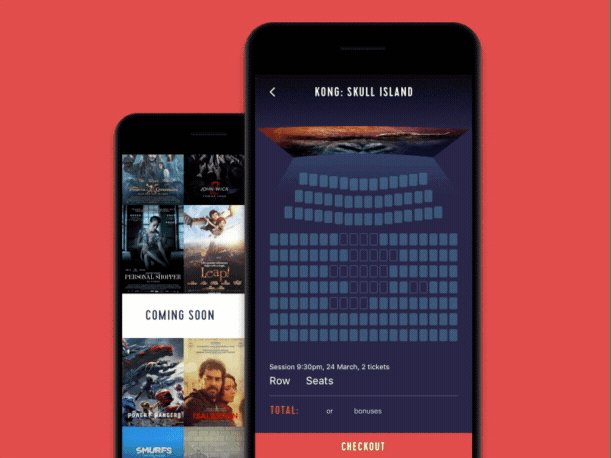
图片
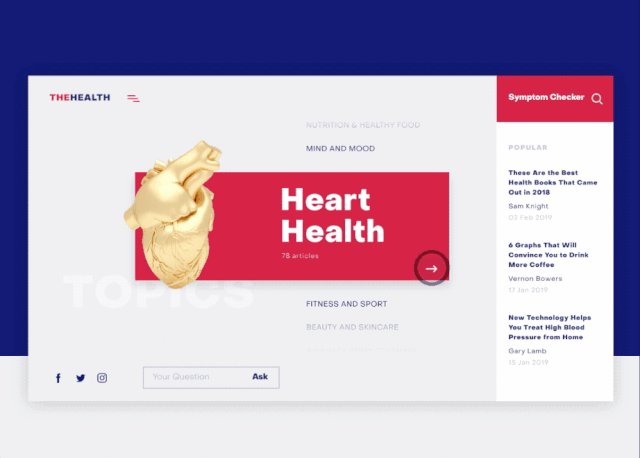
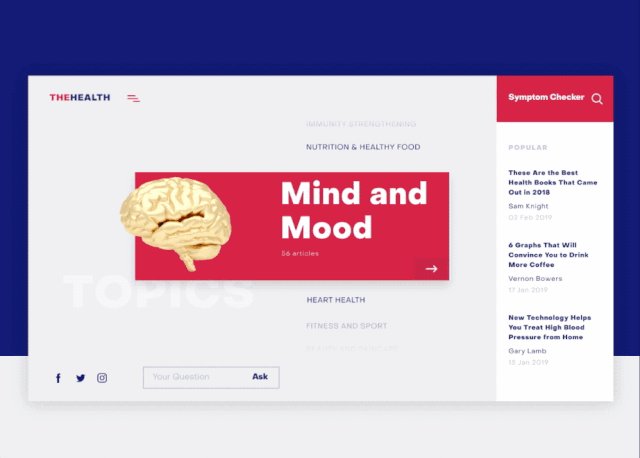
各种类型的图片是一种更有效的视觉分割。在这个角色中,它们在有大量文字内容的界面中特别受欢迎,例如,博客、在线媒体和基于文字的着陆页等。照片、插图、3D图形以及动画图像,有助于平衡文字内容,提高可读性和可读性水平,有效地划分视觉区块,并增加趣味性和情感吸引力。

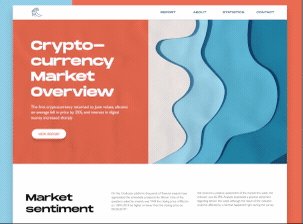
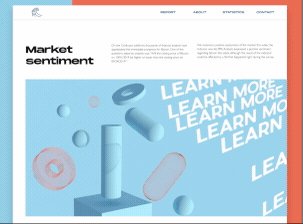
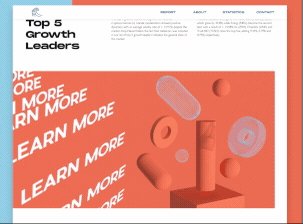
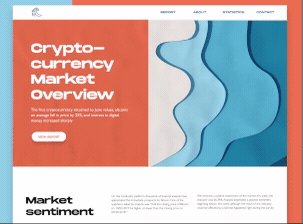
加密货币报告的目标页面使用带有动画的“了解更多”号召性用语的醒目的3D图形块。这样,主题块也可以清楚地分开。

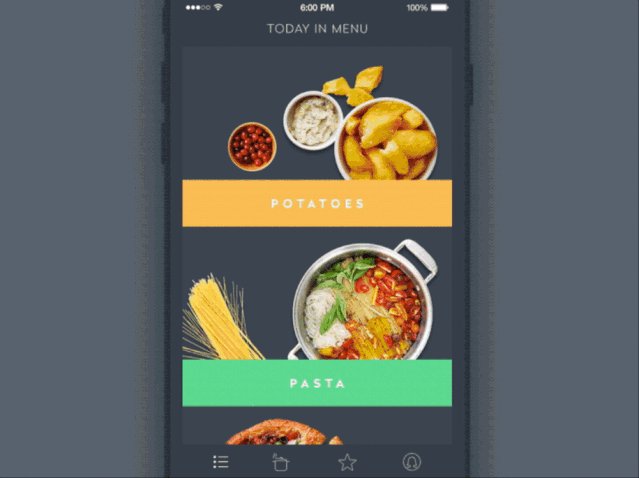
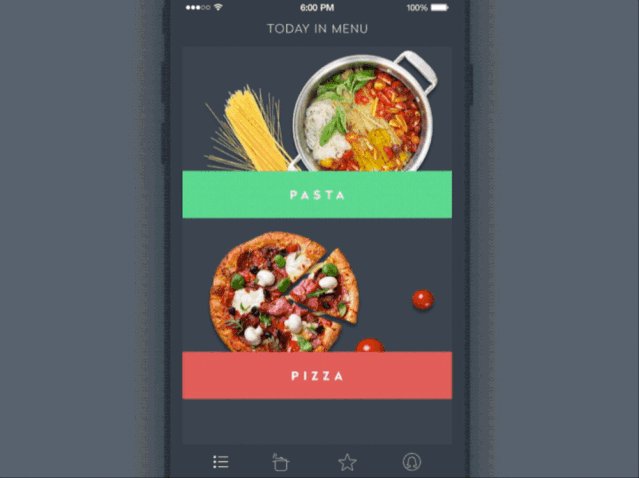
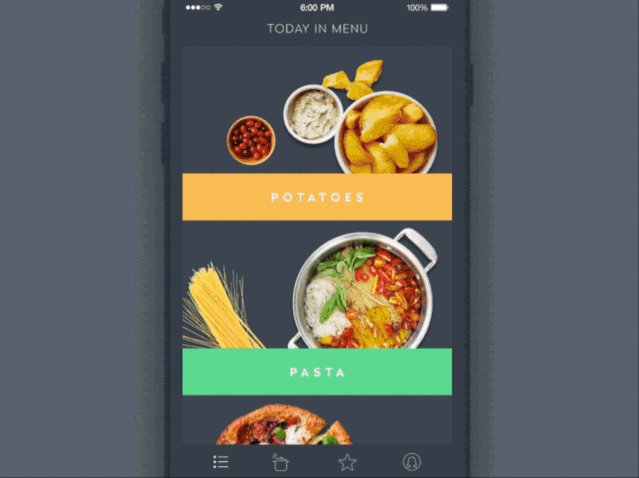
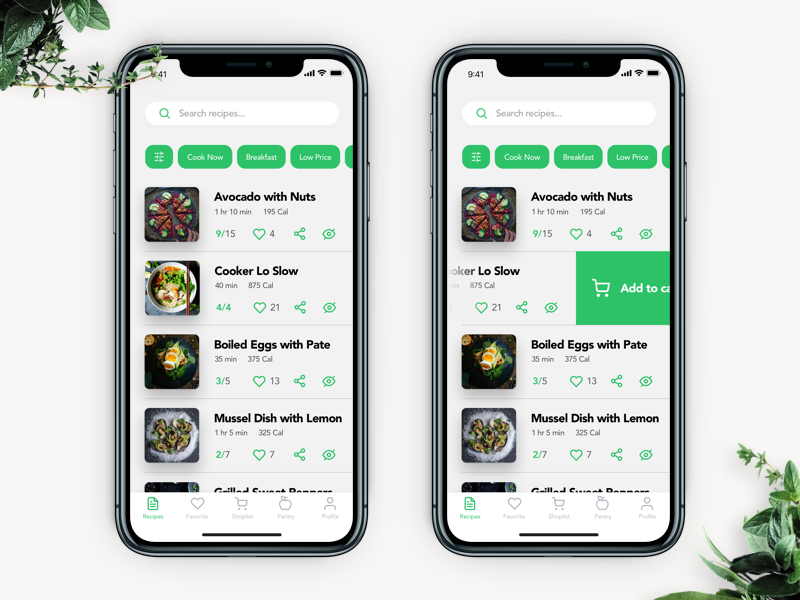
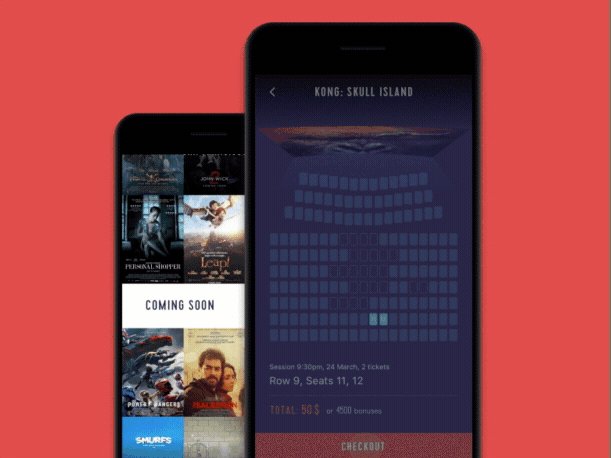
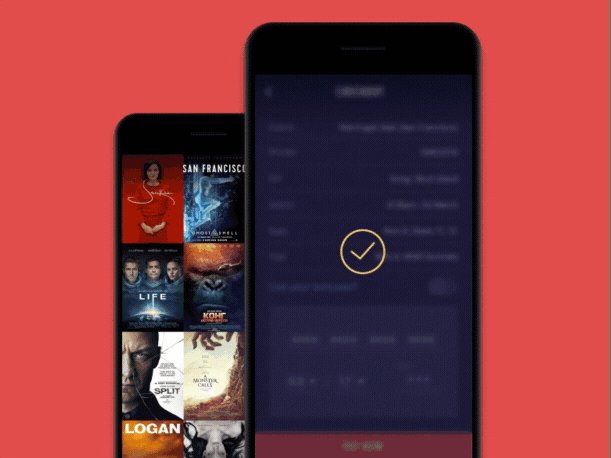
餐厅应用程序的菜单屏幕将图像用作划分选项的关键元素。
功能类型
视觉分割的功能类型取决于其工作的层级。
全幅式分割器
所谓全漂隔板,是指将各部分隔开,跨越整个屏幕布局的长度。

画廊应用程序使用水平线作为艺术家目录中的分隔线。

在完美的食谱应用程式使用全出血分隔的食谱分开。


内嵌式隔板
内嵌式隔板将相关内容的项目分隔开来,由与应用栏标题对齐的元素锚定,或调整到页面上的特定文本内容的种类。
带小标题的分页
在某些情况下,您可以将分隔符与子标题配对,以标识一个分组内容块。在这种情况下,分界线应该放在子标题的上方,以使子标题与内容的联系更加明显。
中间的分隔板
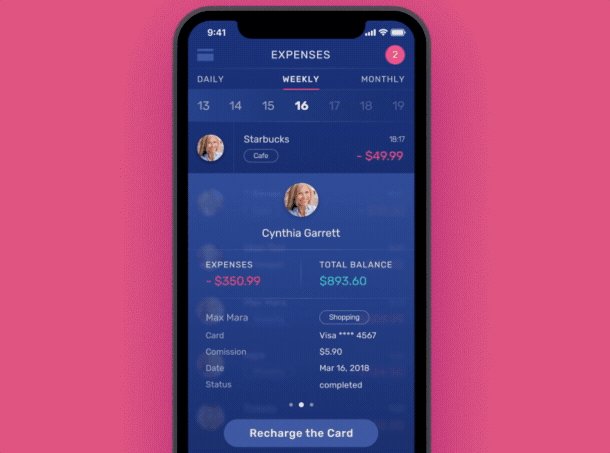
这些通常是放置在版面中间的某处的隔板,例如,用来分隔相关的内容,如收据上的价格。

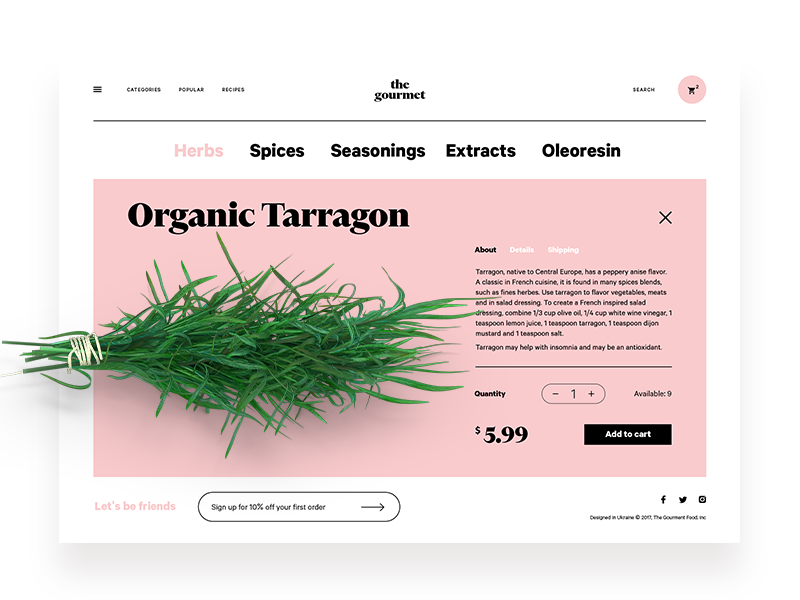
出售草药的电子商务网站的产品页面带有中间分隔符,以将签出交互式区域与描述产品的文本内容清楚地分开。
需要考虑的事项
选择视觉隔断的类型为你设计的版面,你最好考虑两个基本因素。
细致:隔断器不应该大喊大叫吸引用户的注意力,不应该分散用户对内容本身的注意力。分隔板的目的是为了支撑和使布局简洁,而不是为了吸引用户的注意力。所以,要让人注意到但不讨厌。
适度的频率:如上文所述,过多的视觉分割线,尤其是像线条一样呈现出布局的附加元素,会造成视觉上的噪音,让用户感到疲惫。所以,在类型上要三思而后行,三思而后行,七思而后行。在可能的情况下,宁愿用负空间也不要用线条;不要过度玩弄色彩;力求和谐一致。
正如上面的例子所示,设计师们往往会找到有效的视觉分割线的有效组合,将网页或手机屏幕上的内容有效组织起来。
任何设计技法都需要经验的积累,最后应用出来的效果更加符合专业性的设计,所以获得方法方式的同时要加以灵活运用哦。













