这不是一个很新鲜的话题,却是一个很常见,且解决起来并不容易的问题,在一个版面中,信息的组别越多,拉开信息之间的层级关系就越为重要,当然,难度也会越大,这篇文章葱爷就带着大家一起来解决这个问题。
1.为什么要有层级关系?
因为通常一个版面中的元素和信息是多样的,例如在一个画册版面中可能会有:图片、标题、小标题、正文、注解、页眉、页脚等等。而且这些信息会有重要和次重要之分的,如果在排版上毫无层级关系,如下图:

那么这个版面在视觉上就会显得非常平,缺少变化和设计感,所以也不会好看。更重要的是,由于没有层次、缺乏视觉引导,受众感受不到画面中的主次关系,所以会大大降低阅读和信息传播的效率。

而上图经过重新排版后,把各个不同类别的信息都刻意做了视觉上的调整和加工,版面具有了比较强的层次感,所以在美观性和阅读性方面都大大提升了,这就是版式设计为什么要有层级关系的原因。
2.如何正确安排层级关系?
01. 按信息的重要程度来安排它们的层次等级
有层级就会有主次,而视觉上谁是主谁是次呢?这就得与信息的重要程度相呼应,我们要使最重要的信息最为突出,次要的信息次要突出,而不重要的信息则要弱化处理。

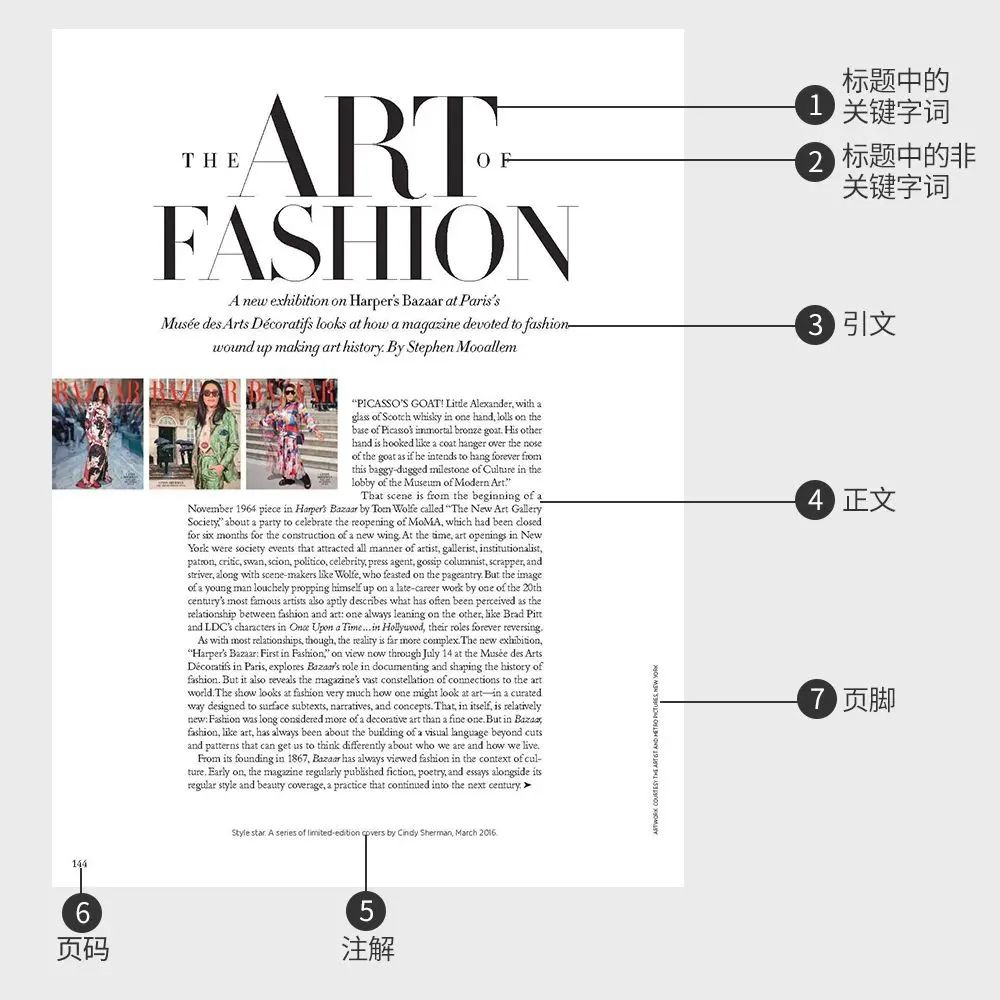
上图的文字排版就有着鲜明的层级关系,标题最为重要,使用大写的Didot字体,且关键单词“ART”和“FASHION”字号最大,为第一层级;非关键单词“THE”和“OF”用了比较小的字号,为第二层级;
引文为第三层级,使用小写和普通衬线体,字号比标题中的非关键字小一点,且使用水平倾斜效果,以区隔其他信息;
正文为第四层级,字体与引文相同,但字号要小一点;注解为第五级,字体为无衬线体,字号比正文更小;
页码为第六层级,虽然字号比正文和注解要大一点,但是由于位置在左下角,且整体的面积较小,所以并不突出;
页脚为第七层级,字号和字体与注解一样,但位置位于右下角,且排版方向为竖排。
所以在使用一些修饰技巧时,我们要知道哪些技巧可以最大程度上突出信息,哪些次之,哪些可以将其弱化,具体有哪些技巧,葱爷后面会做总结和分析。
02.层级区分要尽量明显
比如字号大小区分,如果标题文字比正文的字号只大两三号,那么虽然标题在理论上要更突出一些,但是效果会很不明显,所以我们可以大胆地把标题拉大一些。

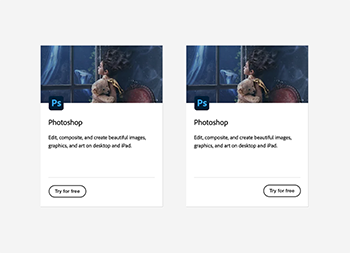
▲上图除了图片很突出以外,各文字信息类别视觉表现上区分不明显,层次不丰富。

▲调整后不仅把不同信息的字号做了比较大的区隔,而且还做了颜色、字体、粗细等方面的变化,使不同信息在视觉上拉得更开,所以,信息的层级关系变得鲜明、丰富了很多。
03.区分的手法不要太单调
想要画面更吸引人,用于区分信息层级的修饰手法也要尽量丰富一点,在广告设计或促销海报设计中,这一点尤为重要。有些人设计的版面层级丰富,很有层次感,但是整体看起来有点单调,不精彩,很可能是因为他们使用的修饰手法太少、太单调了,比如下图各类信息只有大小、字体(其实字体相差也不大)、笔画粗细、色彩的区别,所以整体效果不是很出彩。

而在方案2中,我把部分文字的排版方向也做了变更,且加入色块以突出某些信息,并把“fashion”的字体改为手写体,使其与版面中的其他字体明显的区隔开来。

修改完以后,用于区分层级关系的手法更多了,所以整个个画面给人的感觉也比修改前要更丰富、更有设计感、更有细节。
3.有哪些区分层级的表现手法?
01.位置区分
我们都知道在一个版面中,越靠上、靠左的位置,越容易吸引读者的注意,反之亦然,所以左上角或垂直居中偏上的位置,常常用来排列标题,正文一般在版面正中央,版面底部常用来排列页码、注解、或者一些附加信息等,按这样的方式把信息排列好,也能制造出简单的层级关系。

02.大小区分
越大的目标越容易吸引注意力,所以在文字排版中,字号最大的一般情况下都是最重要的信息,比如标题、主题、核心卖点等,下图把文字信息在位置区分的基础上再加上大小区分,层级关系已经变得很明显。

03.粗细区分
粗细区分指的是文字笔画的粗细,同种字体、同样字号的情况下,笔画粗的字体要比笔画细的字体更突出,所以,在上图的基础上再加上粗细的变化,层级关系不仅得到了进一步加强,美观性也提升了。

04.字体区分
不同的字体有不一样的调性和视觉感受,所以把不同层级的信息使用不同的字体,也可以在视觉上将这些信息进行分类,从而提高读者的阅读效率,当然字体不要太多,最好为2-3种。在上图的基础上继续加上字体的变化,层级区分是不是更加明显了。

另外,不同字体的视觉冲击力也不一样,通常来说,字体笔画较粗、较简洁的字体,比笔画细、复杂的字体具有更强的视觉冲击力。
05.色彩区分
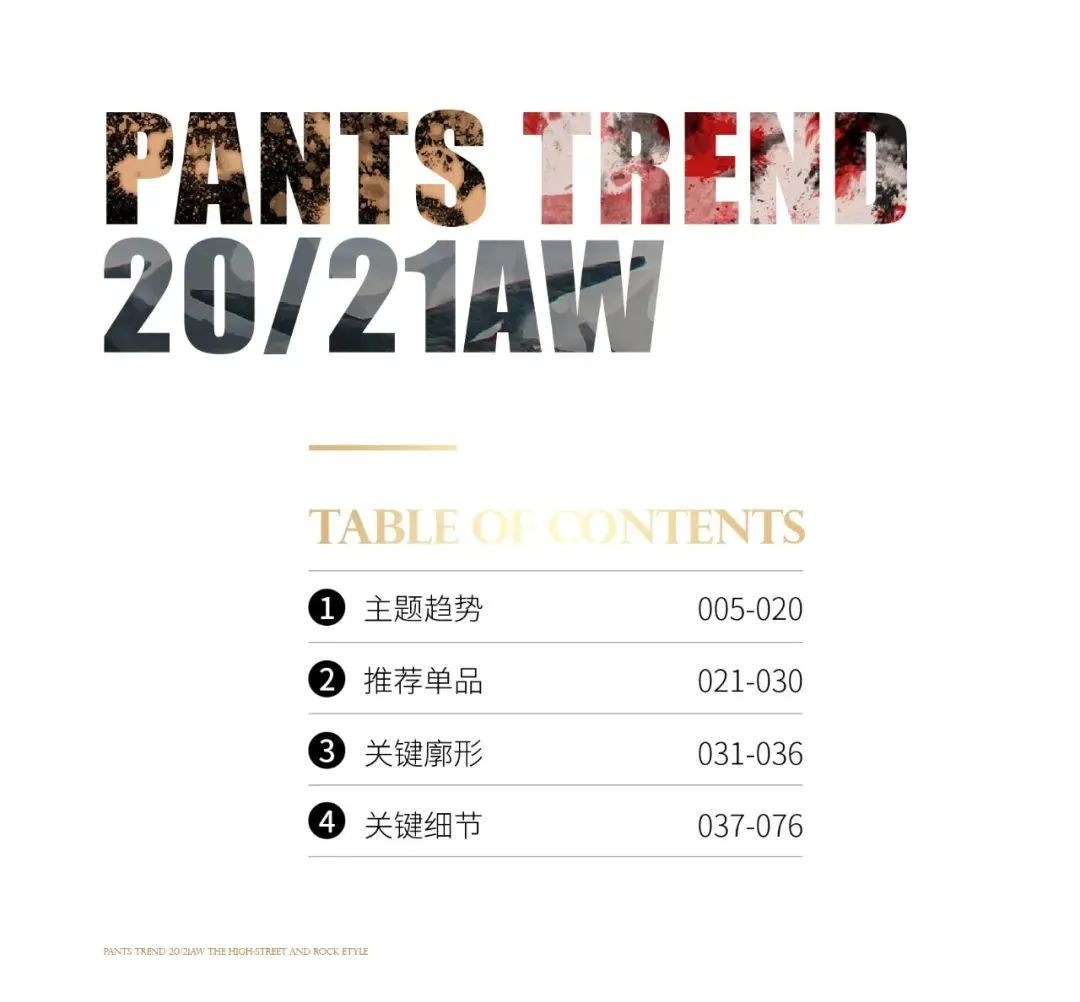
色彩能赋予设计性格,比如在下图中加入金色后,这个版面就变得高雅、尊贵了很多,且局部的金色会从大面积的白色和黑色中跳脱出来,把文字之间的层级关系拉得更开。

06.透明度区分
不同透明度的元素在一起会形成虚实对比的效果,从而可以加强版面的空间感,把重要的信息设置成高透明度,能使其离读者更近,把不是那么重要的信息设置成低透明度,能使其离读者更远,这也是拉开层次的有效手段。

07.线框突出
给文字增加线框,就好像用一支笔把书上的某些文字圈出来一样,具有使其更加突出的效果,不仅是有线框的文字可以与无线框的文字区隔开来,而且不同形状的线框也能彼此区隔,比如下图中的大标题用的是矩形线框,小标题前面的序号用的是圆形线框。

08.造型区分
上图中用到了不同形状的线框,这又引申出了另一种区分信息层级的方法:造型区分,例如在下图中,大标题使用矩形造型、副标题使用箭头造型、内文使用对话框造型,于是这些分信息从造型上就有了明显的区分,并且他们与没有外框造型的页脚信息也完全区隔开来。

注:造型除了可以在线框上体现外,还能在色块、图片、以及元素上体现。
09.色块突出
色块是具有强烈视觉冲击的设计元素,所以给重要的文字信息加上色彩对比鲜明的色块,能使其变得更突出,有色块和没色块的文字形成鲜明对比,也能使层级区分更明显。

10.空间突出
与通过设置元素不同透明度来塑造空间感不同,这里的空间突出,指的是给部分重要的信息增加立体效果,使其与扁平的元素拉开距离。例如下图的大标题利用重叠的方式制造了立体效果,副标题通过加了一个立方体,使其具有立体效果,这两个元素都得到了进一步的丰富和突出。

11.直线突出
直线在版式设计中有很多功能,比如强调、装饰、区隔信息等等,下图用直线赋予部分信息不同的表现形式,使其具有不同程度的吸引力,并相互拉开层次。

12.图形突出
通过给关键信息增加图形也能使其更突出,图片是具有强烈视觉冲击的,所以当把图片叠加在大标题上时,这一区域的整体吸引力也会大大加强;在副标题左右两边加上类似书名号的图形能使其更特别;在小标题前面增加一个小菱形,既能使其更美观,也能使其与其他内容区隔开来。

13.方向区分
将不同信息采用不同的排版方向,也能将其有效区分,当然,也不是说所有信息的排版方向都要不一样,毕竟横排才是最适合阅读的,所以下图只是把标题和页脚中的文字分别使用了竖排和曲线排版,另外,小标题做了轻微的水平倾斜处理,层级关系也很鲜明。

14.质感区分
给版面中的信息赋予不同的质感也能使其有效区分,例如在下图中,大标题填充了图片质感,副标题填充了金色渐变质感,而其他信息没有添加质感,所以他们之间的层级关系拉得也很开,且画面效果更丰富。

15.点线面区分
虽然点线面之间有着密切联系,但三者在视觉呈现上还是有很大差异的,所以如果你把版面中的信息当成点线面来进行设计、排版时,不仅能加强版面的设计感,也能达到加强信息区分的效果。

注:将笔画比较粗、字号较大的文字描边,填充设置为0,就可以将面转化为线;把一句话的字间距加大到超出一个文字的宽度,就可以将线拆成点。
4.实例演练
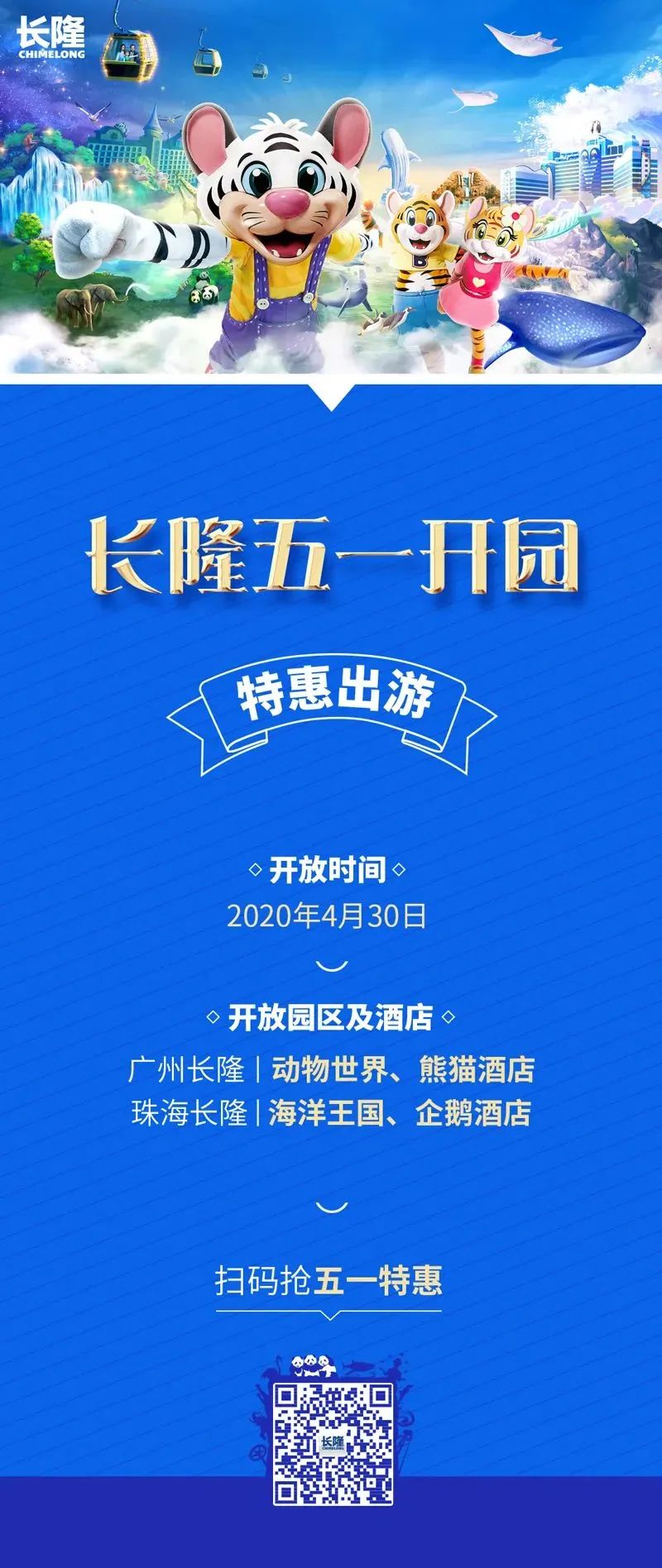
上面熙熙攘攘讲了这么多,最后葱爷用一个很接地气的商业案例来总结一下,以下是长隆开园广告的设计内容,要求设计一张1080xx2560的竖版电子屏海报。

从上图中可以看出,除了图片和二维码以外,文字信息大概可以划分为4-7个层级,所以,下面我们先将它们从位置、字体、大小、粗细这几个方面进行层级划分,如下图:

在狭长的版面空间中,竖线视觉流程显然是最合理、最易阅读的方式,从上图来看,这么做的效果还可以,接下来我们单独对各部分的文字信息进行加工。
01.大标题是该海报中最重要的信息,所以给它添加了一个有点立体感的金属效果和投影效果,使其在质感和空间上能与其他信息区隔开。

02.“特惠出游”是重要程度仅次于大标题的信息,所以也应该突出,但是突出效果不能盖过大标题,所以我给他添加了一个象征优惠的飘带线框。

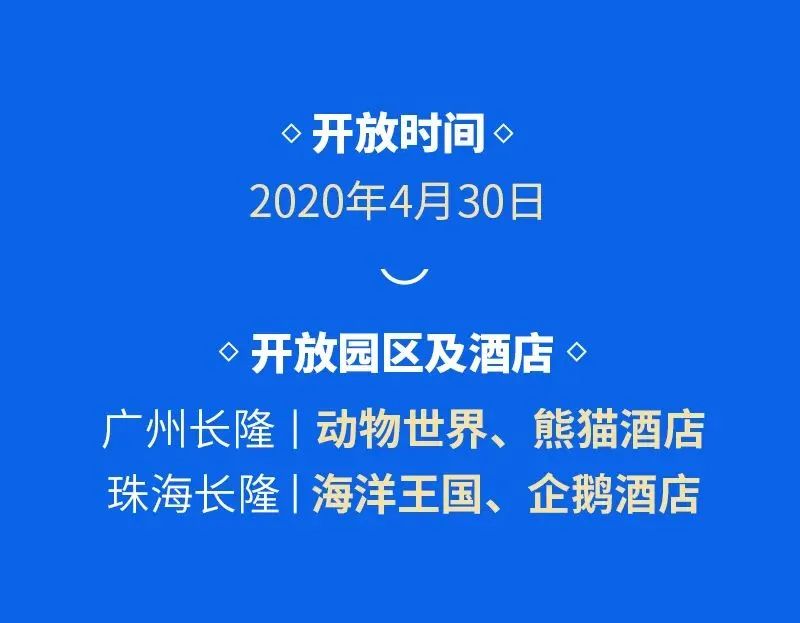
03.“开放时间”和“开放园区及酒店”的内容形式有点像,即小标题加内容,为了让一个版面中的表现形式不至于太多、太花,所以我把这两块内容采用了同一种处理方式,小标题除了使用粗体以外,还在其左右增加了一个菱形的小图形,而内文则使用了金色来与小标题进行区分。

04.“扫码抢五一特惠”是引导大家扫画面中的二维码,所以这句话当然要与二维码排在一起,为了再次突出“五一特惠”的字眼,这里还把它在字体粗细和颜色上与“扫码抢”进行了区隔,并在它们底部增加了一个带有箭头的符号,加强其与二维码的联系。

05.单块信息加工完后,来看看它们在版面中的整体效果,从下图可以看出,层级关系还是很丰富、很鲜明的,而且也很合理。

06.在上图的基础上,增加一些细节的处理,这则电子屏海报就做完了。

07.如果觉得上图有点空,信息有点散,我们还可以用线框和直线将版面中的信息进行整合和区隔,设计成类似一个表格的形式,这种效果虽然在灵活性上有所缺失,但更清晰、更饱满。

结语
将版面中各元素、各信息合理的划分好层级是版式设计最重要的工作,看完这篇文章大家应该也发现了,其实所有技法都是在做对比,所以还是那句老话,无论我们做什么,都离不开美观、对比、统一、平衡、清晰等设计原则,希望这篇文章能够帮到你。