色彩作为设计中不可或缺且独立存在的一个分支,其对设计不仅有着视觉的影响,还可以以最直观,最有力的视觉表现唤起特定的情绪或情感,促进视觉和心理的双重感知以实现设计所要表达的目的,可以说色彩的搭配决定了设计成功与否的基础,而在很多情况下色彩的搭配则成了众多设计师遇到的难题之一,本期文章将立足于色彩理论的基础之上,对色彩的搭配和使用进行赘述,在视觉设计中应该怎么样才能让色彩看起来舒服一些;

色彩作为视觉感知的先觉条件,在很大程度上决定了作品的好坏以及给观者留下什么样的印象,人们最先感知到的即是通过色彩所传递出的情感,色彩作为一门独立的学科,在基于其理论体系之上衍生出了众多的搭配方法和技巧,在遵循色彩构成的原理之上可以更好的帮助我们对色彩有深入的认知和使用,对于色彩而言,除了要了解基本的构成之外,在使用的过程中更重要的是要对色相,明度,饱和度有敏锐的观察里和视觉感知力,通过三者不断的变化和调整把控使色彩更加具有情感,让视觉感知更加的舒适并满足我们的实际的需求;

色相
色相的变化则是基于三原色的基础上产生出来的色与色之间的关系,是决定色彩的基础,我们经常说的色彩搭配通常是指某个颜色与另一个颜色的色相搭配,其在色彩选择和使用中起着决定性的作用,色相可以说是色彩的选择时的框架,同时也是情感和情绪单一且直观的视觉感知体现,是偏向理性的理论支撑;
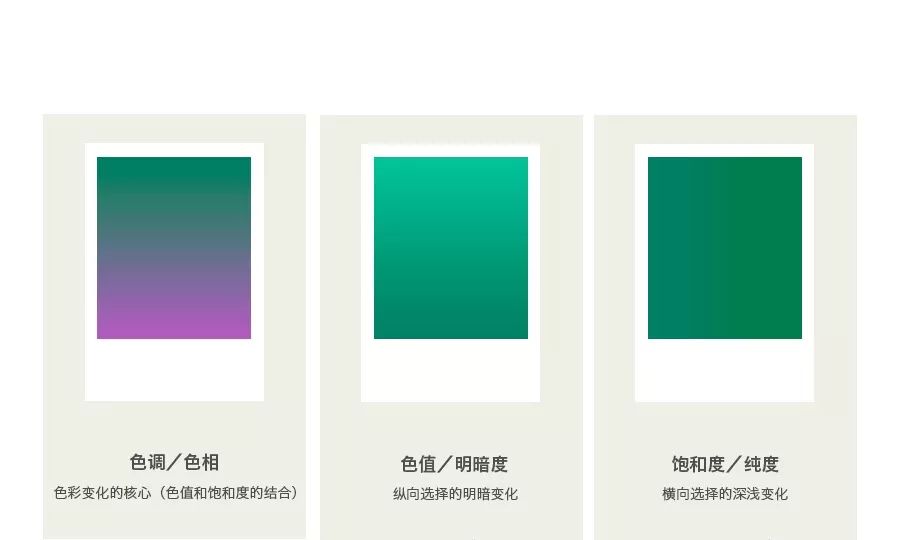
明度和纯度
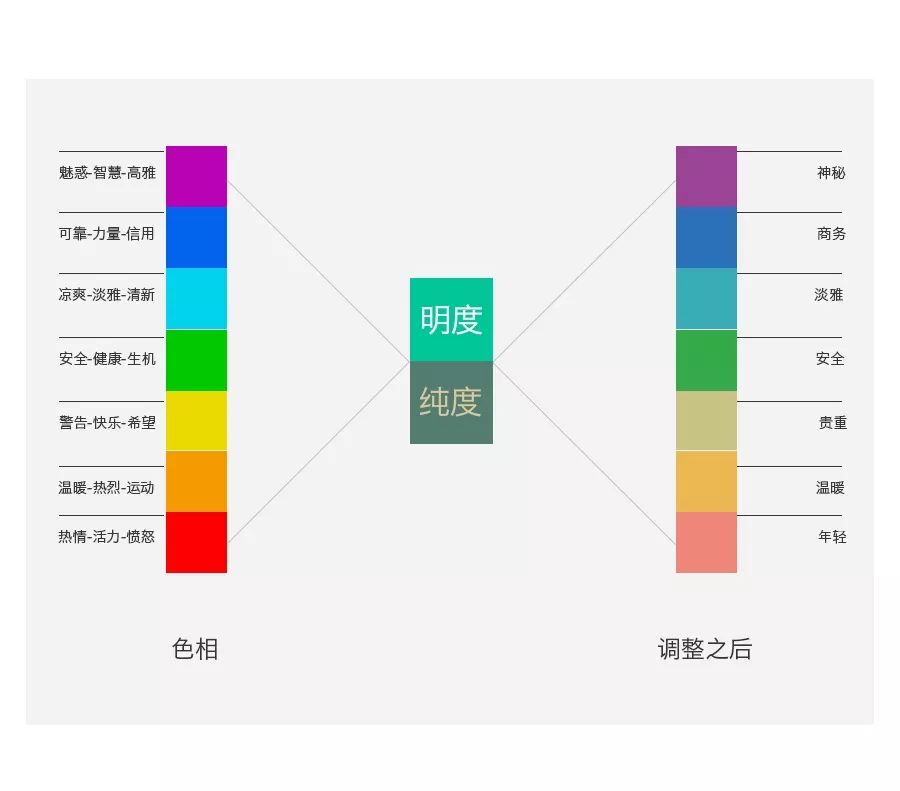
则是基于色相之上的深浅和明暗变化,在色相的框架之内可以利用明度和纯度的变化营造更加细腻的舒适效果,同时两者也反应出最终色相的舒适程度和搭配的效果优劣,也是色彩细节的根本所在,其影响的直接结果就是即使在符合色彩原理的基础上也未必能有舒适的视觉感知,更加偏向感性;

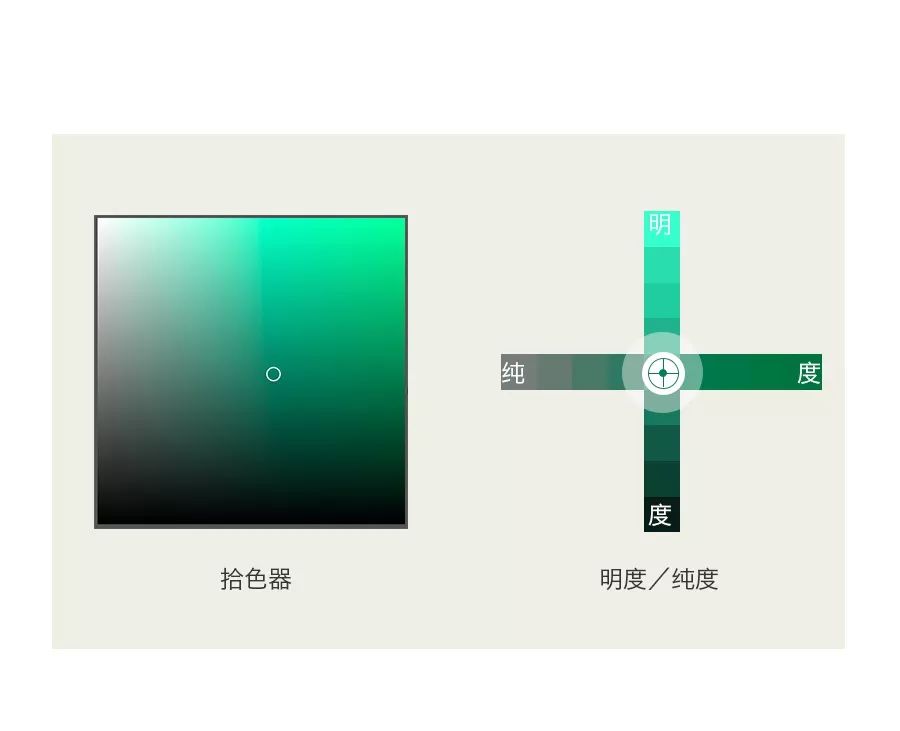
在同一个色相下,明度和纯度的变化则是以纵向和和横向的方式变化,两者相交处则决定了最终色彩值,色彩的舒适与否很大程度上取决于明度和纯度的交叉,色相包含明度和纯度,但又取决于明度和纯度,三者互为相依形成色彩三要素,明度和纯度与无色的黑白同样是神一样的存在,至始至终贯穿整个色彩,同时也是色彩细节和视觉感知最有力的体现,更是确定单个纯色的最佳方式;

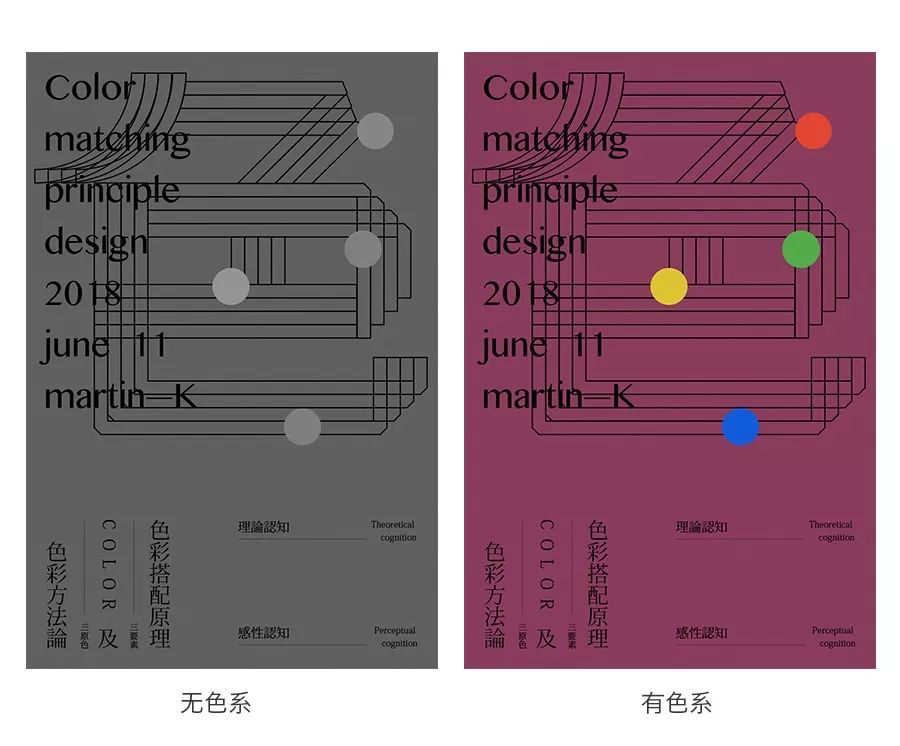
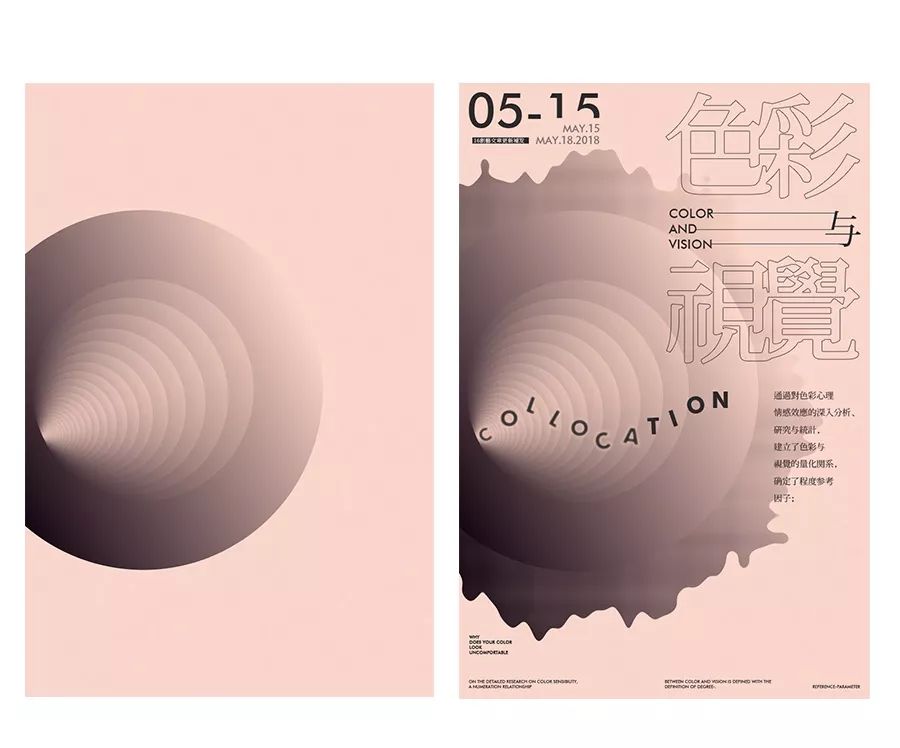
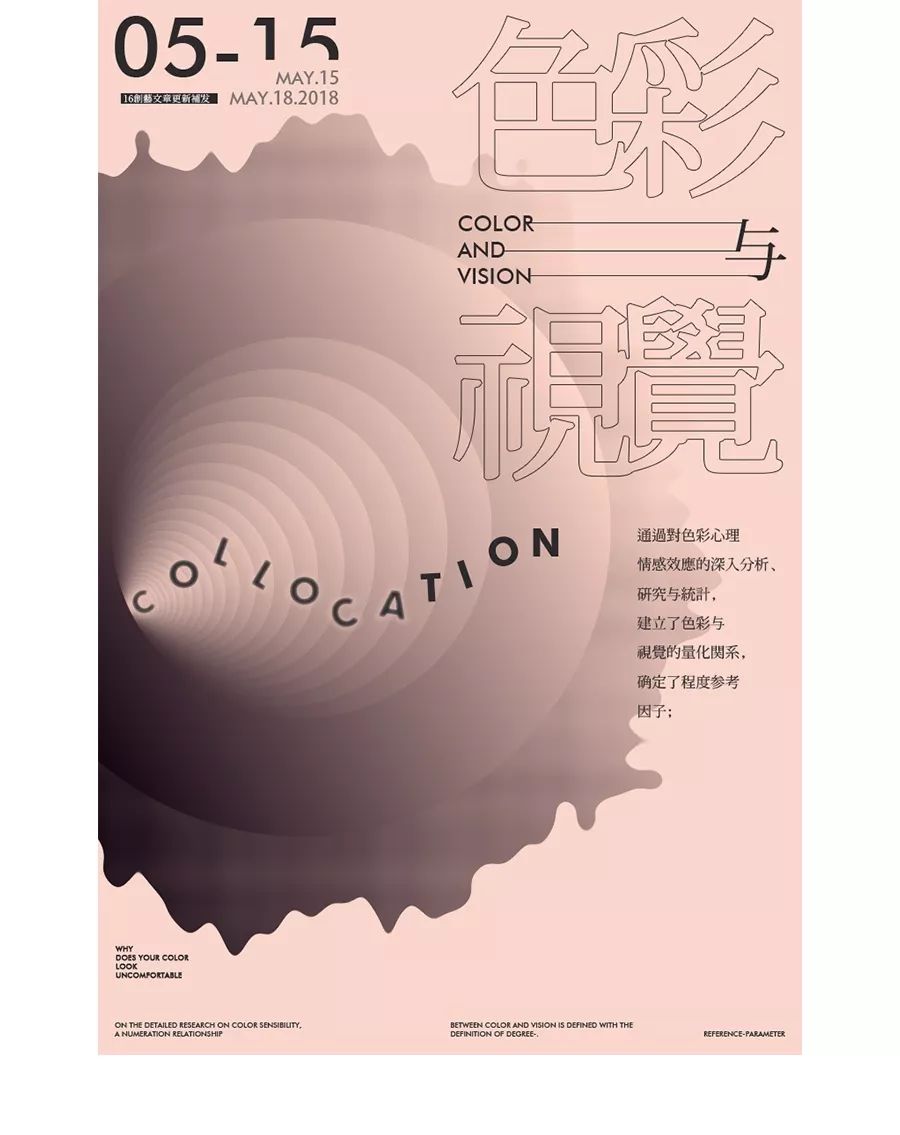
图1:
当一个画面中出现两个不同的色相时,则需要在遵循三原色的原理上对其中一个色相的明度和纯度进行调整以达到视觉感知的舒适,在进行色彩搭配的过程即是在确定色相之后以色相的深浅明暗进行细微的调整使其色彩的情绪和情感表达能够更加的准确可视化,如只是调整不同的色相变化则会让画面不堪入目;
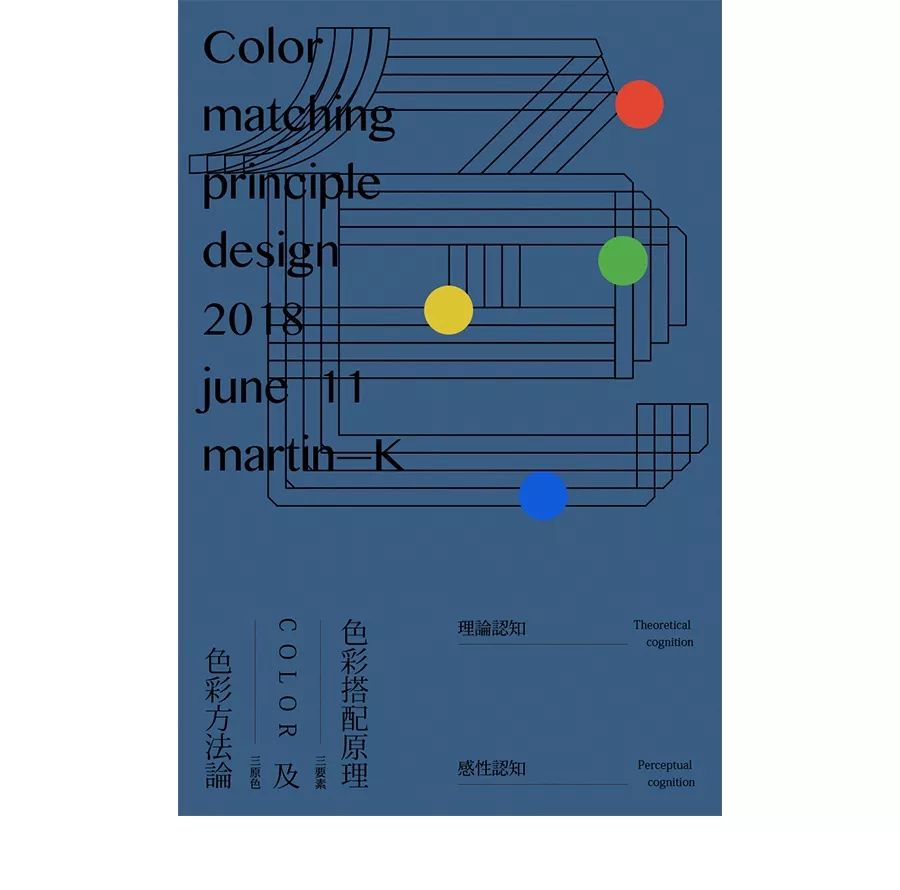
图2:
而当一个画面只使用一个色相的时候,则是明度和纯度发挥作用最大的时候,通过色相的深浅和明暗就可以完成一个不错的画面,但就视觉设计而言,单一色相相对来说则会比较局限,也很难满足画面中多种情绪细微的变化,而与左边的图相比之下,整个画面则会显得稍微亮了一些,同背景下不同的搭配传递出的视觉效果也有差别;

在遵循色彩搭配原理的基础上,更加需要注重明度和纯度的变化所传递出的视觉感知效果带给人们的舒适度,而并非有理论支撑或者照搬理论就就是完全合适的;相反在确定明度和纯度之后也可以调整色相使色与色之间更加舒适;


色彩通常是感性的,但同时也是基于一定的理论基础之上,通过人为的视觉感知,对表达事物理解程度进行调整的,更简单的理解就是色彩理论作为框架的辅助,而人眼的感官舒适度作为目的,用色彩基础理论的方法论对明度和纯度不同调整尝试的过程;

理论认知即是对色彩基础知识学习的层面,是学习和认识色彩的方法论,它是辅助我们合理使用色彩的基本原理,即是对色彩划分,色彩的构成,色彩原理的思维逻辑理解;

无色系与有色系存在的唯一差别即是无色只有明度没有纯度,而有色则是都存在的,相对来说也会比无色复杂一些,同时也是我们需要深入理解和学习的方向,而理论认知只是建立相应的色彩框架,很多设计师大都停留在色彩框架的边缘以色彩理论的空架子作为支撑是很难掌握实际需求和最终的视觉效果,但两者在使用时也会存在一些相似的原理和规律;

当以实际应用模式把无色系和有色系分别列出结构图可以看出,两者的变化规律基本一致,而有色系则是多了一个纯度,也就是颜色的深浅,并呈现出循环规律,在进行选择时则可以融合黑白灰以调整有色的颜色深浅和明暗;

而当有色与无色变化规律进行对比之后可以看出,从黑到白的变化中无色是自然过度的,而加入一个红色之后则发生了有色的变化,黑到红是明度的变化,而红到白则包含明度和纯度的变化,单个色彩则是与黑白融合变化后的结果,那边融合的多红色即偏向那边,所有单个色彩均是如此变化规律,而色彩搭配则可以看作多与少之间的搭配;

图1:
在使用黑白灰的情况下,更多的只需要考虑色彩的明暗即可,不管如何使用都离不开从黑到白的无色变化规律,无色可以与任何色彩随意搭配使用,除了极端的纯黑和纯白之外,其他均可以看作是黑白的明暗过度色;
图2:
在有色中加入黑色则可以使色彩变的暗一些,而加入白色则可以让色彩变的亮一些或者颜色浅一些,即可影响明度同时也影响着色彩的纯度,有色的搭配方法则是根据色彩变化的规律进行的,也是色相的变化而在使用中还要结合纯度和明度;

案例延展可以出,在规避三背景上面的三原色之外,背景可以使用其他的任何过度色,具体可以根据实际的要表达的需求而定;

感性认知是建立在理论认知的基础上对目的理解和色彩感官的使用,是以人的感官目的为基础进行的色彩使用,是色彩所表现出的情感和视觉感受,通常就是我们常说的对色彩的敏锐度以及对需求深度理解的色彩视觉表现,也是三要素的具体表现;

色彩的情感是人视觉感知之后的心理作用,也是色彩心理的表现,在色相较为固定的情况下,通过调整明度和纯度之后就会得出新的色调,而随之变化的也有色彩的情感和心理变化,而情感和心理变化等这些不确定的因素则需要用色彩之间的搭配来相对较为固定的传达出色彩所代表的某一特定的情绪;

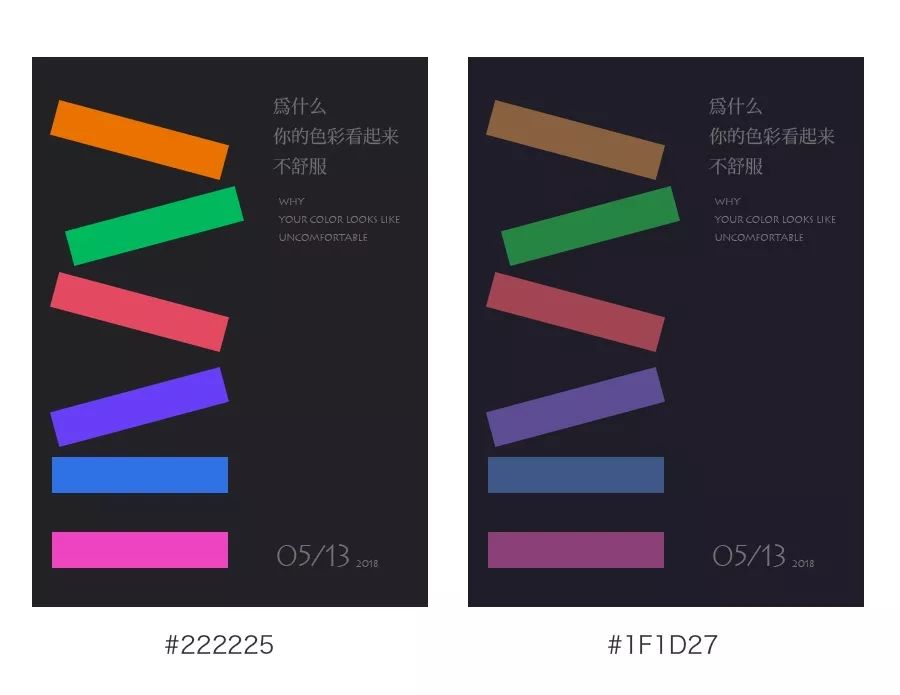
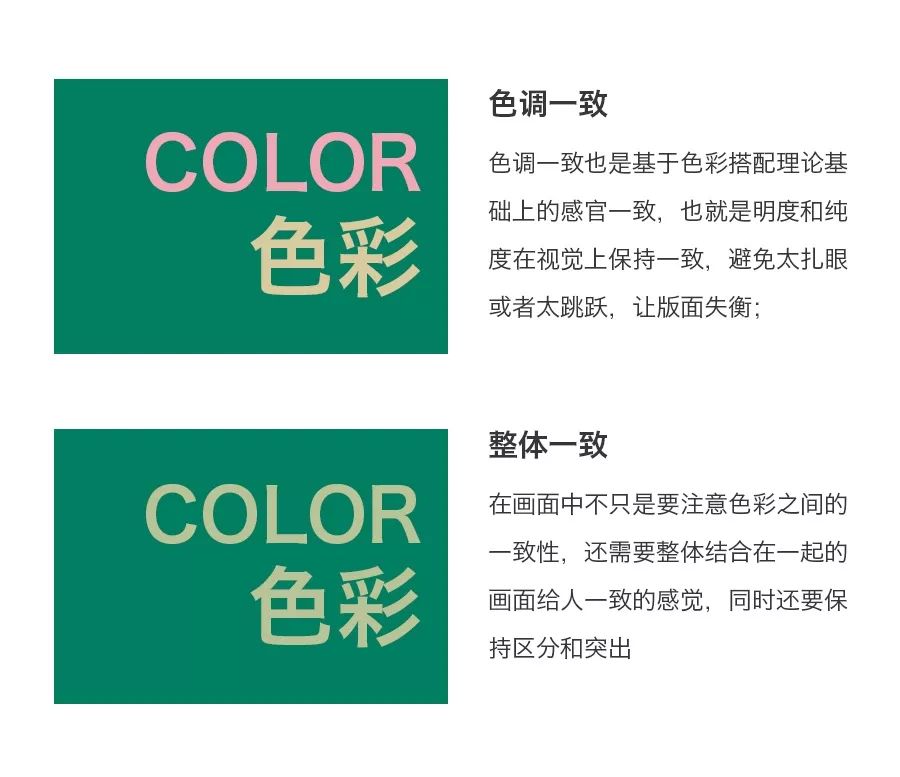
图1:
在遵循色彩搭配原理的基础上进行色彩之间的搭配使用是没有问题的,但就视觉而言左边的颜色则会显得太过于扎眼,与文字色和背景色之间并没有很好的过渡,导致整个版面的色彩视觉感知跳跃,所传递出的情感和心理也飘忽不定,靓丽充满活力的色彩与背景和文字的沉稳虽然是形成了鲜明的对比,但却让人感觉不是那么协调舒服;
图2:
基于感性认知的基础上,对原有色彩进行明度和纯度的调整,让色彩之间在视觉上保持一致的同时也与背景和文字的色彩相互协调舒适,让版面不失去色彩突出的同时也让整个版面的情感和心理变化相对的固定在某一特定的变化中,以达到视觉感知认知的目的与视觉的舒适度平衡,通常调整是根据色彩的主从原则和表现的主体进行的;

在色相不变的情况下,把两个案例的背景加入大量的黑色,在改变其情绪和心理的同时使其更加突出色彩,而两个背景也都进行了纯度的调整,在差别不是很大的情况下尤其会突出感性认知对情绪和心理变化的影响,同时也是让色相与色相之间保持视觉的一致性,突出单个色相的原始基本情感;

在使用色彩的时候很多人都误以为只是色彩与色彩之间的搭配没有做好,在学习完理论知识之后又很难在实际应用中发挥出来,提升色彩舒适度除了要了解理论知识外,还需要注意色彩的感性认知以及视觉对色彩的敏感度(也就是单个色彩的纯度和明度);

一致性是让色彩视觉感知舒服的最简单的方法,同时也是调整色彩的明度和纯度而决定的,尤其是在使用多色的情况下一致性尤为重要,在简单的三色搭配使用原则中同样需要注意主色与其他两个色之间的视觉一致性;



以“形影”为题创作的概念性的海报,为了表达这个词的意思,先做好一个一个图形,同时带有一定的影子过渡,颜色方面选择没那么高的饱和度和纯度的对比色,以凸显形影表达的意境,然后把图形置入到新建的画布中

图1:
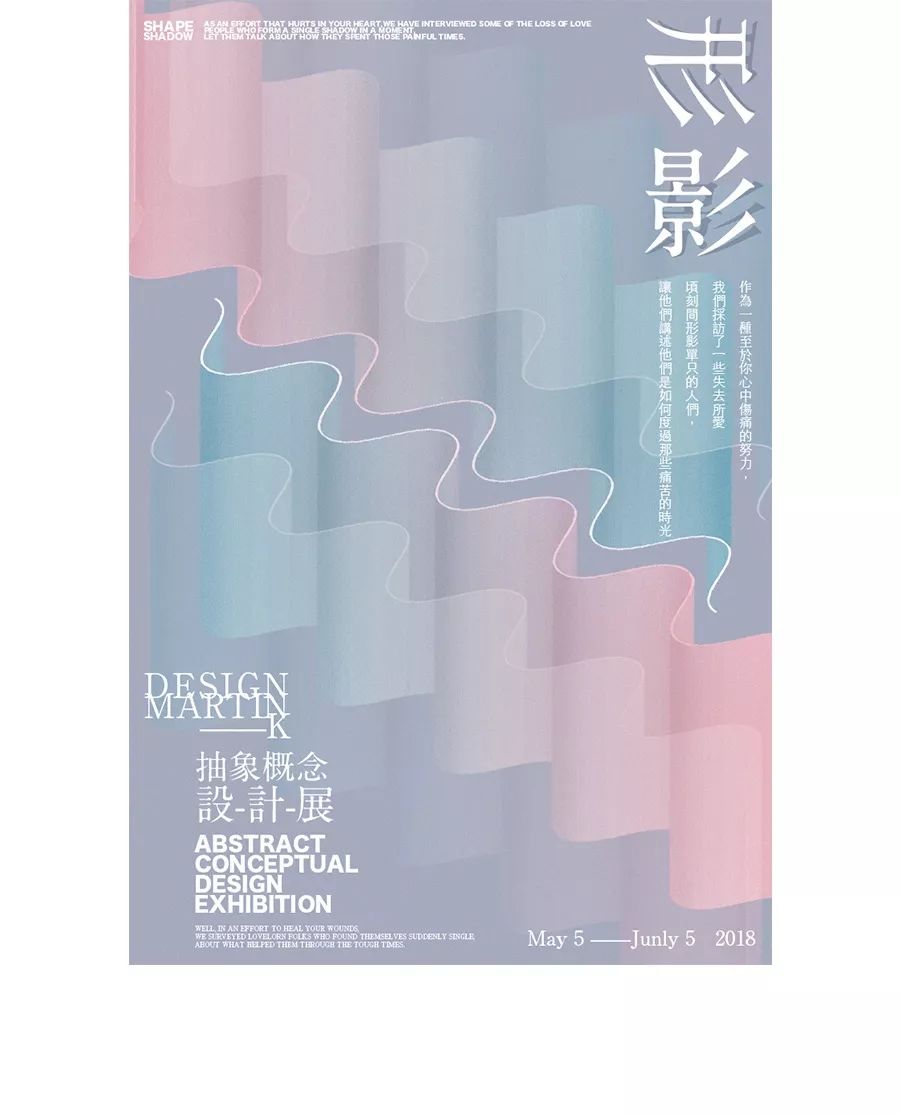
把图形复制一层使两个图形对称排列并调整到版面中合适的位置,然后根据图形的色彩基调选择背景色,色调的选择是在保证能够凸显出主体图形的同时又能与主体融为一体,并贴合情感的需求,背景色选择蓝色便紫的较浅色调,目的是为了更好的融合图形的影子以及“形影”所表现的感念气质,在色调和整体上视觉感知基本保持在同一水平线上,且足以突出主体,同时符合色彩搭配的理论基础;
图2:
在较为中性色调的画面中,色彩的搭配使用最为头疼,亮一点显得亮,暗一点则会显得深沉,在整体的色调基本保持一致的时候,文字使用纯白色则是为了在较为和谐且稍微偏灰的画面中起到点亮的作用,如果用无色系的较深的颜色则会让整个画面太过于深沉,且与主体想要表达的气质不符,同时对图形和背景添加些许的质感处理,让整个画面看起来更加的具有品质感;


无色并不是没有色彩,在设计中无色系同样发挥着不可忽略的作用,尤其是在大面积使用高饱和度和纯度的画面中或者是多色的搭配使用中,无色系可以很好的起到调和色彩和视觉感知平衡的作用;



新建一个画布把主体图形植入到画面当中,在很多情况下可以根据所要表达感性概念词去选择色彩的大致范围,然后进行局部的色彩调整油画,同时也可以直接根据整个画面和主体所要表达的情感进行色彩搭配,然后调整合适的背景色;

图1:
为了让整体的色调和视觉感知保持一致,背景色选择一个高明度低纯度的浅色以突出主体,同时把主体调整到版面中合适的位置为后续的文字编排留下相应的布局空间,从整个画面的色调当中可以看出,如果要添加相应的合适色彩则会把整个画面基本的情感和情绪弱化从而增加传递出色彩与色彩之间形成的其他情绪和感知,通常情况下大多人会为了色彩搭配而忽略这种微妙的感知认知;
图2:
把图形复制一层做相应的效果处理,使其自身的视觉效果得到提升,同时把文字信息植入到画面当中,在背景浅且较亮的画面中文字通常会使用无色系,这是为了保证画面视觉效果和色彩情绪时使用无色系的色色彩作为调和整个画面的视觉平衡,同时又能保证其基础设定的情感表达和视觉预想效果,文字使用黑色时则会把整个画面向外扩展的色感压回到画面当中形成一个黑色的壁垒,同时干净利索的传递自身携带的信息;

色彩效果对比
在画面主题颜色不变的情况下,只是调整文字的颜色对比之后可以看出,左边的文字颜色虽然也是与整体色调较为符合,但就整体而言则会显得轻浮一些,本身的理论依据并没有太多问题,只是在视觉感知上面会让人感觉没有右边的成熟稳重,看起来更加舒服;


在设计中色彩虽然变化多端,但除了理论依据之外,还有很多方式方法可以为我们的色彩使用提供帮助,主从原则就是色彩选择使用最好的方式之一,同时也是设计师普遍使用的方式,其主要是根据设计的目的和主体进行的色彩搭配使用;



当我们拿到一个主题时,首先要先对主体的色调和视觉感知影响的情绪和情感变化做一下简单的捕捉,然后结合最终预想的视觉效果进行色调的初步选择和搭配的尝试;

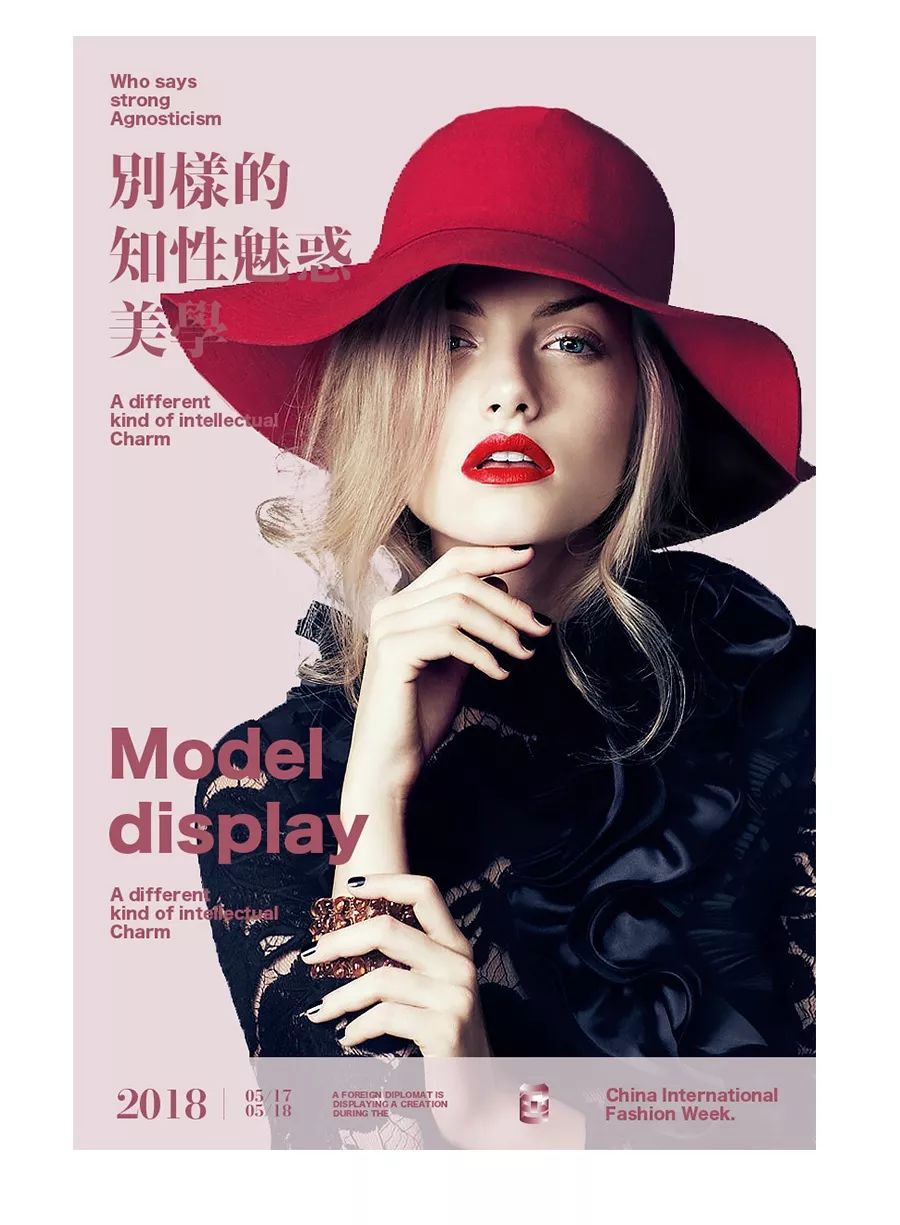
图1:
主体所呈现出的色调则是红蓝多一些,在选择背景时则基于红色调或者紫色调的基础上选择一个高明度低纯度的色,这样可以更好的突出主体,同时还能与主体的色调融合在一起,在视觉上看起来也会舒服一些,然后适当的对模特进行简单的修饰和处理,并调整到画面中合适的位置,接着就是把把文字编排置入到画面中并考虑其应该使用什么样的色调以更好的贴合画面和主体;
图2:
文字的颜色同样是基于主体的色调进行选择,如果使用无色系则会让整个画面所传递出的气质不伦不类且比较死板,而基于主体色调的基础上主要考虑文字不被主体吃掉或者扎眼,也能很好的保持清晰的信息传递,在最底部加入与背景同色的横条以最为文字的载体,整体文字色不仅可以与背景和主体融合在一起,同时也能与被其区分开独立的保持信息的清晰传递,在主体色调不变的情况下可以在明度和纯度上尝试更多可能:

尝试效果
在基于主体色的基础上可以尝试更多的配色方案,其视觉效果不仅可以让画面看起来更加舒服,同时也会有更多的可能,不管是调整明度,纯度,色相都会有不同色视觉效果,最终则需要根据实际的表达需求而定;


在设计中很多情况下色彩起着决定性的作用,而色彩用的好不好除了色相与色相的搭配之外,更重要的则是对明度和纯度的视觉敏感度,以及其对视觉感知所带来的情绪和心理变化,色彩本身是感性,而对于设计师来说则需要通过感性的认知去理解色彩的情绪和心理。