
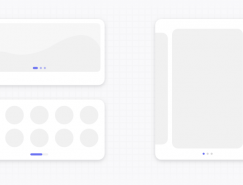
四步搞定分页符设计
文章 2019-07-13又到了细节篇的时间啦,今天的主角是分页符,也叫页面指示器(Page Indicator),iOS规范将其称为Page Controls。看到这些名字可能让人觉得相对陌生,但其实它是页面中再熟悉不过的控件... [详细内容]
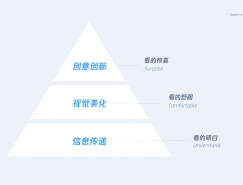
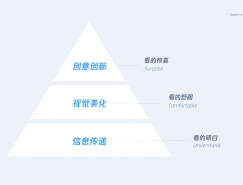
UI界面设计: 视觉层面的深入解析
文章 2019-07-11界面设计是一个很庞大的体系,具有很多原则,比如轻量、容错、清晰等等,其中包含了交互层面以及视觉层面等,今天我想单独把视觉剥离出来,来讲一讲我对界面设计视觉层面的理... [详细内容]
APP和网页设计必须要会的知识技能
文章 2019-07-10刚开始工作的时候,APP怎么做?网页怎么做?统统不知道,找很多的网站、手机APP来参考,最后做出似是而非的东西,明明是自己做的临摹的app页面,怎么会和原版页面差别那么大呢?... [详细内容]
如何让按钮设计的更迷人
文章 2019-07-10按钮的不同分类如下: * 动作按钮 * 常用按钮样式 * 按钮的颜色和形状 * 按钮状态和反馈 * 标签按钮 * 触摸屏按钮 * 按钮的位置 * 系统按钮 * 总结 动作按钮 我们将分析按钮的层次结构... [详细内容]
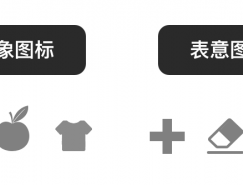
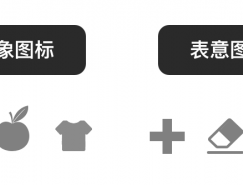
浅析儿童APP中图标的特点
文章 2019-07-09什么是图标 图标从广义上理解是具有指代意义的图形符号,分为表象图标和表意图标。表象图标表达具体事物,比如书籍、食物、衣物等;表意图标则是表达一个抽象概念或是行动、情... [详细内容]
所有设计师都应该懂的动效设计
文章 2019-07-07作为用户体验领域不可或缺的一部分,动效设计已经随处可见,今天我们就一起系统的了解下相关内容,让它真正变成设计师手中解决问题的好帮手。 前言 1970年左右,用户界面还只是... [详细内容]
送你10个提高文字设计感的高效方法!
文章 2019-07-07我们在设计中除了接触到图形,还需要了解文字的设计。特别的文字设计或者排版可以使整体的画面效果更加有氛围,甚至超过图形表达的感受,更加直观地表达出内容的主旨。 文字的... [详细内容]
文案较多的海报应该如何设计?
文章 2019-07-07本篇文章跟大家探讨应如何设计一张文案较多的海报,在我们的日常工作中,也会接触到有很多文案的设计需求,在生活中我们也会看到很多海报中有较多的文案。那么对于这些文案较... [详细内容]
玩转9种最常见的Banner设计风格
文章 2019-07-06今天要跟大家分享的是banner的设计思路。 banner的设计过程可以分为五步: 了解需求 根据需求确定设计风格 根据素材和文案确定版式 构成banner的元素的设计(文案/背景/点缀/素材) 调... [详细内容]
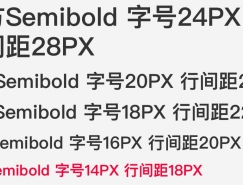
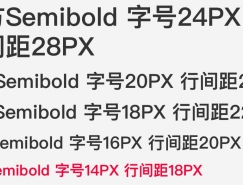
越早使用越好的5个设计小技巧
文章 2019-07-051.调整行间距 行间距大家都知道,但是具体如何设定值很多人不知道,一般我常用规则是+4,比如文字大小是12PX,那么行间距就是16,以此类推文字是14,那么行间距就是18。 ▲上图是之... [详细内容]