【译者的话】 Segway,一种具有自我平衡及便捷机动能力的两轮移动工具,曾一度被称为划时代的发明。随着其价格的降低,越来越受到个人消费者的青睐。在你愿意花五千美元买一架 Segway 让自己成为一个超酷的神行太保之前,让我们看一下它的产品目录设计是如何利用简单的矩形分布产生漂亮的视觉效果。
原文出处:www.bamagazine.com

Segway 个人运输工具的价格已经物有所值( 5000 美元左右),对于我们来说这当然是一个好消息,或许我们现在就应该骑着它出去威风一下,而不是在这里写这篇文章。该产品于 2001 年面世,具有自我平衡能力及让驾乘者来去自如,无论是室外还是室内使用时都非常安静,已经受到越来越多需要在城市中往返穿梭、旅游团队及其它需要代替步行人士的欢迎。一本 28 页纸的产品目录手册传达出了这种产品专业可靠及真实的气息。其吸引人之处是在版面中无论是文字还是图片,都只是简单地使用矩形来分布空间。这种设计手法是值得我们借鉴的,因为利用矩形区域来设计版面,可以让我们轻易将各种不同的元素协调统一成一个整体。这一点正是我们在本文中要阐述的:

在整体产品目录手册中,包括形状、边框及线条等简单矩形区域随处可见,它使到设计者可以将不同的图片及不同内容的文字结合成一个不可分割的整体。


两个层次的设计:
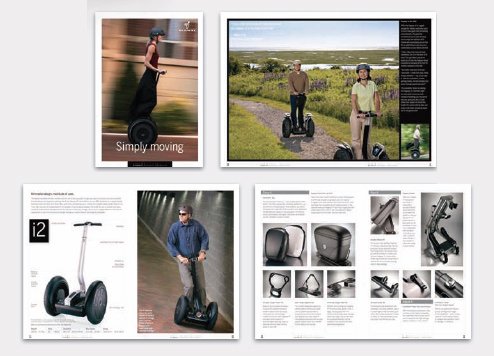
(点击上图看大图)
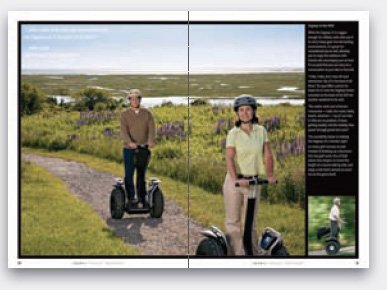
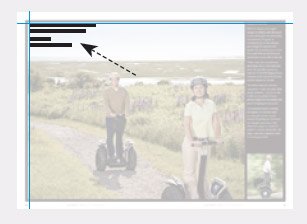
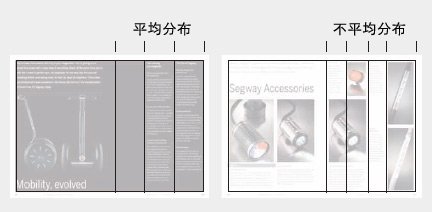
上图左方大尺寸文字及一张大图片形成一个容易“阅读”的焦点,这种设计形式贯穿整本目录的版面设计中。段落文字增加了视觉的图案感,该部分白色文字区域较宽,与右边较窄的灰色文字形成了对比。
标题一反常规地放置在底部,但由于与背景形成了强对比,我们还是很自然地看到它,非常酷的设计。

版面中无论是纵向还是横向,都是由矩形区域构成。留意产品图片放置在一个黑色的背景中,同时产品图片区域形成一个矩形区域,这种视觉辨别是通过负空间及其相邻的各种相对元素来衬托的。而最右边的文字列采用了灰色,显得非常低调,没有与左边形成过强的视觉冲突。
一张超大的产品在真实环境中使用的图片给我们很大的冲击力,也给人一种真实的生活体验。


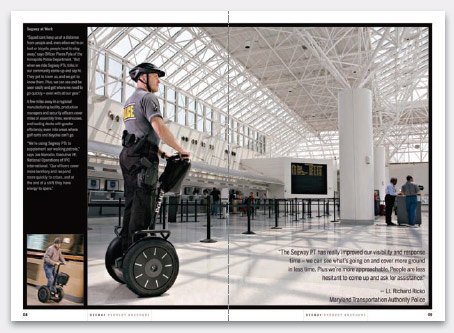
文字放置于黑色矩形列中的设计手法同样延续到下一页……


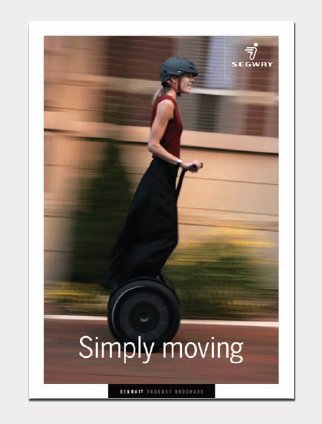
大图片,小文字:
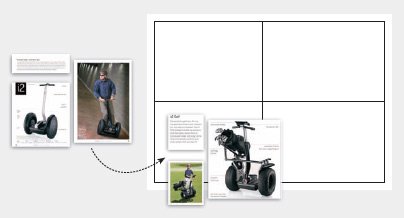
这本产品目录重复应用同一种设计手法,即大图片及较大的说明文字,而正文字体尺寸则非常小,主要的目的是要让读者能够真实体验 Segway 在真实环境中使用的效果。在如下的版面中,通过展现产品的使用或个人享受体验来使读者加深对产品的了解。



版面视觉一致:放置文字的黑色区域在内页中互相调换位置,但却没有影响整体的视觉观感。而大图片的尺寸则必须保持一致。

在角位放置较大尺寸的说明文字:中哪一个角位放置其实并不需要固定,只需要找一个最清晰不杂乱的背景区域放置即可。说明文字与其边缘的距离应保持一致。说明文字可以是黑色或白色,无论是哪一种都能产生良好的对比效果。
展示产品:
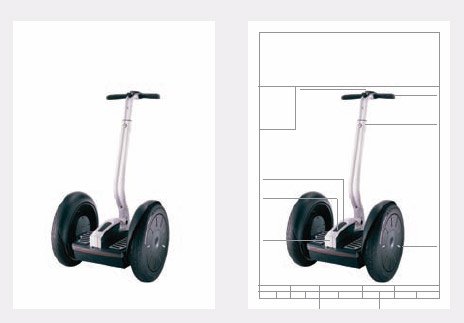
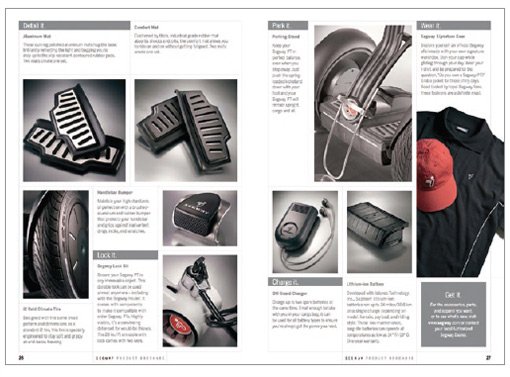
产品介绍的版面主要是对该产品进行详细的介绍。单纯白色的背景减少了不必要的视觉干扰,然后通过编号引导读者逐一浏览下去。(点击上图看大图)

醒目清晰:消费者买东西总是喜欢这里摸一下,那里看一下,然后心里盘算一下,才会决定是否购买。所以让产品逼真地展现在观众面前是非常重要的。呈角度摆放的产品图片非常合适展现该产品的外观及特点。在这个版面中,灰色的文字与多个幼细边框元素配合显得非常酷,呈现一种简约的设计风格。留意这个内页中,除了产品,文字的布置显得非常朴素――没有鲜艳的颜色、没有阴影、没有斜体等等――没有任何东西抢去产品的风头。产品下方使用了一些阴影效果,使产品在纯白色的背景中增加了层次感及真实感。而型号 i2 放置在黑色的矩形元素中,显得非常醒目,同时也使观众在浏览时对不同性能的产品更加清晰。
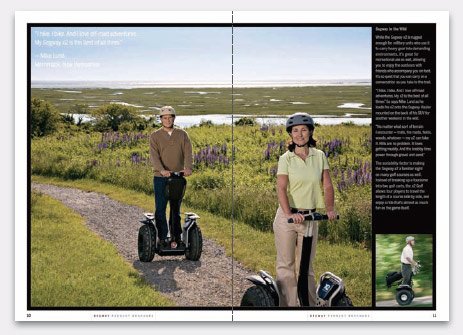
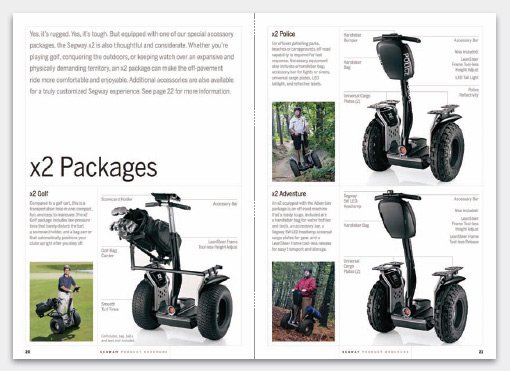
在 x2 系列产品的展示页里中展示了 3 种同类型的产品。虽然相对于其他版面来说,每一个产品的展示版面大大缩小,但其构成仍然包括了大页面中使用的构成元素。

同样由三个相同元素构成,更少的空间,但视觉效果却一致:

在设计同一个项目中,如果你已经建立了一个视觉形式,则在后面继续使用。在这个版面中,虽然由于要介绍三种产品导致每一个产品的版面空间减少,但其组成元素与前面的大页面所使用元素是一样的,同样是由段落文字、产品在实际使用中的图片及矩形边框构成。字体、尺寸及颜色仍然与前面保持一致。出来的效果就是给人一种强烈的协调感。非常值得学习的手法。

图片剪切要一致:不要忽略这些细节,这几张图片虽然不一样,但出来的效果却非常接近。头与车轮都是对齐的。人物在图片中所占的比例也一样。
多功能矩形版面:
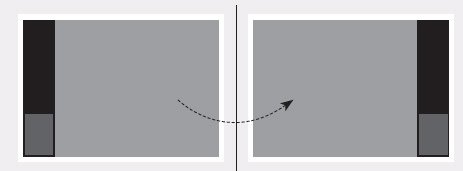
在介绍附件的版面中,各种零配件图片尺寸、形状及文字说明都不一样,而利用矩形来安排则可以使这些看似零乱的元素变得协调。其中,元素的对齐关系是关键。


由于在这个版面中,不同的产品图片有不同的尺寸比例,也导致了在图片区域不能平均分布,这似乎不是非常理想。但利用矩形来安排版面则可轻易使版面产生协调感。其中的关键就是无论是横向还是纵向,都要将图片对齐(如上面大图蓝线所示)。而为了文字安排的灵活性,说明文字可以在图片的下方或旁边。正是这种对齐关系使看似凌乱的元素形成统一。
留意细节:



利用矩形区域整齐有序地分布元素可以让我们轻易设计出漂亮专业的版面,你是否希望在下一次的设计中也试一下?