【译者的话】我们经常说“不要被自己的眼睛所欺骗”,其实并不是眼睛欺骗了我们,而是我们未能认真观察而已。在本文中,让我们忘掉那些一本正经的标尺、网格线及各种严谨的对齐方式,仅凭自己的眼睛及直觉来完成一次自由式的设计。学会观察,是设计师必须掌握的一项基本技能。
原文出处:www.bamagazine.com
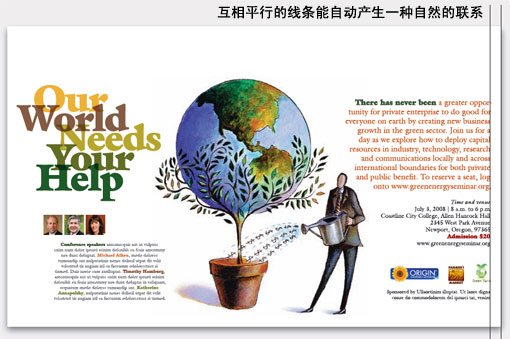
去掉一切束缚,顺着你的直觉去设计

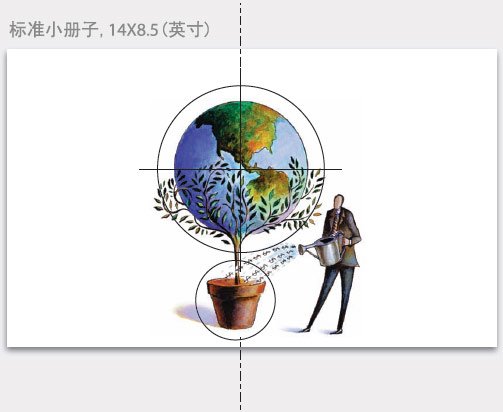
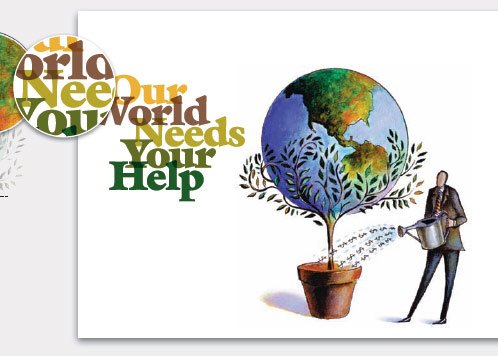
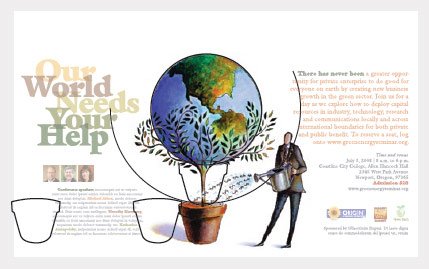
图中是一个人在浇灌地球,对读者来说,它是线条,纹理和有趣的形状的集合,去掉横平竖直的网格,下面我们看看如何跟着你的直觉去设计。
看过街头艺术家画画吗,非常有意思,这涂涂,那弄弄,一张白纸上,一幅画就出来了。他们没有用到任何辅助的机械的东西,没有标尺,没有刻度,但是出来的效果却非常漂亮,很流畅;一个最好的设计也应该是这样。
我们也来设计一个页面,不是参照网格有标尺,而是参照上面这幅图来设计,它的线条,颜色,形状,比例,和元素之间的关系决定了我们设计中的颜色,字体,大小和板式。
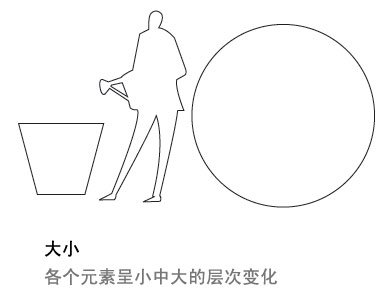
先试试你能从从图里看出什么,能回答这些问题吗:
地球和人物是一样高的吗?
花盆和人物是一样宽的吗?
树是花盆的几倍宽?
图中还有什么东西和花盆一样宽?
进行一次视觉大检阅:
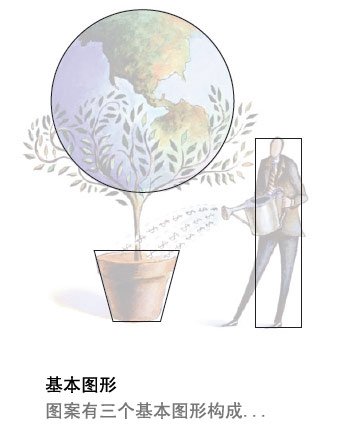
每幅图形都有线条,形状,纹理,和颜色这些元素组成,它们也引导我们的设计,第一步是要理清楚,到底有那些主要的元素,先从比较大的开始...



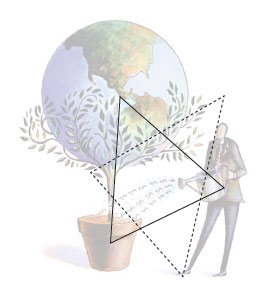
发现焦点
一幅好的图形都有一个焦点,这次例子有两个,一个是直观的,另一个是潜在的。

直观的焦点一般是图中最大的,最清晰,最生动的物体,比如这幅图中的地球。

图中三个主要部分――地球,花盆,人物――构成了一个三角形,三角形的中心也是个视觉上的焦点,就是美元符号的部分。

你是否留意到这个潜在的焦点同时也是虚线构成的空间三角形的中心,这也使潜在的焦点再次得到了强化。
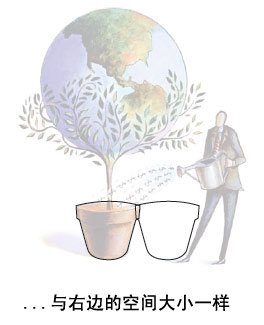
物体和空间
这幅图里的各个物体元素和空间都是不断在重复出现……



亲密关系
艺术上的视关系有时比标尺来得更准确,如果两个物体看起来具有某种关系,那意味着事实上也是如此,用你的眼睛去测量,而不是用尺子:



网格
这幅图的各个元素形成了一个网格状:


当你在观察大元素的同时,同样不能忽略那些小元素。要特别留意边缘及对比。具体到这张图中,有一些边缘是非常清晰的,如人物的头部及腿部。而南美部分则是通过颜色对比从而引起我们的注意力的。阴影部分则明显给人一种重量感。作为一名设计师,当我们在观察一幅图画时,可以花一些时间去学习如何观察。这种观察的过程其实就是一种眼睛训练的过程,很快的,你会发现,自己总会比别人看得更多更深。
形状和纹理
一定要注意线条的特点,比如是直的还是弯的,是紧密还是稀疏,还有线条走向等等要素。
留意这些形成角度的形状。这些呈转角位的线条形成了一种视觉的流动感。

这些呈现角度的元素,无论是远看还是近观都能发现它们的踪影!

这些呈角度的形状在图案中形成了一种重复的纹理。留意图中无处不在的角度元素。
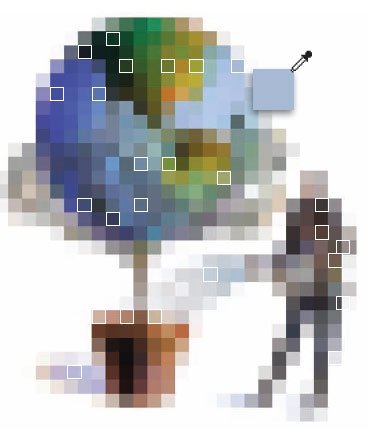
选择颜色
下面为这幅图配一个背景色,可以从图中选取合适的颜色。颜色在设计中占有很重要的地位,最方便也是最合适的颜色就在图形本身,首先将图形的分辨率降低,这个可以用photoshop中的马赛克(Mosaic)滤镜实现,一般有64色就可以,32色或是16色就更好了,降低分辨率,颜色就少了,增加分辨率,颜色就更丰富了。

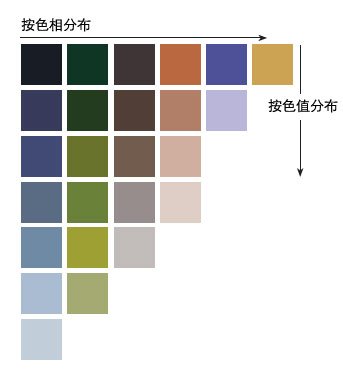
颜色归类
用吸管工具从上述处理过的图片进行取色,将所取得的色块通过色相及色值来归类。


可以看到,从图中取的颜色主要是地球的蓝色和绿色,花盆的褐色还有人物的灰色,同时取出不同深浅程度的颜色,然后按照色相和色值排布,来挑选合适的背景色。这样做虽然要花点时间,但还是很值得的,对准确的选取颜色有很大的帮助,同时再选取一些占面积比较少的颜色,比如黄色和兰紫色,用来形成对比的效果。
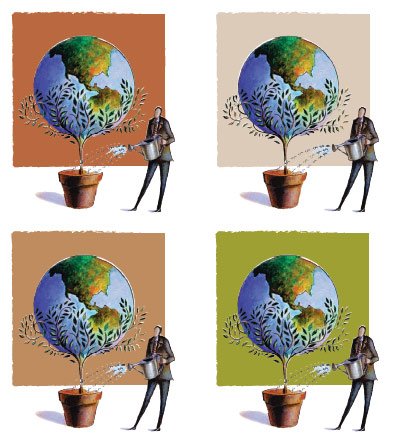
把每种颜色都试试
每种颜色都可以试一试,看上去每个颜色都比较协调啊,为什么,呵呵,这些颜色本来就是图形里的嘛!

暖色比较含蓄,自然,热情,适合环保的主题,注意在褐色的对比下地球更现突出了。

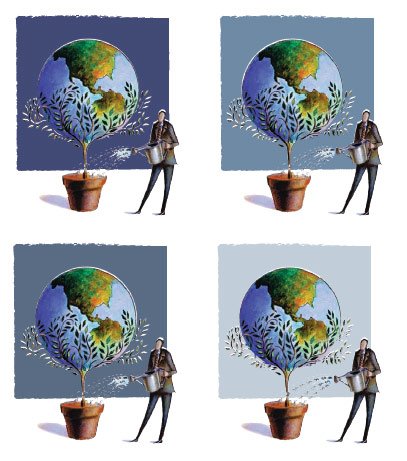
相反冷色更直接,冷静,有点距离感,如果用冷色背景,地球本身就不太明显了,地球里面的橙色大陆反而突出出来。
选择字体

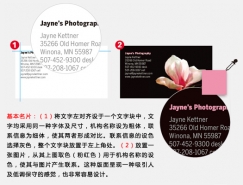
接下来我们需要选择一种和图形协调一致的字体。文字某种意义上也是图形。选择字体有很多种方法,你手头上可能有很多字体,不需要怎么权衡,可能你脑子里已经有了某种概念,比如应该是正式的,商业的,或是学术的;也可能你有自己最喜欢的字体,每次应用效果都不错。不管那种情况,一定要记住,文字同时也是一种图案,文字的线条有直有弯,有锯齿状的或是颗粒状的,当你在设计中加入文字的时候,它们会和原有的元素产生交互影响,可能是好的效果也可能变得更坏。在这个例子里,现有的图形的特性决定了文字的选择,要选取一种和图形相似的文字,当然还要考虑文字本身的功能,比如要漂亮,易读而且要适合复印。现在的图形是什么样的呢?它有很丰富的纹理,很多细节,还有树叶的图案是斑驳的,和衬线字体有几分相似,让我们看看三个不同类型字体效果怎么样。

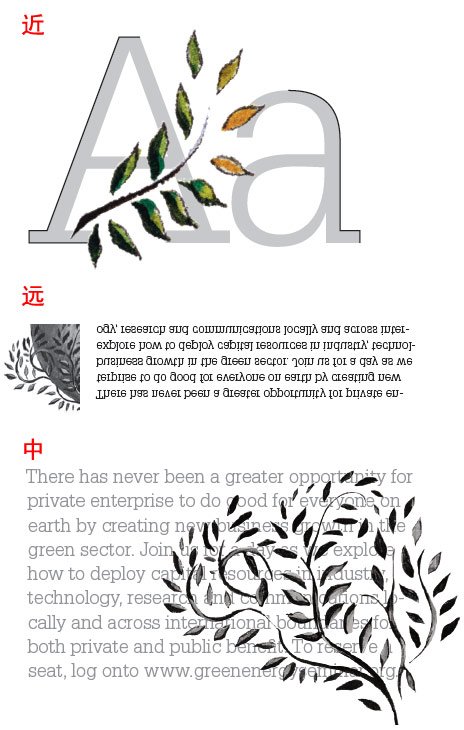
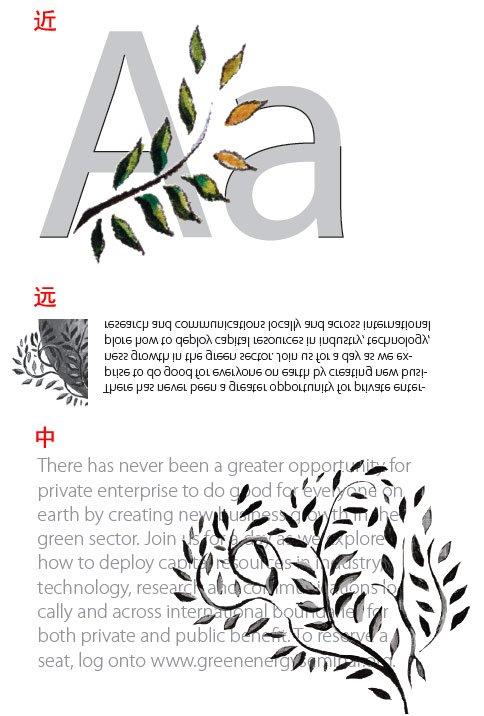
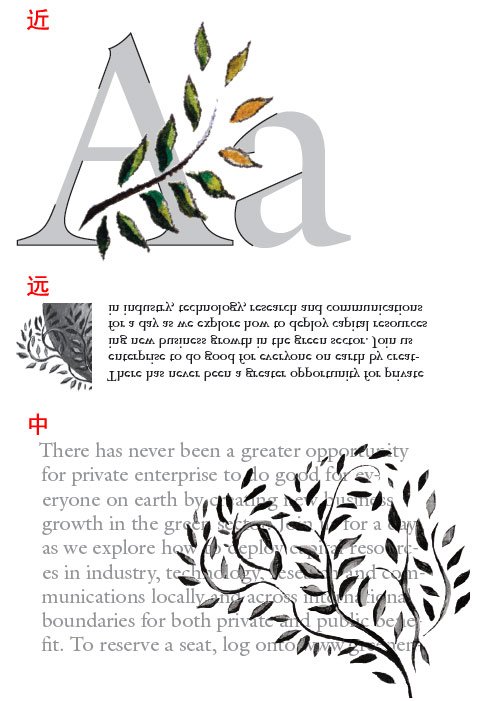
要从三个距离看一下文字,近、中、远都试试,你会有不同的发现。
Glypha字体充满户外气息
Glypha的字母都有一个呈正规感的漂亮衬线。其字体风格整洁干净。呈现一种硬边感及重复构成的结构。这种字体无论是用于标题还是正文效果一样出色。而且它显得粗壮醒目,衬线边缘也给人一种自然及户外的粗犷气息,与我们所要设计的环保主题非常接近。Glypha字体同样容易阅读。但这种字体有什么问题?只有一个:它与我们的图形看起来完全不同。

把文字倒过来看一下效果,是个比较保险的方法,一倒过来,文字就显示出了斑斑点点的有趣效果,正常情况下可看不到。
Myriad字体结构非常清晰:
如果你使用文字的目的就是为了让人看得更清晰,那可能没有哪一种字体比Myriad字体更胜任了。这种字体非常适合用于标题及简短的文字中。Myriad字体结构开阔,其形状没有任何多余的细节,只保留字母本身的基本特点,就算在分辨率不高的情况下仍然能够让人容易阅读。Myriad字体字体呈现一种轻巧、清新及干净的外表,同样适合我们以大自然为主题的设计,但它所存在的问题仍然是:与我们现有的图片看起来没有什么相似之处。

在对比线条和边缘形状的同时还要注意纹理,比如图中的叶子就是不规则的一片片的,颜色是斑驳的。
Galliard Roman字体充满丰富的纹理感
Galliard属于一种罗马字体,其细节处呈现一种凿刻感,并有尖锐的角度感及略带些浮夸的衬线设计。其粗细分明的字母线条使到Galliard字体非常容易阅读,虽然其过多的细节处理有时让人感到有点厌倦。字母比例适中,其字体家族具有多种粗细的线条,另外,这种字体看起来象树叶!正是我们的最终选择。

版式
板式是指这些线条、形状、空间、色彩、纹理的组织形式,我们用上面这幅画设计一个标准的小册子,看看板式是如何设计的。

首先考虑的是图形,到底应该把它放在哪儿,占多大的地方,这里关键是考虑视觉联系。图中的地球和花盆有很强的对称关系,所以放在页面正中央是最合适的,页面中心是最能强化它们关系的位置。
记住,我们说得是视觉上的中心,不是用标尺量出来的中心点,让图形视觉上的边缘在页面的边白处。


我们便于观察,我们不会显示上述折叠线。
设定题目
设计准则之一就是要好好利用手头上的东西,而不是随意把很多不相关的东西堆砌在一起。现在我们可以从地球的图案里提取一些元素来修饰题目。
选定文字的大小,颜色和纹理
在图形上方简单设置一行题目很简单,不过这看起来比较平淡,和图形不太协调。相反,如果我们用比较粗的字体,把文字重叠起来,再配合地球上选取的颜色,这样就建立了某种视觉上的联系。如果把文字放在地球旁边,这种联系就更强了。



添加图片和文字
但你在页面添加更多的东西时,同时也增加了页面的复杂度,更难保持视觉上的统一,需要仔细权衡添加的位置,在边上,在空白处,或是在其他元素之间,效果都是不一样的。
规整的空间,自然的设计
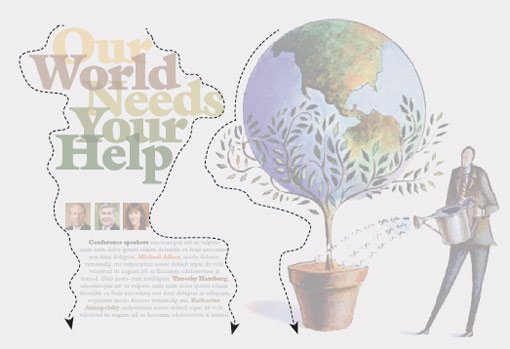
设计的一个矛盾在于自然界的东西都是不规则的,但是文字和页面都是四方规整的。有时候太规矩了反而不是我们想要的效果,当然想把页面设计的不那么规矩又不影响阅读是挺难的。不过办法总是有的,在这个例子里图形和文字都没有硬性对齐,文字是顺着图形的边缘变化来换行的,注意在各个元素之间不要留下太显眼的空白。



左边的文字段落,两边并没有对齐,交错的边缘很自然。演讲者的名字用加粗的字体,颜色也是从地球的颜色中挑选出来的,很醒目,同时整个段落有了图画的纹理,可以说兼顾了形式和功能。
沿页面对齐
页面本身也是设计中的一个可以应用的元素,这里将主要的说明文字和细节图案靠右对齐,可以很自然的建立了一个视觉上的联系。

花盆的尺寸
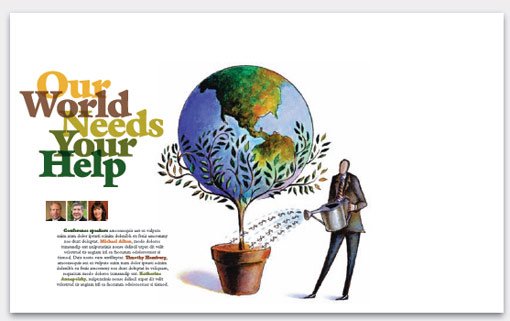
如果你花些时间来好好观察一下画面,你就会发现更多原来没有注意的东西,比如,花盆的尺寸在图形里就像个模数,正好是不同元素之间空白的尺寸,比如花盆和地球之间的空白,文字和页面边缘之间的空白等等。这样页面初看上去排布的比较随意,但的确非常和谐统一。还有就是右上角的文字段落的边缘和题目文字的边缘形状是相同的,对称的排布在地球两边,很符合人们的直觉。
(点击上图看大图)

逐渐减小尺寸
最后,文字右对齐,而且逐渐缩小,在页面的右下方结束,同时也有很多细节的图案,而且文字块的左边缘也是顺着图形变化的,整体非常和谐。
本文所用颜色数值: