P与TABLE本身并不存在什么优缺点,所谓web标准只是推荐的是正确的使用标签,好比说:P用于布局,而TABLE则本来就是转二维数据的。让TABLE做该做的事,并不是说页面里不出现TABLE就是多么多么牛。
用P进行排版的优势就是我不说,大家应该都比较清楚。P是标准,是大势所趋,但并不意味着所有的页面都适合用它来做。
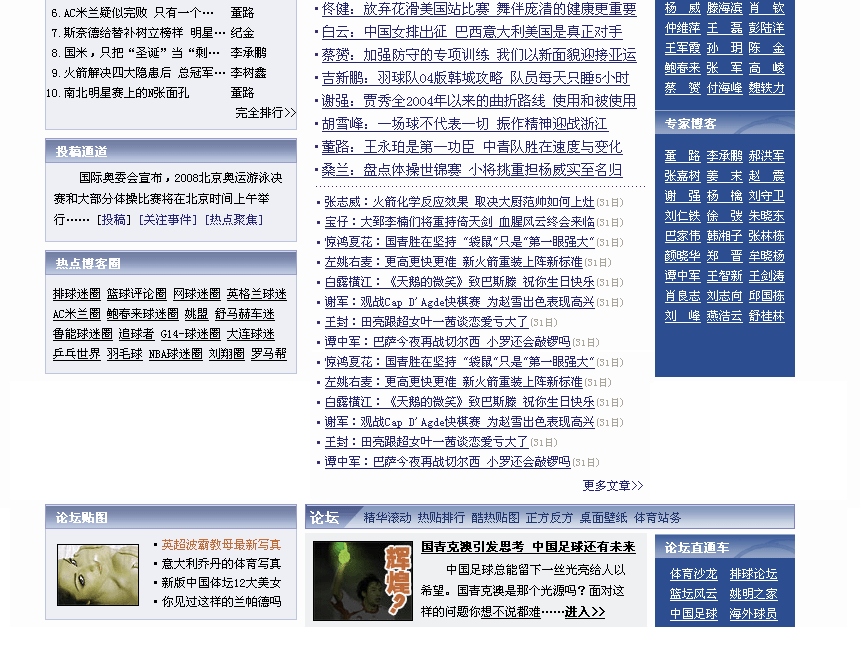
中国的门户和国外的有很大的区别,中国网民并不喜欢信息量少的页面,YAHOO到了中国页面上的内容就多了不少,而上次改为简洁的页面后访问量下降的厉害以至于没过几天就又改了回来。正式由于中国的国情造就了搜狐、新浪这样门户。
为什么P不适合他们?下面我从几个方面来逐一说明:
精简代码:
大家都说P的布局精简代码,但是用P替代TABLE所节约的代码又被CSS(样式)所占用,而这些样式大多用于控制P的排版布局。那你会说了,CSS可以放在外部重用啊,要想得到这个问题的答案请往下看。
重用性与下载量:
统一使用一个.css的样式表文件,可以实现修改一次,全站修改的效果,这样使得维护的成本更低。但是请大家换一个角度想,如果所有页面在加载时都要访问一个文件,那这个文件每天的下载量,特别时在搜狐、新浪的网站平台上将达到几亿次,这就需要后面有很多台前端web服务器在做支撑,那后台的成本无形中也提高了很多。如果后台支撑没有做好,那么页面就会出现花屏,之前所作的工作也是白费。很多人会问,这样的几率太小了。我们所作的工作就是为了避免这一两次意外的发生,如果意外发生了,对于门户后果将是不堪设想的。
HTTP通讯:
统一的样式表文件采用外部调用的形式,这样每次加载单个页面都会多一次对服务器的http请求服务器都会增加一次响应,这样对前端web服务器会是很大的消耗。而原来很长时间都是将css和js写在页面前端(大家可以看看sohu和sina的页面,大多都是采用这样的形式),而不是作为外部调用的形式,也是为了尽量避免给服务器增加消耗。
页面缓存:
每次用户访问的页面,都会在浏览器缓存中保存一定时间,以保证用户下次再访问该页面时能够大大提高页面显示速度。而每次修改都会使页面重新下载,对于每个外部导入的样式文件也是如此,如果CSS文件修改,那么访问网站的每一个页面都会重新下载,而以往的将样式写在页面中的方式,只是修改的页面需要重新下载。
兼容性:
对于CSS(样式表)并不是所有浏览器的所有版本都支持的很好,比如IE5以前的浏览器对于CSS的支持就不是很好。而现在使用IE5以前版本浏览器的用户不在少数,这样就使得在页面制作的过程中需要针对不同浏览器版本进行测试,以保证兼容性,无形中也增加很多工作量(至少我接触的开发人员制作P页面比table页面的标准时间要长一些)。
横切与延展性:
横切――传统的布局方式为了使页面下载的更快,把页面自上而下分成若干个块,但是往往采用P进行布局的页面都会出现这样的情况,由于每块中间栏或者其他栏内容条数不固定导致两边栏目没有同时自适应,而出现留白。
原来的页面:

而在出现内容不固定的情况,页面就会变成下面的样子:

相比之下传统的table方式更容易规避这样情况的发生。
以上我们只是讨论某一技术在某一领域的可用性,而非技术本身。
说了这么多并不是说P这种布局方式不好,而是说我们应该正确的看待Table在以内容为基础的大型门户中的作用,而不是人云亦云。之所以P的布局方式没有在大型网站应用,不是说门户没有用P是技术落后,是里面的人没有前瞻性,而是多种原因决定的。网易之所以全部采用P的方式是因为内容并不是他们主攻方向。而对于其他门户来说,这样的决策是要靠时间来验证的。只是现在这个时机还不成熟而已。