栅格系统的设计原理及应用
那么如何设计一个栅格系统?接下来我们将通过实例,详细的介绍一下网页栅格系统的原理与应用:

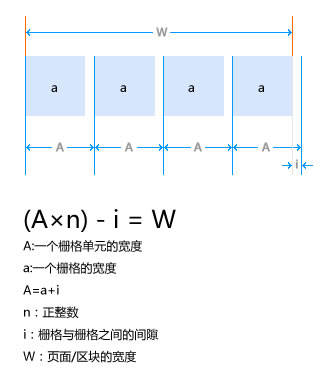
在网页设计中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) - i = W
这个公式表述了网页的布局与网页“背后”的栅格系统之间的某种关系。我们拿yahoo作例,来看一下栅格系统的应用:

yahoo的网站页面宽度为W=950px,每个区块与区块的间隔为i=10px;如果应用上面的公式,可以推出A=40px,既yahoo首页横向版式设计采用的栅格系统为:
(40×n)- 10 = W
下面我们列出当n等于不同数值时W变化的数值表格 :

从表格可以看出:yahoo首页的布局完全是按照栅格系统进行设计的,每个区块的宽度对应的n值分别为:4,11,9。在这里我们看到一个很有意思 的事情:只要保证一个横向维度的各个区块的n值相加等于24,则即可保证页面的宽度一定是950px。然而,950px的宽度也恰好就是当n=24的时 候,W的宽度值。由此我们得出以下的应用模式:

在栅格系统中,设计师根据需要制定不同的版式或者划分区块,他们的依据将是上面的那张对应表进行设计。这样,一个栅格系统的应用就从此开始了。我们 看到,使用栅格系统的网页设计,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。对于视觉设计师来说,他们不用再为 设计一个网站每个页面都要想一个宽度或高度而烦恼了。对于前端开发工程师来说,页面的布局设计将完全是规范的和可重用的,这将大大节约了开发成本。对于内 容编辑或广告销售来说,所有的广告都是规则的,通用的,他们再也不用做出一套N张不同尺寸的广告图了……
当然只要你愿意,我们可以衍生出任何一种栅格系统,只要改变A和i的值,这个根据网站的实际情况来制定。那么如何选择合适栅格系统,主要通过“构成 要素与程序、限制与选择、构成要素的比例、组合、虚空间与组合、四边联系与轴的联系、三的法则、圆与构成、水平构成这些设计元素规划,来实现比例和谐的平 面设计”。比较深奥,我们在这里就不详细阐述了。
呵呵,说了一堆栅格系统的优点。大家可能会问:难道栅格系统真的是完美的么?答案是否定的:对于内容信息不确定导致高度不确定的页面,在高度层面上就无法做到栅格了。当然,具体的情况还需具体的分析与解决,这就需要设计师们在实际的应用中不断的总结经验,不断实践了。












