拓展阅读:
关于汉堡包图标的闲言碎语
如今,汉堡包图标已经是很常见的移动导航设计模式了;它的三道杠形式非常简单,包括迪士尼、星巴克、Facebook、Google等知名公司都在自己的移动应用及移动版网站当中使用了这一模式。
不过在UX设计圈子当中,关于“汉堡包菜单图标属于反直觉模式”的质疑声也此起彼伏。一些替代方式开始出现,三道杠图标有逐渐被更符合直觉的设计方案所取代的趋势。
本文中,我们将对汉堡包图标进行简单的讨论,看看UX圈子中的同行们对它有怎样的看法,在使用时有哪些设计原则。
趋势伊始
几年前,汉堡包模式刚刚兴起时,一些设计师做了相关研究,并发现这种模式可以在不破坏用户体验的前提下有效提升转化率。
他们认为,汉堡包菜单图标的简单形式不会在用户完成任务的流程当中产生干扰;而且用户在需要的时候仍可通过点击该图标来访问菜单,进而导航到其他界面。那些在平时过于抢眼的导航元素被隐藏在汉堡包菜单当中,使用户在真正需要的时候才会打开,交互行为的情境感更强。
Linda Bustos曾经在她的文章“避免这些移动菜单设计上的错误”当中分析了汉堡包菜单的潜在问题。她并没否认该模式作为导航菜单的优点,不过她坚持认为在使用这种模式之前一定要考虑得当,关键在于怎样使用。
为了支持这个想法,Linda列举了一些移动应用的设计案例,进行比对后给出了一些设计原则:
正确的做法
-
尝试在初次使用时为汉堡包图标提供视觉指引,让用户明确的知道在哪里进行导航。
-
如果附近还有其他交互元素,那么要确定一个合理且统一的布局顺序。例如将汉堡包菜单图标放在顶部最左侧,其他元素例如搜索或购物车等排列在右侧。
-
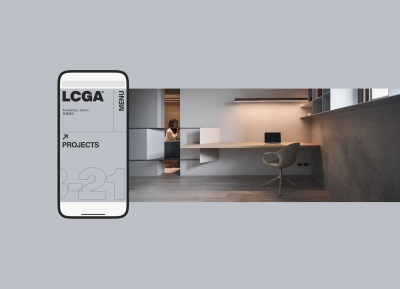
如果空间允许,可以尝试在图标旁边直接标注“菜单”标题,使表意更清晰,更容易识别。
错误的做法
-
在布局上,将汉堡包菜单图标放的与logo过近,以至于让人误以为它是logo的一部分。
-
汉堡包菜单图标周围的留白空间过多。
与此同时,越来越多的大公司,例如迪士尼、星巴克、Facebook、Google等等都开始逐渐在自己的应用和网站当中采用汉堡包菜单的设计模式。
几个月前,Morten Rand在他的文章中说了一些不好听的,在他看来,汉堡包菜单图标的样式本是在逻辑和数学当中用来表示“绝对相等”的;从效果上来说,这个图标更加适用于表示某种内容列表,而不是导航菜单的概念。
在我个人看来,他所讲的是有道理的。汉堡包菜单图标本身看上去并不像“菜单”;除非用户已经明确的知道这个图标就是用来展开菜单的,否则他们很难了解这两者之间的关系。在汉堡包菜单的潮流开始之后,我们作为设计师开始越来越多的采用这种模式,并认为它是符合常识和直觉的,实际上这只是我们自己的经验而已。而实际的认知效果则更多的取决于产品的用户群体,以及他们是否得到了足够明显的指引去了解这个图标的用途。
Morten的话切中了要害,他认为这个图标本身是反模式的,它不该与导航菜单建立起关联,因为它的样式无法代表导航菜单,它只是三道杠,仅此而已。
根据Morten的建议:
-
试着直接使用“菜单”一词代替三道杠图标。
-
试着使用箭头或其他能够表达出内容元素增减的图标来代替。
-
重新考虑导航菜单本身的位置。
-
试着使用“画布外菜单”,并通过带有箭头的tab来暗示操作方式。
新近的研究
2014年初,Luke Wroblewski推荐了一篇研究文章“移动菜单AB测试:汉堡包不是最佳选择?”,这篇文章带来了3点研究结论:
-
35岁以上的用户似乎不理解汉堡包菜单图标的含义。
-
用户群体的人口结构对测试结果的影响很大。
-
推荐在三道杠图标旁边直接加注“菜单”一词,明示含义。
这篇文章同时指出,汉堡包菜单及其图标的设计模式不适用于所有产品。Jeffrey Zeldman也在他的Twitter中支持这一观点:
针对特定产品的设计决策要高于约定俗成的设计模式。要进行测试,并根据结果选择最恰当的方案;不要盲目采用汉堡包一类的模式。
结论
综合各方面的看法,我们可以认为,汉堡包图标并非在所有情况下都适用;测试是关键。可用性测试或AB测试可以帮助你更有效的了解它是否适用于你家的产品。
一种设计模式的普及,一种设计约定的形成,在很多时候可能只