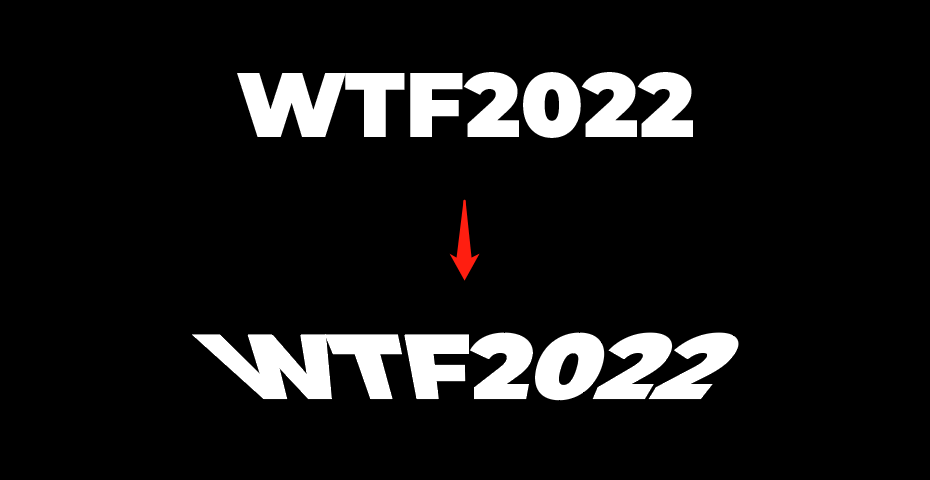
illustrator有很多便捷的功能,而且使用简单,今天的illustrator教程将教大家用Ai中的混合命令做酷炫的封面效果图,我们一起来学习吧!

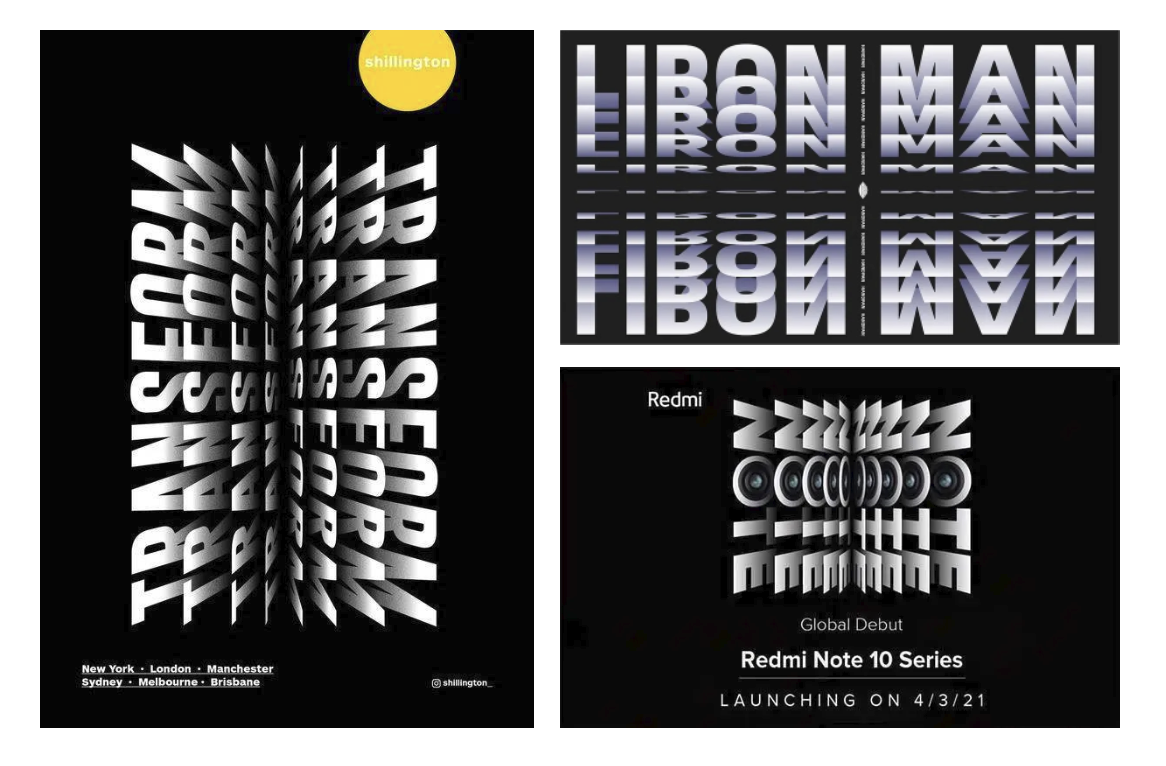
这种翻页效果也常见于海报设计中,如下:

做法依然用到的是混合命令,接下来跟我动手做一下吧。
教程/步骤
第一步
①打出想要呈现的文字,建议黑底白字。

②对文字执行创建轮廓命令(ctrl+shift+O),如下:

③选中文字后,用透视变换工具(E)单击定界框右上方(左上方也可以)的锚点,然后按住ctrl+shift+alt键的同时,向外拖动左键,完成透视。

看下动图操作。

第二步
①将透视结果垂直向下复制一份,并适当压扁。

②用混合工具(w)分别点击两个对象进行混合操作,之后双击混合工具图标,在弹窗中完成参数设置。

③对混合结果执行对象-扩展命令,然后打开渐变窗口(ctrl+F9),点击线性渐变按钮,调整渐变角度为-90°,可将白色滑块适当向右拖动(让字体中的白色显示更多),如下:

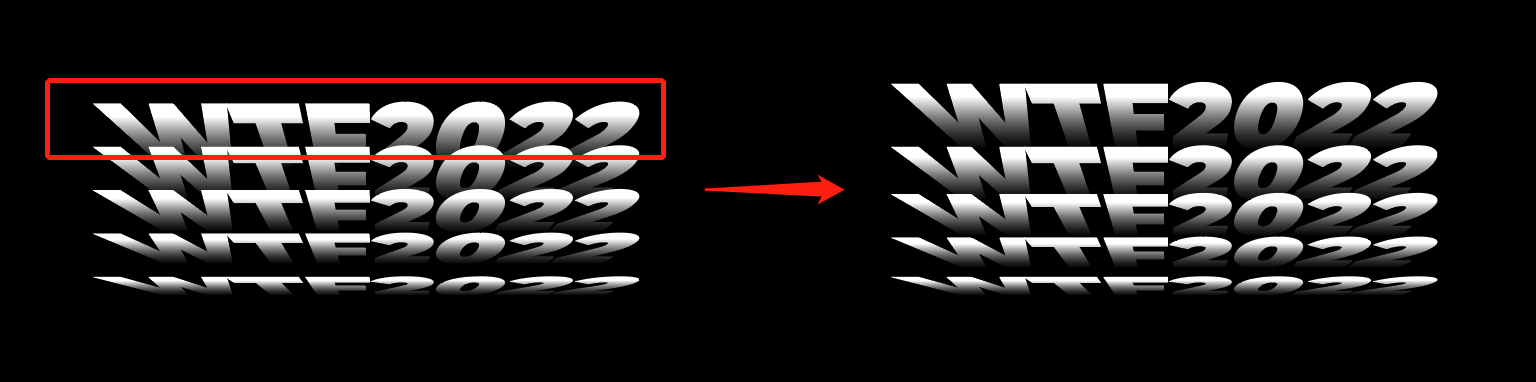
④右键取消编组,选中最上层文字,将其适当上移,让文字显示的更全一些。

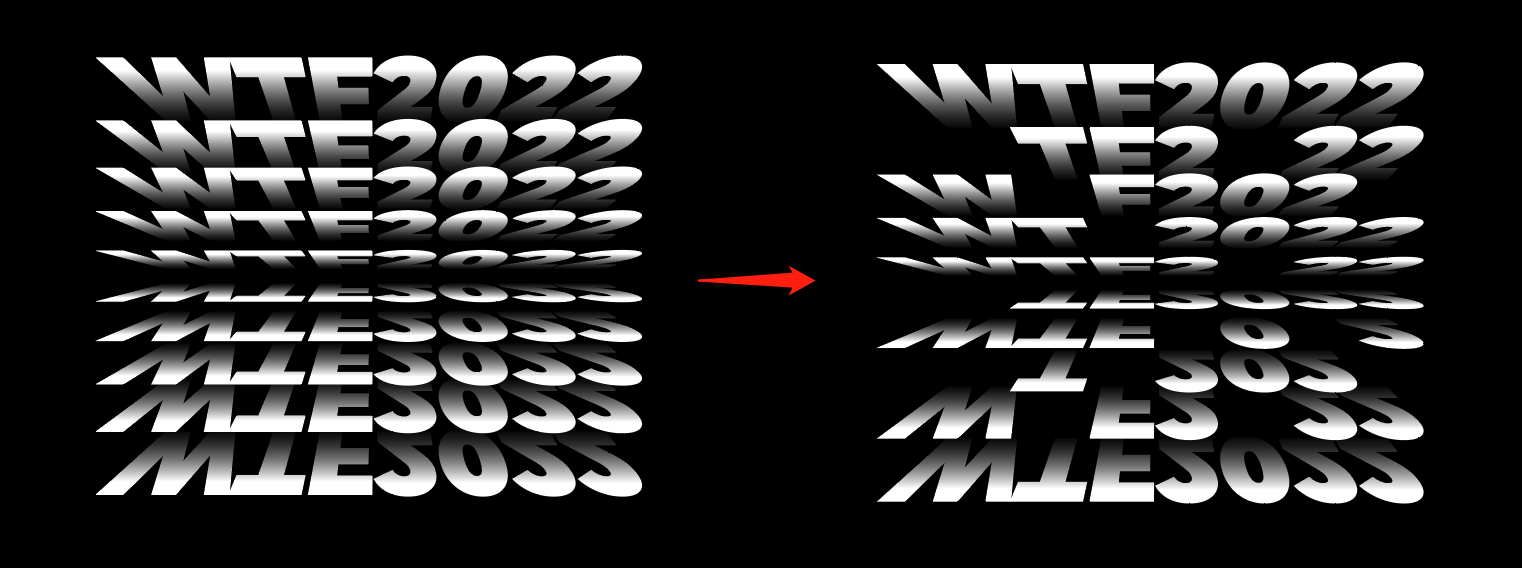
⑤将结果向下复制一份,利用镜像工具(O)将其垂直翻转(按住shift+左键从上向下拖动即可完成垂直翻转),然后对好位置即可。

至此,这个字体翻页效果就做出来了。我们还可以继续调整细节,做出更多有趣的尝试。
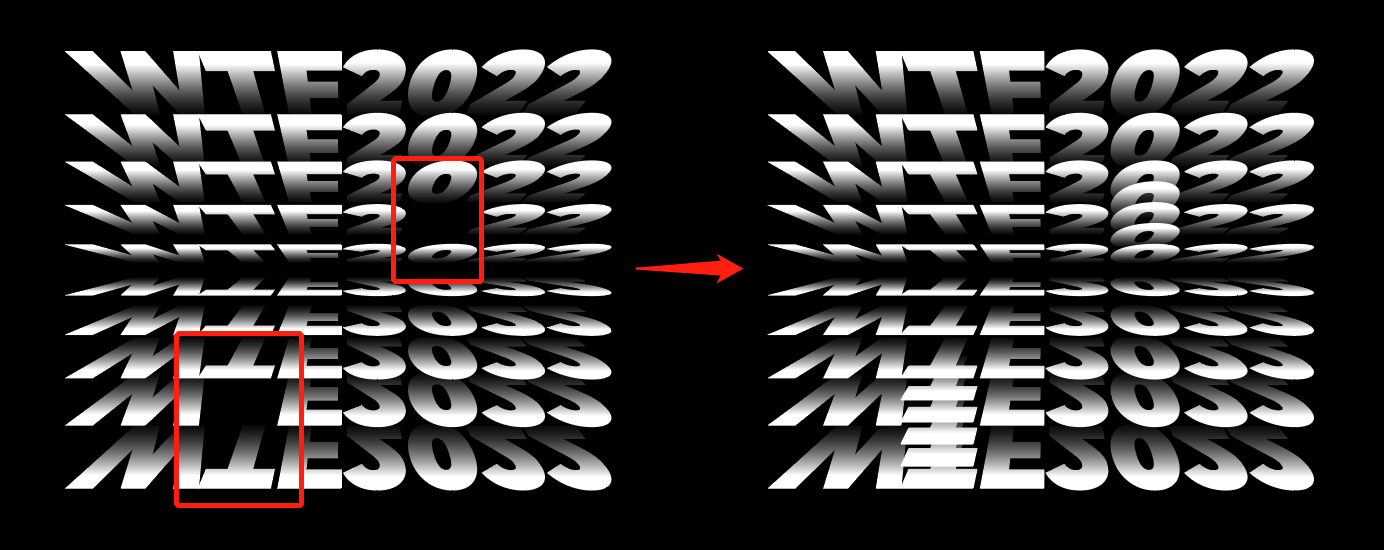
比如我们可以删掉其中的几个字母和数字(删除前记得取消编组),营造一种残缺的美感。

也可以删除后重新做混合,营造一种不规则感。

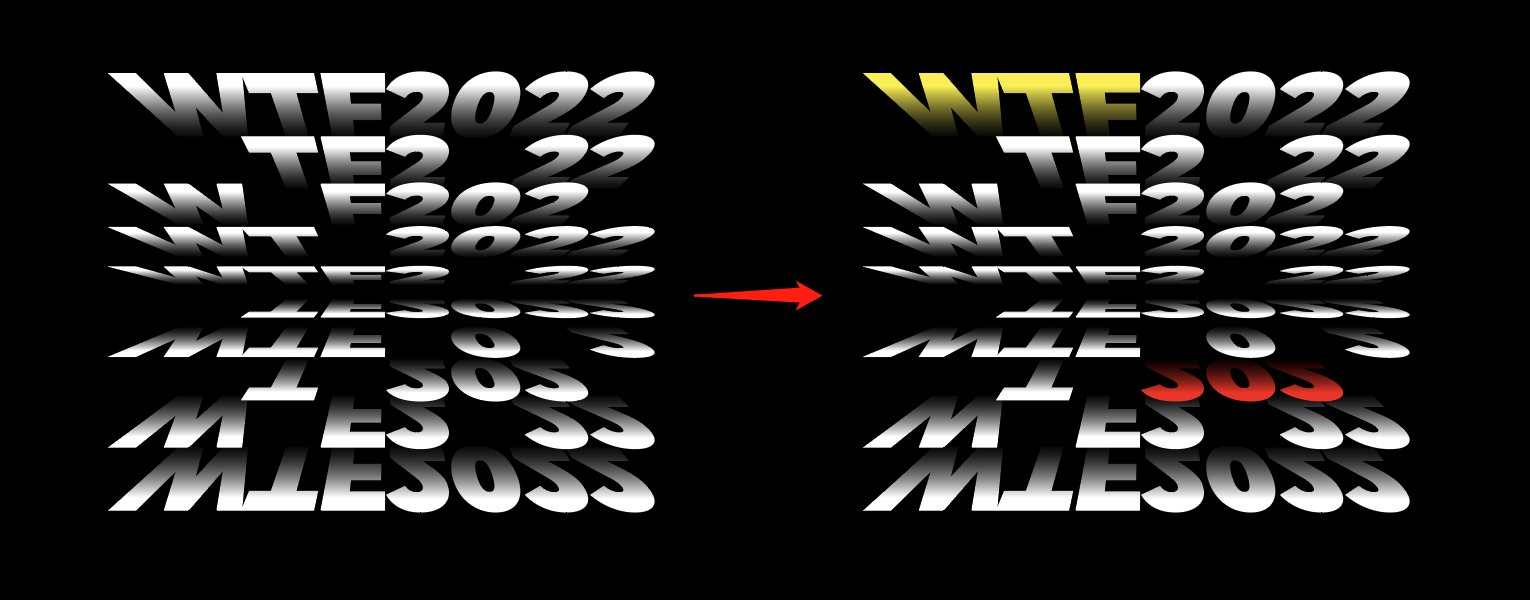
还可以将某些字母和数字改变颜色,强调主题。

好啦,关于混合的酷炫玩法还有很多,大家一定要动手多尝试鸭~我们下期再见!
作者:君小阳 来源:这logo怎么了(ID:wtf-logo)
随机推荐
- Illustrator教程 | 2019-06-23
- Illustrator教程 | 2006-05-12
- Illustrator教程 | 2019-07-06
- Illustrator教程 | 2006-06-13
- Illustrator教程 | 2019-07-15
- Illustrator教程 | 2019-07-31