15、选取地图素材,按F8,打开元件属性面板,将地图素材转换为动画元件。

16、设置动画的帧数,移动方向,还有移动距离。因为地图素材要向右侧移动(地球自西向东旋转嘛),所以教程中填写的数值是0。因为地图素材被我们拼接成了两张,旋转一周也就是移动一整张地图素材的宽度,或者说是缩放后的地图素材的一半宽度,在步骤13中,我们记下了地图素材在缩放后的宽度586PX,将此宽度除以2,得到结果293PX(大家要根据自己记下的宽度为主算其数值),将293数值填入移动距离项目中。

17、按住SHIFT键选取层1中的圆形和地图动画元件,修改菜单――蒙板――组合为蒙板。

18、选取层1中的蒙板对象。

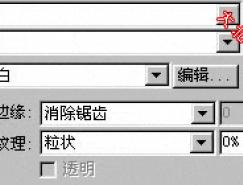
19、在属性栏设定蒙板方式为路径轮廓。其实教程中的蒙板圆形是白色,不选这项也可以,如果大家做的时候蒙板的圆形不是白色,此步骤必不可少。

20、双击层1的名字,选取“共享交叠帧”项目。

21、也可以适当给层2中的圆形加阴影效果来增强立体感,最后别忘了设置首帧和尾帧的时间,让首帧和尾帧时间加一起等于普通其他帧的时间,因为首帧和尾帧的内容是一样的,如果不改时间,动画会出现停顿。这时候可以播放动画了。导出GIF时,因为层2中的圆形有渐变,可能会出现颜色过渡不自然,大家可以在导出选项中设定抖动选项。
PNG 源文件:

随机推荐
- fireworks教程 | 2007-01-20
- fireworks教程 | 2007-08-19
- fireworks教程 | 2006-08-04
- fireworks教程 | 2006-08-13
- fireworks教程 | 2007-08-30
- fireworks教程 | 2006-12-21