1. 在Photoshop中新建一个文档,大小为600×300像素,分辨率为72像素/英寸,背景为白色。选择合适的字体,用黑色在背景上写上文本。想想糖果藤的样子,你就不难选择所用的字体:边角圆滑,字体较粗,也没有很繁杂的形状。这里,我用的字体是VAG Rounded BT,大小在280至320pt之间。我将每个字母放入单独的图层中,便于调整变形。如有需要,将文字层栅格化,进行扭曲和透视的变形处理。满意之后,将文字层和背景层拼合。(图01)

图01
2. 转到通道面板,因为现在我们的图像还没有颜色信息,所以红、绿、蓝通道应该是完全一样的。随意复制一个通道,将副本通道更名为orig,将通道做反相处理。(图02)

图02
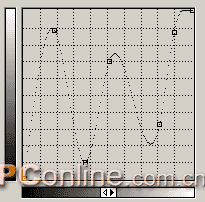
3. 返回RGB通道,复位色板,用白色填充背景层。在背景上新建一层,命名为candy cane,用白色填充。设置前景色为RGB(204,0,0),选择图像>旋转画布,将文档顺时针旋转90度;选择素描滤镜>半调图案,大小设为9,对比度为最大,图案类型选择直线;再用一次旋转画布命令,将文档逆时针旋转90度,回到正常。选择扭曲滤镜中的切变命令,在切变对话框中,将线条设置如图03a所示形状,将未定义区域设为折回。(图03b)

图03a

图03b
4. 载入通道orig的选区,用收缩命令,将选区收缩2像素,再用羽化命令模糊选区范围,半径为6像素,反选;这时将前景色设为一种较深的红色,如RGB(102,0,0),连续两遍用前景色填充选区,取消选择。(图04a,04b)

图04a

图04b
这里的红色,就是糖果藤的颜色,你也可以换成其它自己其爱的颜色。
5. 在candy cane层之上新建一层,命名为highlights 1,用白色填充图层。载入通道orig选区,收缩选区4像素,将色板复位,用黑色填充选区后取消选择。执行高斯模糊命令,半径为8像素;载入RGB通道中的任意一个,反相选择,应用位移命令,将水平和垂直数值都设为-8,未定义区域为折回(注意:这一点的位移命令不可用移动来代替),取消选择(图05a)。用高斯模糊滤镜稍加模糊,半径为2.0像素;用风格化>浮雕命令形成立体效果,设置角度为135,高度为4像素,数量为150%;采用进一步模糊命令,将画面模糊,随即用曲线命令调节画面,将曲线设置如图05b所示,这时的图像如图05c所示;载入通道orig的选区,稍微收缩选区,收缩量为1像素,羽化选区,半径为2像素,反选删除后取消选择。然后将图层混合模式设为屏幕,将图层不透明度降低为60%,完成第一个高光效果,这层高光的作用是为图像添加立体效果。(图05d,05e)

图05a

图05b

图05c

图05d
6. 将图层highlights 1向下合并,载入通道orig的选区,羽化选区,半径为8像素,反选后用色阶调整,将灰阶值设为0.51,取消选择。(图06)

图06













