| 6、调出文字选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为3,按Ctrl + Alt + D 羽化1个像素,填充颜色:#EECE3D,效果如图11。确定后把选区向右及向下个移动2个像素并按Delete 删除,效果如图12。取消选区后加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图13。 |
 <图11> |
 <图12> |
 <图13> |
| 7、制作其它部分的高光区域,方法同上,效果如图14,15。 |
 <图14> |
 <图15> |
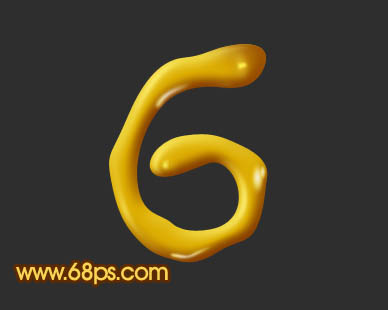
| 8、同样的方法制作出其它文字,效果如下图。 |
 <图16> |
| 9、如果觉得不够红,可以再创建曲线调整图层,适当调整一下,参数及效果如下图。 |
 <图17> |
 <图18> |
| 10、最后整体调整下细节,完成最终效果。 |
 |
标签:质感立体字
















