1.将ImageReady中的图片拖出参考线。这时可以把文档放大,以便参考线更准确。

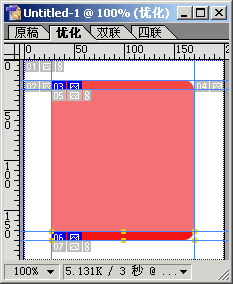
2.使用切片工具切片。首先为上面的圆边和下面的圆边做切片。

在网页中,左边和右边的切片,最终会变成单元格,如果最中间单元格里的内容不是固定的,就需要使用设置单元格背景颜色的方法,也可以使用设置单元格背景图片的方法,适应表格中间内容的填充。

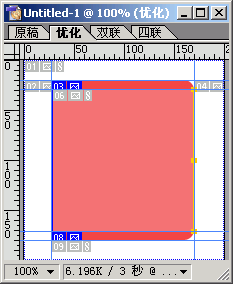
4,再为中间一片添加切片,这时也可以放大文档准确切片。

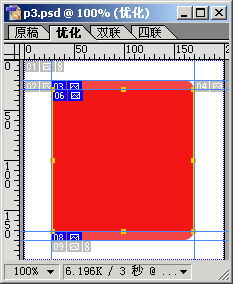
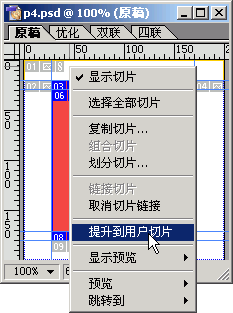
5.还有一些没有切片的区域,只有把它们变成用户切片,它们才会固定。

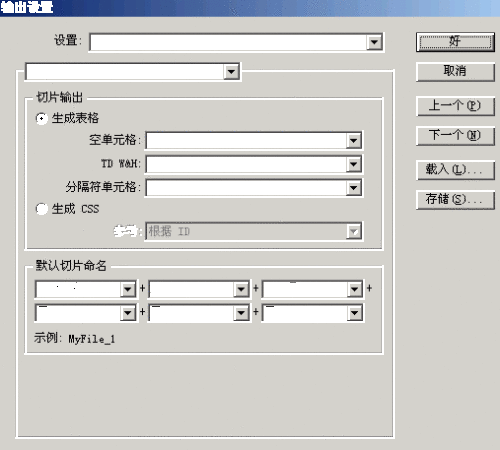
6.为了防止切出的表格变形,需要在“文件>输出设置>切片”中,作如下设置。

Imageready不能输出嵌套表格(Fireworks可以),这时最好的方法是把一个文档分成几个部分切片。
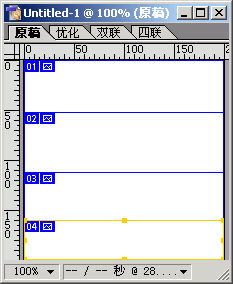
流程:先把一个文档,从上向下,根据内容切成几部分,输出为“仅限图象”。然后,分别打开这些图片,做必要的切片,输出为“html和图像”。

示例是把一个页面根据内容先切成几部分,几部分都输出为图片, 然后再把这几个图片分别切片。这么做的原因也是为了防止网页变形。
这样在dreamweaver中,会生成从上到下的几个表格:
<table><tr><td>内容</td></tr></table>
<table><tr><td>内容</td></tr></table>
<table><tr><td>内容</td></tr></table>
<table><tr><td>内容</td></tr></table>
以上只是做一个例子,并不表示生成的代码一样。
在Dreamwever中,把几个切出的表格,分别复制在网页中就可以了。这样表格之间不会相互影响。注意最好事先把切出的文件,放在站点里,图像放在image文件夹中。