5个CSS书写技巧
html+css 2011-11-131. CSS Reset/重置 你也许需要先了解什么是css重置。然后怎么样写css重置呢。 你可以copy Eric Meyer Reset, YUI Reset或其它css reset, 但你接下来应该根据你的项目改成你自己的reset. 不要使用* { margin: 0; [详细内容]
10个最容易犯的HTML标签错误
HTML教程 2010-09-11保持良好的代码风格是每个Coder必学的课程,同样在 HTML 设计的时候也要特别注意代码的规范性,虽然说不规范的代码不会直接造成严重的后果,但很有可能对用户体验造成一定的干扰,同时也会降低 [详细内容]
浅析网页色彩应用
网页配色 2010-01-02在设计网页之前,客户或产品经理会提出对网页视觉风格设计的期望:活跃、大气、稳重、信赖、都市化….. 设计师一听到关键词或许很自然地在心里蹦出几个配色与“关键词”相匹配了。网页 [详细内容]
border:none;与border:0;的区别
HTML教程 2009-11-26这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解, border:none; 与 border:0; 的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。 性能差异: [详细内容]
CSS网页布局时常犯的几种小错误
CSS教程 2009-09-281. 检查HTML元素是否有拼写错误、是否忘记结束标记 即使是老手也经常会弄错P的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。 2. 检查CSS是否书写正确 检查一下有无拼写错误、是否 [详细内容]
CSS浮动属性Float详解
CSS教程 2009-09-17原文 : all about floats 译文 : 关于浮动的前世今生 版权所有,转载请注明出处,多谢!! 什么是浮动? 浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中, [详细内容]
CSS定位属性Position详解
CSS教程 2009-09-17CSS中最常用的布局类属性,一个是Float( CSS浮动属性Float详解 ),另一个就是CSS定位属性Position。 1. position:static 所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出 [详细内容]
网页制作中段落缩进的5种解决方法
HTML教程 2009-09-131、人为的加入两个中文全角空格,才能够显示出位置缩进效果。 2、插入点图或图形 点图是指图片中只有一个或几个像素点,用肉眼看不出来。当我们在段落开头插入这样一个点图,并用HSPA [详细内容]
HTML网页头部代码全接触
HTML教程 2009-09-13对于刚刚开始学习HTML的新手而言,了解网页头部代码是非常必要的。 以下所有代码全是在head.../head之间,具体内容有: 1.title…/title 标题元素,帮助用户更好识别文件,有且只有一个。当作为 [详细内容]
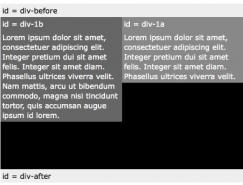
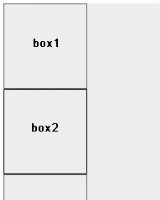
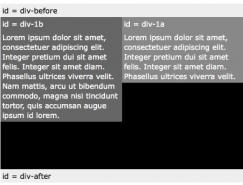
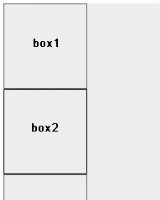
CSS布局教程:绝对定位和相对定位
CSS教程 2009-07-15概要: 本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局 [详细内容]