<div style="position:absolute; top:50%; left:50%; margin:-200px 0 0 -275px; width:550px; height:400px">内容。图片文字flash等。请注意,div宽度高度以及margin负值需针对内容进行相应设置</div>
说明:
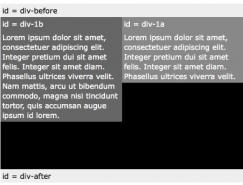
绝对定位div
position:absolute;
顶部和左边距
top:50%; left:50%;
使用外补丁 margin 负值,负值大小为层自身高度宽度各除以二
margin:-200px 0 0 -275px;
测试环境:
IE6
Mozilla 2.0.0.5
Opera 9.22
Netscape 9.0b1
Safari for Windows 3.0.2
附:使用此方法有个 bug,当浏览器窗口小于 div 时,顶部和左部内容会有所隐藏。
说明:
绝对定位div
position:absolute;
顶部和左边距
top:50%; left:50%;
使用外补丁 margin 负值,负值大小为层自身高度宽度各除以二
margin:-200px 0 0 -275px;
测试环境:
IE6
Mozilla 2.0.0.5
Opera 9.22
Netscape 9.0b1
Safari for Windows 3.0.2
附:使用此方法有个 bug,当浏览器窗口小于 div 时,顶部和左部内容会有所隐藏。

扫码关注公众号 获取更多设计资源...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
↓↓↓
【白嫖福利 | 限时领取】
摹客超级版会员(价值1250元)解锁摹客协作、摹客RP、摹客DT所有功能。
公众号主页发送 “激活” 免费获取 激活码
↓↓↓
公众号主页发送 “字体” 获取 全套可商用字体包...
↓↓↓
公众号主页发送 “vi” 获取 500个著名品牌vi设计手册...
标签:CSS