用css实现文字的自动隐藏
html+css 2011-11-14不可换行 NOBR/NOBR (不换行) overflow 版本:CSS2 兼容性:IE4+ NS6+ 继承性:无 语法: overflow : visible | auto | hidden | scroll 参数: visible : 不剪切内容也不添加滚动条。假如显式声明此默认值,对象将 [详细内容]
常用CSS缩写语法总结
html+css 2011-11-14使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#3 [详细内容]
用CSS设计高用户体验的web文字大小
html+css 2011-11-14在开发网络应用时,没有比外观更重要的事情了。所以,如果发现设计人员十分关注字体及字体大小,我不会感到奇怪! 在设计网络应用时,您必须决定如何编辑字体。使用CSS时存在大量选项, [详细内容]
由浅入深漫谈margin属性
html+css 2011-11-14blankzheng的blog: http://www.planabc.net/ margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。 一、margin的基本特性 margin属性包括margin-top,marg [详细内容]
CSS Hack汇总快查
html+css 2011-11-14原文: http://andymao.com/andy/post/76.html 屏蔽IE浏览器(也就是IE下不显示) *:lang(zh) select {font:12px !important;} /*FF的专用*/ select:empty {font:12px !important;} /*safari可见*/ 这里select是选择符,根据情况更换。 [详细内容]
最全的CSS浏览器兼容问题
html+css 2011-11-14CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,而 [详细内容]
JavaScript优化细节
html+css 2011-11-14作为一名网站开发WEB前端工程师,对自己开发的网站项目应该尽可能地对其性能进行优化,现在互联网上搜索到的网站性能优化多是翻译转载自Yahoo14条或34条。Yahoo的优化建议关注在大的方面, [详细内容]
CSS Overflow 属性
html+css 2011-11-14原文: CSS Overflow 属性 译自: The CSS Overflow Property 版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子。这些盒子的大... [详细内容]
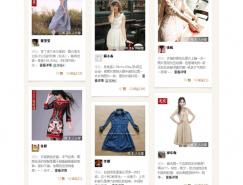
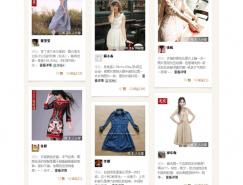
瀑布流布局浅析
html+css 2011-11-14简介 如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊? 类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了), Mark之 [详细内容]
CSS经典技巧十则
html+css 2011-11-141.CSS字体属性简写规则 一般用CSS设定字体属性是这样做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-family:verdana,sans-serif; 但也可以把它们全部写到一行上去: [详细内容]