(9)可读性
Readability. The only important aspect of a text typeface is the readability. Many decisions can influence the readability. Which contrast you create, the length of the ascenders and descenders, the rhythm, the blackness of a type, the strength of the curves and the bowls, etc.
可读性是正文字体的唯一考量指标。你对字体所做的许多决定都会影响可读性。例如采用怎样的粗细对比,上伸部和下伸部的长度,字体的节奏,黑度,曲线和字碗的力度,等等。
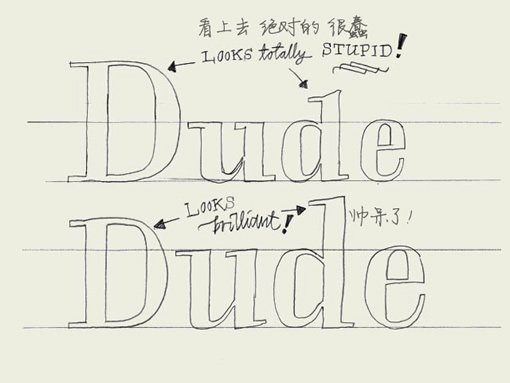
Most of those decision apply to all the characters inside a font. These have to be defined first. For example the contrast. The characters on the top line (see drawing) have a much bigger contrast than the characters on the bottom line. The type on the top line will be more suitable for display use, the type the bottom the bottom line more for text use. Not only because of the difference in contrast, but also because the characters on the top line are much more condensed. This makes them less legible in small sizes, but more eye-catching and flexible for headlines. Defining the contrast and the width are decisions which count for every single character in a font.
大部分的决定会影响到字体中的全部字符。下面这些是应该首先考虑的。比如说粗细对比。图例中上面一行的字符笔画粗细对比明显要比下面一行的要大得多。上一行的字体更适合做特排字体,而下一行更适合做正文字体。不仅仅是因为它们粗细对比的差异,还由于上一行的字符的字宽更小,因而在小尺寸下更难以识别――但是却更能吸引眼球,在制作标题的时候也更具灵活性。所以在定义字体的粗细对比和宽度的时候,要考虑到字体中的全部字符。
But also while designing every single glyph, you can create details which improve the readability of a font. For example, the ear of a 'g' can make sure the reader's eye will follow the horizontal reading direction more fluently. The 'g' on the bottom line will work much better in a text typeface for small sizes (see drawing).
不过,在设计每一个具体字符的时候,你可以通过增加一些细节来提升该字体的可读性。举例来说,小写字母g右上角的字耳会有助于阅读者的视线更平滑的水平移动。如果用作正文字体,图中下面一行中的"g"在小尺寸下的表现会相当不错。
(10)比例
Proportions. Which x-height to define? Which descender depth? Defining these proportions are essential, and very strongly connected to the purpose of the type. The proportions within a certain typeface are influencing the way your type will work & look. For example, it's impossible to create a space saving newspaper typeface with an extremely wide body width.
x高度应该定多高?下伸部应该多长?确定这些比例至关重要,并且与字体的用途紧密相关。字体的比例将影响其外观及应用。比如说,如果你想设计一种节约版面的字体,那就不能给它设置极大的字宽。
Extremely short descenders will give a strange look to a text typeface. Even worse, they might not be visible at all anymore. But extremely short descenders can also be a smart decision, while creating a display or headline type. For a text typeface the ascender height should be as big or, even better, bigger than then cap height to give a optical pleasurable result (see drawing).
如果下伸部很短,字体看上去会很怪。或者更糟,阅读者可能根本无法发现它。但很短的下伸部也可能是一个聪明的决定,当它用于特排字体或者标题字体的时候。 对一个正文字体来说,上伸部最好是和大写高度一样(或者更高一些更棒),以获得良好的视觉效果。如图。
(11)小型大写
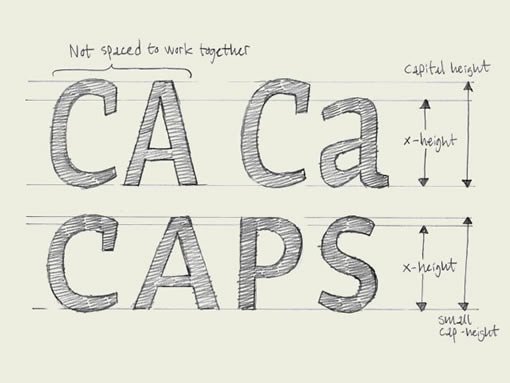
Small caps. You could guess it already from the name, small caps are small capitals. Capitals which have the same height as lowercase characters.
你可能看名字就猜出来了,小型大写就是小号的大写字母。和小写字母一样高度的大写字母。
Why are small caps needed? Because of several typographical reasons. First of all a whole word set in caps will look awful, it will drown out the rest of the text. Second, in lots of typefaces the capitals are not designed and spaced to work together, but to be followed by a lowercase character. Small caps however are designed to purely work together. They will give a more pleasurable, harmonized result.
为什么会需要小型大写?基于几个排印上的原因。首先,全部设置大写的单词看起来一塌糊涂,会让所有文本湮没其中,难以辨识。其次,大部分字体中的大写,根本就不是为大写连排而设计的,它们的大写字母间距是为后面跟随小写字母而设计的。小型大写才是专为大写连排而设计的。它们会得到更舒服和谐的效果。
Having said that small capitals are capitals on x-height, it's mostly not 100% true. To optically give them the same height, the small caps will have to be slightly bigger than lowercase characters of the same font (see drawing).
前面说小型大写是和小写字母一样x-高度的大写字母,其实是不太准确的。要得到和小写字母同样的视觉高度,同字体的小型大写就必须比小写字母稍微的更大一些。
(12)花式大写?
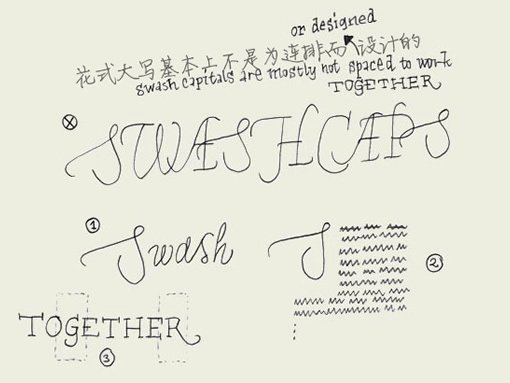
Swash caps? Admitting that it's not the most urgent issue to learn in typography, it's interesting to quickly pay attention to this topic. Not every font family has a Swash variant. Most common are swash capitals, but also swash lowercase characters and swash-beginnings and -endings exist.
我承认,这不是学习字体设计最迫切需要了解的一节,但是这个话题很有趣,我们稍稍关注一下就好了。不是所有的字体家族都包含有花式的变体。最常见的一般是花式大写,但同样也有花式的小写以及花式的首字和尾字。
Sometimes you want to set a whole line in capitals. It's possible to do this with roman capitals, although sometimes it's better to choose small capitals which are designed for this purpose. Roman capitals are not, but mostly they don't cause problems. Swash capitals however do. Swash capitals are mostly designed to give some extra visual pleasure to your designs. The caps are meant to be followed by lowercase characters (number 1), or used as an initial (number 2), but not to be combined with eachother. Only with some fonts it's possible to combine swash capitals with normal roman caps (number 3).
有时候你想要设置整行的大写。可以用大写正体来完成这一任务,虽然小型大写可能是更好的选择――那才是为此而设计的。大写正体不是为了大写连排而设计的,但多数情况下它们也不会造成麻烦。而花式大写就不一样。花式大写的设计目的通常是用来为设计增添一些额外的视觉愉悦。其大写是为后面跟随小写字母而设计的(图1),或是用于首字下沉排版(图2),但绝非用于大写连排。只有某些特定的字体才有可能出现花式大写与普通正体大写的连排(图3)。