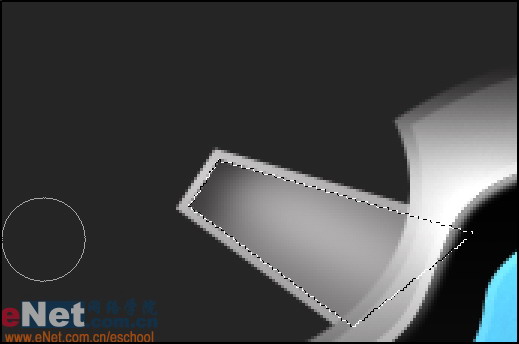
现在在背景层上建立一个新图层,用多变形套锁工具作出和以下相类似图象。

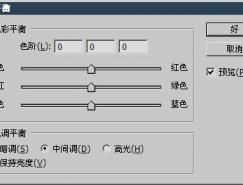
在这个刚作好的图层上执行选择-修改命令修改2个象素。用色阶命令将选择区中的亮度值调的低些。

用加深工具对内部加深处理。

在用选择-变换选区命令将选择区缩小些,在用加深工具进行加深处理。

继续重复以上步骤,直到认为满意为止。

现在按CTRL+j把此图层复制出4个放置在图象中的合适位置。

在背景图层上建立一个新图层,在用钢笔工具作出线状的路径转换成选区后用深点的天蓝色填充,注意不要取消选择。

在保持选择情况下执行选择-修改收缩命令,收缩3个象素。对“线”内部的颜色用减淡工具进行处理到合适的亮度;在执行选择-反选命令对“线”的外部进行暗调处理。

标签:按钮