在把线的这个图层也多复制几个合并后移动到图象中的合适位置。

现在来添加文字,在最顶部的图层上建立文字图层。

按CTRL+j把文字图层复制一份,执行编辑-变换-垂直翻转命令,移动到合适位置在设置图层混合模式为叠加

现在把文字图层与其文字倒影层一起合并在用橡皮擦工具擦除多余的部分。

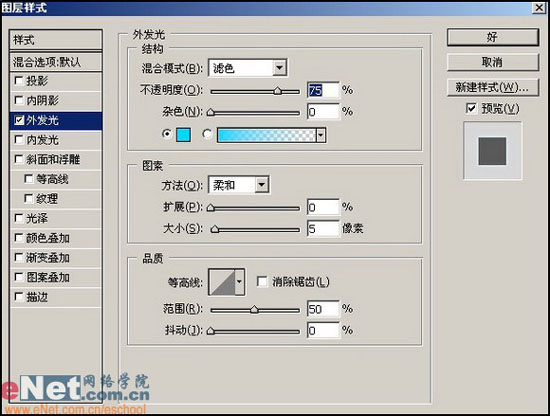
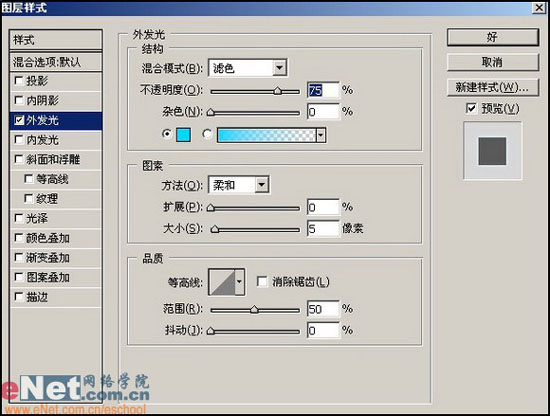
现在双击此图层打开图层样式设置做以下设定:

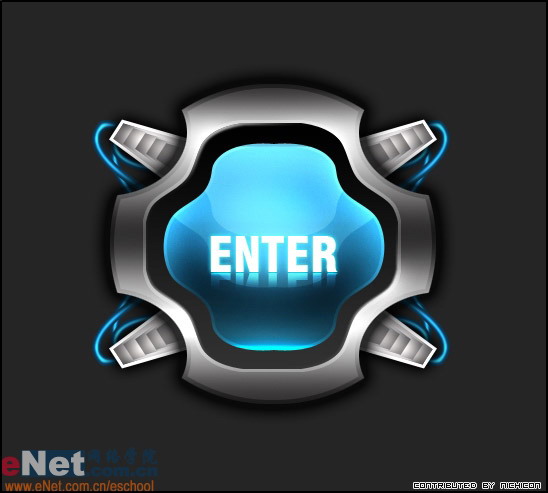
以上就是这个教程的全部制作经过,到此全部结束,在来看看结果吧。

标签:按钮
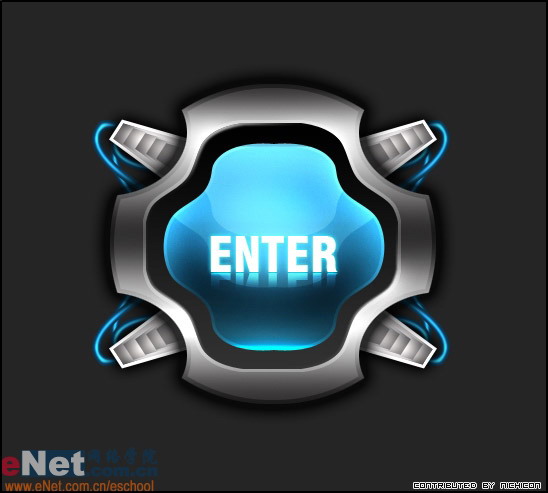
在把线的这个图层也多复制几个合并后移动到图象中的合适位置。

现在来添加文字,在最顶部的图层上建立文字图层。

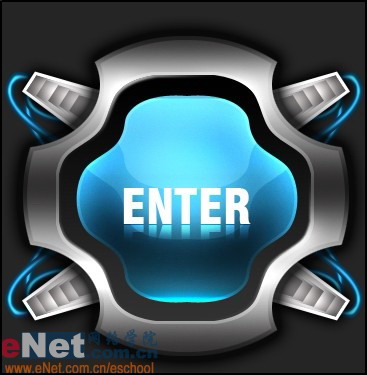
按CTRL+j把文字图层复制一份,执行编辑-变换-垂直翻转命令,移动到合适位置在设置图层混合模式为叠加

现在把文字图层与其文字倒影层一起合并在用橡皮擦工具擦除多余的部分。

现在双击此图层打开图层样式设置做以下设定:

以上就是这个教程的全部制作经过,到此全部结束,在来看看结果吧。