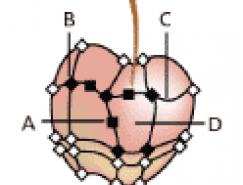
9.对触须部分的上色原理与之前的原理都差不多,只是因为每一节的颜色都差不多,所以在填完一节的颜色后,其他几节的颜色就不必每次都去打开拾色器调节了,只要将要改变颜色的节点选中后,再选择吸管工具,点击之前填好颜色的那节的部分,就能改变你所选的那几个节点的颜色了(图16),取消选择后(图17),接着就依次类推完成所有的触角填色(图18)。完成所有触角的填色后,再对最初做的头部的填色做稍微调整,主要是调整触角与头部接合部分的颜色,让他们看起来结合得更自然(图19)
图16
图17
图18
图19
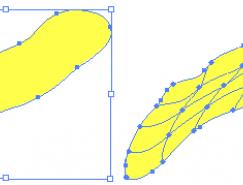
10.头部暂时告个段落,接着在头部图层的下面新建一个图层,依然用钢笔工具,勾勒出大致的黄蜂胸部的轮廓(图20)上色的过程就不重复说了!所有的原理都是跟上面讲的内容差不多的!关键是有耐心,慢慢的调节(图21)(图22) 
图20
图21
图22
标签:网格
随机推荐
- Illustrator教程 | 2019-10-28
- Illustrator教程 | 2006-10-29
- Illustrator教程 | 2006-05-07
- Illustrator教程 | 2007-01-04
- Illustrator教程 | 2006-10-24
- Illustrator教程 | 2006-06-09