用Photoshop来制作MAC招牌的文字特效,已经有成功的实例。那么对于Fireworks的用户该从哪里入手呢?我们可以参考Photoshop的制作思路来做些演变。
首先打开Fireworks MX.
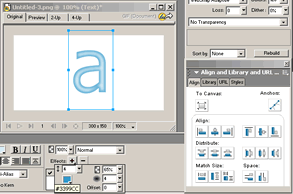
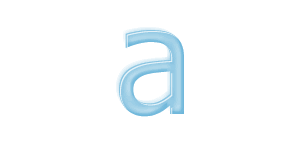
1.创建画布300x150,输入字母a,无外框,字体Tahoma,字号手动输入150px。

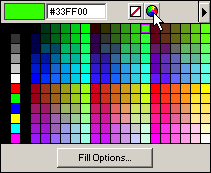
2.文字内填色#3399cc,Inner Glow使用默认设置,将内发光颜色改为#3399cc。
3.回到文字内填色,将颜色改淡,我选的是#D7EBF4。


(点击上图看大图)
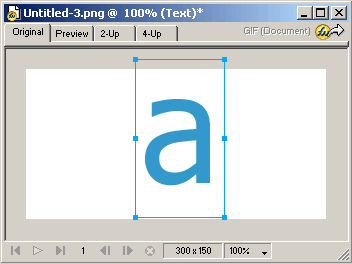
4.原位克隆字母a(Ctrl+Shift+D),去掉内发光设置。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)转字母为位图。
按住Ctrl键,点击位图所在图层得到选区。
(点击上图看大图)
Select-->Contract Maqueen-->Contract by: 2 pixels
Select-->Feather-->Radius: 8 pixels
选内填色介于#3399cc和#D7EBF4之间的颜色填充,我选的是#7CBEDE。
Select-->Select Inverse(Ctrl+shift+I)反选,删除。
Select-->Deselect(Ctrl+D)取消选区。
再选中此图层,向上,向左各移动3像素。

5.原位克隆最下层字母a(Ctrl+Shift+D),去掉内发光设置并置于最上层。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)转字母为位图。
按住Ctrl键,点击位图所在图层得到选区。内填色#FFFFFF。
此时填色是直接在工具面版上改填充色后用油漆桶点选区。
趁选区仍在图层上,将其向右,向下各移动1像素,删除。
有没有发现字的一侧多了条白边?
Select-->Deselect(Ctrl+D)取消选区。
再选中此图层,将其向右,向下各移动1像素。

6.把最上层透明度调成75%,群组三个图层。
Modify-->Flatten Selection(Ctrl+Alt+shift+Z)转此群组物件为位图,
按住Ctrl键,点击位图所在图层得到选区。
Select-->Select Inverse(Ctrl+shift+I)反选,删除。
这步是为了去除字外的多余光晕。
实例中用的颜色较淡,如果换个更深的颜色做就明显了 。
Select-->Deselect(Ctrl+D)取消选区。
选中此图层,Drop Shadow,Distance 4,Color #999999,其余维持默认设置。

经验总结:字体是粗大些效果比较好,中文字体也是一样。
可以适当调整Select-->Contract Maqueen-->Contract by:
和Select-->Feather-->Radius: 的像素值来达成需要的效果。
随机推荐
- fireworks教程 | 2006-08-13
- fireworks教程 | 2007-01-20
- fireworks教程 | 2007-03-05
- fireworks教程 | 2007-06-04
- fireworks教程 | 2006-12-21
- fireworks教程 | 2007-08-30