这是对一张照片的模仿,有了图片,画起来可就比对着实物或凭着想象容易得多了,甚至可以用钢笔将苹果的外形框出来,只需调整一下大小,减少了外部形状这个步骤。
最终效果

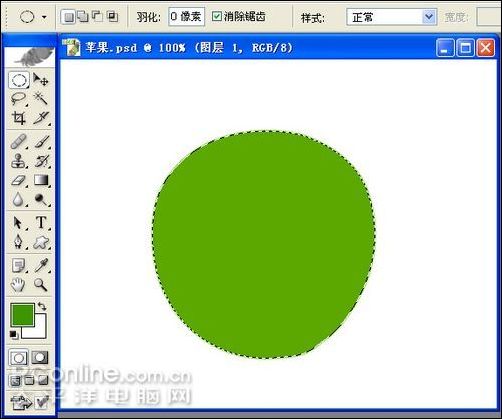
1、新建一个500*400的文档,白色背景。新建图层1,在得到的苹果外形选区中填充绿色(R62/G148/B0)。选区是我在图片上抠出来的,图个方便刚才已经说过了,呵呵,当然,只是偶尔为之,我并不支持养成这种习惯。我们可以通过在圆形路径上调整节点得到自己想要的外形。

<图1>
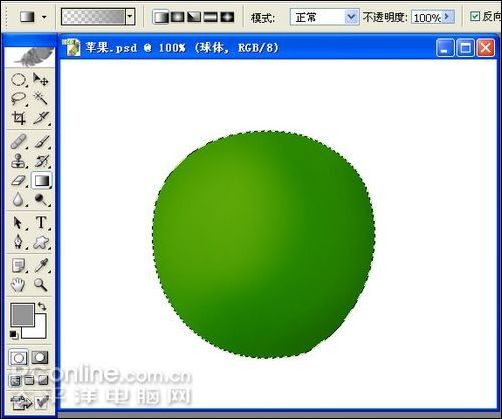
2、让选区继续浮动,新建图层2,设置前景色为50%灰色(R149/G149/B149),选择渐变工具,渐变色为“前景到透明”,类型为“径向渐变”,勾选“反向”。在选区内左上受光位置向右下拉至选区边缘。图层混合模式设为“颜色加深”,不透明度85%。图层1命名为“苹果”,图层2命名为“球体”。

<图2>
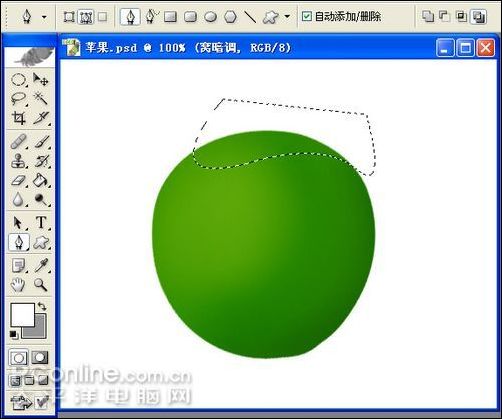
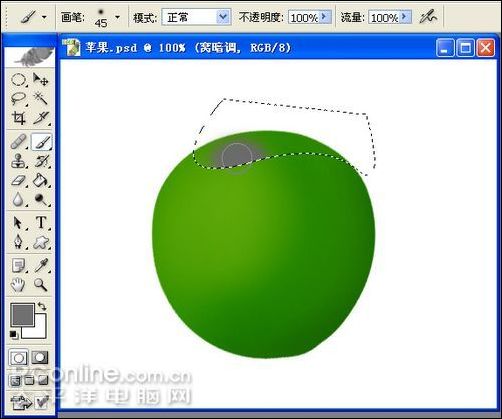
3、.取消选择。苹果窝的明暗通过设置图层模式来表现,计划分两个层处理。在苹果层上新建图层,命名“窝暗调”,用钢笔工具勾出苹果窝的选区,这个位置的形状每个苹果都不相同,同一个苹果不同角度摆放看上去也不同,所以不是很讲究。

<图3>
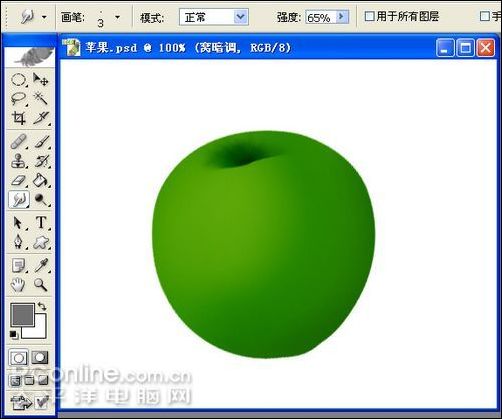
4、按CTRL+ALT+D打开羽化选项,羽化半径1。执行选择――储存选区,命个名储存起来以备后面使用。设置前景色为65%灰(R112/G112/B112),使用画笔工具,选择较大的柔化笔头,在苹果窝的左边涂上颜色。

<图4>
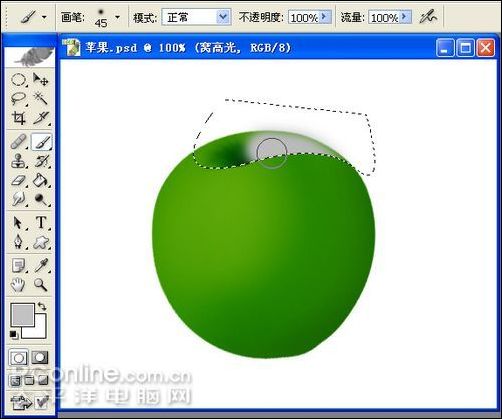
5、取消选择,图层混合模式设为颜色加深。使用橡皮檫工具,降低压力约为15%左右,由内向外擦淡做出渐隐效果,再使用涂抹工具,选择细笔头涂抹出一些散开的条纹。

<图5>
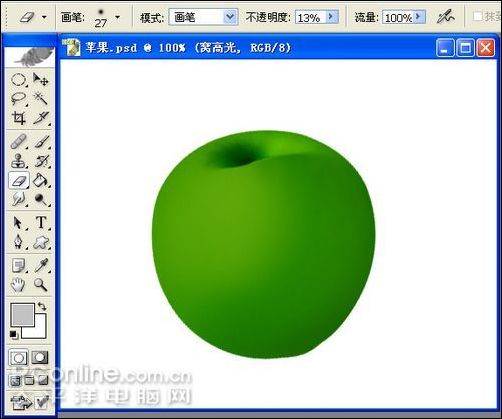
6、新建图层,命名“窝高光”,执行选择――载入选区,调出刚才储存的苹果窝选区。设置前景色为30%灰(R194/G194/B194),使用画笔工具在苹果窝的右边涂颜色。

<图6>
7、取消选择,图层混合模式设为叠加。使用橡皮檫工具降低压力修改,使高光和暗调接合处柔和过度。

<图7>
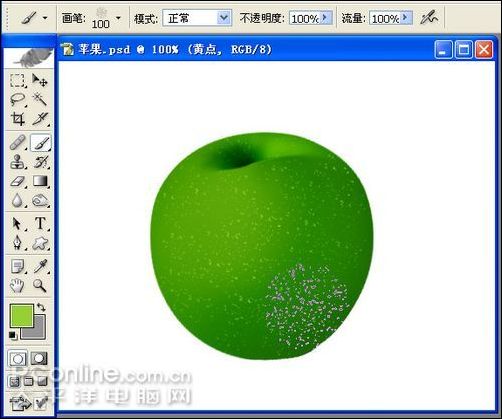
8、在苹果层上面新建一层,命名“黄点”,设置前景色为黄绿色(R150/G208/B53),使用画笔工具,选择粗糙的大笔头,我这里用的是“粗边圆形钢笔”,大小100,在苹果上面点上些杂点,由于笔头尖,每个位置上点上2-3下增加像素,再换位置。

<图8>
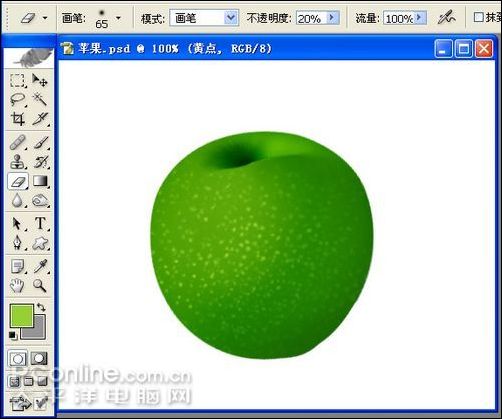
9、按CTRL点击该层载入选区,这时浮出的选区是很少的,部分像素因不大于50%选择而不显示来,但它们存在。执行选择――修改――扩展:扩展量1像素。
执行选择――修改――平滑:半径1像素。
按CTRL+SHIFT+I反选,按DEL删除。再反选,按ALT+DEL填充前景色。
取消选择,用橡皮檫降低压力局部擦淡擦除。

<图9>