Step 11
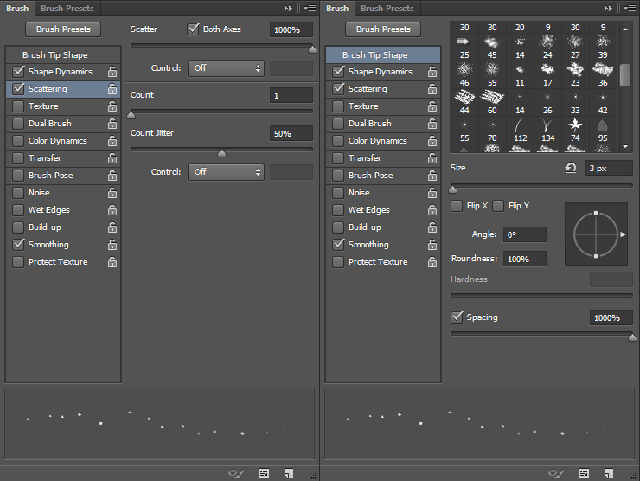
设置画笔大小为3px,散布数量为1000%,间距为1000%:

Step 12
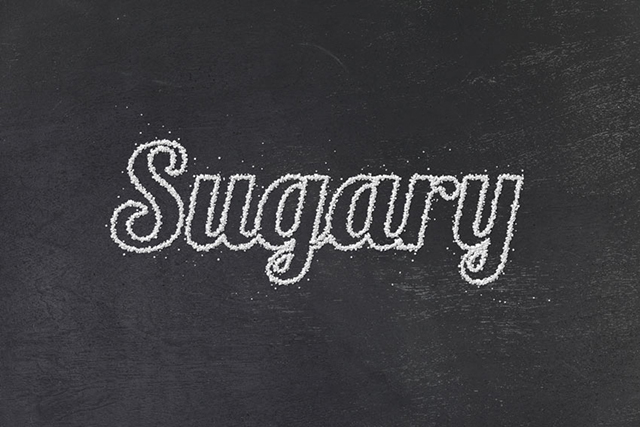
新建一个空白图层,用画笔在你的文本边缘绘制一些糖晶体颗粒,将步骤十中的图层样式复制到本层:

Step 13
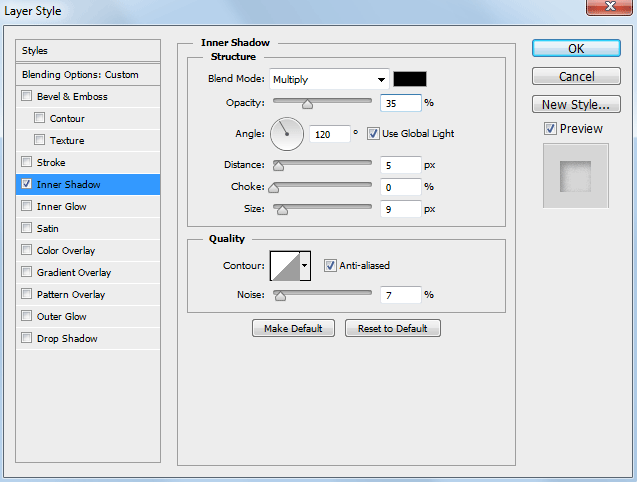
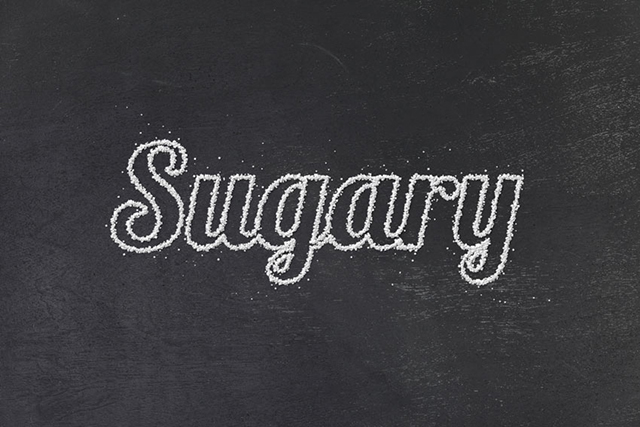
将你原来隐藏的文本层重新打开,设置填充为0%,并应用以下图层样式:
内阴影:


Step 14
用你喜欢的字体创建一些小标语,放在合适的位置,在图层面板中,鼠标右键单击标语文字图层,选择创建工作路径,隐藏原来的标语文字层。
设置画笔大小为3px,间距为10%,散布量为100%。
新建一个空白图层,重复第六步操作。
同样复制步骤十中的图层样式:

Step 15
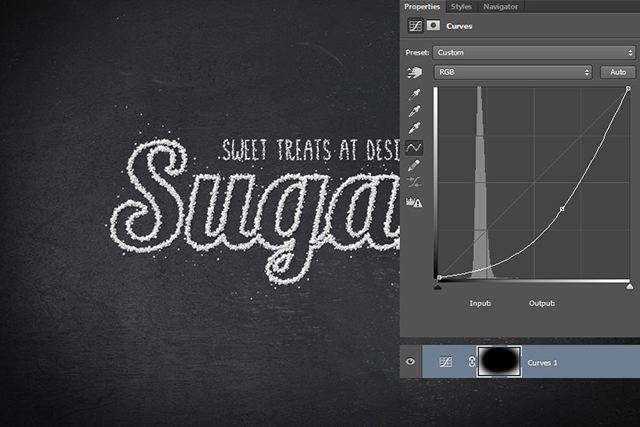
创建一个曲线调整层,将曲线的中间向下和向右拖动,然后单击曲线调整图层的图层蒙版使用黑色的,大的,柔软的笔刷让你的调整仅适用于图像的边缘:

Step 16
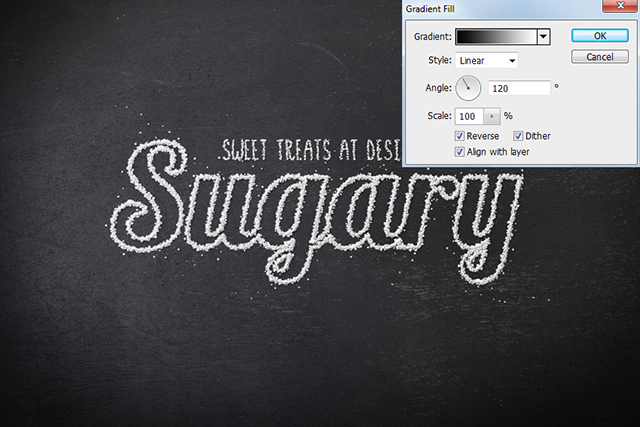
单击:图层>新建填充图层>渐变,设置一个名称,点击确定后,设置渐变色为黑色至白色,其它参数如图。
在图层面板,改变该图层的混合模式为叠加,填充35%:

Step 17
单击椭圆工具,创建一个400px的圆,填充为白色,将其移到字母u的顶部。
在属性面板设置羽化量为75px。
设置图层混合模式为颜色减淡,填充10%,这一步主要设置一个“聚光灯”效果:

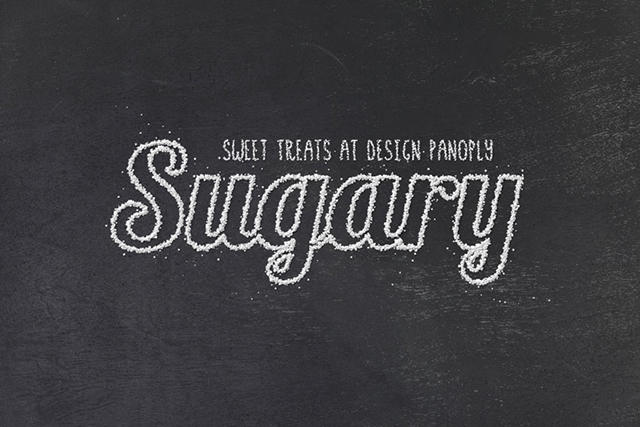
完成图:

成品的质量取决于细节,所以要耐心地尝试不同的笔刷设置,以获得更好的效果, 怎么样,你学会了吗?
原文地址:designpanoply
















