14、第一个复制的文字形状图层应用以下的图层样式。
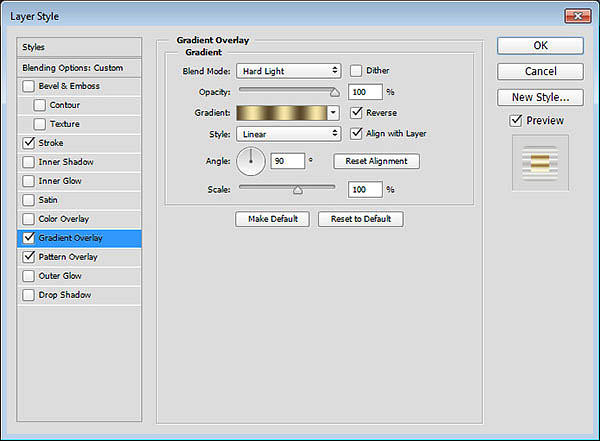
添加描边,设置大小10像素、位置为居中、混合模式为叠加、填充类型为渐变、样式为反射、角度90度、选用faucet 110渐变填充。

添加渐变叠加,设置混合模式为高光、勾选反向、选用Gold Dial Tops X7 – angled渐变填充。

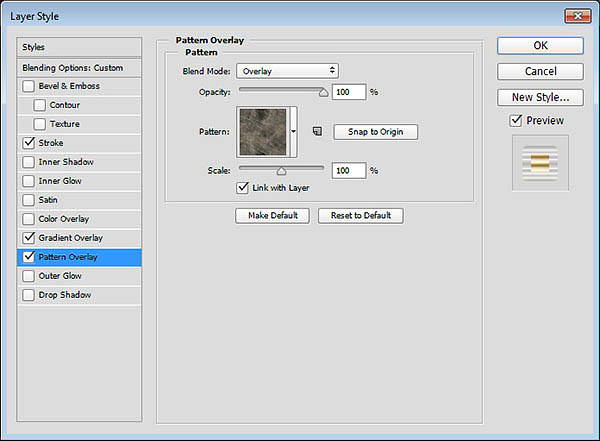
点击添加图案叠加,设置混合模式为叠加,图案为metal_6-512px.jpg。


15、设置后效果如下图所示。

16、第二个复制的文字形状图层应用以下的图层样式。
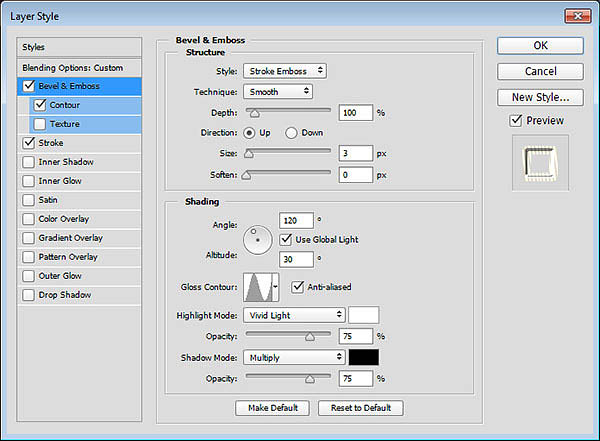
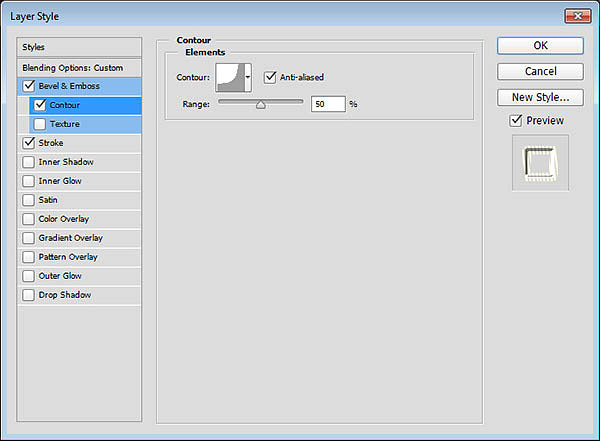
点击添加斜面和浮雕,设置样式为描边浮雕、大小3像素、光泽等高线环形、勾选消除锯齿、高光模式为亮光。

点击添加等高线,设置等高线内凹-深、勾选消除锯齿。

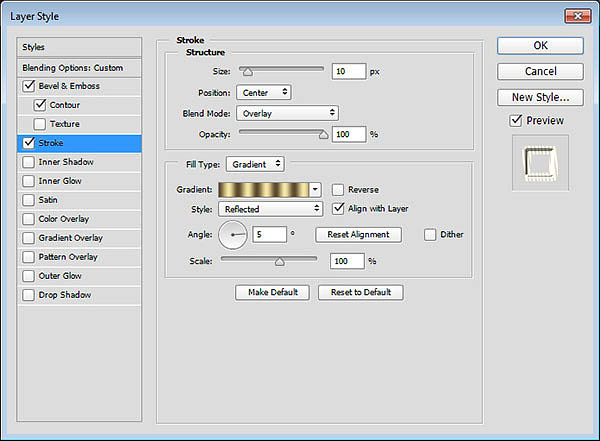
点击添加描边,设置大小10像素、位置为居中、混合模式为叠加、填充类型为渐变、样式为反射、角度5度、选用Golden Dial Top X11渐变填充。

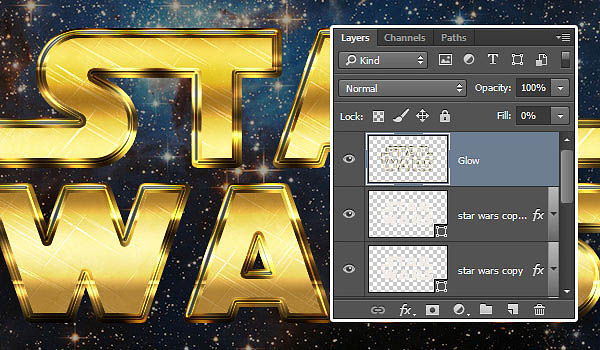
17、设置效果图。

18、复制第二个复制形状图层,然后右击选择格栅化图层样式。重命名该图层为发光,设置填充度为0。

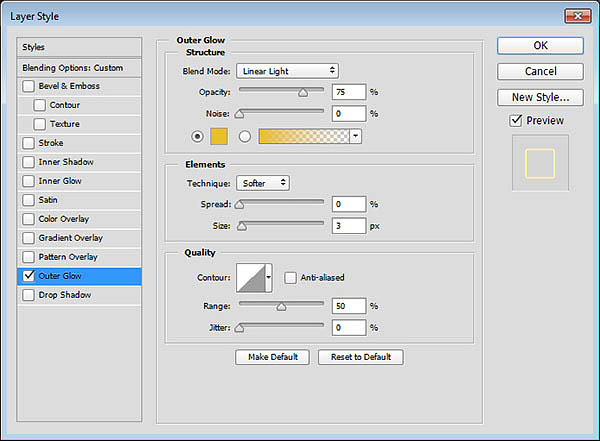
19、点击添加发光图层外发光效果,设置混合模式为线性光、颜色为#e7bf2a、大小为3像素。


20、设置前景色为#ead994,选择笔刷工具,在素材Stars and Flares Brush Set笔刷中选用S&F-12。

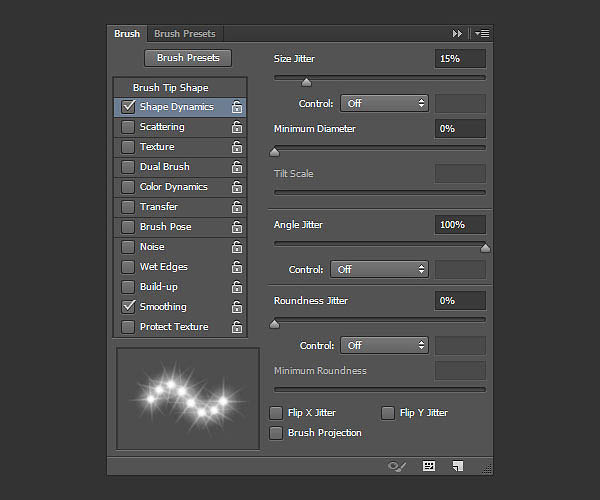
21、调出笔刷特性,设置形状动态如下图所示。

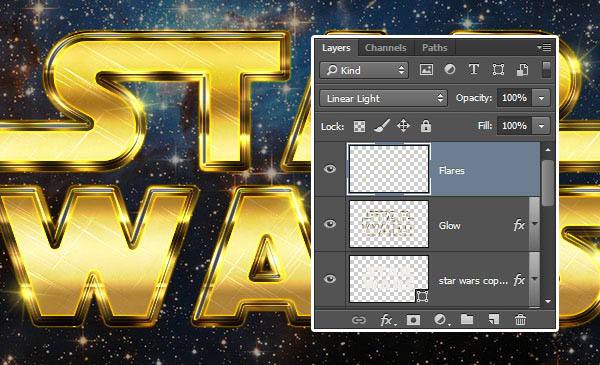
22、按自己喜好调整笔画的大小,在全部图层顶端创建新图层,命名为耀斑,设置混合模式为线性光。然后随意在自己喜欢的位置添加。

最终效果:

标签:立体字





















