斜面和浮雕:

<图20>
渐变叠加:混合模式“柔光”,不透明度39%,渐变为黑白渐变,其它设置如下图。

<图21>
14、确定后把填充改为:0%,效果如下图。

<图22>
15、把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图23>
16、给当前文字设置图层样式。
投影:

<图24>
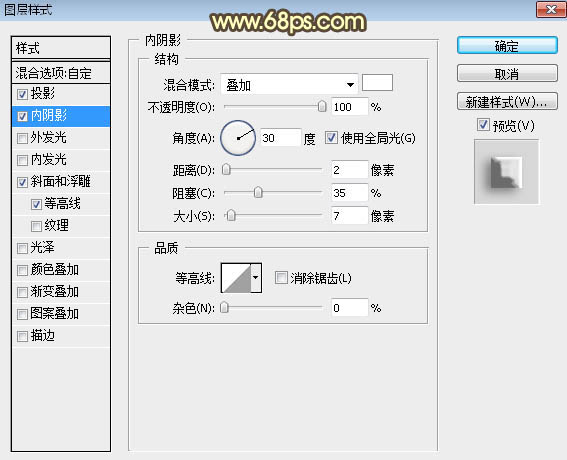
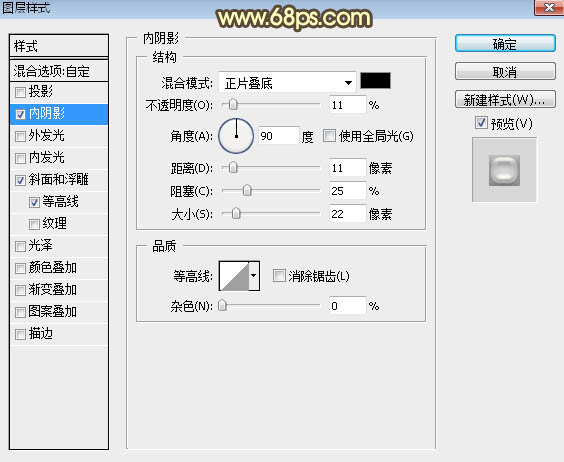
内阴影:

<图25>
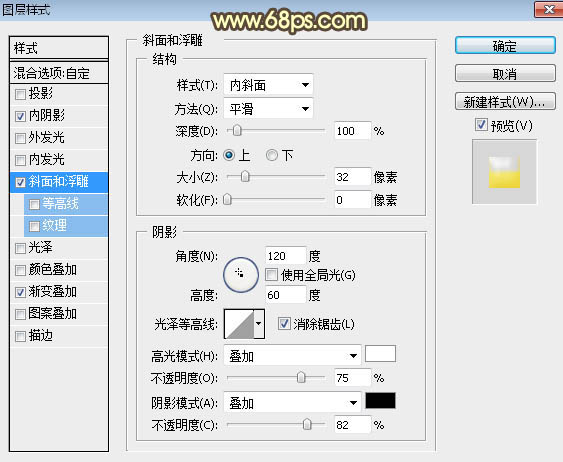
斜面和浮雕:

<图26>
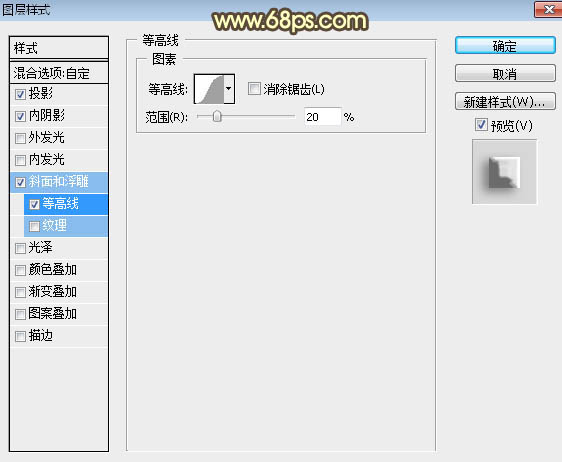
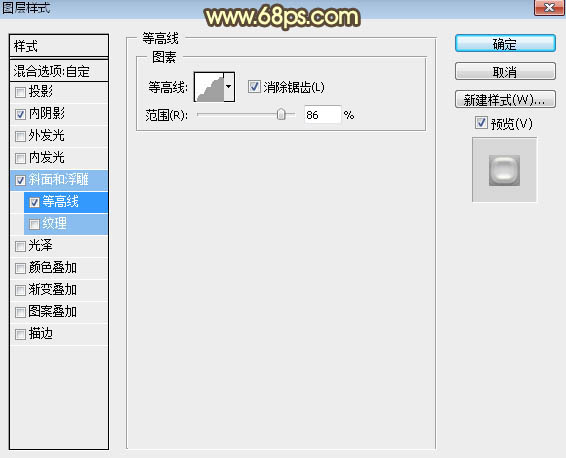
等高线:

<图27>
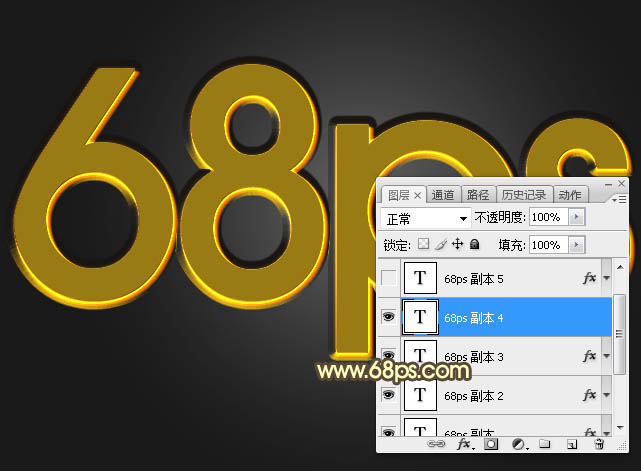
17、确定后把填充改为:0%,效果如下图。

<图28>
18、复制当前图层,然后清除图层样式,效果如下图。

<图29>
19、给当前文字图层设置图层样式。
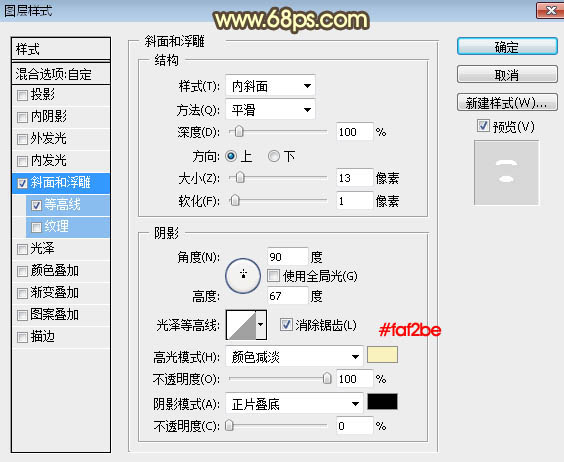
斜面和浮雕:

<图30>
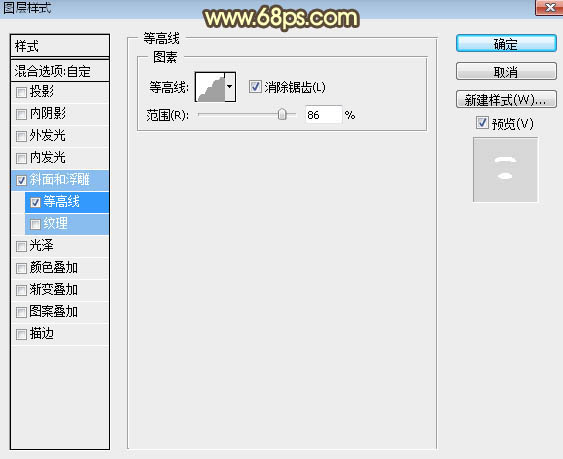
等高线:

<图31>
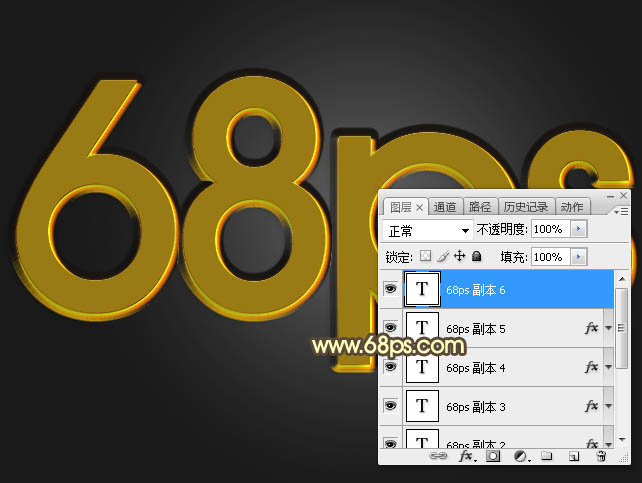
20、确定后把填充改为:0%,效果如下图。

<图32>
21、再把当前图层复制一层,并清除图层样式,效果如下图。

<图33>
22、给点当前文字图层设置图层样式。
内阴影:

<图34>
斜面和浮雕:

<图35>
等高线:

<图36>
23、确定后把填充改为:0%,效果如下图。

<图37>
最后微调一下参数和整体颜色,完成最终效果。

标签:水晶字





















