前言:字体设计也是一门需要长期学习的课程,但对于新手,前期可以试学习一些简单的字体设计,在今天文章中,我们分享5种容易上手的字效教程,教程虽然简单,但字体效果并不差,而且适合很多种设计场景使用,推荐大家学习。

字效,在字体设计中,是非常重要的设计内容,在设计完基础字形之后,为之搭配恰当的效果,不仅可以让字体更有设计感和吸引力,还可以更加有效的传达字体信息,达到更好的实用效果。
本系列教程,将给大家分享5类常见字体效果的制作步骤,这些方法,对于有经验的老鸟设计师来讲,可能并不复杂,甚至有点小儿科。但对于很多新人设计师而言,可能会是一番崭新的学习体验,总之,如果你想搞定这些字效设计的“套路”,就请继续看正文吧!
为避免篇幅太长,先分享前5例,走起!
一

01、确定字形
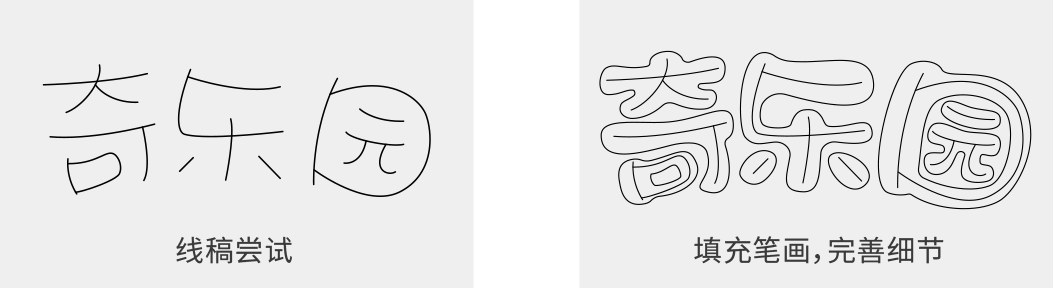
奇乐园,是一家儿童游乐场,这类主题的字形,一般要做的活泼可爱一些,字体的特征很明显:负空间小、笔画圆润、饱满,我们可以先尝试画出线稿,再去完善笔画和细节:


02、效果制作
在AI里,原位复制一层,选择描边工具,添加适当大小的外描边,在“对象”中扩展之后,选择路径查找器,选择第一个选项“联集”,然后将本图层置于原字体图层的后面,这样就得到了上下两部分,一白一红:

请记住,一定是两部分才行,缺一不可。
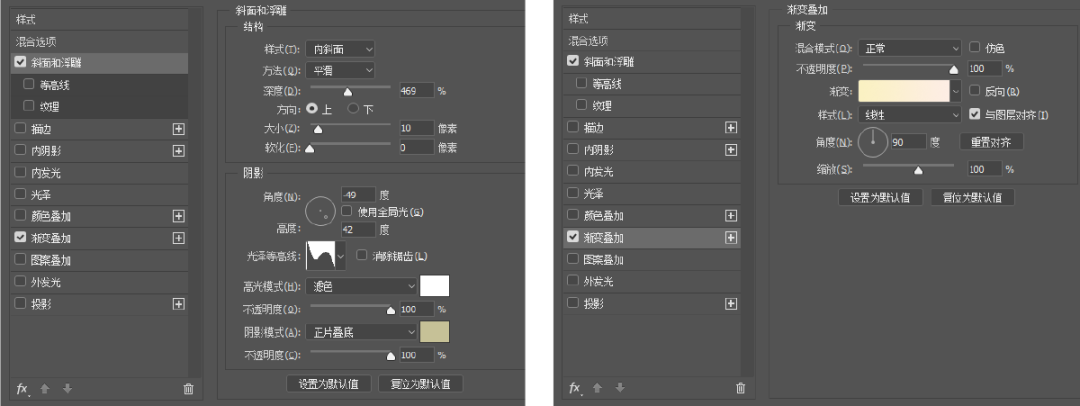
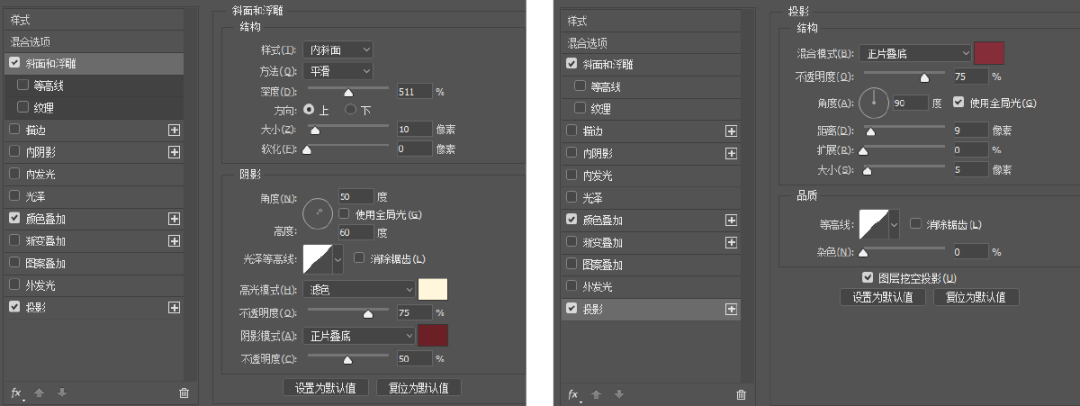
然后,在PS里建好文档,把AI里的原字体图层,以及刚做完的描边图层,以“形状图层”样式,分别复制到PS里(这个时候就没AI什么事了)。选中字体图层,点击鼠标右键,选择混合选项-斜面和浮雕-渐变颜色,调整数值,关于属性的数值是没有固定的,跟着感觉走即可,选择一个自己喜欢的效果就行,下图数值可做参考:


用同样方法,继续对描边图层进行立体处理,选择混合选项、斜面和浮雕、投影,调整数值,如下图:

最后,轻松愉快的搞定!

可以放大一些,大家看一下细节:
二

私房茶,是一家茶店,设计字体时,尝试了手写的感觉,这样会看起来轻松惬意一些,符合这个主题的格调和感觉。
01、确定字形
在这款字形中,笔画的粗细对比是非常明显的,笔画外边缘,进行了适当的圆角处理,另外,在茶字中,还融入了茶叶的图形进去,这些细节,都会让整组字体更准确,让整个画面更加丰富、饱满:

02、制作效果
确定基本字型后,为字体添加一些肌理效果,会变得更有味道一些,此类效果虽然比较简单,但也是常用的套路之一,方法如下:

把设计后的字体,复制到PS里,认真挑选一个合适的笔刷(不同笔刷,出来的效果都不一样,这里可以多去尝试),笔刷不宜过大,太大就会显的粗糙,同时每个字的肌理也不宜过多,需要把握分寸,注意肌理的均与布局,在做的时候,要反复调试。
emmmmm~~~
嗯,是的,这也是一个小教程,有点短,也有点太快。
再看一遍最后的效果:

在这里,我多叨叨几句,做这类字体,其实关键不在于效果。
而是……
你得先有本事设计出第一步!
三

01、确定字形
AI中,用钢笔工具搭建出基础字型,至于为什么做这样的图形创意,就不做解释了,毕竟大家都是成年人,都懂:

02、效果制作
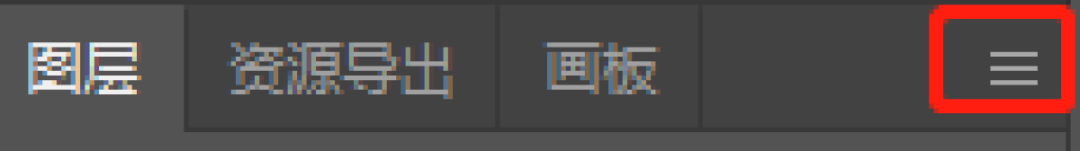
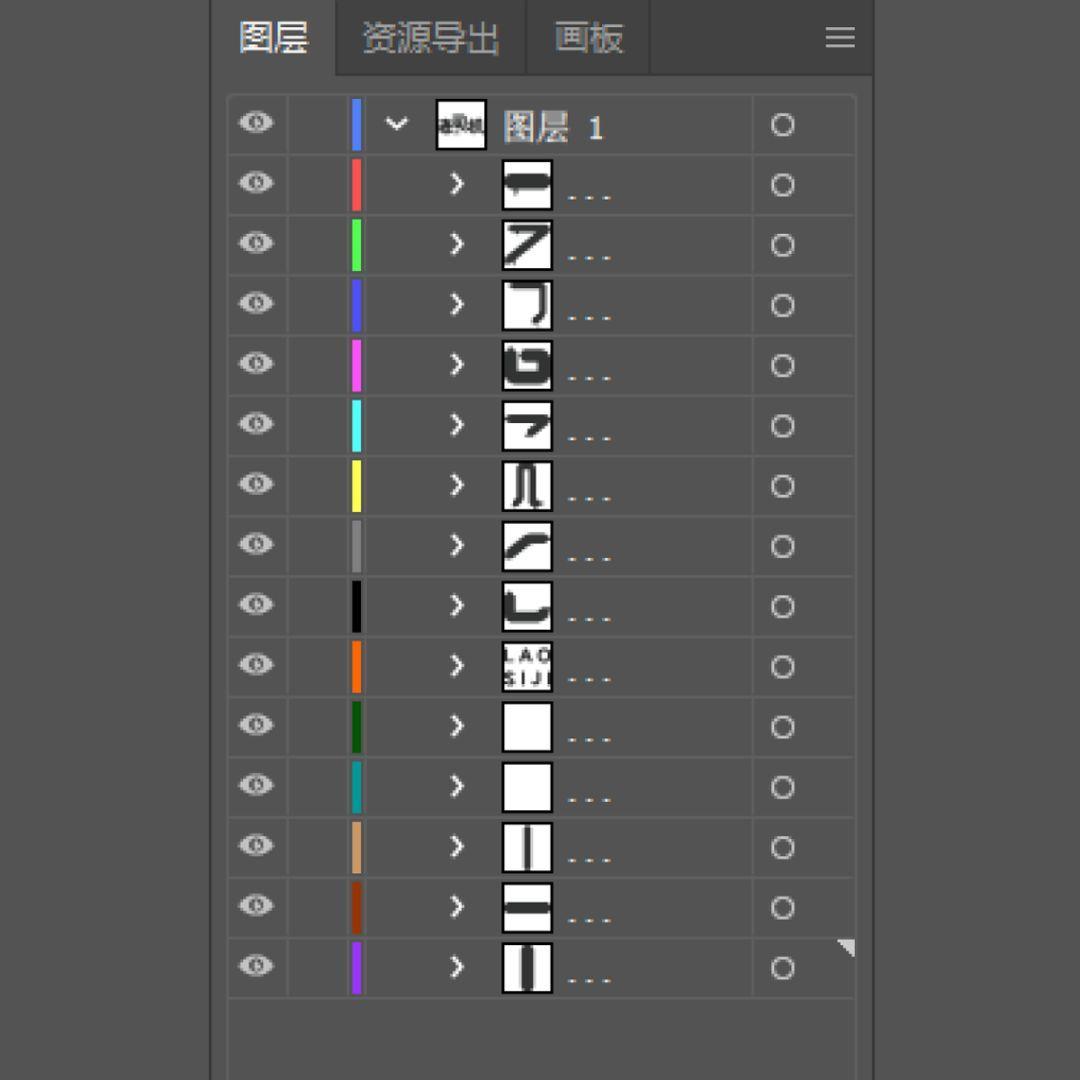
复制这组字,粘贴到一个新建文件夹里,打开图层面板(F7),选择“图层1”层,点击右上角的四条杠图标-释放到图层(顺序):

这时,原来在一层里的所有图形,被释放出来并单独成一层。

选择“图层1”下面的图层,向下滑动至最底部,按住Shift键,点最后一层,这时除“图层1”都被选中,把这些图层向下拖,这个时候“图层1”为空层,删掉既可。

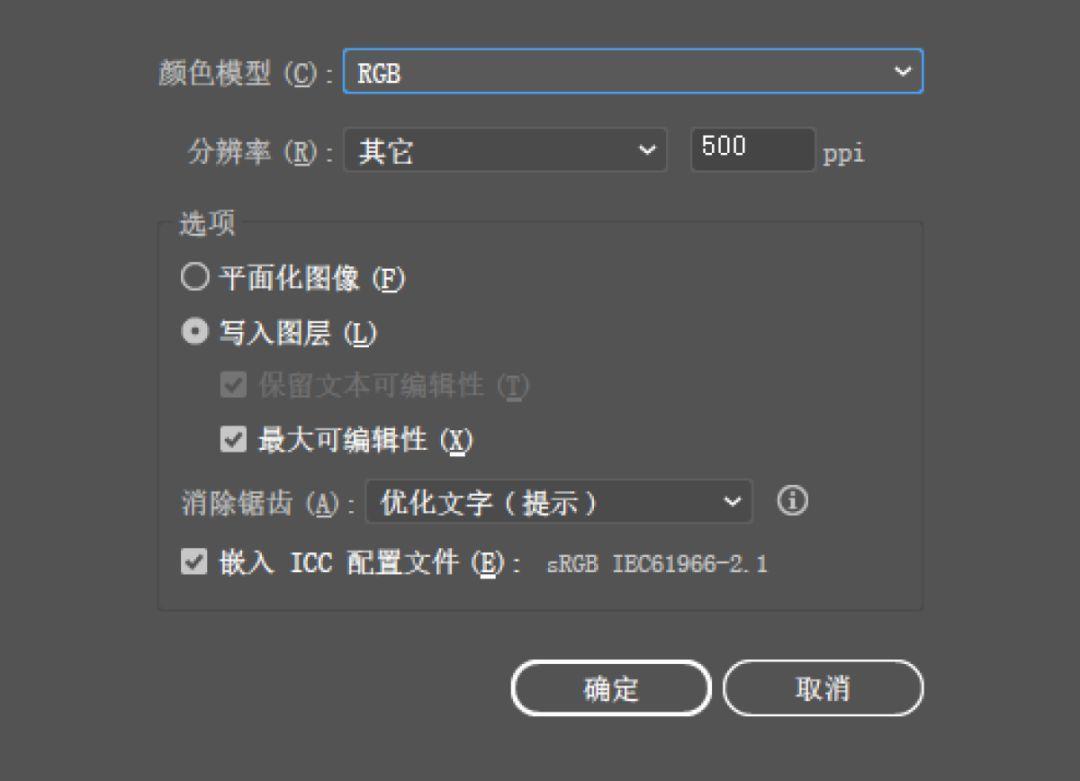
文件-导出-导出为,保存类型:PSD,文件命名“分层字”,导出选项,颜色模式:RGB;辨率:其他500。根据做完字的尺寸大小来设分辨率大小,尽量大点,点击写入图层,确定。
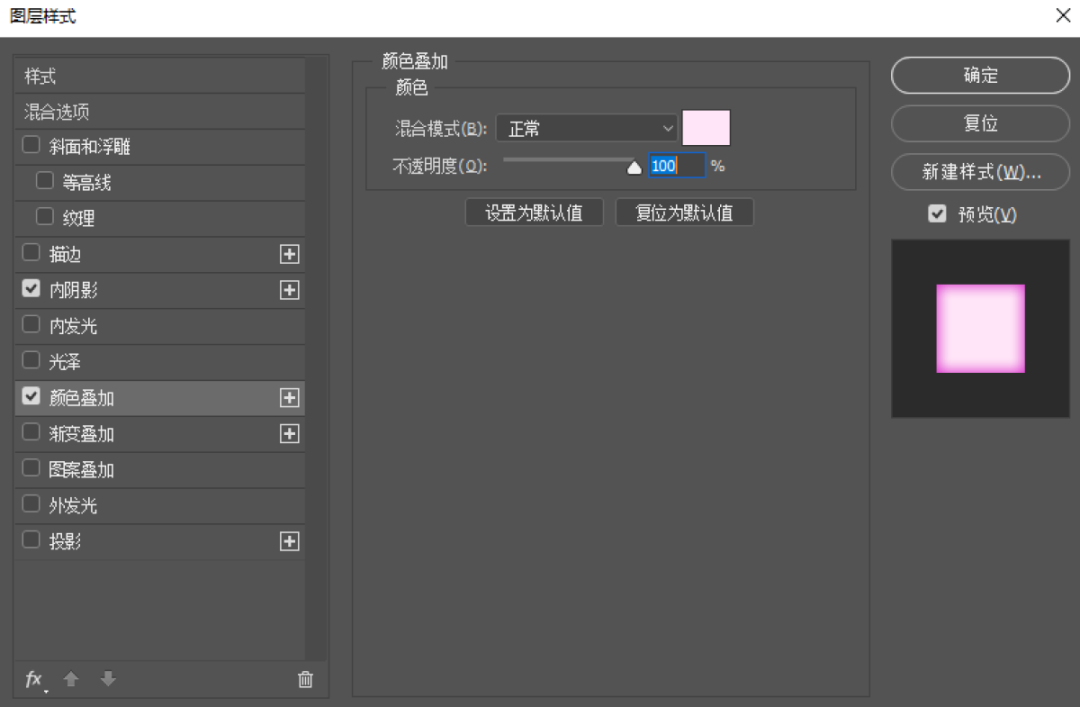
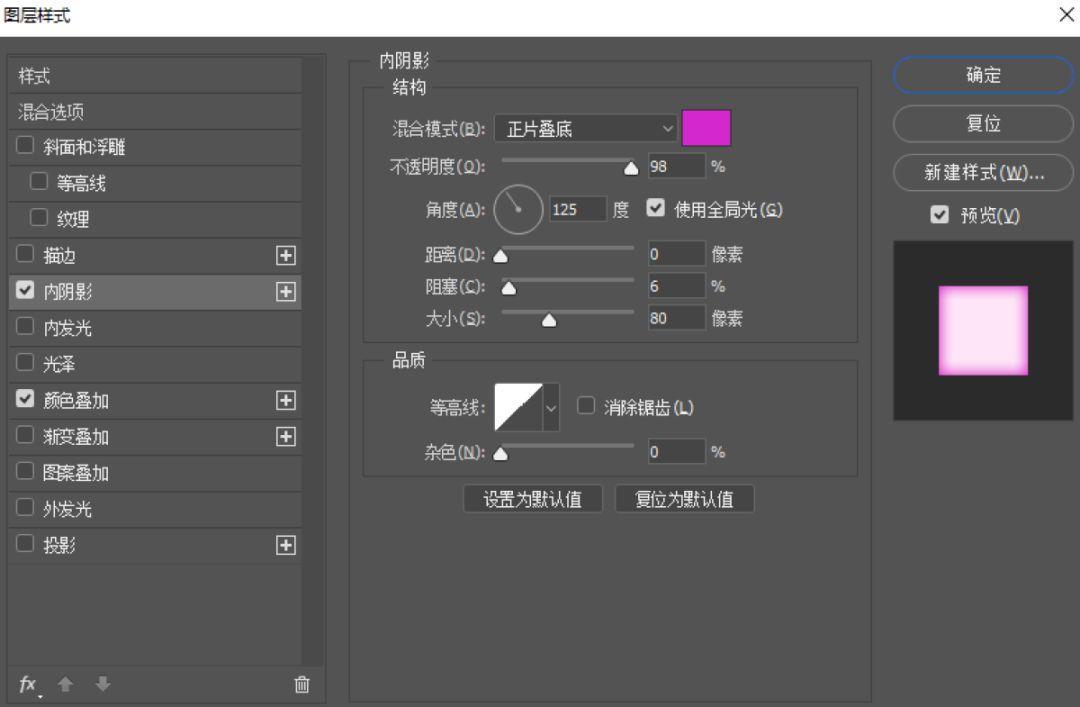
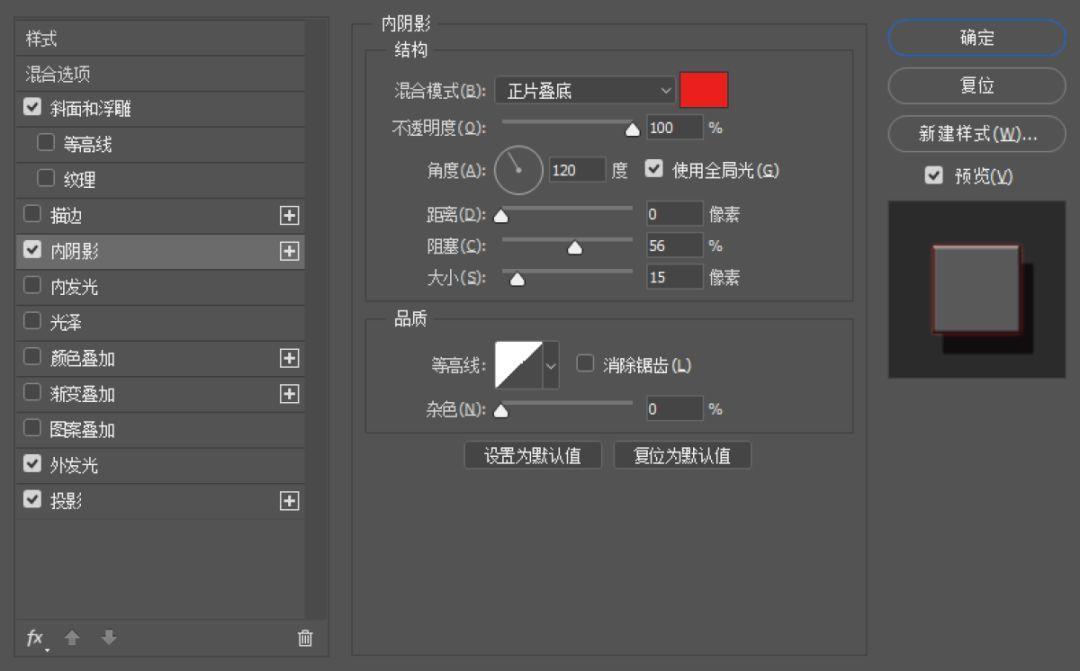
打开PSD文件,选择其中的一个图层,点击鼠标右键,选择混合选项-颜色叠加,选择一个亮粉色,继续选择混合选项-内阴影,选择一个深粉色,效果如下:



做好一个笔画之后,按住atl键点击鼠标左键,把效果一个一个的拖拽到其它图层上就可以了。

最后,加入高光效果就搞定了,是不是也很简单!

四

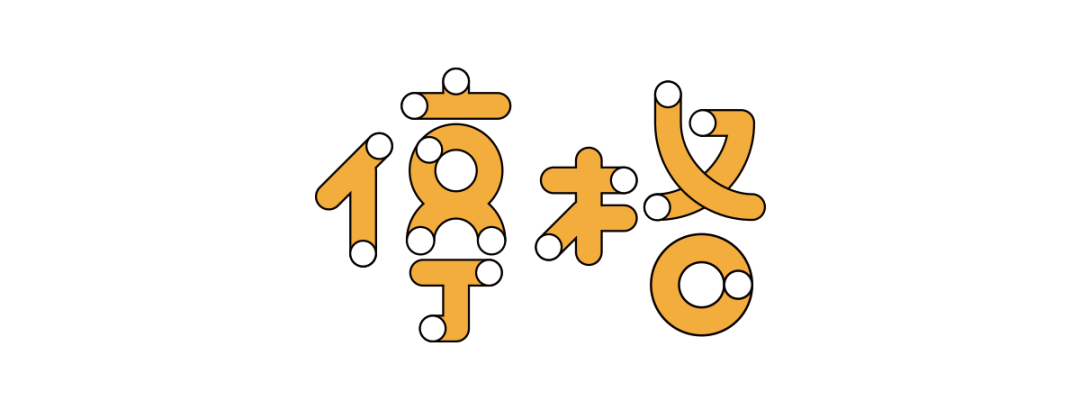
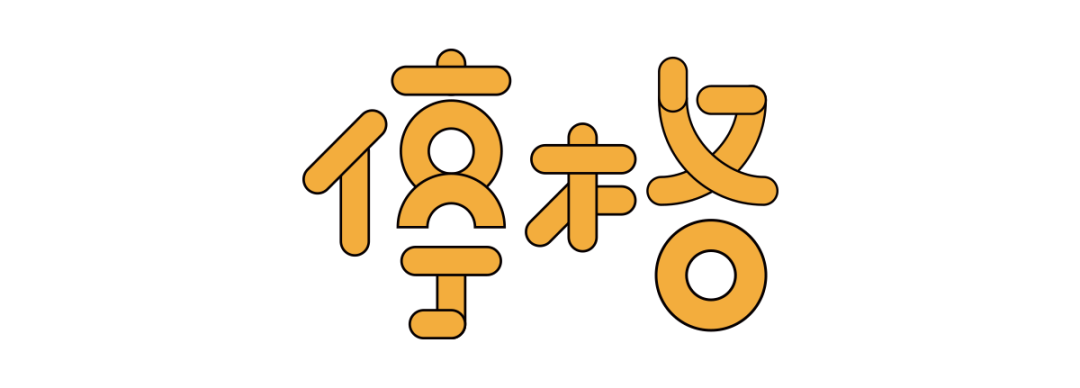
这种效果也是比较好玩的,有点矛盾空间的意思,做起来也不费事,首先我们用钢笔造字法把字体勾勒完成,只需要注意两个细节:1,圆头端点;2,圆角连接。搭建出基础笔画后,加个黑色的外面描边,描边不宜过细,如下图:

选择路径查找器,在笔画交叉的地方做联集,如下图:

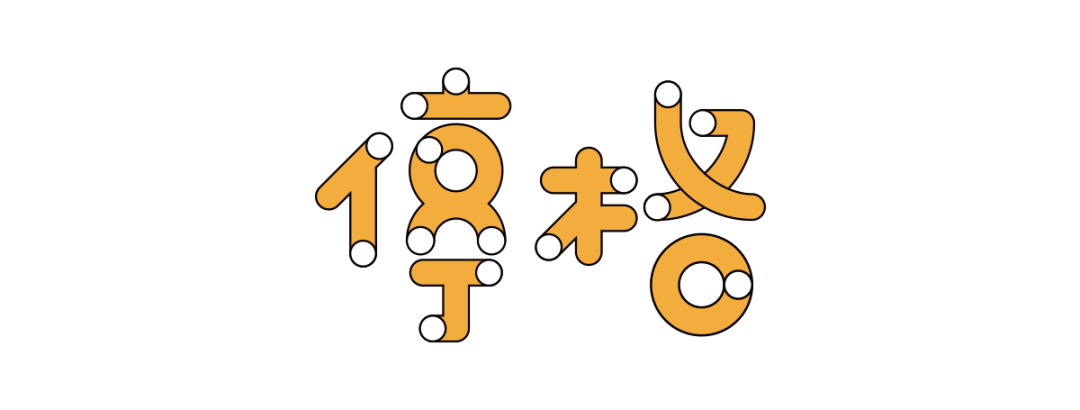
绘制多个和笔画宽度相同的圆,内白外黑,黑色描边和原笔画描边保持大小一致,把圆形覆盖到笔画开头或结尾就可以了。
嗯,这个~~~确实超easy,写个教程,也TM的太简单了吧!

五

01、确定字形
看到“夜上海”这组命题,脑海里会浮现出霓虹灯闪烁的情景,所以,这组字,就搞这个效果了!我们首先先做好基础字型,再整别的:

02、制作效果
在PS里建好A4大小的文件,置入一张背景墙图片,把背景墙整体调暗,尤其是四个角,颜色适当压重一点,让光源聚焦在正中间:

把AI里设计好的字体复制到PS里,需要把字、图形、字母单独分层,方便待会单独调色:

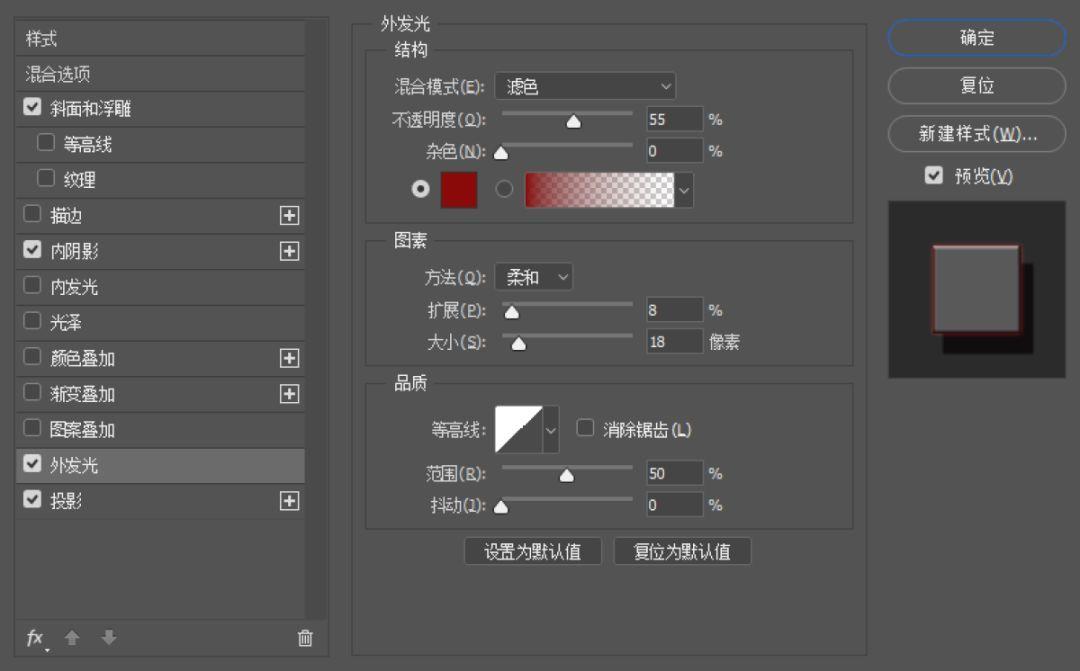
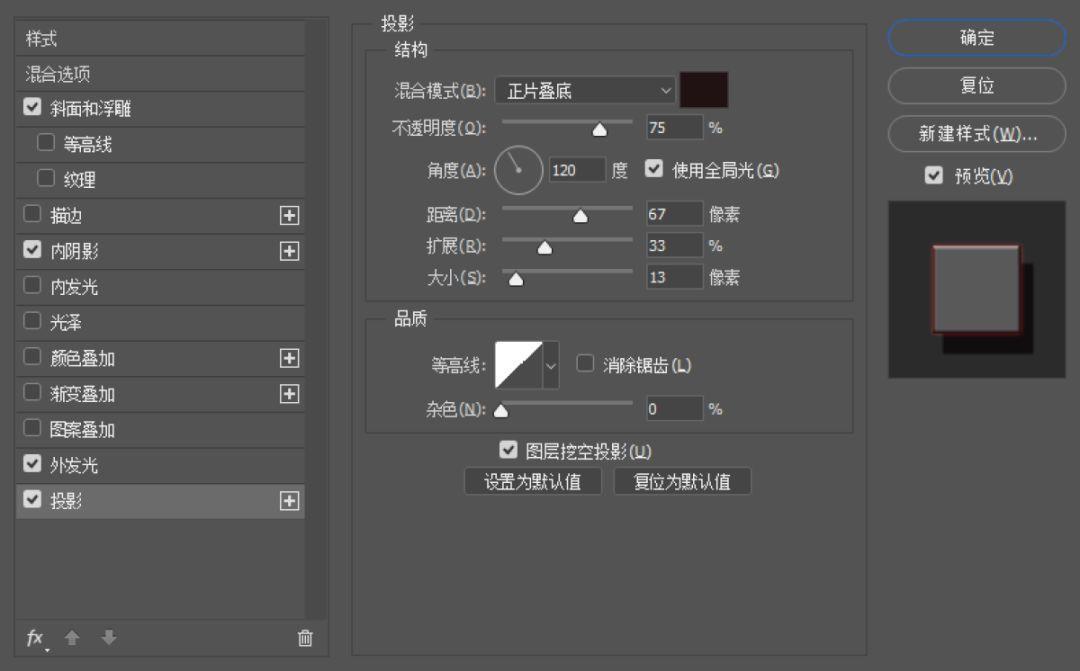
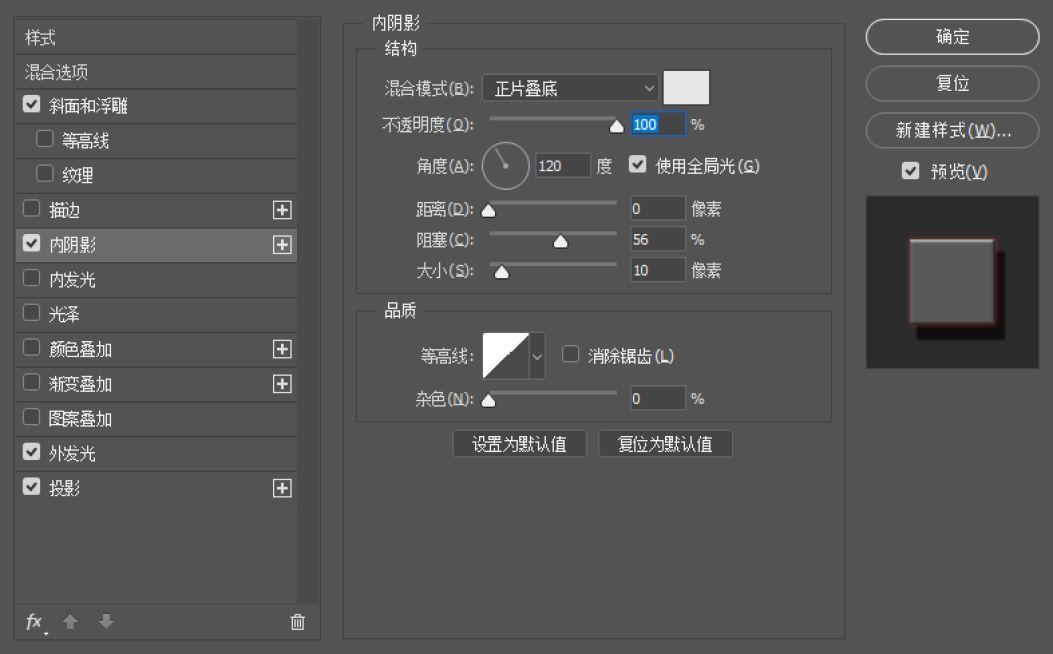
在混合选项中调整几个效果,分别是斜面与浮雕、投影、内阴影、外发光。这里还是想强调一下关于属性数值的问题,没有固定值,还是跟着感觉走,直到达到你最喜欢的效果为止,下图数值,可做参考:





分别对中文和拼音层的内阴影颜色做调整:

中文部分

拼音部分

分别把图形、字体、字母原位复制一层,关掉层效果,分别填充颜色:

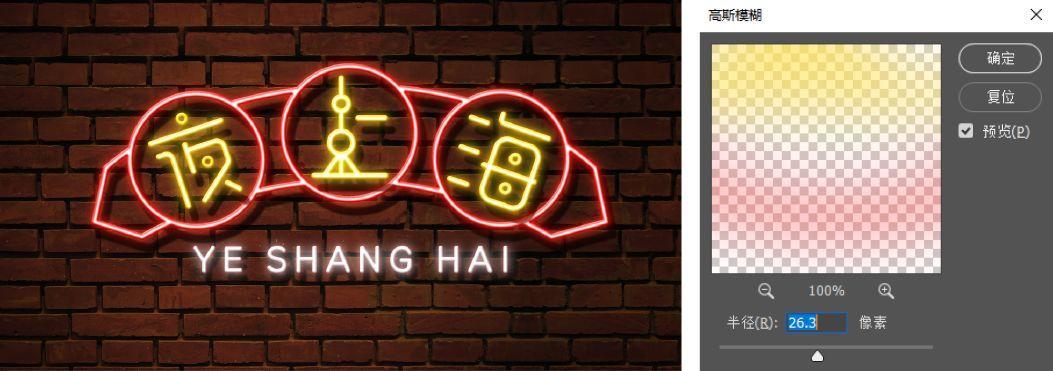
把刚刚填充完的三个图层合并,点击滤镜-高斯模糊,混合模式改为滤色,如果觉得颜色效果过强或太弱,可以通过复制一层或者修改不透明度来实现。

在加一个环境色,调出画笔,选用柔边画笔,用各自的颜色沿着轮廓涂抹,颜色模式修改为叠加。

最后整体再调一下颜色,让感觉更舒服一点,大功告成!

以上总结了字体设计中常用的5种字效,不过希望大家多多思考,因为设计不局限于方法论,更多的是需要你有更多创意来创作出更好的作品。















