本教程主要使用Photoshop绘制金属质感的分贝检测仪图标,重点依然是图层样式的运用,而且会多次用到布尔运算,这是PS课程中特别重要的一个知识点,不熟悉的同学建议来练个手。
先看看效果图

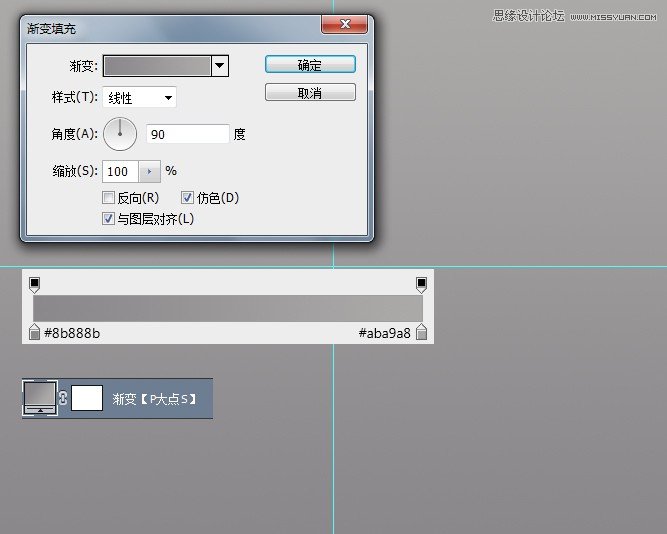
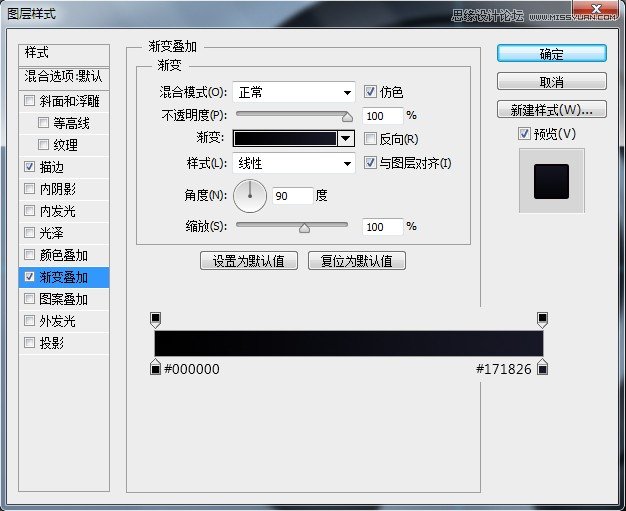
我们从背景的创建开始,我用的尺寸是1000*800像素。创建一个“渐变填充”调整层,设置如下:

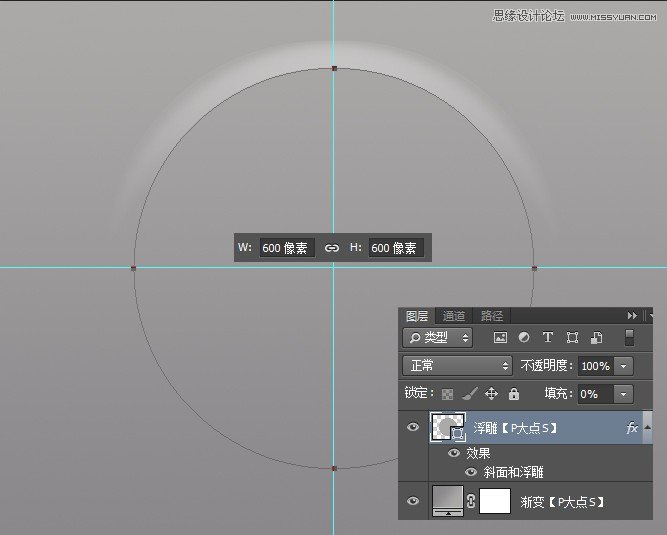
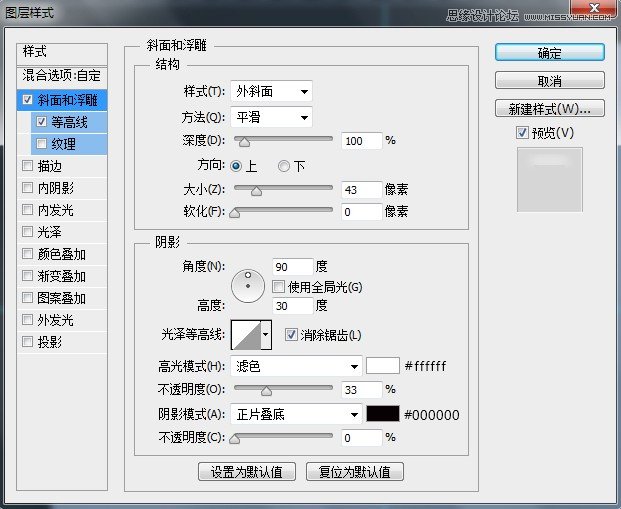
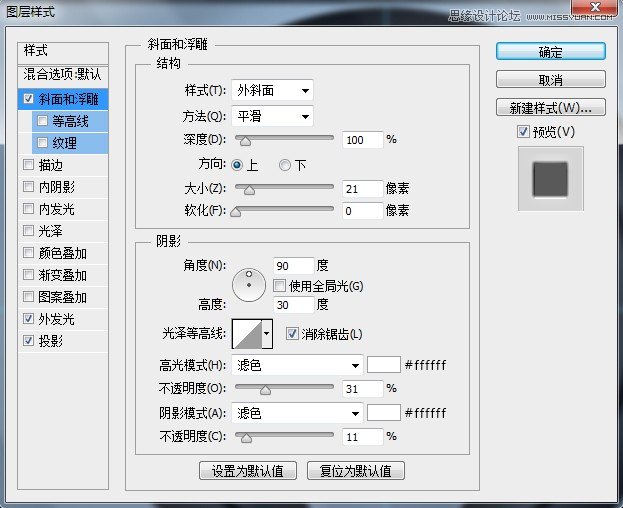
画一个600*600像素的圆,设置填充为0,并添加一个斜面和浮雕。



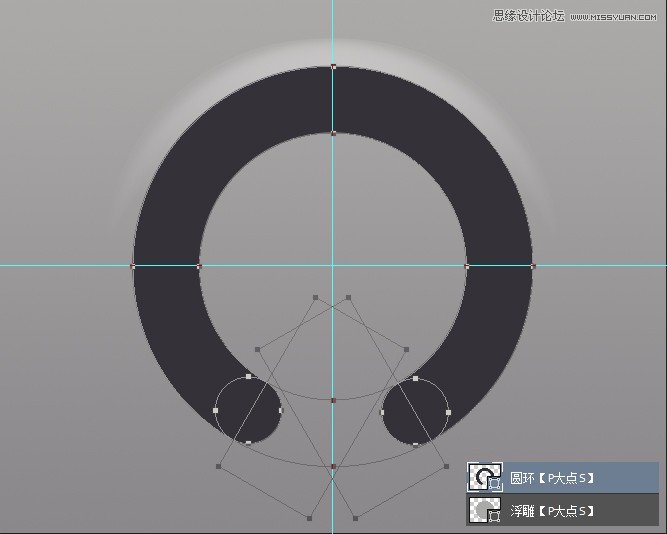
设置前景色为#312f35,利用布尔运算,画出下图中的这个圆环。这个不多赘述,不懂的可以百度下。

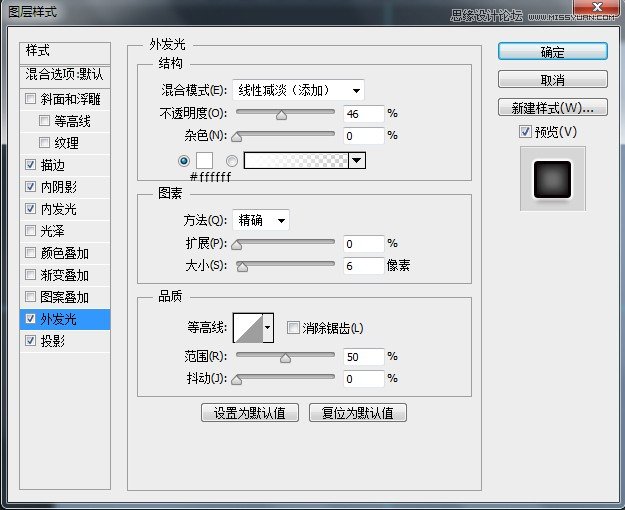
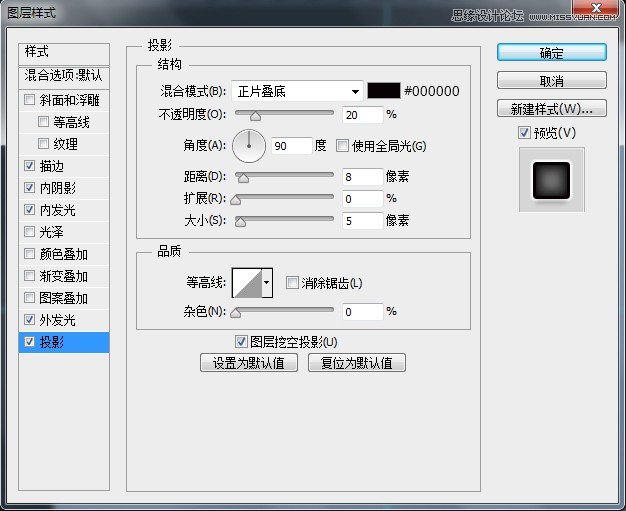
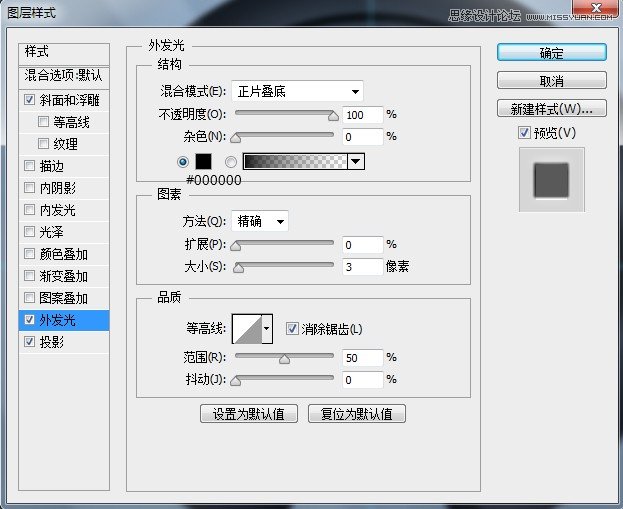
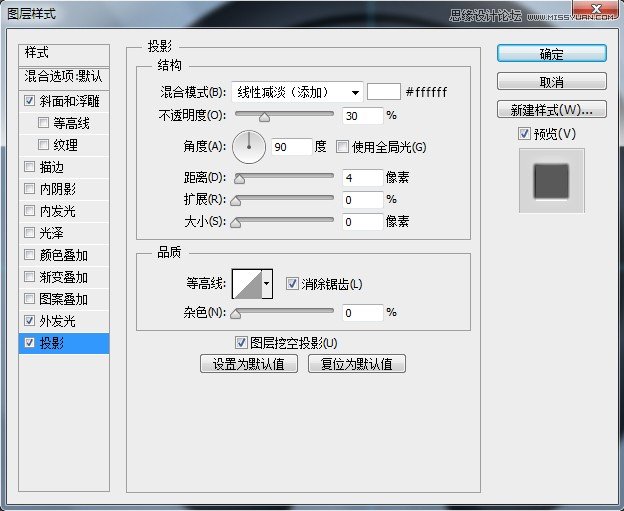
为这个圆环添加一个图层样式。






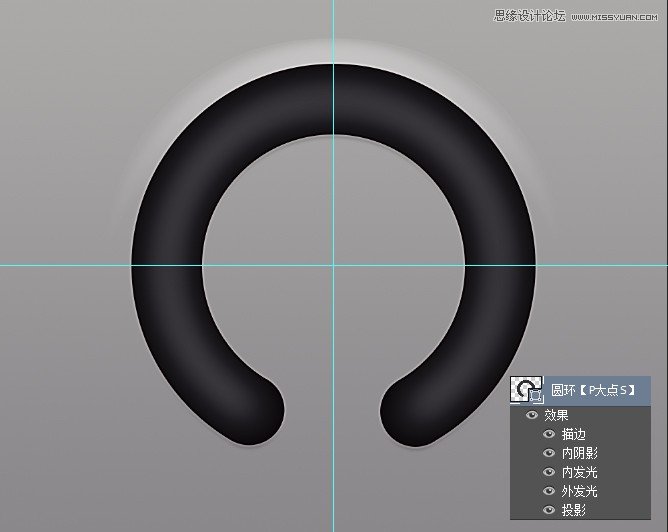
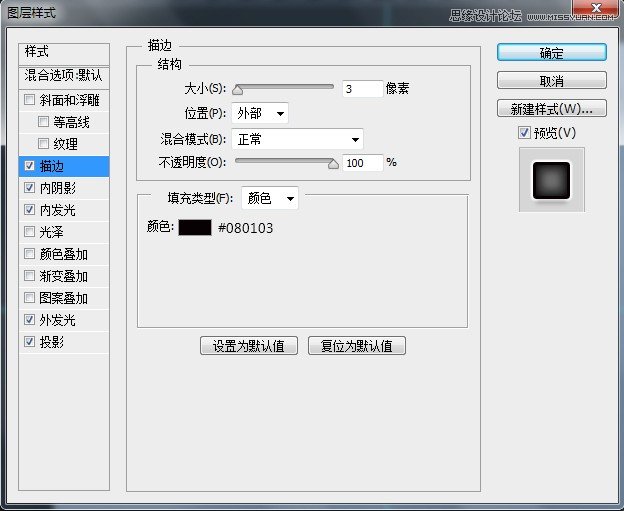
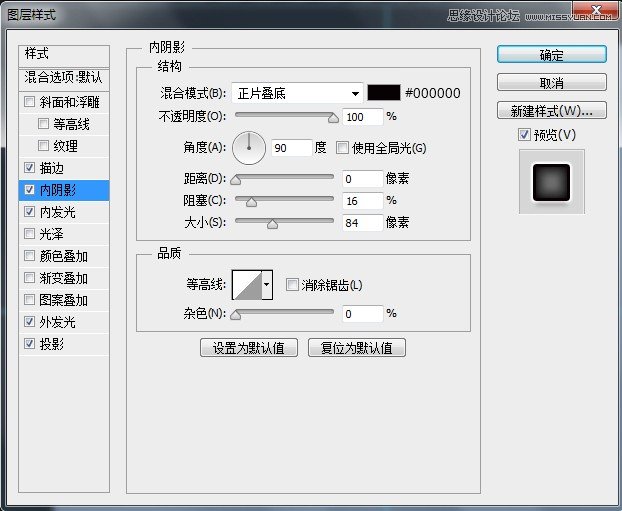
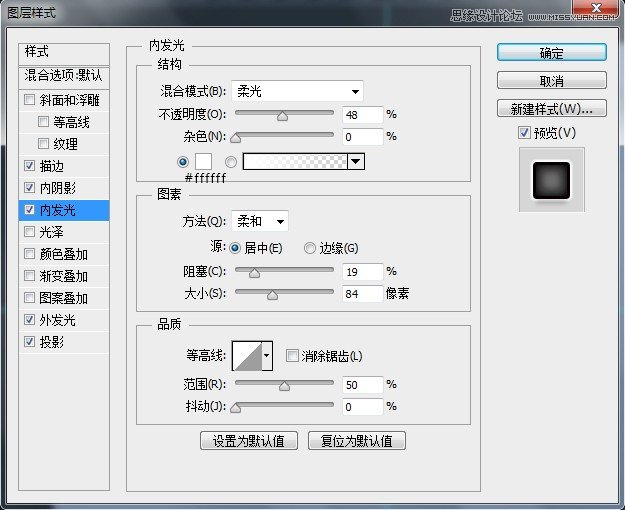
设置前景色为黑色#000000,跟刚才一样的操作方法,利用布尔运算,画出下图中的这个小的圆环出来,添加一个图层样式。


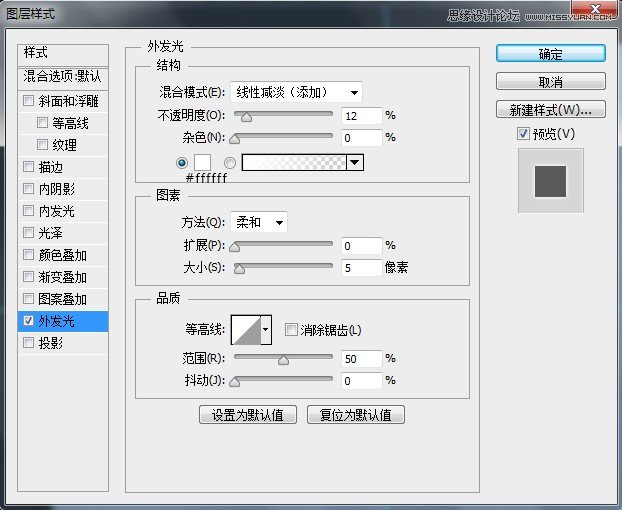
设置前景色为#aba9a8,画一个350*350像素的圆,命名为“主体”,并添加一个图层样式。




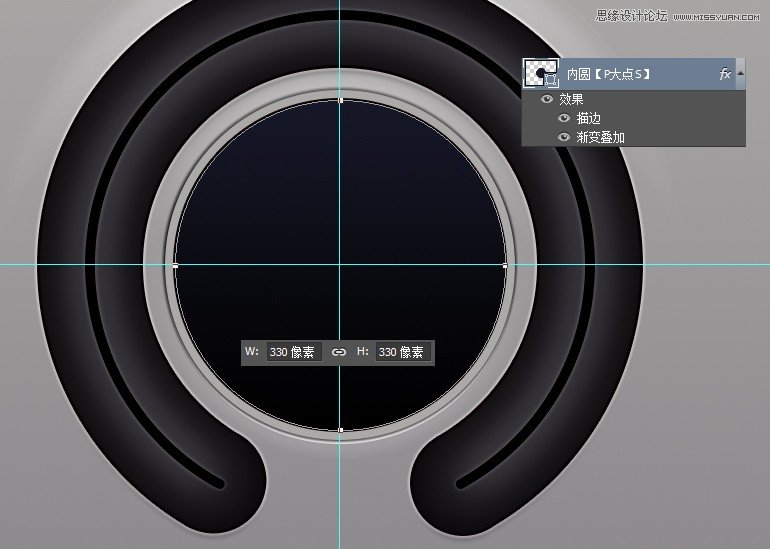
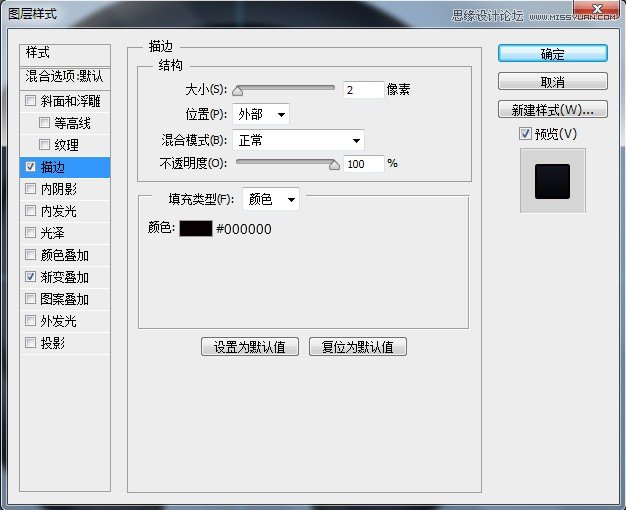
用椭圆工具画一个330*330像素的正圆,添加一个图层样式。



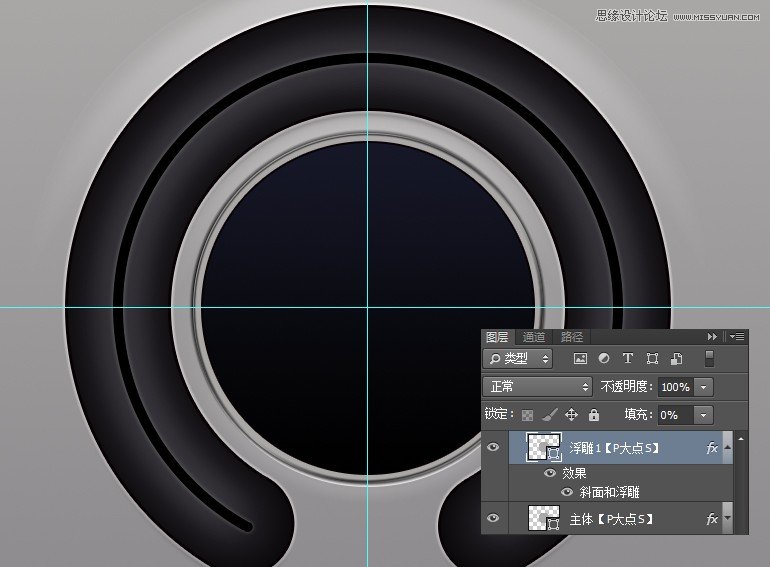
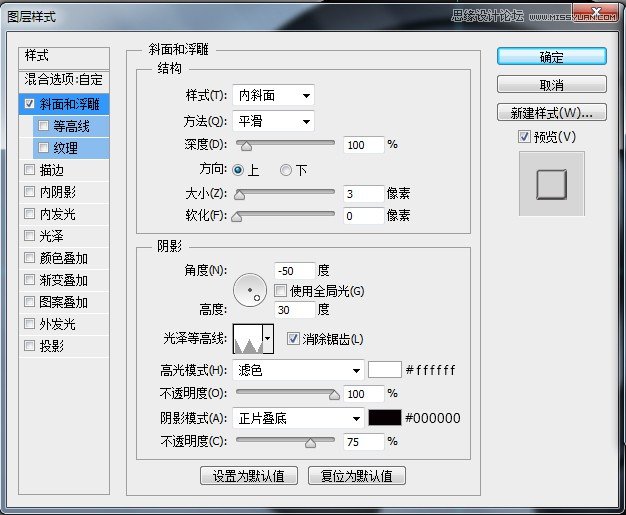
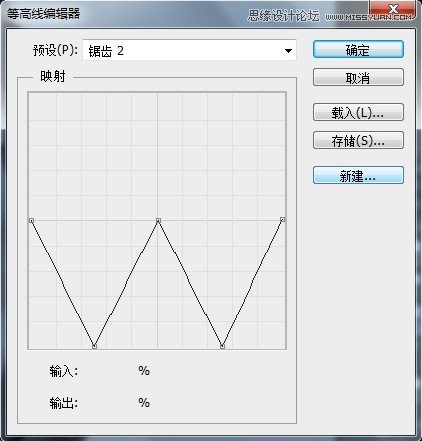
接下来,我们返回到刚才那个命名为“主体”的圆那里,复制一层,命名为“浮雕1”清除图层样式,设置填充为0,添加一个斜面浮雕。



标签:图标





















