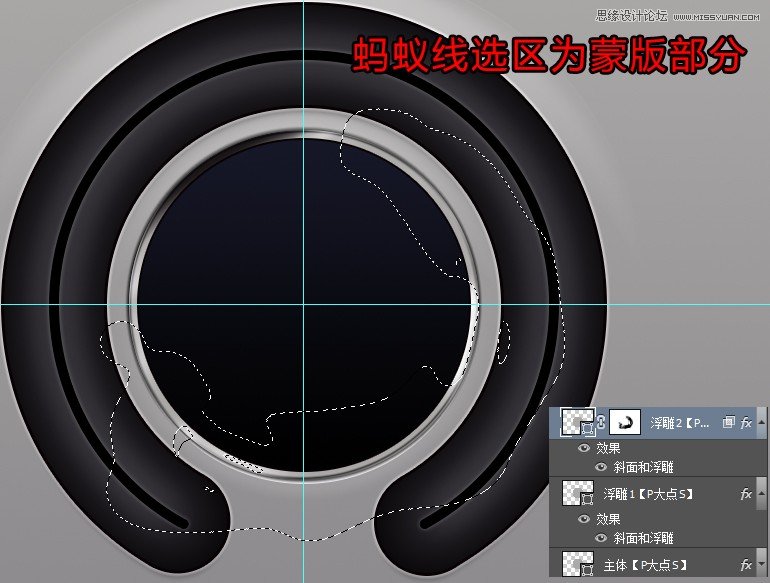
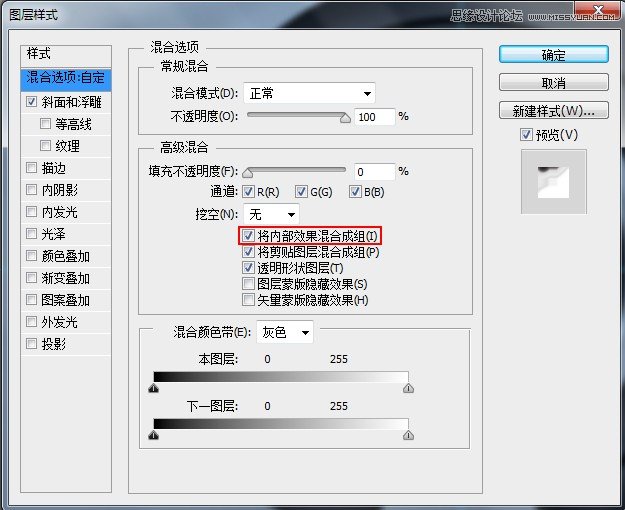
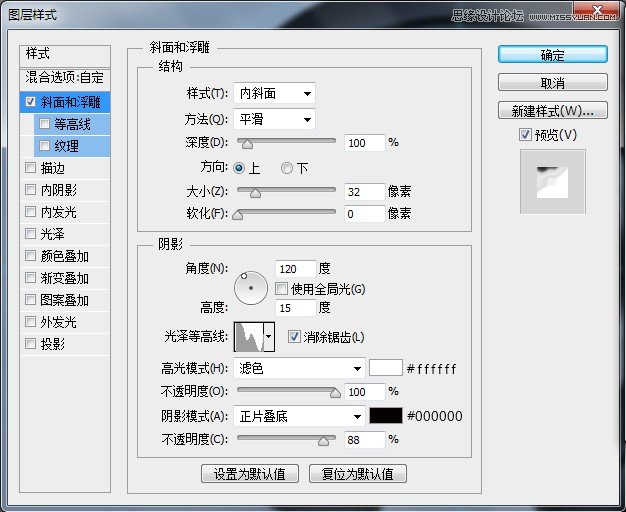
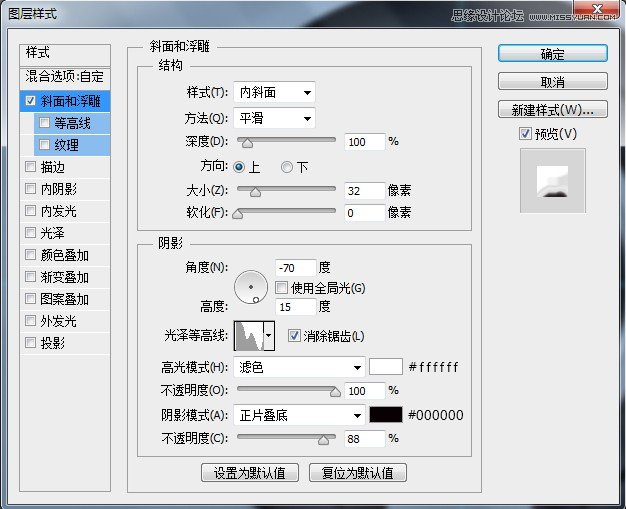
接着复制一层“浮雕1”图层,在图层样式中,勾选将内部效果混合成组,并更改斜面浮雕参数,添加一个图层蒙版,擦拭一下。




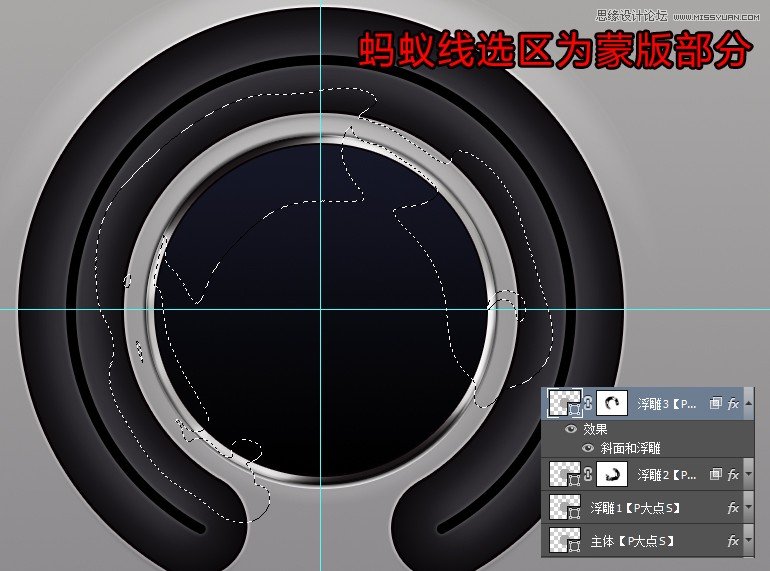
复制“浮雕2”图层,在图层样式中更改斜面浮雕的阴影角度,同时调整蒙版。


刚开始,想用一个斜面浮雕搞定这个效果,调节了好几次等高线,效果不佳,于是放弃,改用了3个斜面浮雕配合蒙版来叠加效果,有大神能搞定的,请告之。
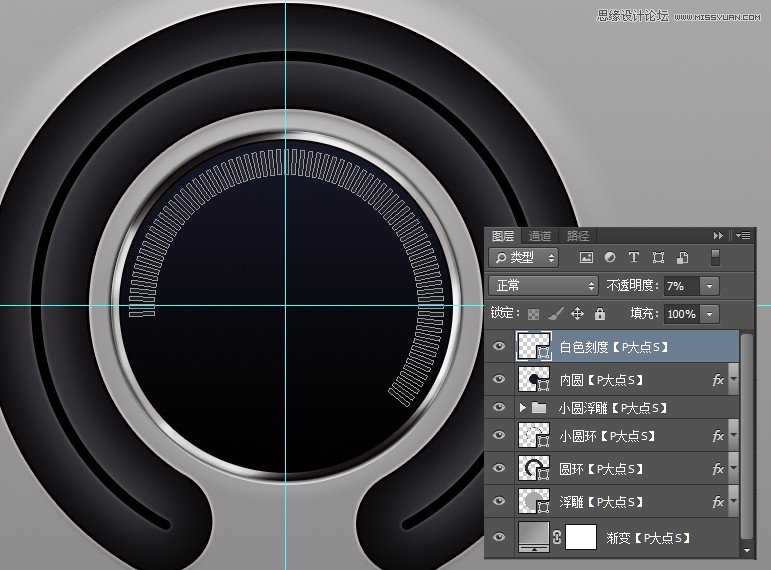
接下来,我们开始添加刻度,这个没什么好说的,大家应该都会,画个矩形,变换中心点,旋转3度,CTRL+SHIFT+ALT+T,轻松搞定。这里我设置的颜色为白色,不透明度7%。

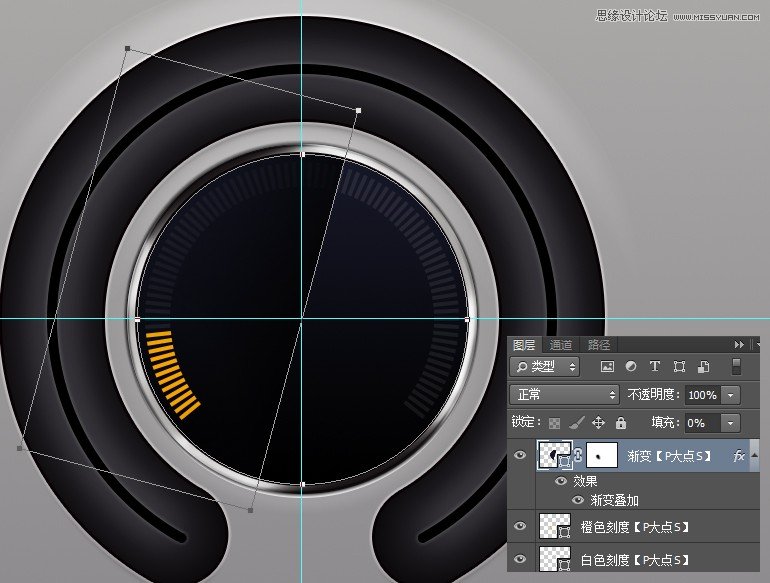
一样的方法做出那橙色的刻度,颜色为#f6a303。

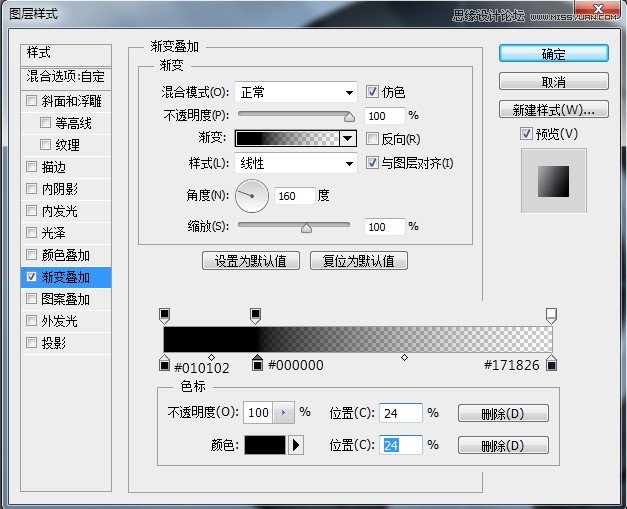
下面,我们来添加那个类似雷达扫描的渐变,从我们的截图中,你可以清楚的看到,我们的形状是利用布尔运算得到的,一个圆和一个旋转了15度的矩形相交,将这个形状的颜色设置为#171826,图层填充设置为0,添加一个渐变叠加,并添加蒙版擦拭下方。


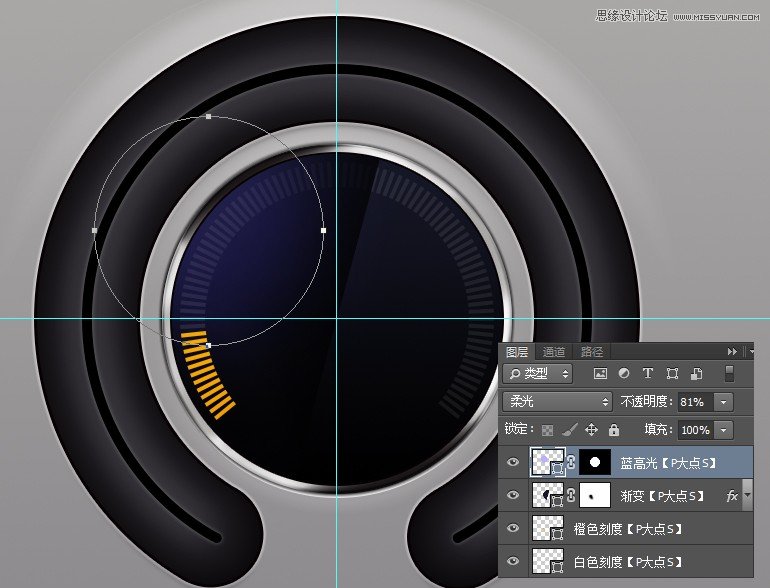
接着我们来添加高光,用椭圆工具画一个圆,设置颜色为#bbaffd,图层混合模式为“柔光”,不透明度“81%”,在属性面板中,将这个形状羽化35.6像素,并载入“主体”那个圆的选区,为这个高光添加一个蒙版。


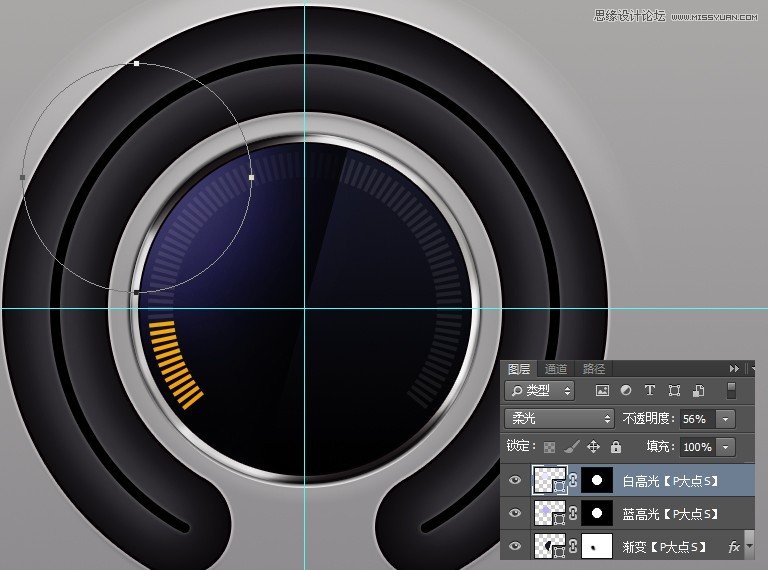
接下来,我们完善一下高光,复制这个蓝色高光图层,左移上移一定像素,更改形状颜色为#e9e5fe,羽化不修改,图层混合模式依旧为“柔光”,图层不透明度更改为“56%”。

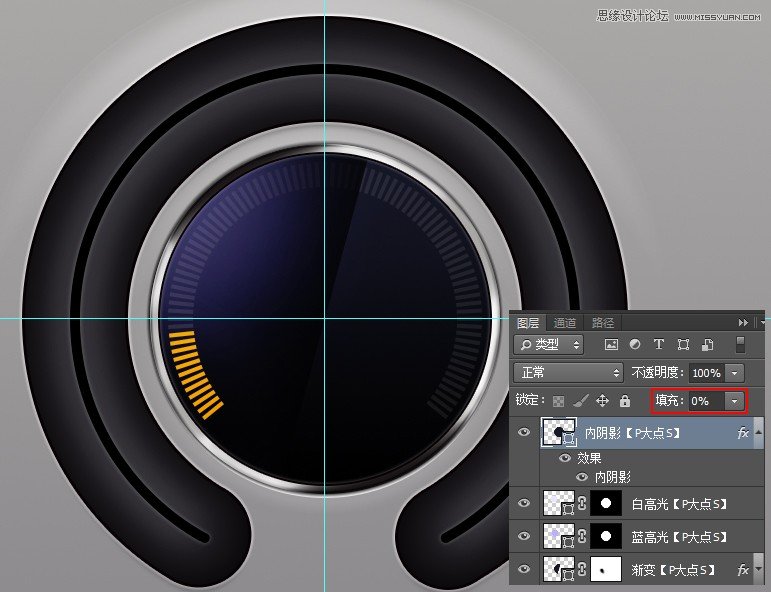
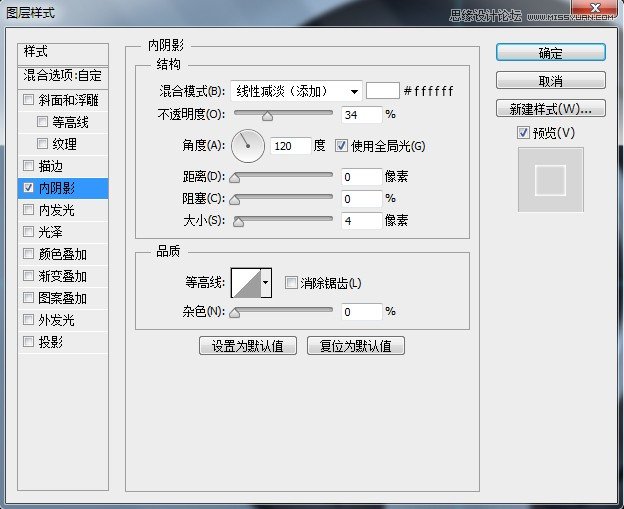
复制一个刚才那个“主体”图层,移到最顶层,设置图层填充为0,添加一个内阴影。


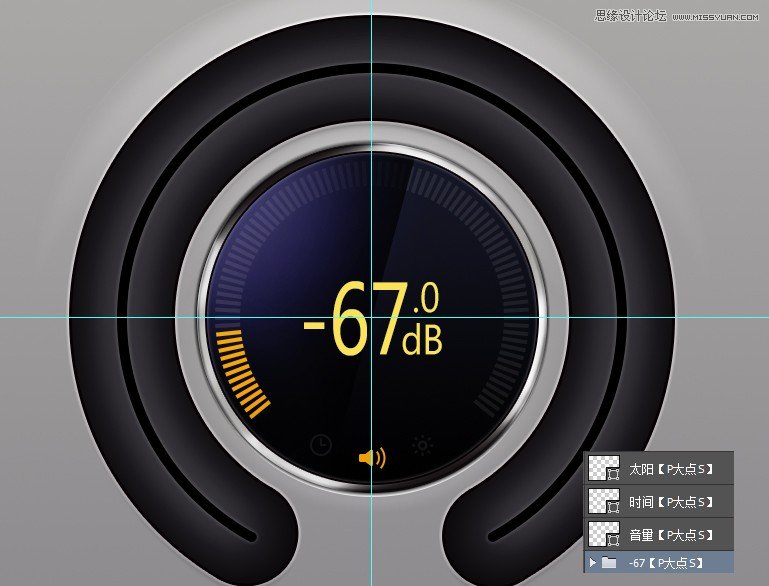
打上文字和添加那三个形状,形状图标的话,利用布尔运算来画。

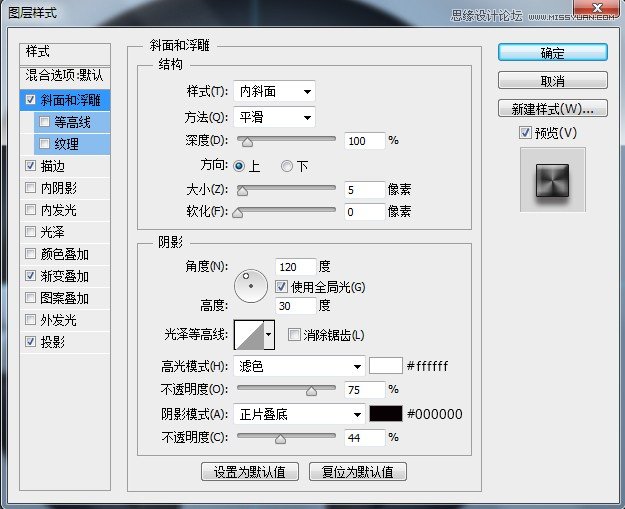
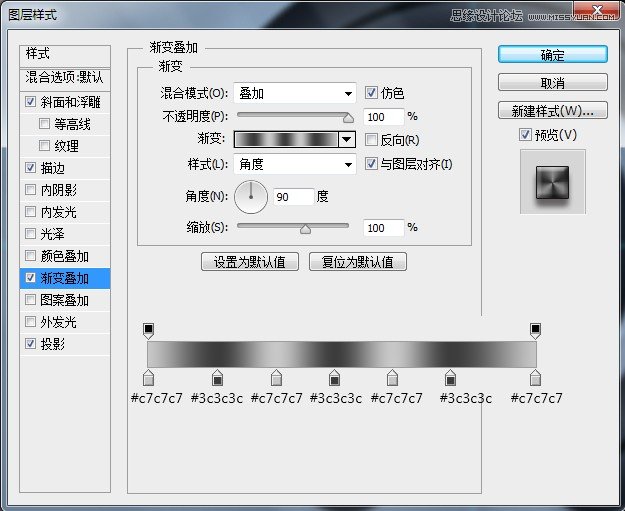
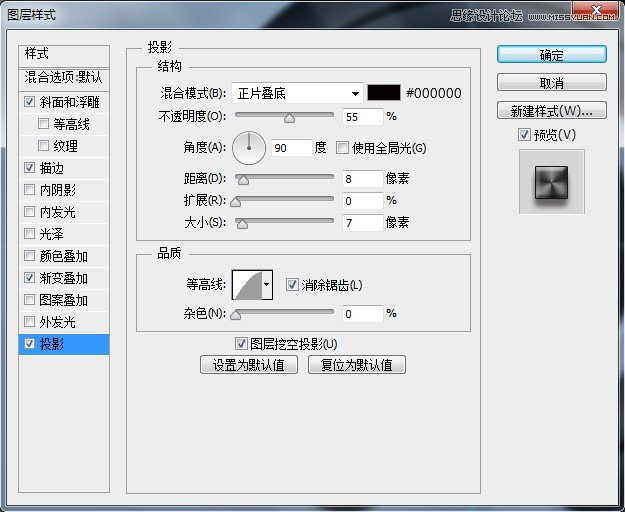
最后,我们添加左侧的那个按纽,设置前景色为#a09e9f,画个圆,添加个图层样式。





最终效果:






















