步骤13:飞溅阴影
现在飞溅的阴影和非阴影的地方就有了一个轻微的区别。在本教程的第二部分,我们将使表面更脏,这将提供一个新的更大的阴影效果。
我们即将要完成了,但在我们继续之前,我希望你再看看下图3。也许你想知道为什么这些地方没有影子?这个飞溅就像一个三维物体,因此如果你在3D程序里旋转它,能看到每一个边是什么样子的。现在,如果你可以看到飞溅的右边,阴影确实是存在的。但是,从我们的角度(前)看,却是不可见的,所以我们不添加它。
这有点儿很难解释,有时你只需要想像在现实中它会是什么样子的就OK。

步骤14:文字准备
OK,我们已经做了飞溅效果,我们可以创造文字了。但在做之前,让我们先看下面的第一幅图。正如你所看到的,并不是整个飞溅都覆盖着光线和阴影。粉红色表示的区域看起来没有完成。因为我一开始就计划在这个中间创建文本。所以,文本应覆盖住背后这一点不完善的地方。
下图2、3、4显示了我基本上是如何做文本的。我做了一个小准备,因为我不知道它会是什么效果。这不是你必须要做的,但有时多尝试一下也不错。所以,现在这个平面文本激发了我很多灵感。这使我看到了我想要实现的目标。

步骤15:3D环境下的文本
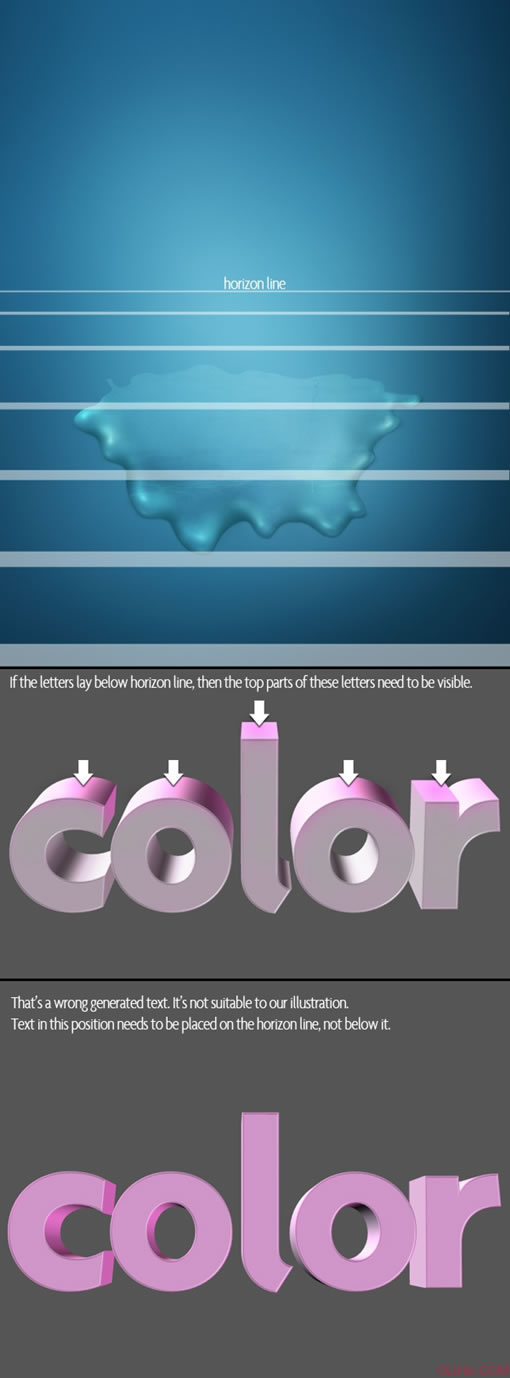
为了将3D文字放在三维空间的表面,你需要设置地平线。看看下图1。我的基线是我创建的飞溅形状。在这里地平线应略高于飞溅的顶部边缘。你不必像我在下图1这样画线,只要在脑袋里想像一下这条线应该放在哪就可以啦。
在一些抽象作品里这是没有必要的,例如:字母在空中飞行,它们还可以旋转等等。
在我们继续创建3D文字之前,你也需要了解字母的位置:看看下图2。如果字母放在地平线之下,那么请记住,你是从高处看它们,这就是我们将创建的文本。

步骤16:在Xara上准备文本
OK,,现在打开Xara3D 6。正如我以前说过的保持字母的顶部可见。Xara是非常容易使用的,如果你花费约5分钟,你就会知道一切。 在下图,我指出了一些更重要的被用来生成这个文本的选项。我建议你使用你自己的设置。但是,如果你想达到的目标和我类似,那么颜色就用这个:光1:# FBDBFF 光2:# EF72D2 光3:# E35DB0
在其余的颜色选项保持不变。

步骤17:保存文本
人们有时会忘记有关Xara3D 6以下几点:
- 在你保存时,要去阴影选项,关闭阴影(不希望保留Xara自带的影子,它看起来会非常糟糕)。
- 然后将文件保存到Photoshop的可读格式,去文件>导出,选择PNG格式,并按下图2的设置保存该图像。

步骤18:调整文本
OK,我们以PNG格式保存了文本。现在,在Photoshop中打开文本,并将其拖到我们的项目中。然后点击Command + T键(自由变换),选择弯曲。设法使文字弯曲,有些弧度。这样能提供更好的3D感觉。 下一步参考下图3:使用加深工具(O),设置范围是中间色调,曝光度为25%,在每个字母的底部涂抹一点(后面这将有助于更好的实现阴影效果)。 在此之后,应用图层>调整>可选颜色更改文本的一些色调(下图4和图5)。这取决于个人品味。尝试调整大部分红色,因为这个选项会主要影响你的粉红色文本。

















