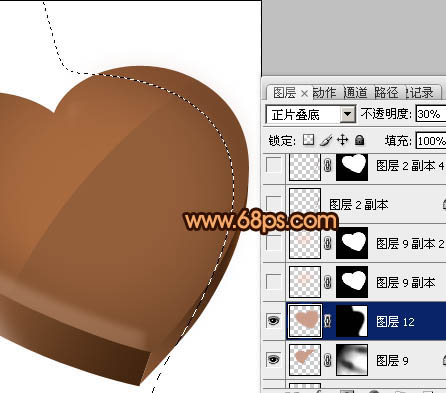
| 8、调出“心形正面”图层选区羽化3个像素后填充颜色:#CA9E8B,图层混合模式改为“正片叠底”,不透明度改为:30%,取消选区后用钢笔工具勾出图17所示的选区,羽化8个像素后加上图层蒙版。 |
 <图16> |
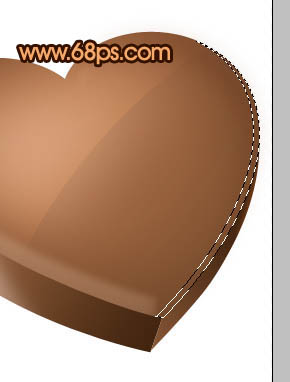
 <图17> |
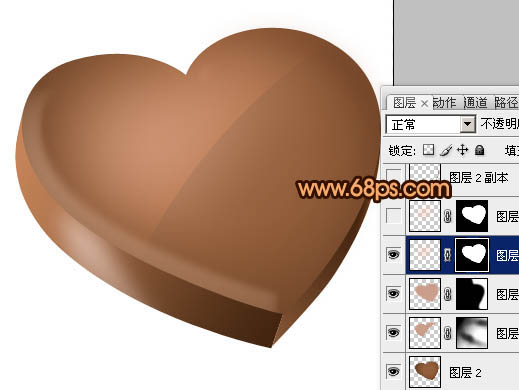
| 9、新建一个图层,把前景颜色设置为:#F7C1AA,用画笔把心形中间部分涂上高光,效果如下图。 |
 <图18> |
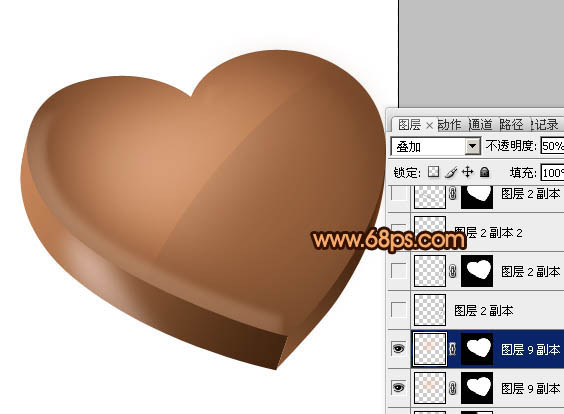
| 10、把当前图层复制一层,图层混合模式改为“叠加”,不透明度改为:50%,效果如下图。 |
 <图19> |
| 11、新建一个图层,用钢笔勾出图20所示的选区,羽化1个像素后拉上之前设置的渐变色,效果如图21。 |
 <图20> |
 <图21> |
| 12、新建一个图层,用钢笔勾出图21所示的选区,羽化1个像素后拉上同上的渐变色,效果如图23。 |
 <图22> |
 <图23> |
| 13、新建一个图层,把前景颜色设置为:#FDE1DC,用画笔把心形顶部位置涂上高光,效果如下图。 |
 <图24> |
| 14、新建一个图层,用钢笔勾出图25所示的选区,羽化3个像素后填充颜色:#FCE1DC,效果如图26。 |
 <图25> |
 <图26> |
| 15、创建亮度/对比度及色彩平衡调整图层,参数设置如下图。 |
 <图27> |
 <图28> |
 <图29> |
| 16、最后加上其它高光及投影,完成最终效果。 |
 <图30> |
标签:Photoshop