| 本教程的制作需要下一定的功夫。文字的立体化使用IA来完成,也可以用PS来完成。立体面做好后,还需要变色处理,并用加深,减淡工具调整局部光感。后期再适当添加一些梦幻的潮流背景及装饰即可。 最终效果 |
 |
| 1、打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。 |
 |
| 2、我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。 |
 |
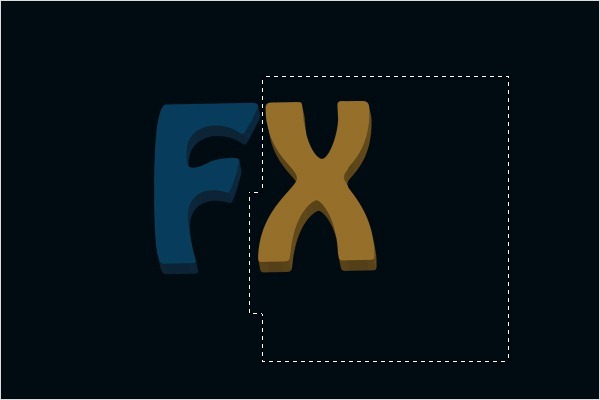
| 3、更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。 |
 |
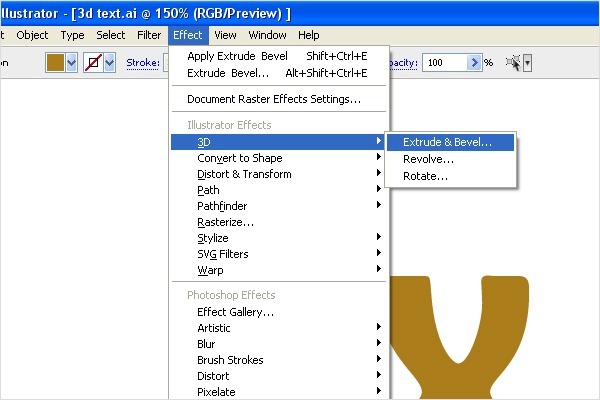
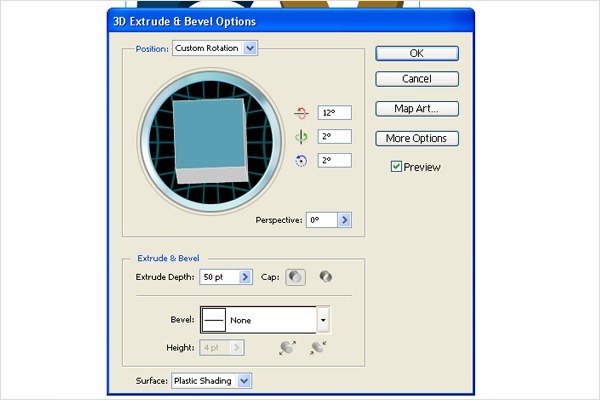
| 4、我们需要创建3D文本。去菜单>效果>3D>挤压与斜角... |
 |
 |
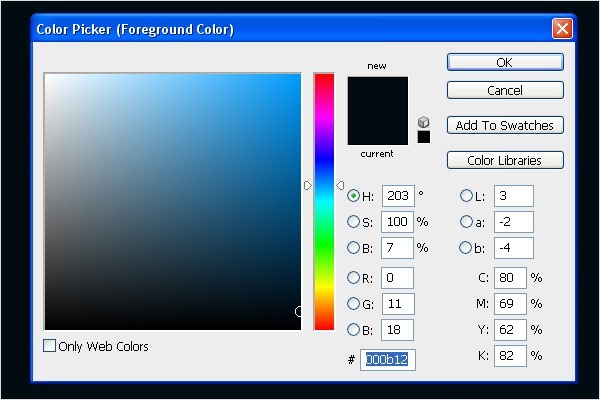
| 5、完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。 |
 |
| 6、从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。 |
 |
| 7、现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。 |
 |
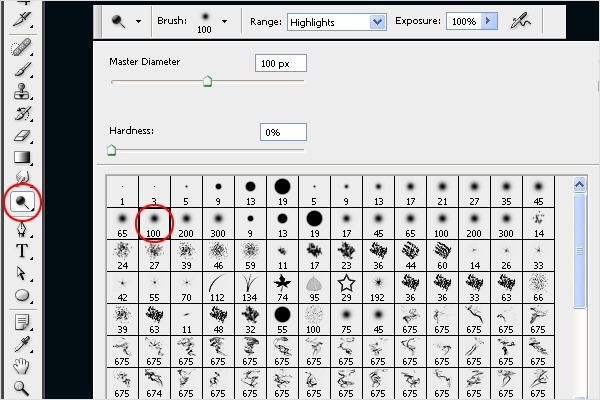
| 8、我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。 |
 |
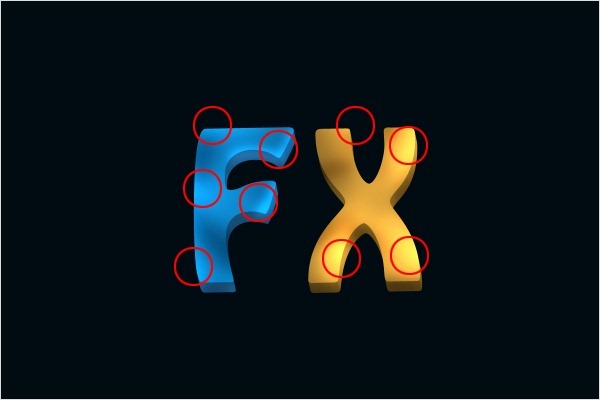
| 9、使用减淡工具涂抹需要高光的区域。你可以参照下图。 |
 |
| 10、参照步骤9,按下图创建更多的高光。 |
 |
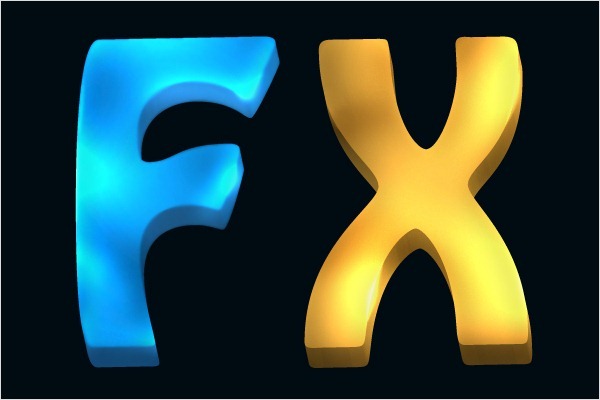
| 11、现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。 |
 |
| 12、参照步骤11,按下图添加更多的阴影。 |
 |
| 13、为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。 |
 |
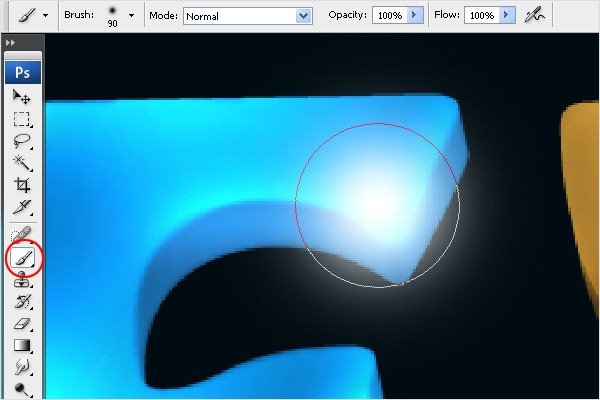
| 14、现在我们将添加一些点光使文字的边角更亮。选择画笔工具(B)。使用主直径为90px的柔软的圆形笔刷。选择白色为前景色,创建一个新层。在文字的边角里描绘。如下图: |
 |
| 15、擦除那些不小心添加在背景上的光。 |
 |
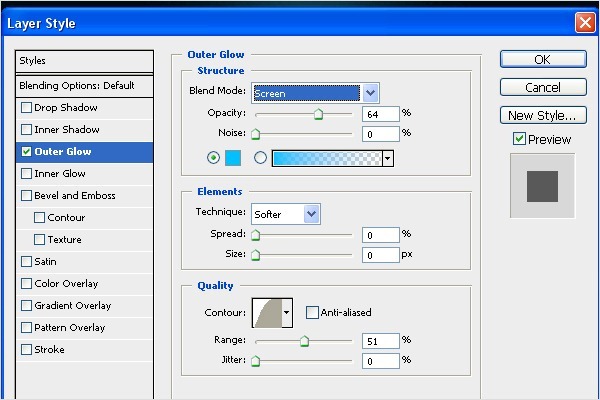
| 16、点击添加图层样式按钮。选择外发光选项,并按下图设置。点击OK。 |
 |
| 17、现在复制步骤14中创建的光。选择涂抹工具(R),从右至左拖动画笔,光就散布在文本上了。参照下面的图片就知道我的意思了。 |
 |
标签:立体字





















